
Почему Vite лучше, чем Create-React-App (CRA)
4 января 2023 г.Оглавление
- Что такое Vite?
- Как работает Vite?
- Зачем использовать Vite вместо CRA?
- Эффективность
- Горячая замена модуля (HMR)
- Встроенная поддержка модуля ECMAscript
- Расширенные функции
- Предварительные требования
- Создание проекта с помощью Vite
- Заключение
Create React App (CRA) уже давно используется многими разработчиками всех уровней квалификации, когда речь идет о создании приложения React (новичками, средними уровнями и даже экспертами). Однако у него есть существенные недостатки: скорость и производительность.
Хорошо известно, что CRA может быть несколько медленным при создании проекта и настройке сервера разработки, что требует около 5-10 минут (в зависимости от таких факторов, как жесткие диски и проблемы с подключением к Интернету). Обычно время накапливается, поэтому я собираюсь познакомить вас с инструментом под названием Vite. Vite — это инструмент сборки, похожий на Webpack (CRA использует Webpack под капотом). Дополнительная информация доступна здесь).)
В этой статье я расскажу вам о процессе создания приложения React с помощью Vite. Вы узнаете о различиях между CRA и Vite, а также о некоторых его функциях и преимуществах, а также о том, как создать приложение React с помощью Vite.
Что такое Vite?
Vite, произносится как /vit/, как и "veet", — это следующее поколение интерфейсных инструментов. Основное внимание уделяется скорости и производительности за счет улучшения процесса разработки современных веб-проектов.
Vite создан Эваном Ю, который является создателем Vue.js, но это не только инструмент Vue. Его можно использовать для React, Preact, Svelte, Vue, Vanilla JS и LitElements.
Он состоит из двух основных частей:
- Сервер разработки, обеспечивающий поддержку горячей замены модулей (HMR) для обновления модулей во время выполнения приложения. Когда в исходный код приложения вносятся изменения, обновляются только изменения, а не все приложение. Эта функция помогает ускорить время разработки.
- Команда сборки, которая связывает ваш код с Rollup, предварительно настроенным для вывода высокооптимизированных статических ресурсов для производства.
Как работает Vite?
По своей сути Vite делает две вещи:
- Обслуживайте свой код локально во время разработки.
- Объедините свои ресурсы Javascript, CSS и другие ресурсы для работы.
Есть и другие инструменты (пакеты), которые делают то же самое, такие как webpack, Parcel и Rollup, так что же отличает Vite?
Проблема с инструментами, упомянутыми выше, заключается в том, что они должны собирать все при каждом сохранении, и если у вас очень большое приложение, это может занимать несколько минут при каждом сохранении, даже с горячей перезагрузкой в некоторых фреймворках скорость обновления значительно возрастает. медленнее по мере добавления кода и зависимостей в приложение.
Vite применил к этому другой подход, своего рода обратный подход. Vite сразу же запускает сервер, берет зависимости, которые редко меняются, и предварительно связывает их с помощью esbuild.
Esbuild – это инструмент сборки Javascript, написанный на Go, который предварительно связывает зависимости в 10–100 раз быстрее, чем сборщики на основе Javascript.
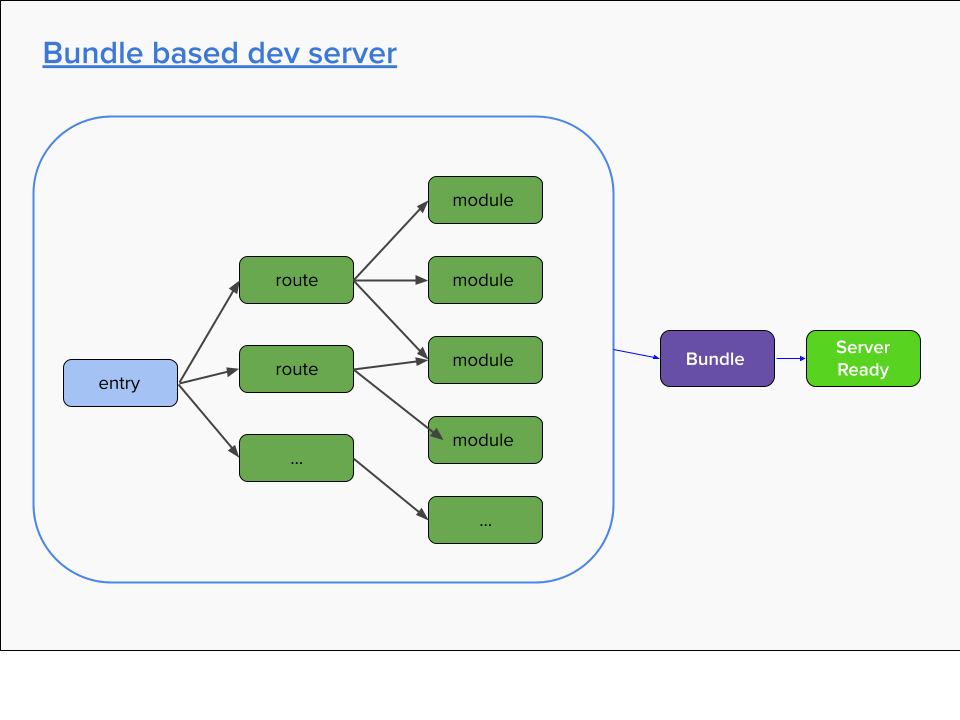
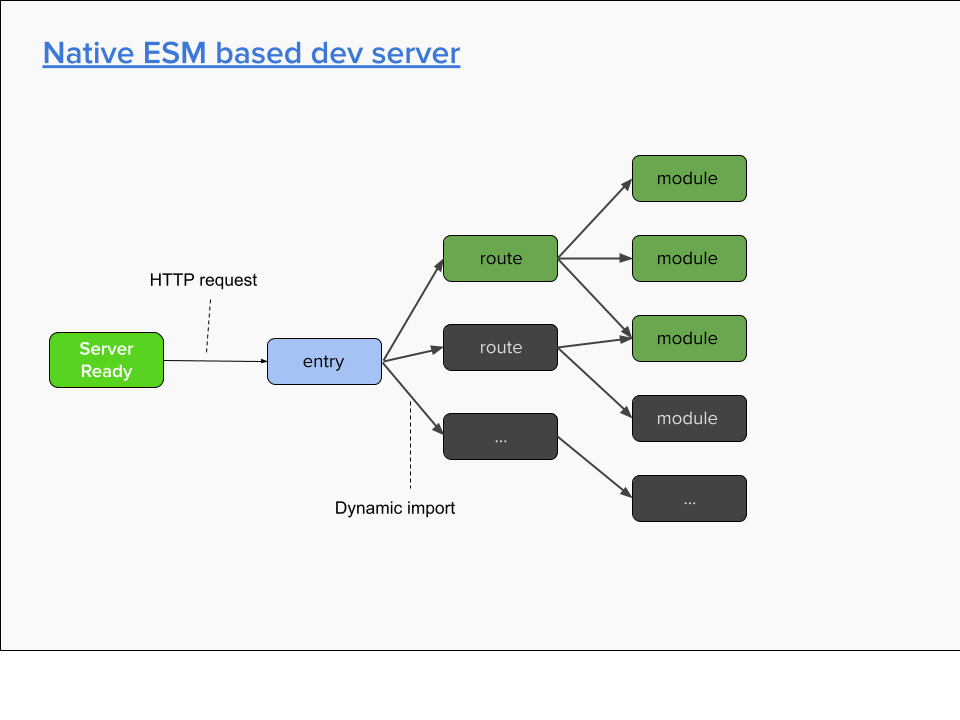
Давайте взглянем на иллюстрации ниже, чтобы лучше понять, как это работает.
На приведенной выше диаграмме представлен традиционный сервер разработки на основе пакетов, где у нас есть точка входа, возможные маршруты и все модули, которые затем объединяются вместе, после чего сервер разработки готов.
Vite, с другой стороны, использует разделение кода на основе маршрутов, чтобы выяснить, какие части кода действительно необходимо загрузить, и не требует предварительной сборки всего.
Vite предоставляет исходный код, используя встроенную поддержку модуля ES в современных браузерах. Это позволяет браузеру взять на себя работу по объединению в процессе разработки, что, в свою очередь, обеспечивает мгновенную загрузку вашего кода независимо от размера приложения.
Он также поддерживает горячую замену модулей для чрезвычайно быстрой обратной связи во время разработки.
При сборке для производства Vite использует Rollup под капотом, поэтому вам не нужно беспокоиться о его настройке.
Зачем использовать Vite вместо CRA?
Вы можете спросить, почему вам следует использовать Vite теперь, когда мы рассмотрели, что это такое и как оно работает.
В предыдущем разделе мы рассмотрели несколько преимуществ, поэтому я просто выделю их здесь.
Производительность
Предварительное связывание с помощью ESbuild ускоряет процесс в 10–100 раз по сравнению с любым другим сборщиком JS. Это помогает повысить скорость страницы и преобразовать модули CommonJS/UMD в ESM.
Горячая замена модуля (HMR)
Vite использует возможности HMR для отслеживания изменений в вашем приложении без перезагрузки всей страницы. При использовании HMR API браузер загружает только измененный раздел страницы и при этом сохраняет состояние приложения.
Вам не нужно настраивать их вручную — когда вы создаете приложение с помощью create-vite, в выбранных шаблонах они уже будут предварительно настроены для вас.
Встроенная поддержка модуля ECMAscript
Vite изначально поддерживает модули ES. Он позволяет разрабатывать для браузера с помощью простого импорта, такого как Typescript, и преобразовывает его в импорт с соответствующей версией при сборке.
Расширенные возможности
Готовая поддержка TypeScript, JSX, CSS и др.
Ознакомьтесь с другими функциями здесь.
Предпосылки
Прежде чем использовать Vite, вам необходимо выполнить несколько предварительных условий:
- Node.js версии 14.18 или выше
- Диспетчер пакетов – Npm или Пряжа
- Совместимый браузер для разработки
Третье требование — браузер, поддерживающий динамический импорт. Вы можете проверить, поддерживается ли ваш браузер, посетив: caniuse.com/es6-module-dynamic-import .
Поддерживается большинство современных браузеров, за исключением браузеров Internet Explorer, Opera Mini и Baidu. Но если вы используете более новую версию Chrome, Edge, Safari или Firefox, все должно быть готово.
Создание проекта с помощью Vite
Чтобы создать приложение Vite, откройте терминал и перейдите в папку, в которой вы хотите сохранить программу Vite. Затем выполните эту команду:
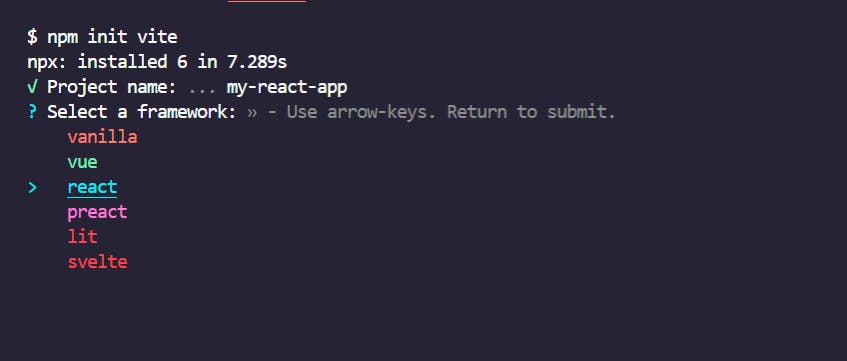
npm create vite@latest
Вам будет предложено выбрать структуру и вариант (шаблон). В нашем случае мы будем использовать React, поэтому выберите React.
Вы также можете напрямую указать шаблон, который хотите использовать, и название проекта в одной строке:
npm create vite@latest my-react-app --template react
Примечание. my-react-app — это имя приложения Vite, которое мы хотим создать. Вы можете изменить его на любое имя, которое вы предпочитаете.
Затем выполните следующие команды в терминале
cd my-react-app
npm install
npm run dev
Двигаемся дальше... Выполнение приведенной выше команды запустит сервер разработки. Затем откройте браузер и введите http://localhost:3000.
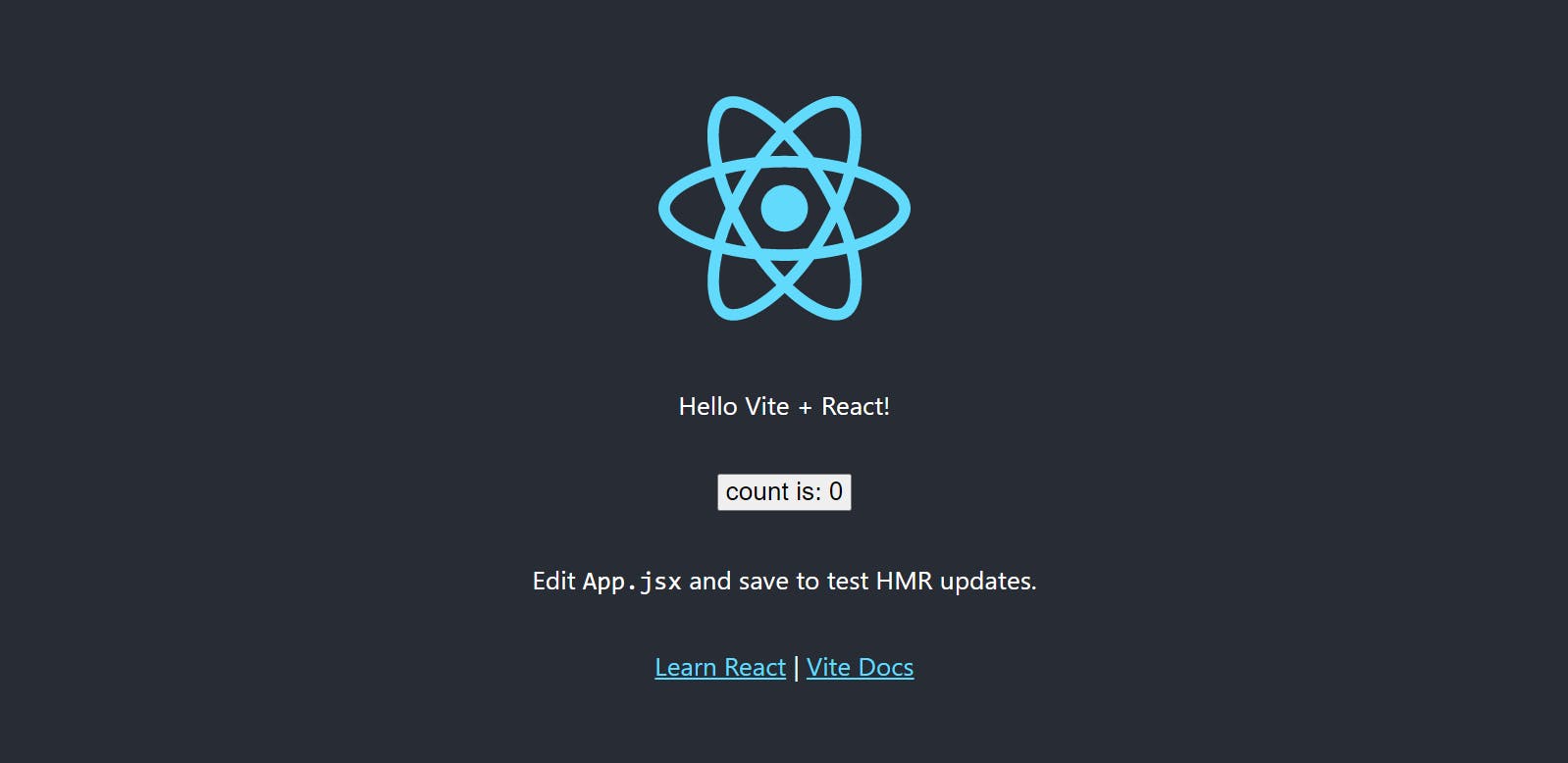
Вы должны увидеть логотип React со счетчиком и кнопкой, как показано ниже:
Заключение
Ну вот! Мы рассмотрели, что такое Vite, как он работает и некоторые его функции. Мы также узнали, как настраивать приложения с помощью Vite.
Для этого проекта команда создания приложения vite была настроена за 10 секунд. После чего я запустил npm install для установки зависимостей, что заняло 35 секунд. В общем, проект был создан за 45 секунд. Я уверен, вы согласитесь, что это намного быстрее, чем CRA ;-)
Я хотел бы услышать ваши мысли в разделе комментариев, и если вам понравился этот пост или вы нашли его полезным, пожалуйста, поделитесь им со своими друзьями и коллегами. Кроме того, рассмотрите возможность подписки на мой блог.
До следующего раза, спасибо за чтение и удачного кодирования!
Прежде чем вы пойдете, вот несколько шаблонов, поддерживаемых сообществом, которые стоит проверить.
Также опубликовано здесь
Оригинал