
Зачем продуктовому дизайнеру иллюстрации и как их быстро нарисовать
10 июня 2023 г.Часто отдел маркетинга работает с иллюстрациями, найденными на веб-сайте компании. Эти изображения обычно создаются графическими дизайнерами или дизайнерами брендов и ориентированы исключительно на маркетинговые цели. Однако дизайнеры продуктов часто рассматривают эти изображения как декоративные дополнения. Они могут вообще не использовать их или оставить области в дизайне с пометкой «изображение для вставки сюда».
Тем не менее, включение графики может значительно улучшить взаимодействие с пользователем, а также решить различные проблемы дизайна интерфейса. В этой статье я поделюсь примерами того, как я, как продуктовый дизайнер, использовал иллюстрации в своей работе. Кроме того, я дам советы, как быстро научиться рисовать подходящие изображения, даже если у вас нет опыта.

Как иллюстрации улучшают взаимодействие с пользователем
1. Визуализация контента сайта/статьи/страницы
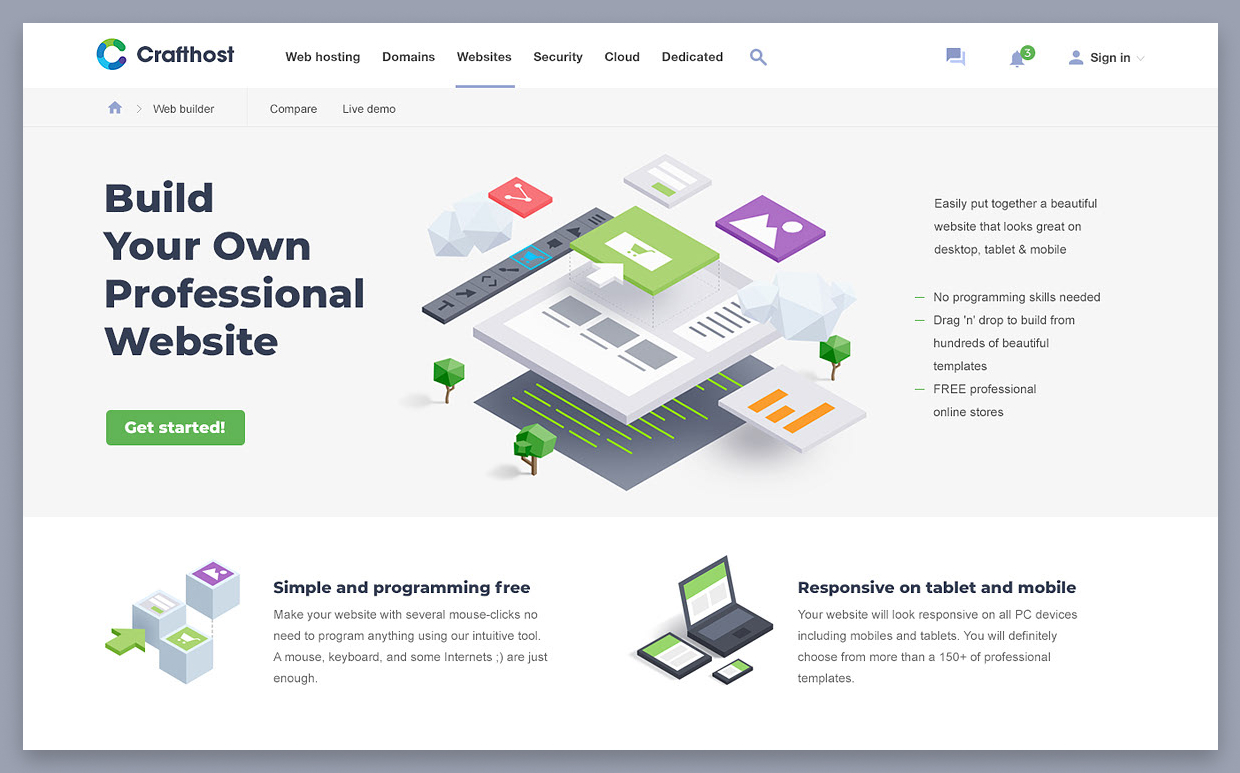
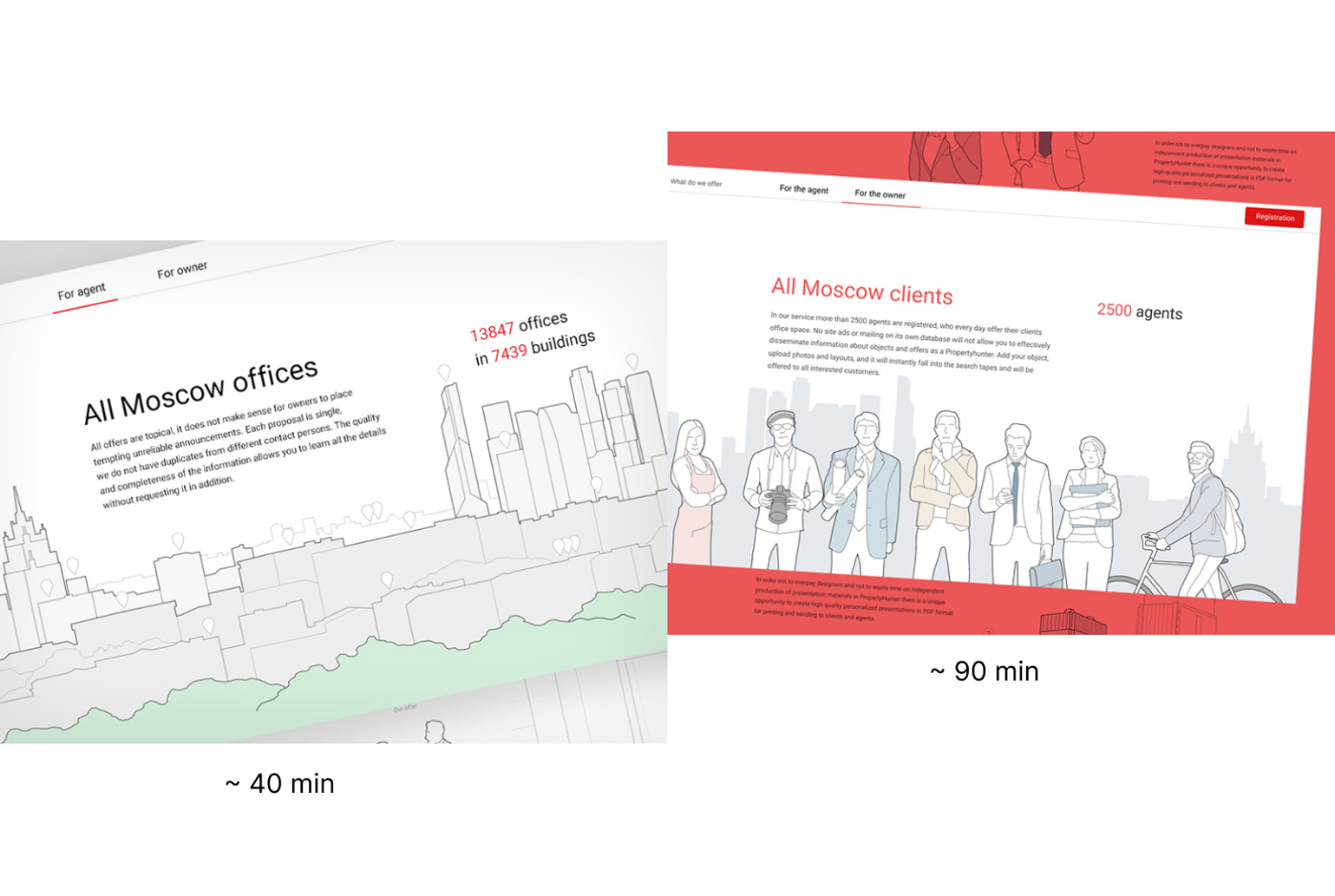
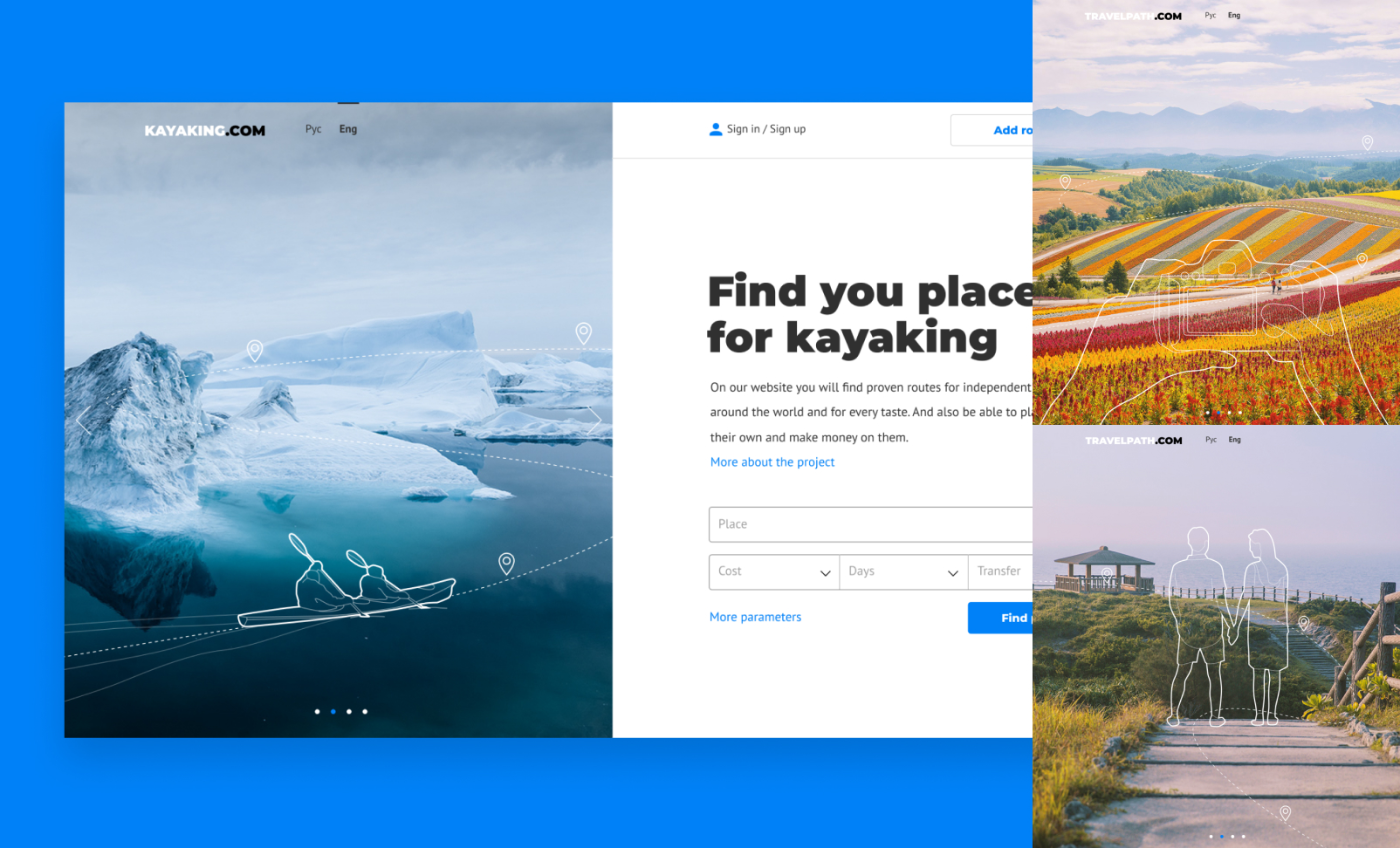
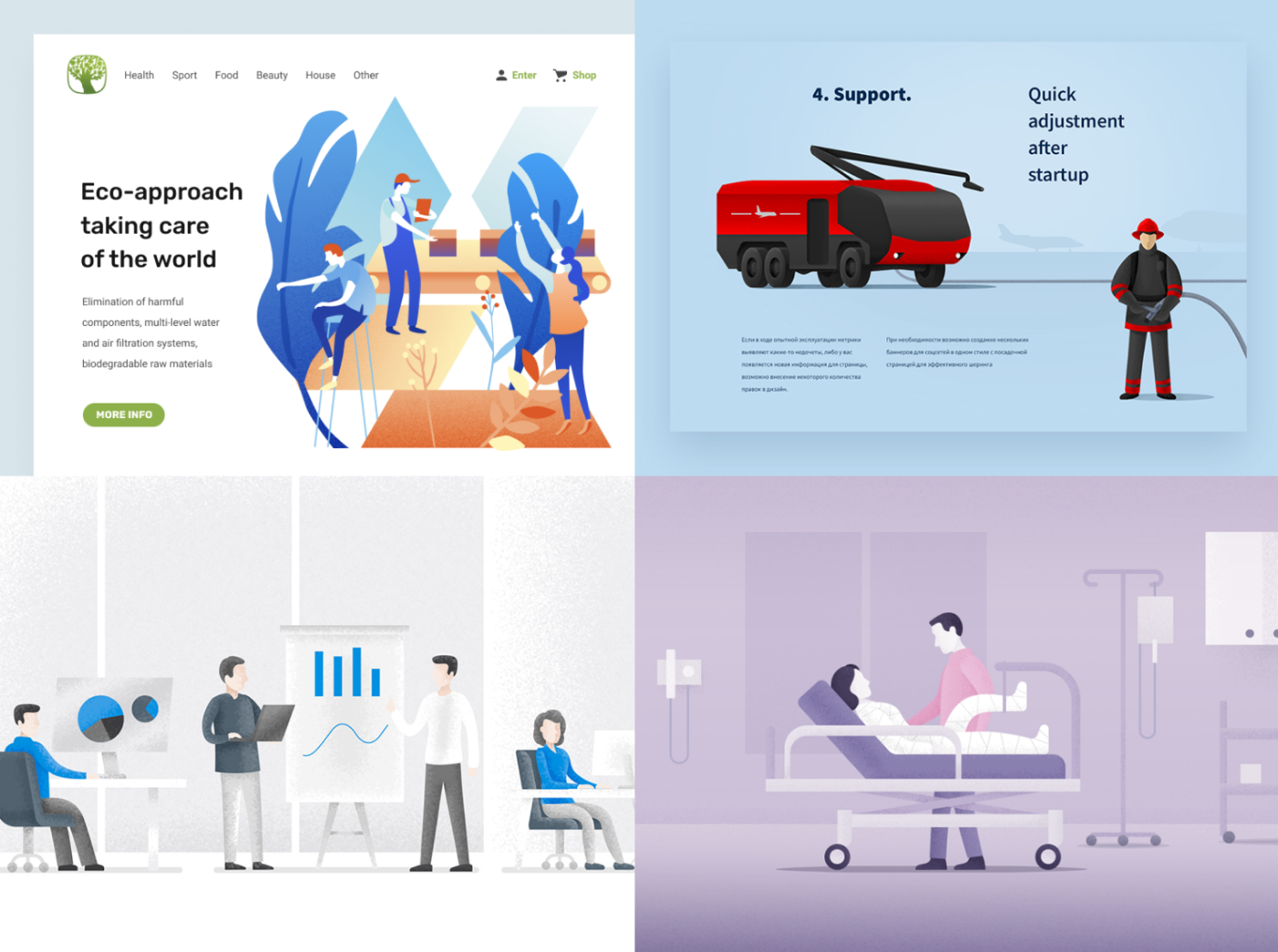
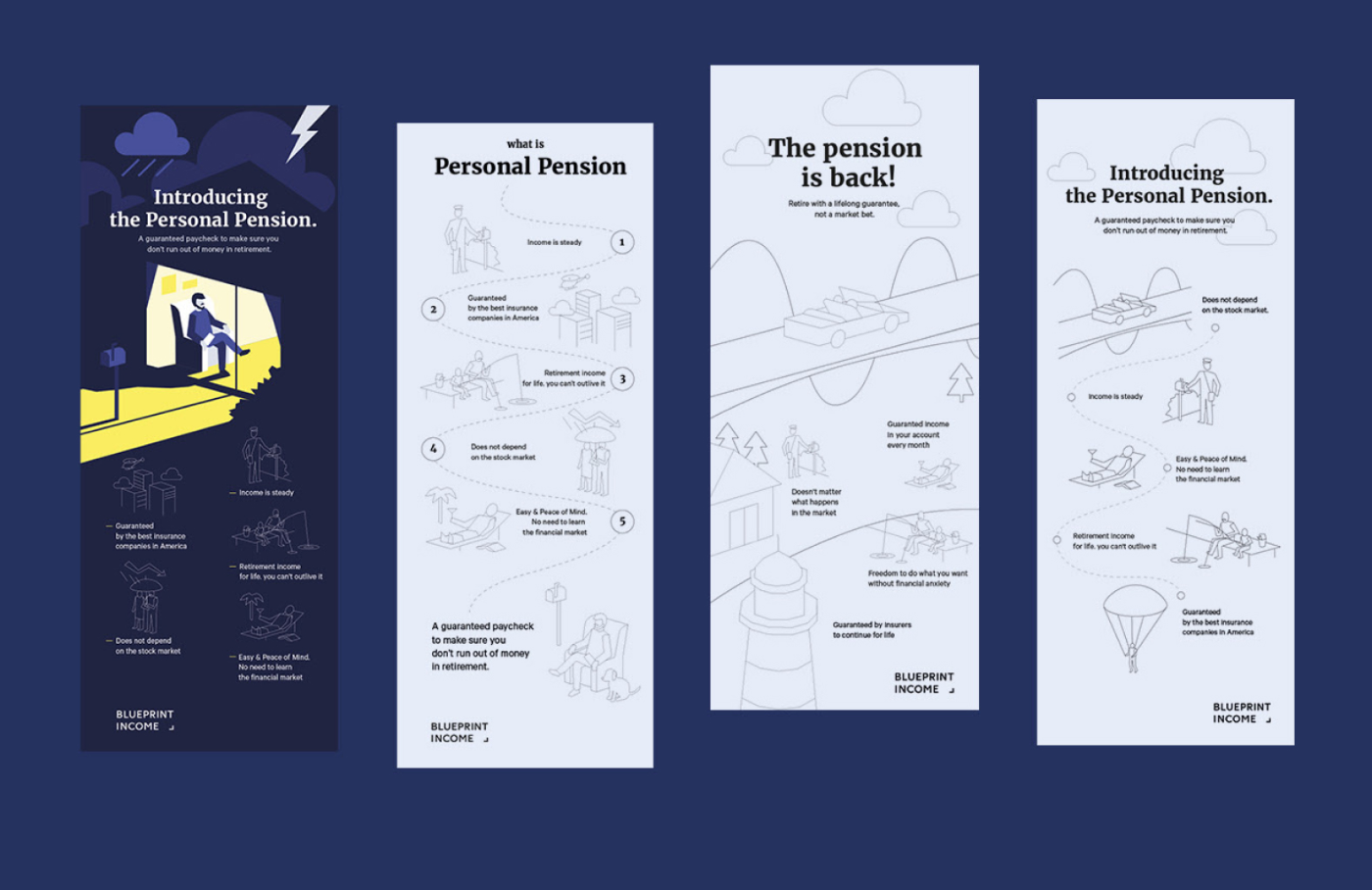
Заглавное изображение страницы может раскрыть всю суть содержимого ниже. Не только показать пользователю, о чем вообще эта страница, но и подробно описать, чем занимается компания или чем занимается приложение.


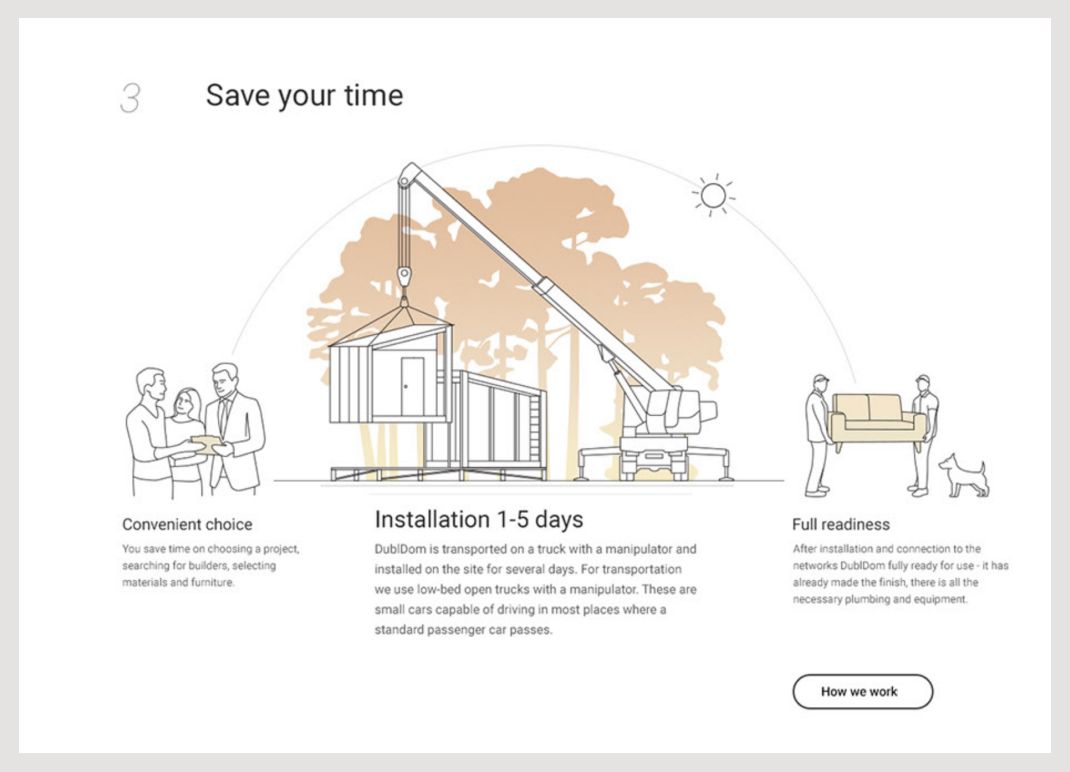
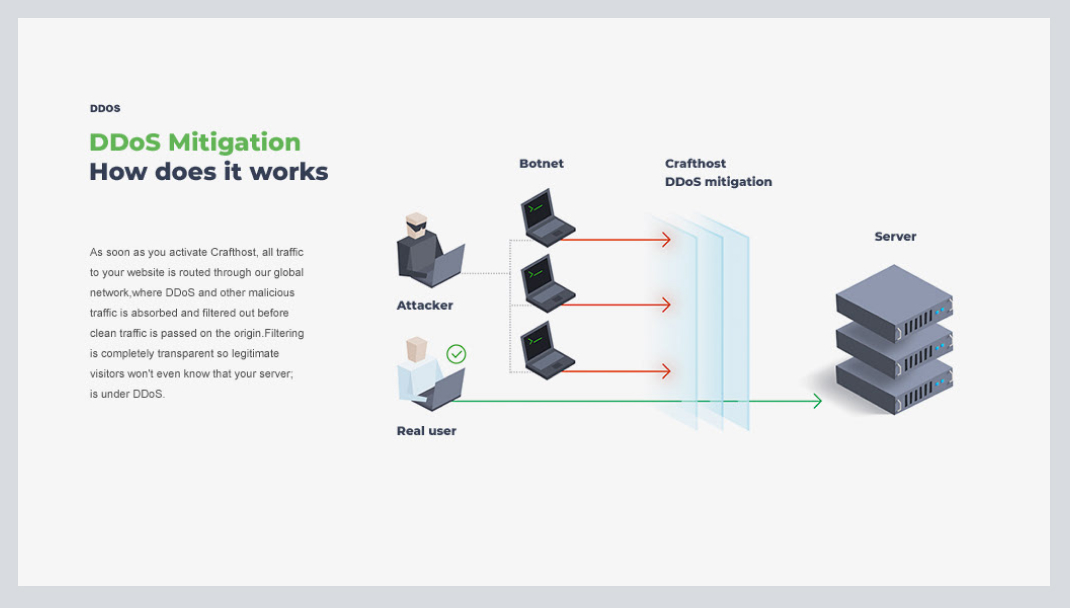
2. Иллюстрация «как это работает» или пошаговый процесс
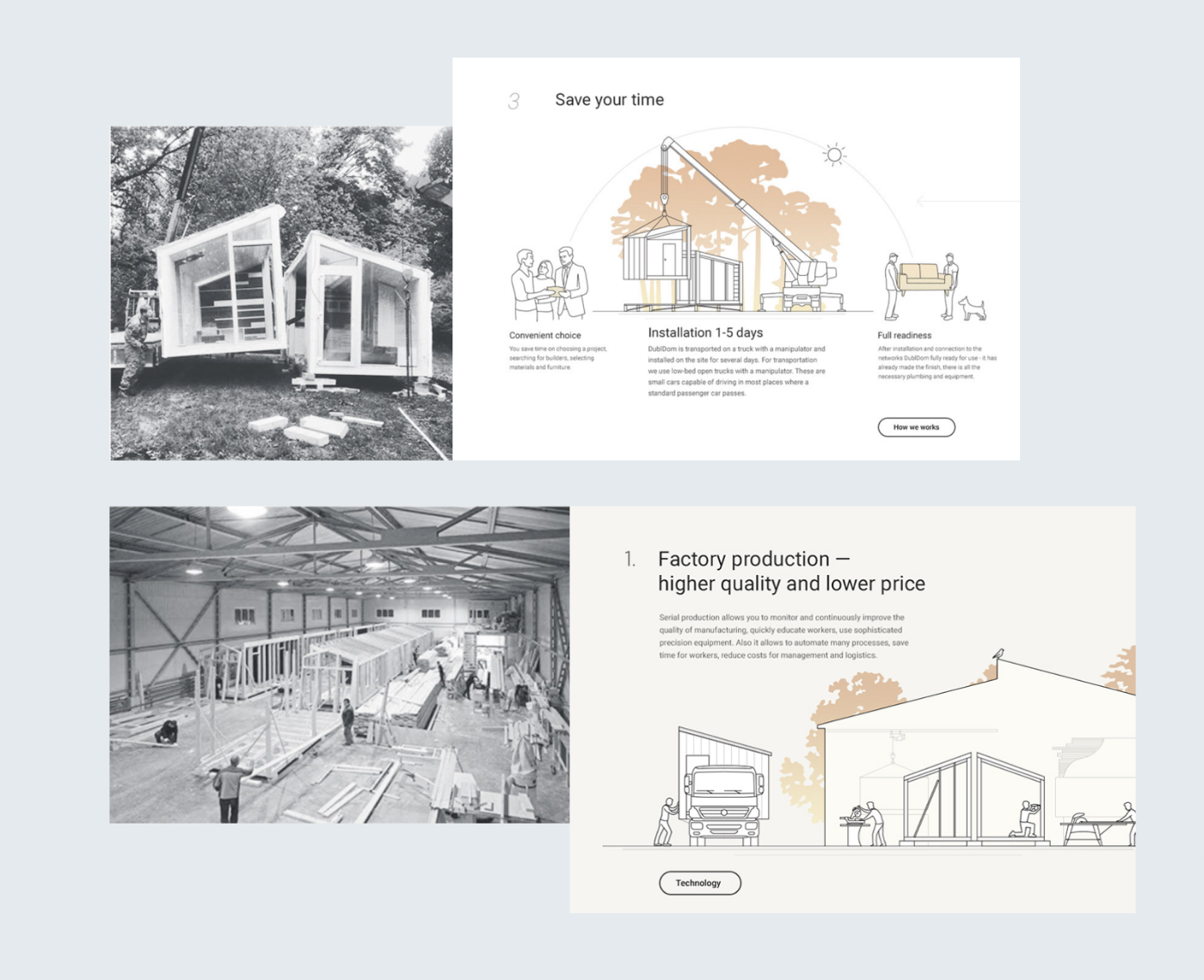
Добавление изображений к блокам "как это работает" может улучшить читаемость и ускорить понимание. Визуализация текстовой информации может помочь пользователям быстрее понять сложные пошаговые процессы, особенно при работе со сложными схемами.


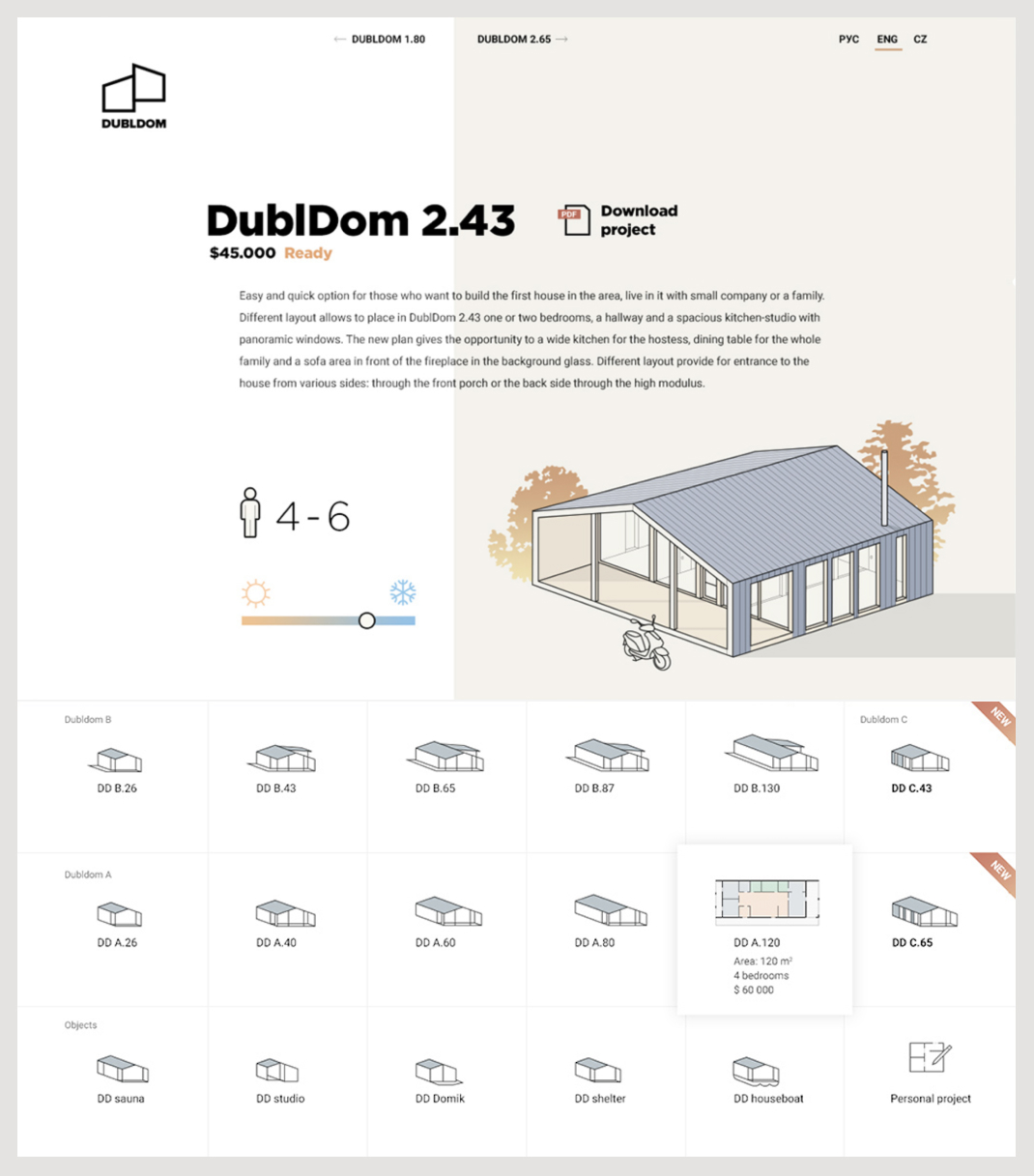
3. Визуализация продукта
Часто бывает, что фотографий товара нет, либо они слишком плохого качества. В этом случае можно рисовать иллюстрации. Даже схематические контурные изображения могут помочь показать товар и снять массу вопросов у пользователя. Если речь идет о множестве похожих товаров, иллюстрации помогут отличить их друг от друга в списке и показать их сходства/различия.

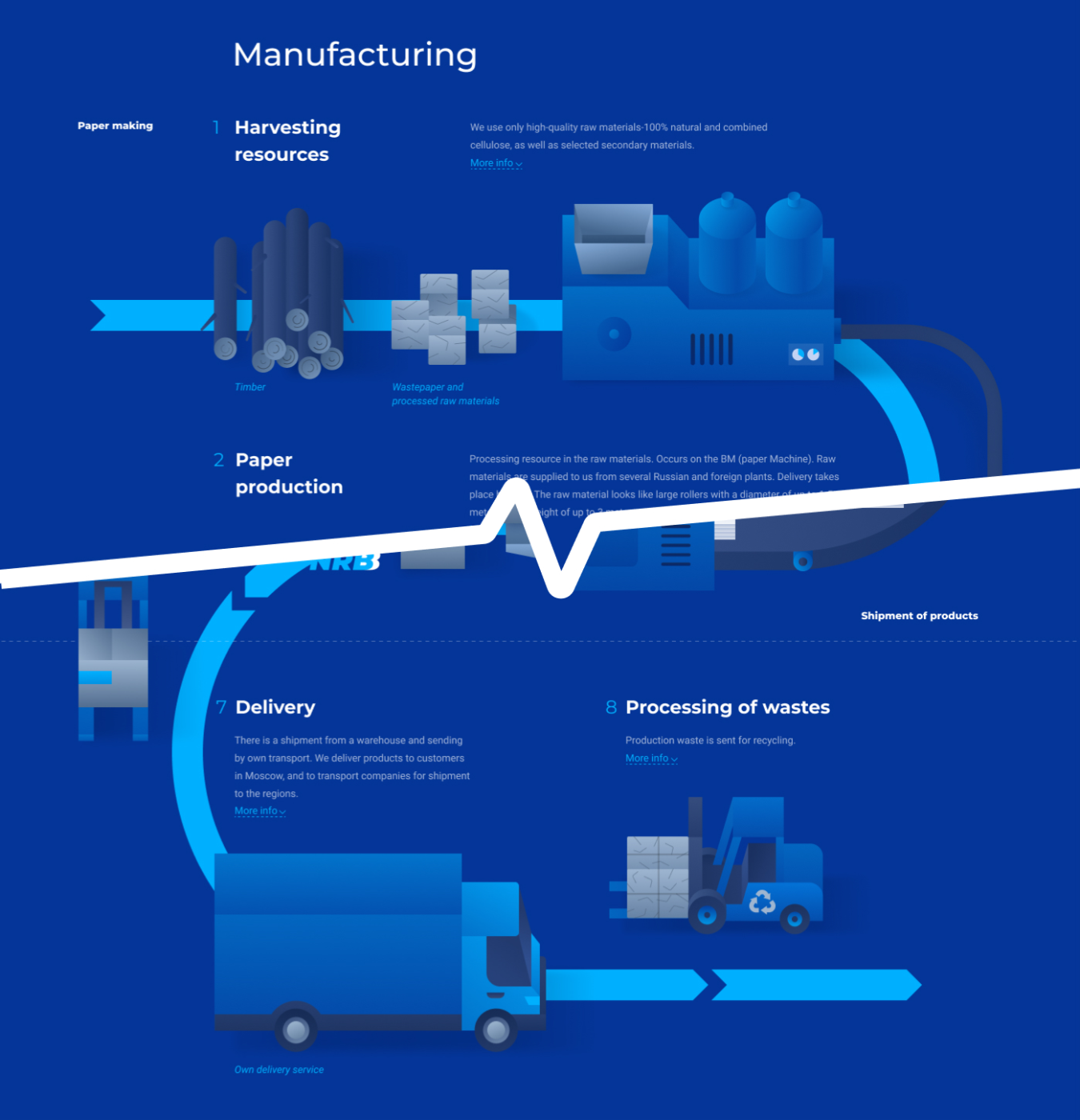
4. Визуализация схемы сложного процесса
Вместо сложной блок-схемы процесса (например, производства) можно нарисовать иллюстрацию, где схематично показаны все этапы и взаимосвязь между ними. Это делает схему более понятной для пользователя, даже не имеющего специальных знаний.

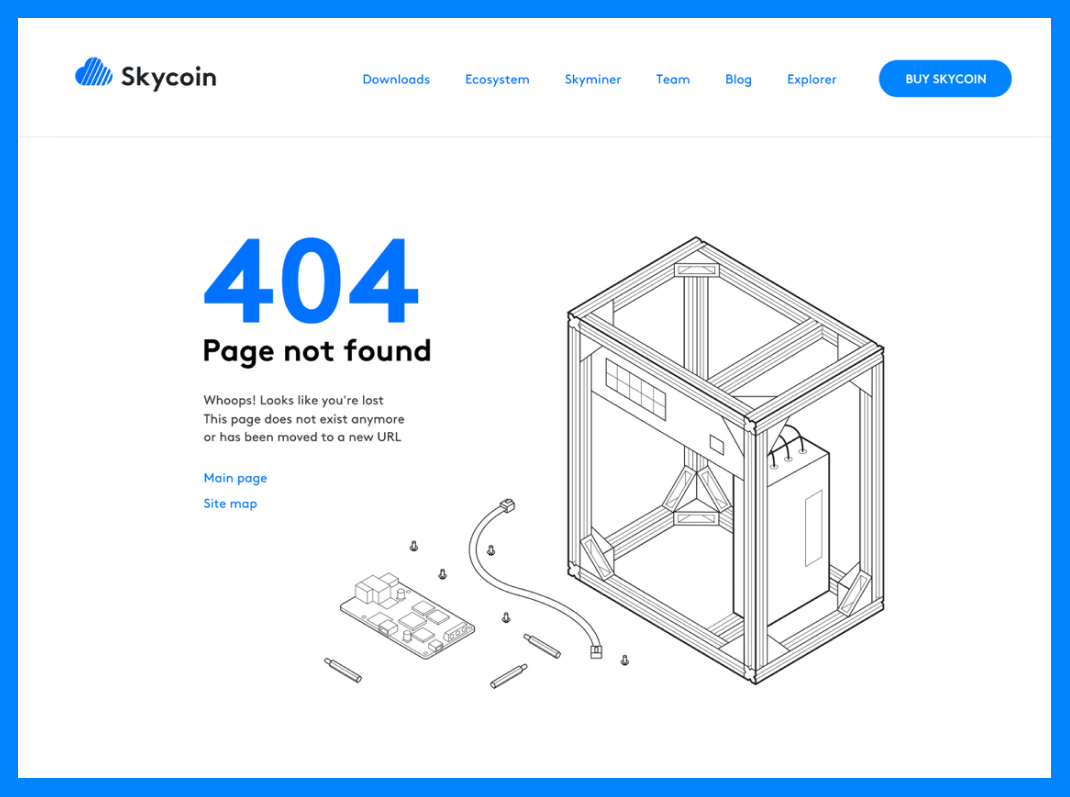
5. Улучшение экрана ошибок
Вы можете добавлять иллюстрации на экраны ошибок "ничего не найдено", "что-то пошло не так" и т.д. Они не только заполняют пустое место, показывая, что страница загрузилась полностью, но и смягчают раздражение от самих ошибок.< /p>

6. Также обычное использование иллюстраций
Естественно, не стоит забывать и об обычных функциях изображений. Они нужны на посадочных страницах для иллюстрации текста. Также для онбординга мобильных приложений для описания основных функций, а также для инструкций по использованию физических объектов.
Техники быстрого создания иллюстраций
Казалось бы, когда нужны векторные иллюстрации для сайта/приложения/презентации, можно пойти и купить их на стоке. Но в реальной жизни, в реальных случаях так обычно не получается. Приходится часами серфить по готовым картинкам, а в итоге идти на компромисс: брать не то, что нужно для точной передачи смысла, а то, что есть. Поэтому гораздо надежнее рисовать картинки самостоятельно, даже если они не идеальны. Здесь я расскажу, как это сделать быстро.
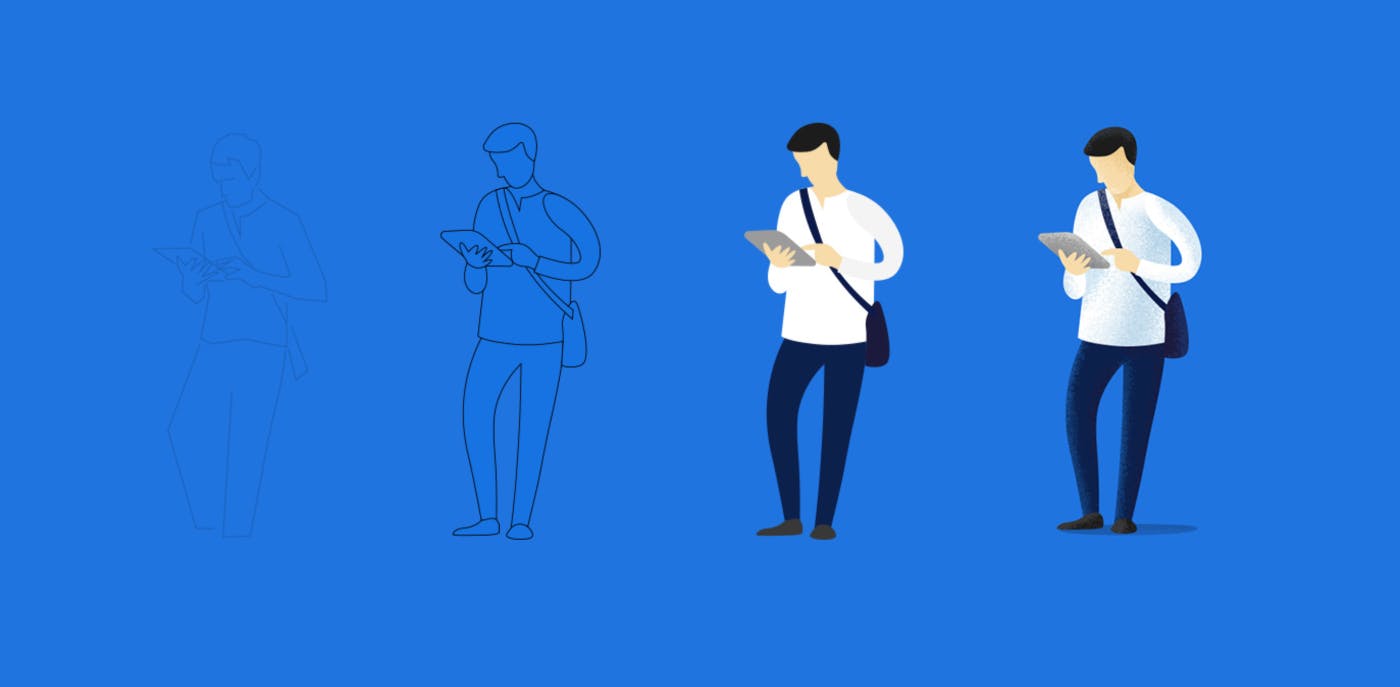
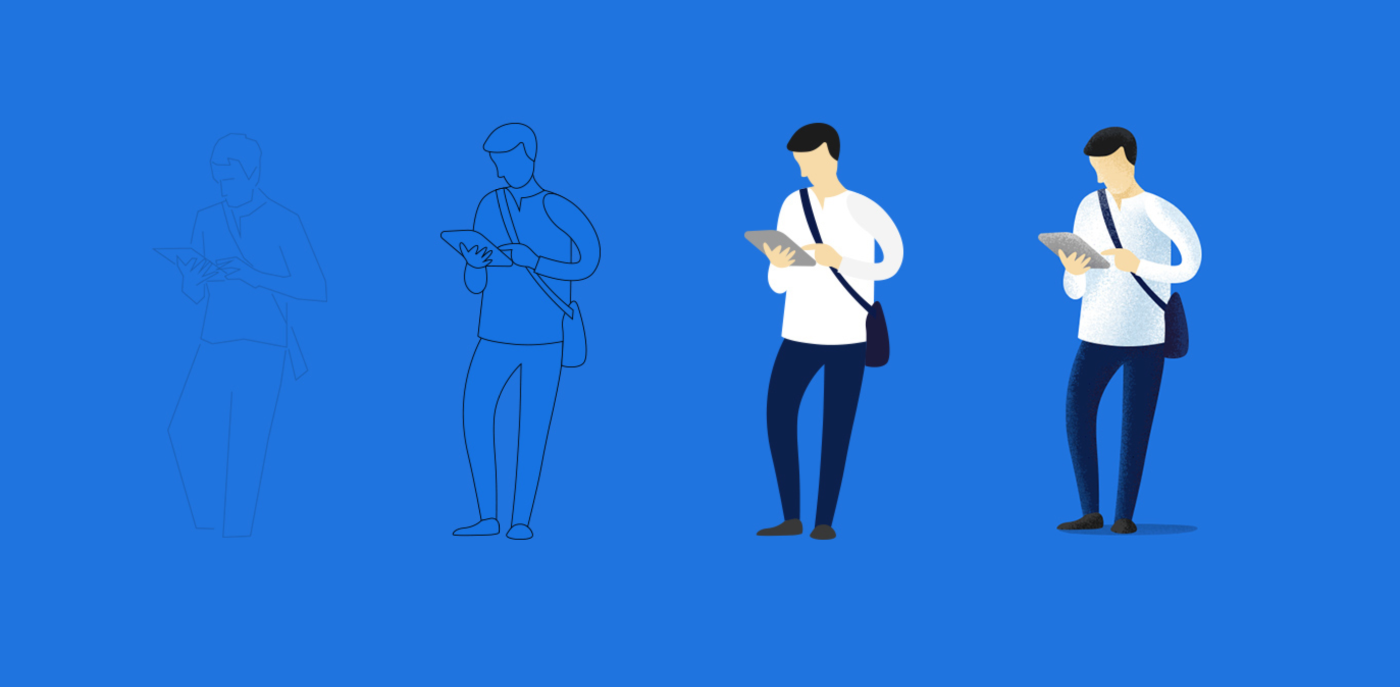
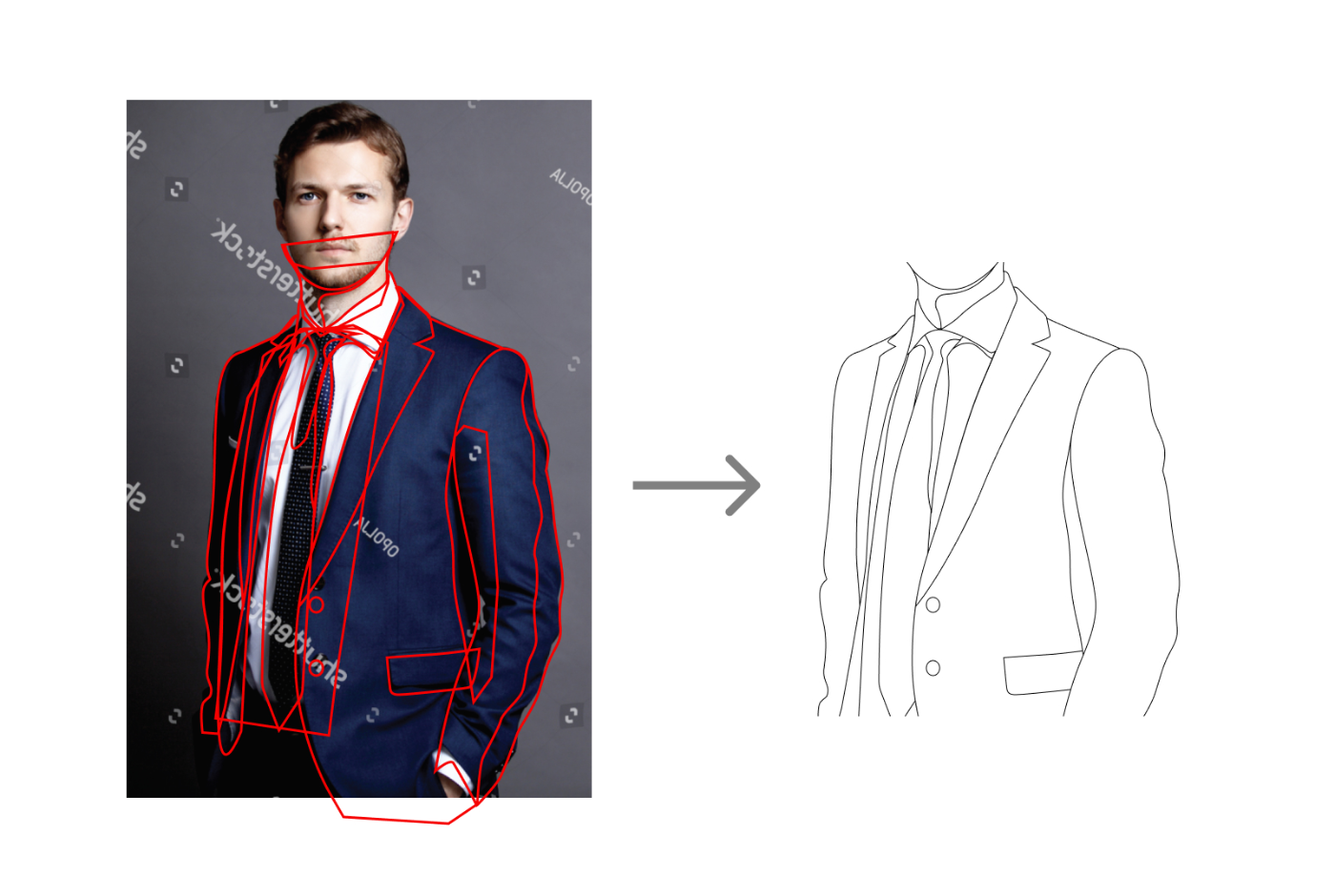
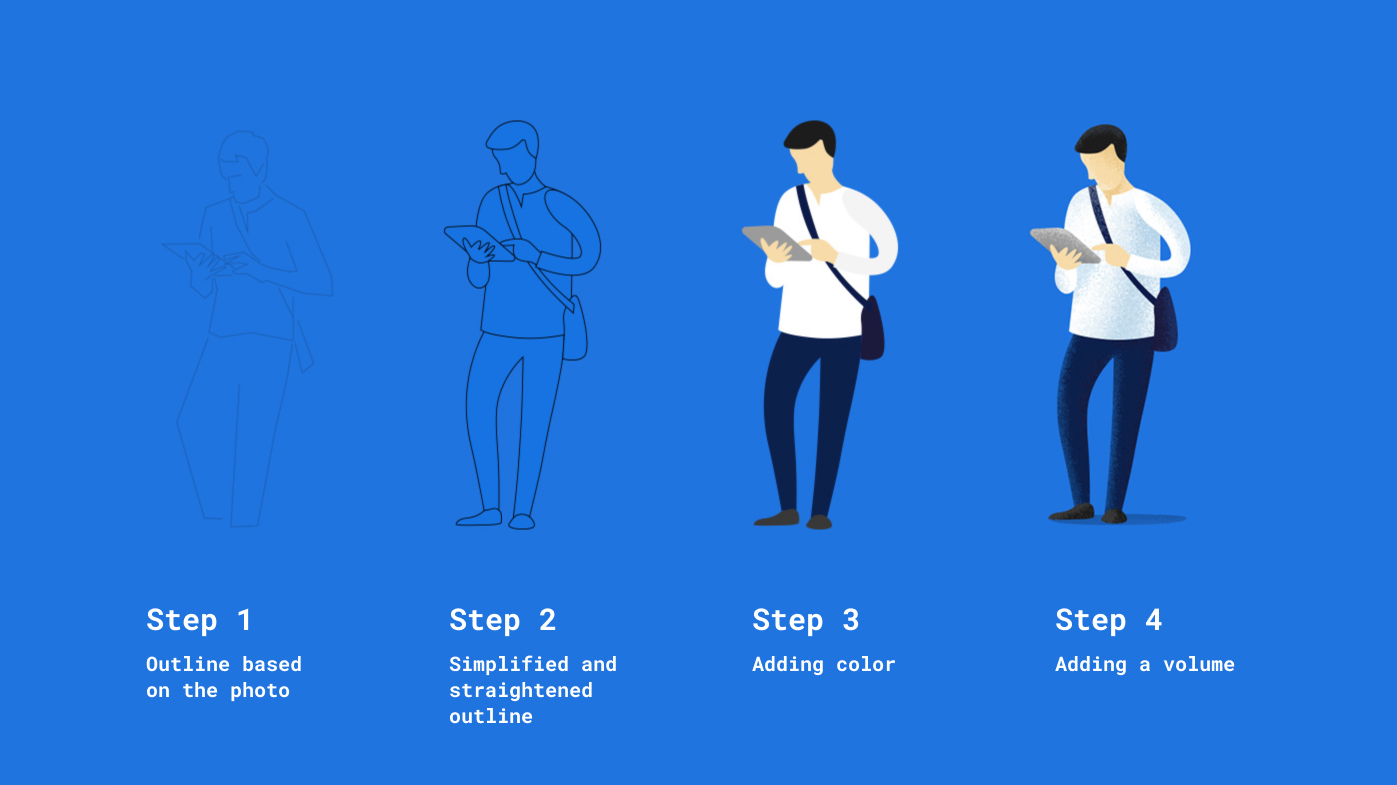
1. Контурные иллюстрации на основе фотографий
Самый простой способ, доступный любому уверенному пользователю векторного редактора. Вам просто нужно сделать подходящее фото и обвести объекты.

Вы можете собрать картину из нескольких фотографий и получить законченную композицию. Вы можете заполнить отдельные фигуры цветом, а также использовать переменную толщину линии для выделения отдельных объектов. Что-то можно доделать вручную. Некоторые необходимые элементы, которых нет на фотографиях.



Главное преимущество такой методики в том, что ее легко освоить и масштабировать. Вам не нужно уметь рисовать, разбираться в анатомии и правилах композиции и тратить много времени на ее освоение. При этом вы легко сможете передать всю необходимую информацию на иллюстрациях. Кроме того, вы можете сделать длинную серию изображений в едином стиле, что может быть затруднительно при использовании стоковых иллюстраций от разных авторов.
Недостатком подхода являются «скучные» неэмоциональные картинки, которые передают смысл, но не вызывают много эмоций и плохо запоминаются. Техника идеально подходит в качестве точки входа в область создания векторных иллюстраций для тех, кто никогда этим не занимался. А также выход из ситуации, когда в команде нет иллюстратора, а на стоке нет подходящих картинок
2. Плоские векторные иллюстрации
По мере того, как вы осваиваете векторную графику, вы можете постепенно переходить на следующий уровень. Начинайте упрощать контуры, полученные по фотографиям, придавайте им неповторимую форму, используйте цвет и, самое главное, объем. Постепенно вы можете начать создавать свои собственные объекты без каких-либо ссылок.

Такие изображения позволяют намного лучше передать смысл – выделить нужные объекты, а ненужные убрать, создать уникальные сюжеты, которых нет на фотографиях. Кроме того, снимки получаются гораздо более яркими и эмоциональными. При освоении техники неизбежно возникает неповторимый стиль, даже если изначально вы будете подражать формам и приемам других художников. Поэтому изображения также станут уникальными, что всегда полезно для выделения сайта или приложения среди конкурентов.

На рисование таких картин уже уйдет много времени. Как для освоения техники, так и для создания самих картин. Потребуется много времени, чтобы вытащить все векторные фигуры и цвета и добавить объем с помощью теней и бликов. Однако если перед этим набить руку на контурных картинках, освоить эту технику будет гораздо проще. Контуры можно создать в иллюстраторе, а объем добавить в фотошопе. С помощью шумов в тенях и бликов можно сделать снимки еще более привлекательными, приближенными к реальной технике рисования на бумаге или холсте.
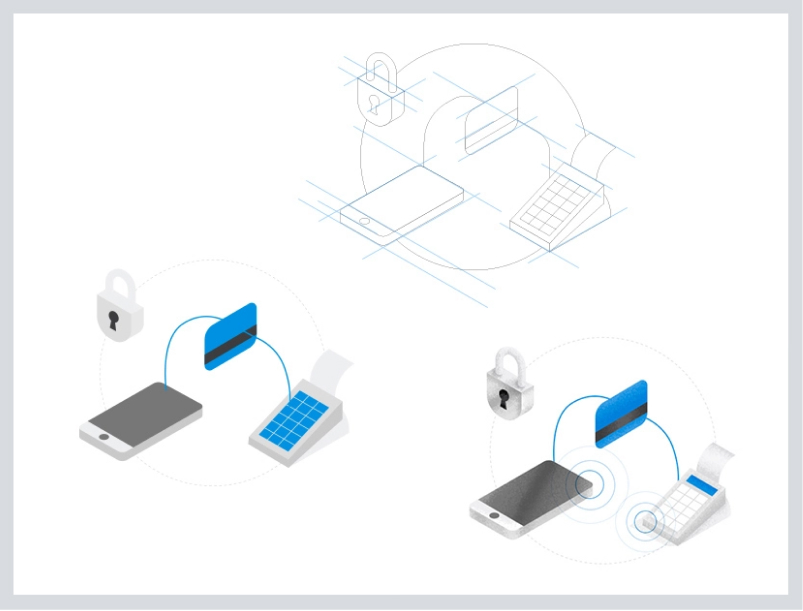
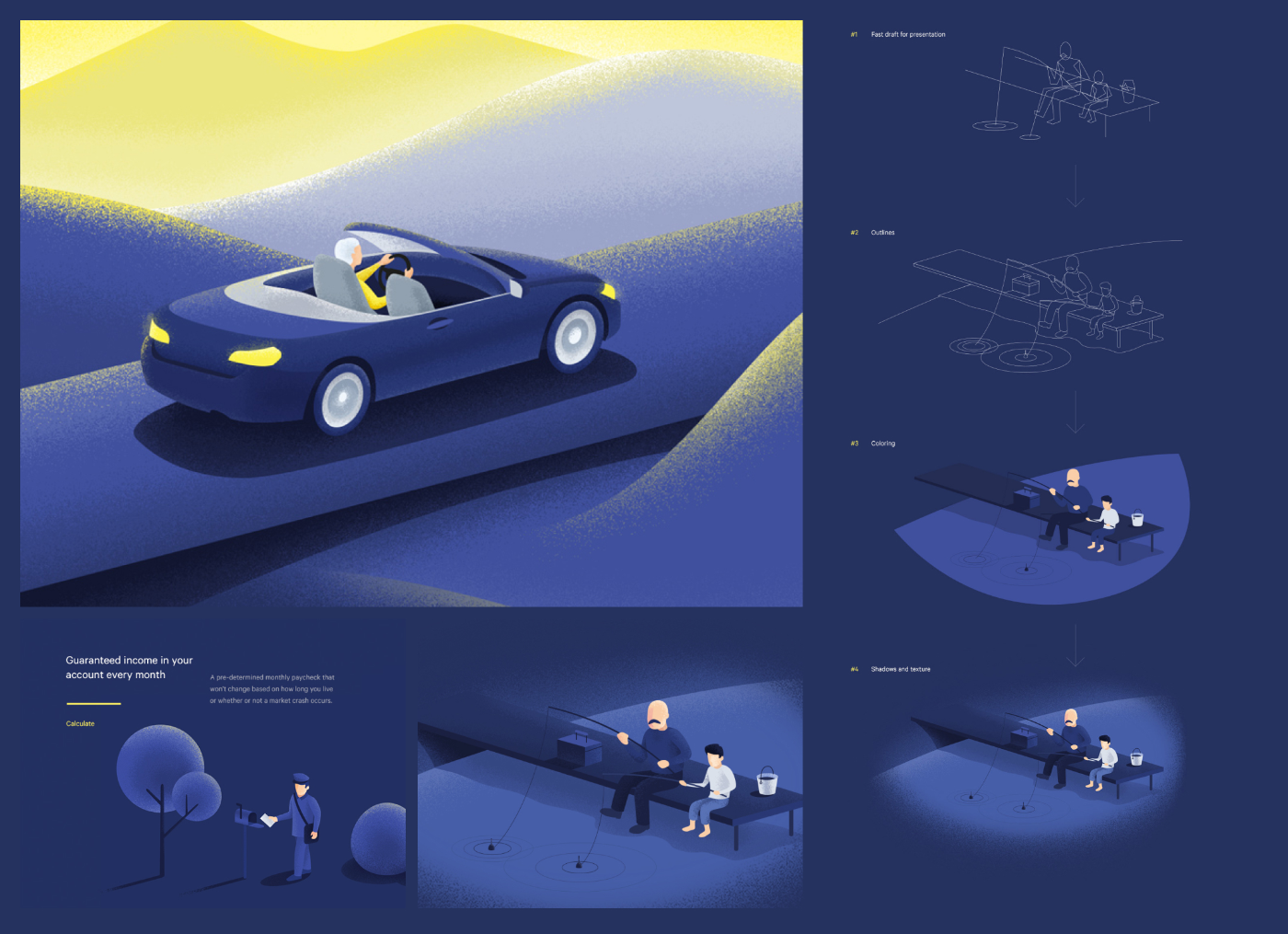
2. Изометрические иллюстрации
Следующий шаг — переход к изометрическим, «псевдо-3D» изображениям. Эта техника самая сложная в освоении, но она дает лучший результат – 3D иллюстрации, позволяющие передать динамику и создать более сложные композиции. Вы можете поместить множество объектов на одну иллюстрацию и показать различные отношения между ними.

В теории все очень просто — нужно построить направляющие в трех измерениях и начать рисовать с геометрических примитивов, постепенно усложняя. Классический угол между горизонтальными направляющими — 120 градусов, но вы также можете его немного изменить в зависимости от сцены.

Вы можете начать с техники псевдо "low-poly", где все объекты будут довольно примитивными и состоят из кубов и шаров. Это и быстрее, и иногда выглядит интереснее.

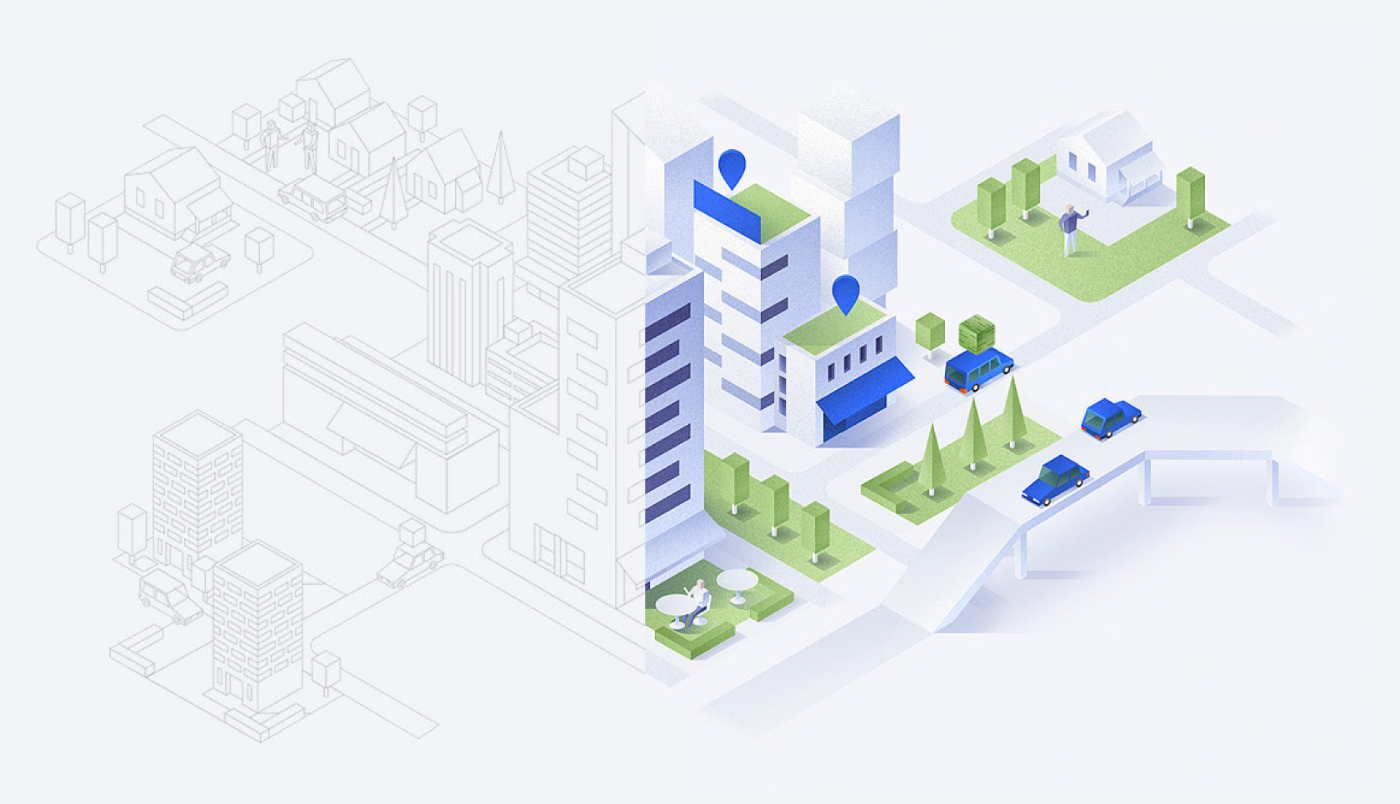
Для первых набросков можно использовать фото или картинки из стока — подобрать композицию и понять форму разных предметов (автомобилей, людей, мебели и т. д.). Очень ускоряет работу создание детализированных черновых сцен, где уже будут правильно расположены объекты и продуманы все детали. Эти эскизы могут быть утверждены заказчиком — после чего можно приступать к отрисовке финальной иллюстрации.


При дальнейшем развитии уже можно отходить от классической изометрии и добавлять перспективу — делать сцены еще более драматичными и объемными. Например, как на этой иллюстрации:

Спасибо за внимание. В следующих статьях я расскажу о том, как применяю свои навыки рисования в продуктовом дизайне. Например, рисовать таблицы, которые будут не только удобными, но и красивыми.
Оригинал
