В чем разница между API композиции и параметров в Vue?
12 мая 2022 г.Вплоть до Vue 2 существовал один способ создания компонентов в Vue. В Vue 3 была введена новая методология под названием Composition API. Теперь, если мы хотим создать компонент во Vue, у нас есть два способа сделать это. Вам может быть интересно, в чем именно разница, поэтому давайте посмотрим, чем новый Composition API отличается от методологии Vue 2, которая теперь известна как Options API.
В чем разница между Composition и Options API в Vue?
Короткий ответ: синтаксис. Composition API позволяет нам создавать компоненты без необходимости в одном большом экспортируемом объекте, как в Options API. Например, если бы мы хотели создать простой компонент счетчика с API параметров, он выглядел бы так, как показано ниже.
API опций
```javascript
<шаблон>
{{ счетчик }}
<скрипт>
экспорт по умолчанию {
данные() {
возврат {
счетчик: 0
методы: {
incrCounter: функция () {
этот.счетчик += 1;
Если бы вместо этого мы хотели написать тот же код, что и Composition API, он выглядел бы так:
API композиции
```javascript
<шаблон>
{{ счетчик }}
<настройка скрипта>
импортировать {ref} из 'vue'
пусть счетчик = ссылка (0);
const incrCounter = функция () {
счетчик.значение += 1;
Вы заметите несколько отличий:
- Мы импортировали что-то под названием
ref- это позволяет нам создавать реактивные переменные
- Когда мы увеличиваем счетчик, мы увеличиваем
counter.value, так какrefвозвращает объект.
- Мы избегаем использования всего прототипа, а вместо этого просто используем функцию
incrCounter
Реактивность в Composition API
Наряду с ref, мы также можем использовать reactive для объектов. Оба они дают переменным реактивные возможности, то есть мы не теряем никакой функциональности.
Преимущества Composition API
Как видите, API-интерфейс композиции гораздо более оптимизирован, чем API-интерфейс параметров, и требует намного меньше кода. У этого также есть дополнительное преимущество разделения кода.
Давайте рассмотрим глупый пример с двумя счетчиками — одна кнопка увеличивает вывод на 1, а другая на 2. В Options API мы могли бы написать это так:
```javascript
<шаблон>
{{ счетчик }}, {{ doubleCounter }}
<скрипт>
экспорт по умолчанию {
данные() {
возврат {
счетчик: 0,
двойной счетчик: 0
методы: {
incrCounter: функция () {
этот.счетчик += 1;
увеличитьByTwo: функция () {
this.doubleCounter += 2;
С другой стороны, для Components API это может выглядеть так:
```javascript
<шаблон>
{{ счетчик }}, {{ doubleCounter }}
<настройка скрипта>
импортировать {ref} из 'vue'
пусть счетчик = ссылка (0);
const incrCounter = функция () {
счетчик.значение += 1;
пусть doubleCounter = ссылка (0);
константное увеличениеByTwo = функция () {
doubleCounter.value += 2;
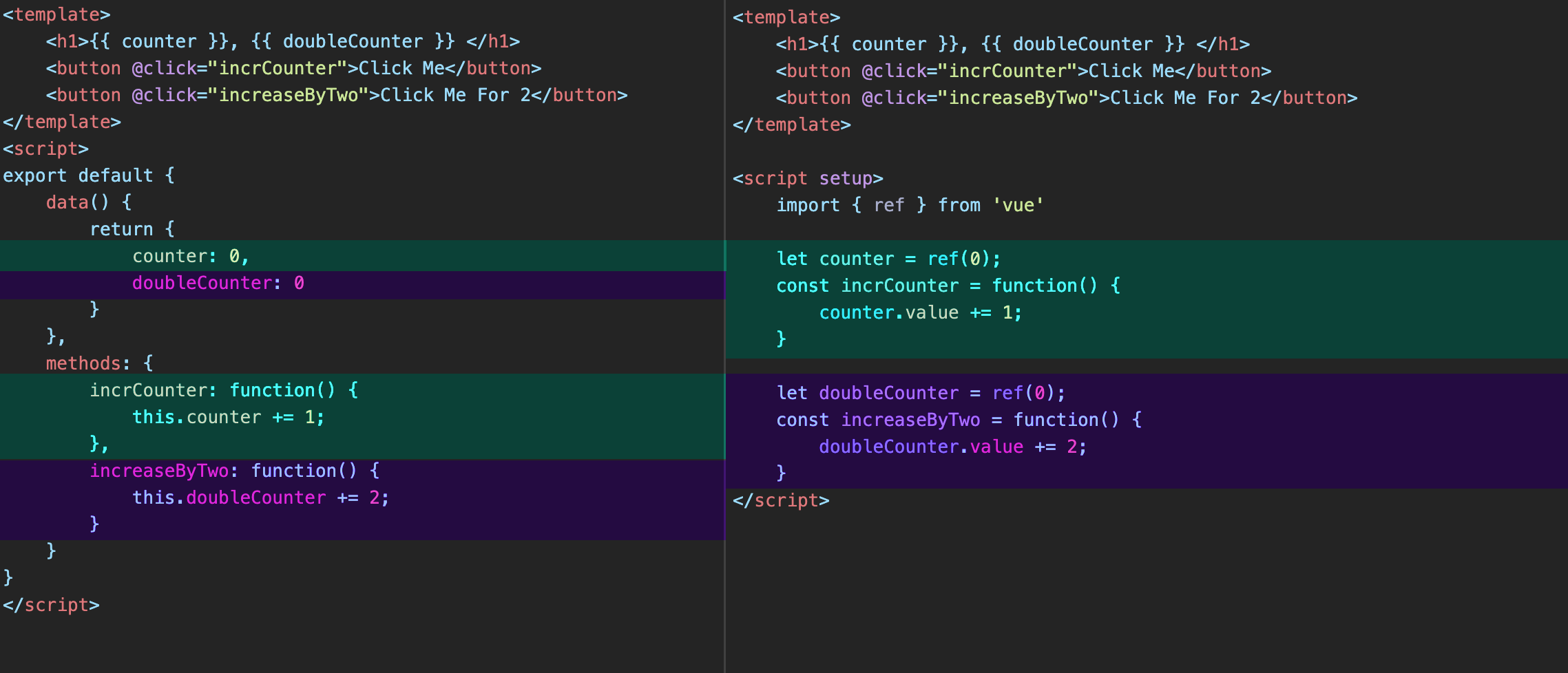
Разница невелика, но вы можете заметить кое-что интересное: в Composition API весь связанный код остается близко друг к другу, поэтому вам не нужно так много прыгать.
На изображении ниже вы можете видеть, где код с похожей функциональностью выделен тем же цветом. Справа Composition API хранит свой код в одном месте. В небольших проектах это не имеет большого значения, но в более крупных повышается ремонтопригодность.
Другие преимущества Composition API
- Заменяет миксины и все связанные с ними проблемы, такие как конфликты имен.
- Улучшенная поддержка типов, поскольку в ней используются в основном обычные функции и переменные, в TypeScript не требуется сложный набор текста.
- Меньшие файлы — как уже упоминалось, Composition API требует меньше кода.
Нужно ли мне сейчас использовать Composition API?
Нет! Нет причин переключать код на Composition API, если Options API по-прежнему работает для вас нормально. API параметров никуда не денется, вместо этого Composition API предоставляет альтернативные средства для создания компонентов Vue.
В некоторых случаях API параметров может оказаться для вас лучшим вариантом (каламбур не предназначен).
API композиции лучше, чем API опций?
На этот вопрос нет простого ответа. Оба метода имеют свои достоинства и могут быть полезны в определенных ситуациях. Независимо от того, что вы решите использовать, это совершенно нормально, но Composition API действительно решает некоторые проблемы, связанные с API Options.
Оригинал