
Что такое JavaScript? - Руководство для начинающих
9 марта 2023 г.JavaScript — невероятно мощный и универсальный язык программирования, который произвел революцию в способах создания веб-сайтов и веб-приложений. В этой статье мы рассмотрим основы JavaScript и то, как его можно использовать для создания динамических интерактивных веб-страниц. Мы также обсудим историю JavaScript, его влияние на веб-разработку и некоторые основные концепции, которые помогут вам начать работу. Итак, давайте погрузимся и начнем изучать этот захватывающий язык!
Краткая история JavaScript
В 1993 году появился Mosaic – первый веб-браузер с графическим интерфейсом пользователя<. /a> (графический пользовательский интерфейс) был выпущен и стал доступен для нетехнических специалистов. Это сыграло очень важную роль в росте зарождающейся Всемирной паутины и Интернета в целом. После успеха ведущий разработчик Mosaic основал Netscape Corporation, и в 1994 году была выпущена более совершенная версия Netscape Navigator.
Изначально веб-страницы этого времени могли быть только статическими, поэтому возникла необходимость снять это ограничение и построить веб-страницы с динамической обработкой. Netscape решила добавить в свой браузер язык сценариев, чтобы решить эту проблему. Брендан Эйч, американский программист, изначально был нанят Netscape для внедрения языка Scheme. В конце концов, было решено, что Eich лучше разработать новый язык сценариев, похожий на Java, но менее похожий на Scheme.
В сентябре 1995 года LiveScript был выпущен как часть бета-версии Navigator. Позднее в декабре 1995 года название было изменено на JavaScript в рамках маркетинговой уловки, поскольку в то время Java был одним из самых популярных языков.
Что такое JavaScript?
JavaScript – это высокоуровневый язык программирования на основе прототипов с динамической типизацией. Разберем это определение:
* Язык высокого уровня: это означает, что он позволяет вам писать программы в более удобном для пользователя контексте, что в конечном итоге позволяет абстрагироваться от сложных деталей архитектуры компьютера.
* На основе прототипа: согласно документации Mozilla, Prototype-based программирование на основе – это стиль объектно-ориентированного программирования, в котором классы не определяются явно, а получаются путем добавления свойств и методов к экземпляру другого класса или, реже, добавления их к пустому объекту. . Проще говоря, он позволяет создавать объекты без предварительного определения их класса. Прототип объекта JavaScript содержит обширный список свойств, которые вы можете изучить здесь. .
* Динамически типизированный. Язык с динамической типизацией — это язык, в котором интерпретатор присваивает переменной тип во время выполнения в зависимости от содержимого переменной в этот конкретный момент времени.
Теперь, когда мы поняли, что такое JavaScript, давайте рассмотрим, что он делает.
Что можно сделать с помощью JavaScript?
JavaScript можно использовать двумя способами:
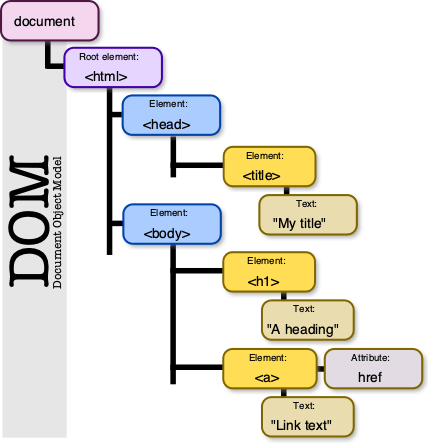
* Логика на стороне клиента: JavaScript составляет около 98% логики на стороне клиента (внешнего интерфейса) для веб-сайтов по всему миру. Это просто потому, что он почти идеально играет роль «интерфейсного мозга», работая вместе с HTML (разметка веб-сайта) и CSS для создания динамических сайтов и улучшения взаимодействия с пользователем. Современные веб-сайты имеют так называемую DOM (документ Объектная модель).
DOM — это представление объектов, состоящих из элементов веб-сайта в виде узлов и объектов. DOM доступен как программный интерфейс, и JavaScript взаимодействует с этим интерфейсом, чтобы манипулировать тем, что мы видим на веб-сайте; именно так веб-сайты делаются динамичными.
* Программирование на стороне сервера. Современные веб-сайты должны динамически отображать свои данные. Из-за этого им нужен способ связи с сервером. Для этого они используют запросы HTTP. Это предопределенные методы в JavaScript, которые можно использовать для извлечения, вставки или удаления данных с сервера. Написание серверного кода на JavaScript считается более простым, поскольку динамические сайты, как правило, выполняют много похожих операций, но важно отметить, что чем динамичнее сайт, тем сложнее запросы. стать.
Теперь, когда мы поняли, что такое JavaScript, давайте кратко рассмотрим некоторые концепции и парадигмы, которые он влечет за собой.
Концепции JavaScript
- ООП (объектно-ориентированное программирование): объект — это поле данных, в котором хранятся его атрибуты. Эти атрибуты хранятся в парах ключ-значение. Эти значения могут быть функциями, и в этом случае они называются методами. Таким образом, объектно-ориентированное программирование (ООП) – это подход к программированию, при котором данные хранятся в объектах, а сами объекты используются вместо того, чтобы иметь абстрактные функциональные компоненты.
Типы данных. В JavaScript существует семь различных примитивных типов данных. Примитивный тип данных — это тот, который не имеет свойств или методов. типы данных — это просто способ хранения значений, которые впоследствии будут присвоены переменным и/или функциям для работы с ними.
Примитивные типы данных в JavaScript:
- Строки, например
let str = "boy"; - Числа, например
let num =9; - Логические значения — логические значения могут быть
trueилиfalse, например,let isHungry = true; - Не определено
- BigInt – используется для хранения целых чисел произвольной величины, например.
const x = BigInt(Number.MAX_SAFE_INTEGER);
6. Символы, например $, #, / и т. д.
7. Нуль
Вы можете узнать больше об этих типах данных здесь.
- Методы массива: массив упорядоченный набор переменных. В массиве могут храниться различные типы данных, будь то примитивы, объекты или даже другие массивы.
let myArray = ["Боб", 1, {мальчик: "Джон"}, [1, 2, 3]]
Каждому элементу в массиве присваивается числовой индекс, с помощью которого их можно использовать для идентификации и управления ими. Важно отметить, что числовой индекс массива всегда начинается с 0. В приведенном ниже примере элементы в массиве имеют индекс 0, 1, 2 соответственно.
let myArr = ["Джон", "Доу", "Стэн"];
console.log(мойАрр[2]);
//Ожидаемый результат
//Стэн
Методы массива — это просто функции, используемые для работы с массивом. Вот некоторые из них:
* Push() - Вставить элемент в конец массива.
* Pop() — удалить последний элемент массива.
* Unshift() - Добавить элемент в начало массива.
* Shift() — удалить элемент из начала массива.
* Slice() - Создать копию массива.
* Reverse() — перевернуть элементы в массиве.
* Concat() — объединяет один или несколько массивов и возвращает новый массив.
* Join() - объединяет все элементы массива с помощью разделителя и возвращает строку. Разделителем по умолчанию является запятая, т.е. ,
Подробнее о методах массива можно узнать здесь.
- DOM: документация Mozilla описывает DOM как API, который представляет любой документ HTML и взаимодействует с ним. Другими словами, это модель, которая представляет HTML-документ в виде узлов в браузере. Затем эти узлы могут быть изменены или обработаны с помощью Javascript для добавления динамического контента на веб-сайт. Подробнее о DOM следует прочитать здесь.
- Асинхронное программирование. Асинхронное программирование позволяет вашей программе выполнять потенциально длительную задачу, сохраняя при этом возможность реагировать на другие события во время выполнения этой задачи. Это важная концепция, потому что некоторые операции, выполняемые на веб-сайтах, потенциально могут занимать много времени, поэтому они должны быть асинхронными.
Примеры:
* HTTP-запросы с использованием fetch().
* Для отправки электронной почты также используется fetch().
* Запрашивать у пользователей доступ к файлу с помощью showOpenFilePicker().
Подробнее об асинхронном программировании можно узнать здесь.
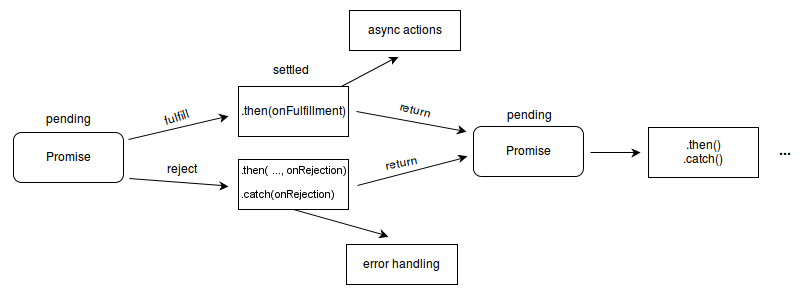
- Обещание. Промисы в JavaScript — это способ обработки асинхронных действий. Его лучше всего описать как прокси или замену для значения, которое не обязательно известно, когда обещание было дано. Конечное состояние обещания может быть либо выполнено, либо отклонено. Оно будет выполнено в случае успешного завершения операции или отклонено в случае возникновения ошибки.
<код>`` пусть fetchData = fetch('https://imaginary-random-api.json'); console.log(выборка данных); //'https://imaginary-random-api.json' не является настоящим API fetchData.then((ответ) => { console.log(Получен ответ: ${response.status}`); });
console.log('Started Process...')
```
При запуске приведенного выше кода происходит следующее:
- Мы вызываем API
fetch()и назначаем его переменнойfetchData. - Затем мы записываем
fetchDataв консоль. - Промис
then()используется для перехвата ответа. -
Мы регистрируем сообщение о том, что мы начали.
вывод должен быть:
//Promise { <state>: "pending" }
//Started Process…
//Received response: 200
Исходное состояние обещания — ожидание, следовательно, поэтому начальный вывод указывает, что*.* Похоже, что запущенный процесс... был зарегистрирован до ответа. Это связано с тем, что fetch() возвращает значение, пока запрос все еще выполняется. На диаграмме ниже показан жизненный цикл промиса
- Apis: API – это аббревиатура от Application Programming Interface. Это посредник, который позволяет двум приложениям взаимодействовать и обмениваться данными друг с другом. Вот как организации обмениваются данными, и они существуют в каждом приложении, которое мы используем сегодня, от приложения погоды до приложения для совместного использования и даже API-интерфейсов приложений социальных сетей вокруг нас.
Заключение
В заключение отметим, что кодирование на JavaScript может привести к путанице, но насколько по мере того, как вы заземляете себя базовыми концепциями и парадигмами, на пути к тому, чтобы стать великим разработчиком, теряется много выбоин. Вам следует ознакомиться с документацией Mozilla и freecodecamp.org, чтобы получить дополнительную информацию.
Спасибо за прочтение!
Оригинал