
Проверка ввода формы с помощью HTML, CSS и JavaScript
20 марта 2022 г.Что такое проверка формы?
Проверка формы — это способ сделать ввод данных в форму безопасным, не допуская проникновения вредоносного кода на ваш веб-сайт. Проверка формы ограничивает пользователя, обрабатывая ввод желаемым способом. Это означает, что если у вас есть ввод, который запрашивает имя пользователя, и ваш пользователь вводит вредоносный код. Если вы не проверите, что ввел пользователь, это создаст для вас проблемы. Это происходит часто, и иногда пользователи делают это намеренно. Чтобы этого не произошло, вы должны проверять каждый ввод данных на предмет того, ввел ли пользователь правильную информацию или нет.
Важность проверки формы
Наиболее уязвимой частью сайта является форма. Злоумышленники могут манипулировать всем веб-сайтом, используя простой ввод формы. Чтобы предотвратить злонамеренные атаки на ваш веб-сайт, вам необходимо разработать стратегии для защиты ввода и сделать ваши формы менее уязвимыми, и вы можете сделать это с помощью надлежащей проверки формы. Форма без надлежащей проверки подобна открытой двери для злоумышленников, и ваши ценные данные могут оказаться под угрозой.
Веб-сайт с надлежащей проверкой формы помогает предотвратить множество атак, таких как межсайтовый скриптинг, [инъекция SQL]. (https://en.wikipedia.org/wiki/SQL_injection) и т. д. Эти атаки очень распространены и могут нанести ущерб конфиденциальности ваших пользователей. Как я упоминал выше, пользователь может намеренно внедрить вредоносный код на ваш сайт через форму ввода. И я уверен, что вы не хотите, чтобы это произошло.
Существует два типа проверки формы:
Сторона клиента
Проверка на стороне клиента выполняется в javascript. И это в основном означает, что это происходит до отправки входных данных. Это полезно, когда вы хотите, чтобы пользователь сразу знал, что он ввел неверные данные. Например, когда пользователь вводит значение в форму, и как только он сделает ошибку, он получит сообщение об ошибке. Это помогает избежать ненужных запросов к серверу.
На стороне сервера
Это происходит, когда пользователь отправил входные данные после того, как был сделан запрос на сервер. Это самый важный тип проверки. Потому что, если злоумышленники каким-то образом пройдут проверку на стороне клиента, они не смогут пройти проверку на стороне сервера. Вы должны убедиться, что любые данные, которые будут храниться в вашей базе данных, чисты.
Пишем код
Итак, теперь, когда вы знаете о важности проверки формы, теперь я расскажу вам, как ее реализовать. Я буду выполнять только проверку на стороне клиента.
Есть много разных способов сделать это. Я показываю вам, как я это делаю.
Простая проверка формы JavaScript
Допустим, у меня есть простая форма входа на веб-сайт, а ниже приведены HTML и CSS для формы.
HTML
```разметка
<голова>
<мета-кодировка="UTF-8">
<тело>
Войдите в свою учетную запись
<идентификатор формы = "форма" класс = "форма">
<метка для="имя">
Эл. адрес:
<метка для="пароля">
Пароль:
Вы предоставили правильные данные, и ваша форма будет обработана
<скрипт src="script.js">
Давайте также добавим CSS, чтобы форма хорошо отображалась на веб-странице.
CSS
``CSS
URL-адрес импорта ("https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@300;700&display=swap");
заполнение: 0;
маржа: 0;
box-sizing: граница-коробка;
тело {
семейство шрифтов: "Roboto Slab", с засечками;
.обертка {
ширина: 100%;
мин-высота: 100вх;
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
фоновое изображение: линейный градиент (
135 градусов,
RGB(30, 250, 180),
RGB(180, 30, 250)
.form-обертка {
ширина: 100%;
максимальная ширина: 500 пикселей;
отступ: 50 пикселей;
цвет фона: белый;
box-shadow: 0 0 10px rgba(30, 250, 180, 0,4);
.заглавие {
нижняя граница: 50px;
вес шрифта: полужирный;
выравнивание текста: по центру;
размер шрифта: 2em;
черный цвет;
.form-группа {
поле: 20 пикселей 0;
Вход {
размер шрифта: 30px;
отступ: 10px 20px;
радиус границы: 10px;
граница: нет;
контур: нет;
поле: 5px 0;
этикетка {
размер шрифта: 15px;
вес шрифта: полужирный;
ввод: не ([тип = "отправить"]) {
ширина: 100%;
граница: 2px сплошная RGBA (0, 0, 0, 0,7);
ввод[тип="отправить"] {
цвет фона: rgb(8, 131, 92);
белый цвет;
размер шрифта: 20px;
ввод [тип = "отправить"]: наведите {
курсор: указатель;
цвет фона: rgb(35, 235, 171);
ввод [тип = "отправить"]: активный {
цвет фона: rgb (28, 80, 63);
.ошибка #emailError,
.ошибка #passwordError {
красный цвет;
. ошибка ввода {
граница: 2 пикселя сплошного красного цвета;
.msg {
дисплей: нет;
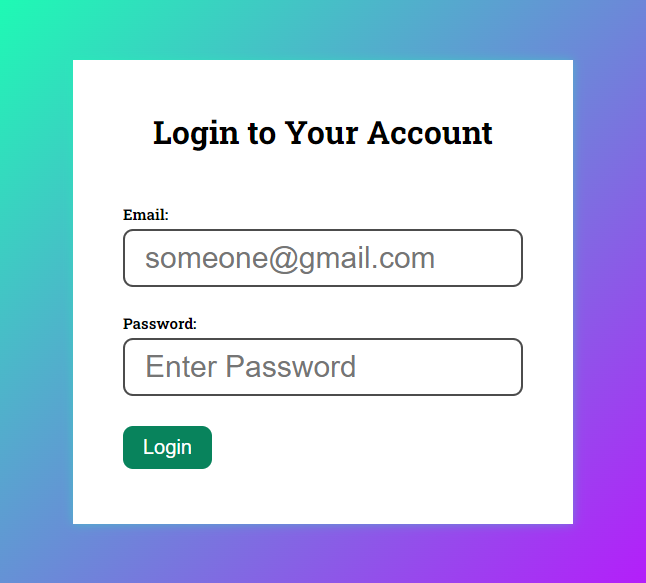
После добавления HTML и CSS наша веб-страница будет выглядеть так:

В HTML вы можете видеть, что у меня есть простая форма с двумя входами, которые запрашивают адрес электронной почты и пароль. Теперь, что я хочу сделать, так это то, что если пользователь введет неверный адрес электронной почты, он отобразит сообщение * «Пожалуйста, введите действительный адрес электронной почты» . И точно так же, если пользователь отправляет пустую форму, я покажу ему сообщение об ошибке, которое будет гласить * «Пожалуйста, заполните детали» . Итак, пришло время добавить javascript.
JavaScript
```javascript
константа электронной почты = document.getElementById("электронная почта");
константный пароль = document.getElementById("пароль");
константная форма = document.getElementById("form");
const msg = document.getElementById("msg");
// Функция для проверки электронной почты
const validateEmail = (inputEmail)=> inputEmail.value.match(/^(([^<>()[]\.,;:\s@"]+(.[^<>()\ []\.,;:\s@"]+)*)|(".+"))@(([[0-9]{1,3}.[0-9]{1 ,3}.[0-9]{1,3}.[0-9]{1,3}])|(([a-zA-Z-0-9]+.)+[ a-zA-Z]{2,}))$/);
// Функция для проверки пароля
const validatePassword = (inputPassword) => inputPassword.value.match(/^(([^<>()[]\.,;:\s@"]+(.[^<>()\ []\.,;:\s@"]+)*)|(".+"))@(([[0-9]{1,3}.[0-9]{1 ,3}.[0-9]{1,3}.[0-9]{1,3}])|(([a-zA-Z-0-9]+.)+[ a-zA-Z]{2,}))$/);
// Функция, используемая для отображения ошибок
const generateError = (имя_ошибки, сообщение об ошибке) =>{
const emailError = document.getElementById("emailError");
const passwordError = document.getElementById("passwordError");
если (имя_ошибки == "электронная почта"){
emailError.innerText = errorMsg;
}иначе если(имя_ошибки == "пароль"){
passwordError.innerText = errorMsg;
const formValidate = (inputEmail, inputPassword) =>{
если(!validateEmail(inputEmail)){
emailError = "пожалуйста, введите действительный адрес электронной почты";
генерироватьОшибку("электронная почта",emailError);
вернуть;
если (! Подтвердить пароль (входной пароль)) {
passwordError = "Введите правильный пароль";
generateError(generateError("пароль",passwordError));
вернуть;
// срабатывает, когда пользователь отправляет форму
form.addEventListener ("отправить", (е) => {
e.preventDefault();
formValidate(email, пароль);
// Слушатель событий Focusout. Срабатывает, когда пользователь щелкает где-либо еще, кроме ввода
email.addEventListener("focusout", (e)=>{
if(!validateEmail(электронная почта)){
email.style.borderColor = "красный";
generateError("email", "Пожалуйста, введите действительный адрес электронной почты");
email.parentElement.classList.add("ошибка");
// Слушатель событий Focusout. Срабатывает, когда пользователь щелкает где-либо еще, кроме ввода
password.addEventListener("focusout", (e)=>{
если (! Подтвердить пароль (пароль)) {
password.style.borderColor = "красный";
generateError("пароль", "Введите правильный пароль");
password.parentElement.classList.add("ошибка");
Объяснение
Теперь позвольте мне объяснить, что я сделал в javascript. Во-первых, давайте поговорим об электронной почте. Это довольно просто: я хочу, чтобы пользователь вводил только адрес электронной почты и ничего больше. Один из простых способов сделать это — ввести type=”email”.
```разметка
Для пароля вы должны использовать ввод type="password".
```разметка
Следующее, что вы можете сделать, это сопоставить, ввел ли пользователь действительный адрес электронной почты с кодом регулярного выражения, который гарантирует, что пользователь ввел действительный адрес электронной почты. Я также добавил атрибут **"*required" *** во входной тег, это не позволит пользователю продолжить обработку без предоставления подробностей.
Функции validateEmail и validatePassword сопоставляют значение формы с регулярным выражением и возвращают true или false в зависимости от результата. Если есть ошибка, то дальнейшая обработка невозможна.
Чтобы отобразить сообщение об ошибке, я просто выбираю конкретный элемент, в который я хочу поместить сообщение об ошибке, используя функцию «generateError».
```javascript
emailError.innerText = errorMsg;
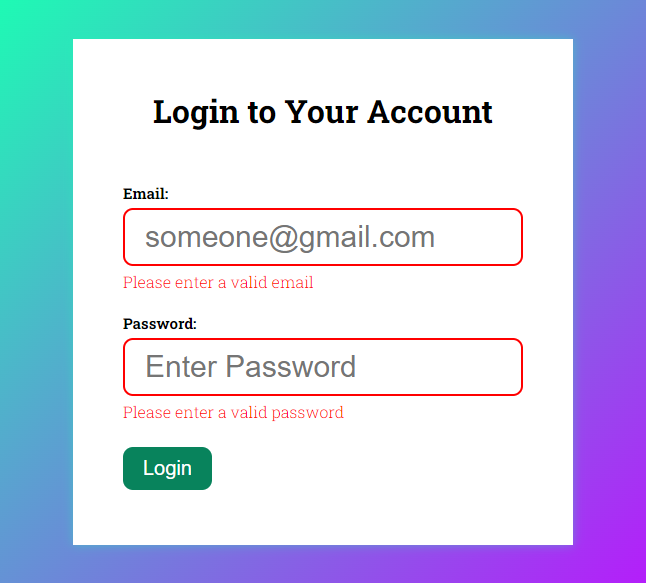
Вот как это будет выглядеть:

Важное примечание. Многие люди не проверяют формы должным образом, что создает потенциальную угрозу для конфиденциальных данных. Поэтому сделайте привычкой правильно проверять свои формы не только на стороне клиента, но и на стороне сервера. Проверка на стороне сервера очень важна!
Вы можете найти проект на codepen. Не стесняйтесь использовать код и вносить некоторые изменения, если считаете, что можете сделать его лучше и безопаснее. Вот живая версия кода, который я объяснил выше:
См. Pen [Проверка формы в javascript] (https://codepen.io/tamur20/pen/zYEJYWQ) [Tamur] (https://codepen.io/tamur20)
- Впервые опубликовано [здесь] (https://javascript.plainenglish.io/proper-form-validation-with-code-ee7777bd2141)*
Оригинал

