Использование расширения Truffle for VS Code для создания проектов Web3
17 мая 2022 г.Вступление
Работа с любой новой технологией может быть как увлекательной, так и пугающей. С одной стороны, вы можете быть в восторге от работы с новым набором инструментов. Но знание того, как выбрать правильные из всех доступных инструментов, также может быть ошеломляющим.
Независимо от того, только начинаете ли вы изучать Web3 или являетесь опытным разработчиком, вы хорошо поймете этот пугающий опыт. Разработчикам необходимо знать не только о концепциях, характерных для Web3, таких как блокчейны и смарт-контракты, но и о совершенно новом стеке инструментов для разработки этих концепций. Однако с помощью правильных шагов и соответствующих инструментов разработчики могут относительно быстро и эффективно использовать технологии Web3.
В этой статье мы дадим краткий обзор шагов, необходимых для создания смарт-контракта Web3. В то же время мы рассмотрим, как вы можете успешно пройти эти этапы, написав, развернув и протестировав смарт-контракты с помощью уже известного вам инструмента — Visual Studio Code (VS Code) — и расширения Truffle for VS Code. .
Выбор правильных инструментов
Изучив основы блокчейна и Ethereum, вы, вероятно, вдохновились начать применять свои знания для создания собственных проектов Web3. По пути вы, возможно, собрали длинный список инструментов из различных проектов и учебных пособий. Вместо того, чтобы теряться в этом списке, давайте сосредоточимся на изучении шагов, необходимых для запуска нового проекта смарт-контракта, с помощью одного из этих инструментов — расширения Truffle for VS Code — и изучим, как оно может помочь в некоторых из них. этапы разработки вашего смарт-контракта, такие как: создание, отладка, развертывание и безопасность.
Создание проекта
Во-первых, давайте рассмотрим создание вашего первоначального проекта.
Успешный проект часто начинается с хорошей настройки и файловой структуры. Поскольку многие проблемы могут возникнуть из-за неправильной настройки вашего проекта, крайне важно убедиться, что ваша файловая структура непротиворечива и интуитивно понятна в ее именовании.
Приятным преимуществом использования расширения Truffle for VS Code является то, что вы можете быстро создать новый проект с правильной структурой с самого начала, либо создав новую папку с шаблонной файловой структурой и начальными файлами, либо просто создав проект из a Трюфельная коробка.
Чтобы увидеть, как выглядит правильная файловая структура, давайте начнем новый проект. Во-первых, вам нужно установить расширение Truffle for VS Code. Для получения подробных инструкций по установке и получения дополнительной информации о его возможностях, посмотрите этот пост.
После установки расширения нажмите клавиши SHIFT + CTRL/CMD + P, чтобы открыть палитру команд. Затем введите команду Truffle New Solidity Project и выберите вариант Создать базовый проект. После выбора пути к проекту будет создан новый проект с соответствующей файловой структурой.
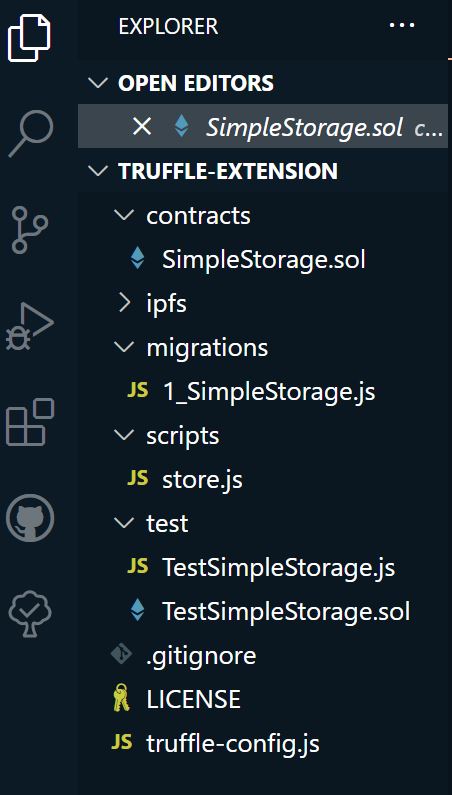
Как видите, в проекте шаблона есть папка, содержащая смарт-контракты, еще одна папка для миграции в среду блокчейна, третья папка для скриптов и еще одна папка для тестов. . Проект также включает .gitignore для хранения информации, которую вы не хотите отправлять в репозиторий, лицензионное соглашение с открытым исходным кодом и файл truffle-config.js**.
Эта файловая структура обеспечивает аккуратность и организованность всего, поэтому импорт из одного файла в другой или запуск команд Truffle прост и менее подвержен риску к ошибкам.
Отладка вашего контракта
К сожалению, мы живем не в идеальном мире, где в нашем коде нет ошибок. И при создании смарт-контракта вы столкнетесь с сообщениями об ошибках, которых раньше не видели. Отладка этих транзакций может быть сложной, если вам всегда нужно ссылаться на проводник блокчейна, такой как Etherscan для получения информации.
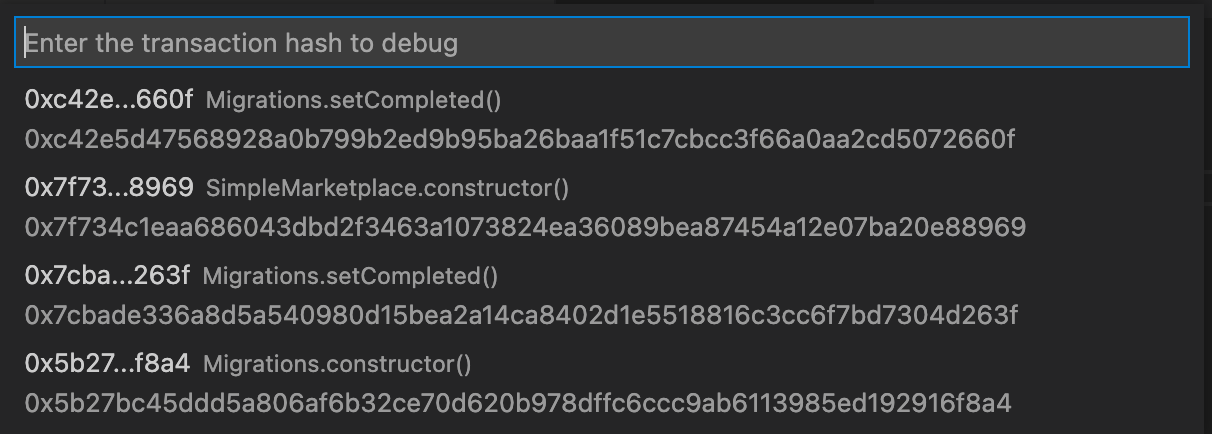
Одним из решений является использование функции Отладка транзакции через расширение Truffle for VS Code. Для работы с отладчиком снова откройте палитру команд и введите Truffle Debug Transaction. Оттуда вы можете просматривать сообщения о транзакциях и работать с ними шаг за шагом. Это важно для разработчиков, так как часто в определенной транзакции могут быть ошибки, которые могут привести к сбою следующей попытки транзакции (например, средства недоступны в определенном кошельке).
После выбора транзакции станет доступен отладчик. Здесь вы можете выполнять типичные функции отладки, такие как вход/выход/переход, просмотр стека вызовов, просмотр окон и так далее.
![Отладка с помощью расширения кода Truffle для VS]
Развертывание вашего контракта
После того, как у вас есть работающий смарт-контракт, пришло время его развернуть. Здесь есть три пути. Лучше всего сначала развернуть его на локальном экземпляре блокчейна для тестирования, таком как Ganache. После этого вы захотите выполнить развертывание в тестовой сети, чтобы убедиться, что она работает правильно в реальной среде. Затем, только после того, как все тестирование будет завершено, вы запустите свой проект в основную сеть. Все это тестирование поможет вам избежать дорогостоящих, а иногда и необратимых ошибок в ваших смарт-контрактах.
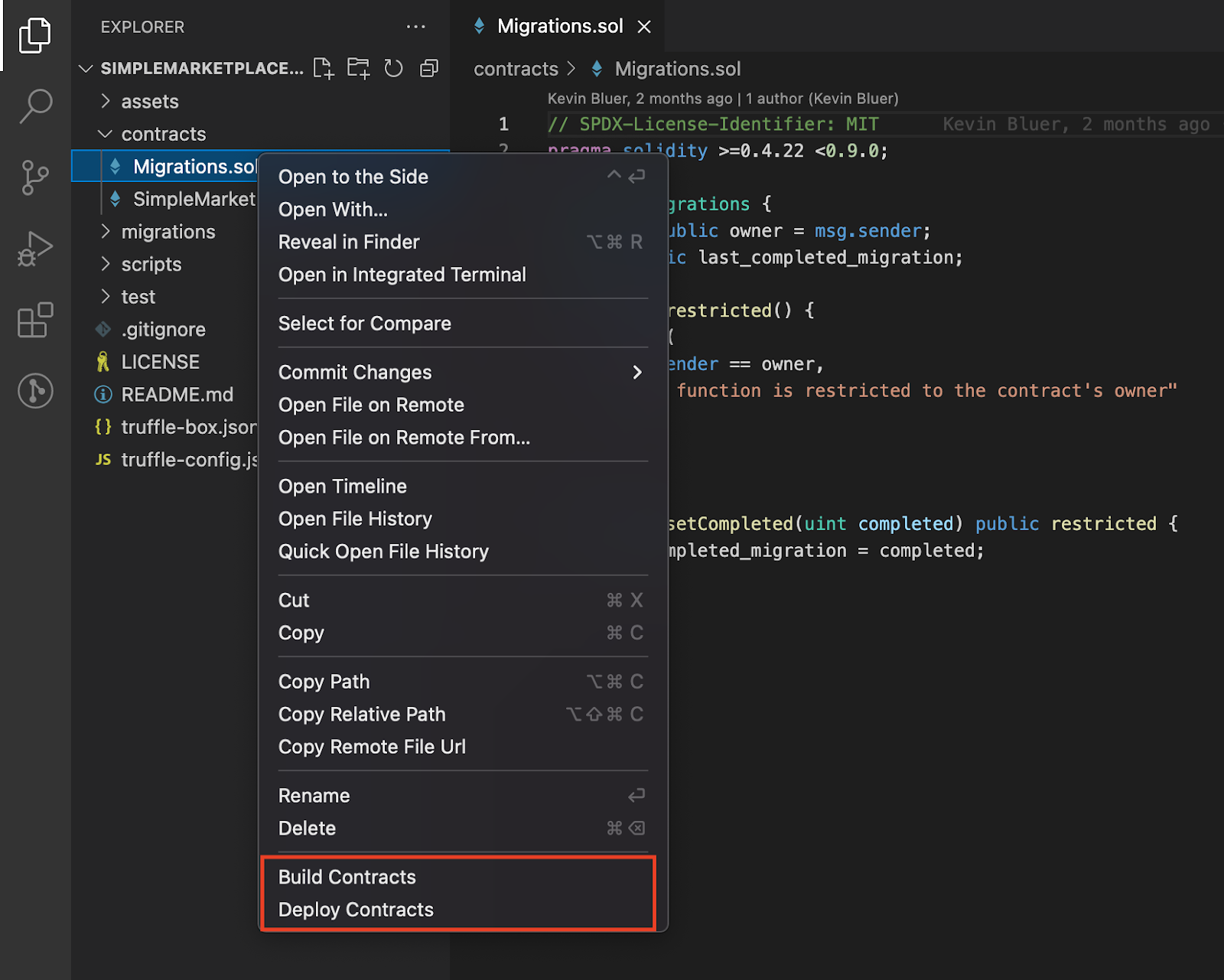
В расширении Truffle вы можете выполнять развертывание во всех трех типах сетей, не выходя из VS Code. Вы можете сделать это, щелкнув правой кнопкой мыши файл .SOL, который вы хотите развернуть, и выбрав Развернуть контракты.
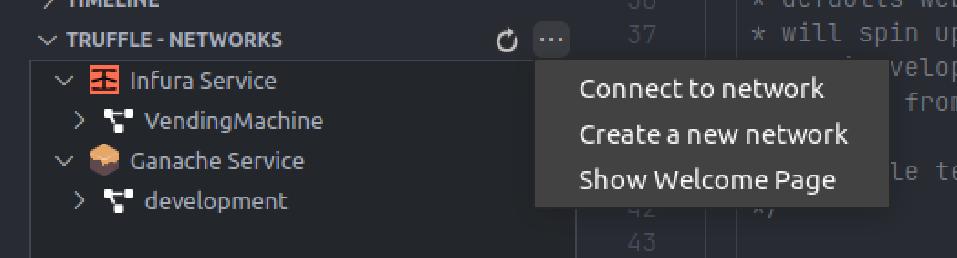
Local Blockchain: использование службы Ganache — это простой способ создать локальную цепочку блоков с несколькими адресами кошельков и протестировать Eth, который вы можете использовать для взаимодействия со своим смарт-контрактом. С помощью расширения вы можете создать новую сеть Ganache на панели Truffle — Networks в VS Code. После создания сети вы можете запускать/останавливать и перезапускать сервер по мере необходимости.
Testnets: Тестовые сети предназначены для работы аналогично основной сети Ethereum без финансовых затрат и рисков, связанных с развертыванием непосредственно в основной сети. Использование тестовой сети — отличный способ лучше понять, как ваш контракт будет функционировать после развертывания в основной сети.
Есть несколько тестовых сетей Ethereum на выбор, и все они могут быть подключены с помощью службы поставщика узлов, такой как Infura. После настройки учетной записи Infura в расширении у вас есть доступ к существующим проектам Infura или вы можете легко создавать новые.
![Сетевые параметры с расширением кода Truffle для VS]
Mainnet: Если тестовые сети подобны промежуточным серверам для вашего кода смарт-контракта, развертывание в основной сети похоже на отправку кода в производство. Важность тестирования вашего кода смарт-контракта невозможно переоценить. Если есть какие-либо ошибки или лазейки, они могут и будут использоваться злоумышленниками. Эти ошибки могут дорого обойтись как организациям, так и пользователям.
Давайте посмотрим, как мы можем защитить наш контракт, используя правильные инструменты и лучшие практики, прежде чем мы развернемся в основной сети.
Защита вашего контракта
Безопасность должна всегда быть главным приоритетом при разработке смарт-контрактов. Хакеры потеряли миллионы долларов на регулярной основе. Как разработчик Web3, вам необходимо постоянно быть в курсе последних лучших практик безопасности.
Запуск смарт-контрактов с помощью таких инструментов, как Diligence Fuzzing или их альтернативы с открытым исходным кодом, Scribble, может помочь вам выявить многие распространенные уязвимости безопасности. Однако, если ваш проект нацелен на управление средствами миллионов пользователей, рекомендуется профессионально провести аудит ваших смарт-контрактов.
Тем не менее, разработчики должны знать об общих уязвимостях при создании своих проектов. Один из частых векторов атак в Web3 — это когда хакеры используют ботов для сканирования развернутых контрактов на наличие потенциальных уязвимостей и секретной информации, такой как закрытые ключи кошелька, оставшиеся в коде после тестирования. Использование такого инструмента, как Truffle Dashboard, — это один из способов избежать потери средств и активов из-за ошибок разработки.
![Подключите свой кошелек MetaMask к панели инструментов Truffle]
Truffle Dashboard избавляет разработчиков от необходимости хранить закрытые ключи в файле конфигурации в проекте Solidity. Разработчики могут выполнить однократную настройку, подключив свой кошелек Metamask к локально размещенной панели инструментов в браузере. После этого достаточно использовать ключевое слово dashboard вместо копирования и вставки ключей в файл конфигурации. Он также совместим с другими средами разработки, такими как Hardhat.
Чтобы использовать панель инструментов Truffle, установите последнюю версию Truffle и введите команду «панель инструментов truffle» в своем терминале. Теперь любые действия, для которых потребовались бы ваши закрытые ключи, могут быть перенаправлены через панель управления. Например, чтобы развернуть свой контракт, убедитесь, что в файле truffle-config.js указан правильный порт (по умолчанию это 24012), затем просто щелкните правой кнопкой мыши свой контракт, чтобы развернуть его, и выберите приборная панель: 24012:
![Укажите порт для подключения к панели управления Truffle]
!)
![Подпишите любую транзакцию с помощью Truffle Dashboard, не выдавая свои закрытые ключи]
Правильные инструменты, правильный путь вперед
Создание проекта Web3 не должно быть сложным. С правильными инструментами путь вперед становится ясным. Есть много способов улучшить ваш рабочий процесс, но расширение Truffle for VS Code Extension поможет вам эффективно работать в среде, с которой вы, возможно, уже знакомы. Это пространство движется довольно быстро, и постоянно создаются новые инструменты. Так что, надеюсь, эта статья дала вам представление о простом способе упростить процесс разработки при навигации по стеку инструментов Web3.
Также опубликовано [Здесь] (https://dev.to/mbogan/setup-for-success-creating-web3-projects-with-the-truffle-for-vs-code-extension-2bbe)
Оригинал