
Использование React для получения преимуществ от Markdown и добавления функций в блоки кода
3 февраля 2023 г.Создайте обучающий блог с подсветкой синтаксиса кода и темным режимом и скопируйте в буфер обмена
В настоящее время существует множество веб-сайтов, с помощью которых мы можем создать блог и начать писать, но если мы хотим писать технические статьи, такие как учебные пособия, нам потребуется показать код для примера учебного пособия.
В этом случае одни и те же веб-сайты предлагают возможность написать код и отобразить его в формате, отличном от текста, например здесь, на Medium. И как сайт придает другой формат этому блоку текста?
Что ж, в большинстве случаев они используют Markdown. Markdown – это язык разметки, который позволяет легко форматировать текст, используя уникальный набор символов.
В этом руководстве вы узнаете, как использовать преимущества Markdown с React.
Мы создадим основу для блога, в котором хотим делиться уроками по программированию.
Мы также добавим в блоки кода еще несколько функций, которые позволят нам изменить стиль или тему и скопировать код.
Что такое уценка?
Это язык разметки, который, в принципе, был разработан для более быстрого и эффективного создания текстов, предназначенных для Интернета, чем если бы мы использовали HTML напрямую.
Короче говоря, это программный инструмент, который преобразует язык в действительный HTML.
Допустим, мы хотим написать заголовок уровня 1. В HTML это делается с помощью тега h1. Поэтому мы бы написали:
<h1>Header</h1>
Однако, используя Markdown, нам не нужно было бы писать тег, а просто ставить отступ в начале:
# Header
Здесь вы можете найти все о Markdown.
Написание блоков кода в Markdown
Часто используемый элемент в Markdown, особенно для блогов разработчиков, — это блок кода с разделителями. Если мы хотим отобразить блок кода, в нашей статье мы создаем блок кода с разделителями с «забором» из обратных кавычек до и после кода следующим образом:
значение переменной = 6;
Что делает Markdown, так это преобразует этот изолированный блок кода в следующее:
<pre><code>var value = 6;</code></pre>
Синтаксис выделения изолированного блока кода
В Markdown мы можем выделять блоки кода с разделителями. Эта функция позволяет нам добавить цветовую подсветку для разных языков программирования.
Чтобы добавить подсветку синтаксиса, нам просто нужно указать язык вместе с обратными кавычками.
```javascript
var value = 6;
Now that we know what Markdown is, let’s see how we can use it inside React. We will create a blog full of tutorials.
## Setting Up Our Blog
We create our application with the following command:
```bash
npx create-react-app myApp
Устанавливаем зависимости, которые нам понадобятся в проекте:
npm i markdown-to-jsx react-syntax-highlighter react-
* markdown-to-jsx для рендеринга файлы уценки с реакцией. * react-syntax-highlighter, чтобы выделить блок кода с темой. * реагировать-копировать-в-буфер обмена скопировать в буфер обмена блок кода.
После этого создаем следующую структуру проекта:
src/
├── assets/
│ └── icons/
│ └── img/
├── components/
│ └── Code.jsx
│ └── Post.jsx
├── styles/
│ └── App.css
│ └── Code.css
│ └── Post.css
├── tutorials/
│ └── tutorial1.md
├── App.js
└── index.js
Для отображения файлов уценки с помощью React мы будем использовать библиотеку, которая преобразует уценку в JSX под названием markdown-to-jsx.
С помощью этой библиотеки мы сможем работать с компонентами React внутри файлов уценки. Для этого выполните следующие действия.
1: Внутри папки tutorials мы создаем новый файл .md, в данном случае tutorial1.md, и добавляем содержимое Markdown, которое мы хотите отобразить.
Чтобы проиллюстрировать или смоделировать учебник, который мы хотели бы показать в нашем блоге, я принял участие в документации React. Кроме того, я заменил нативные блоки кода Markdown нашим компонентом <Code/>.
Я имею в виду, что вместо того, чтобы писать код внутри перевернутых кавычек, которые использует Markdown, мы пишем код внутри тегов Code. Мы назвали этот компонент таким образом, потому что в свойствах overrides{} компонента <Markdown/> мы присвоили ему это имя. Это может быть любое имя, которое мы хотим.
Мы лучше поймем это ниже.
2: В папке компонентов мы создаем наш компонент
3: Настройте состояние. Мы настраиваем состояние, которое будем использовать для хранения содержимого Markdown. Сначала мы устанавливаем для переменной postContent пустую строку и помещаем ее между тегами <Markdown>.
У нас также есть имя файла, с помощью которого можно динамически выбирать нужный файл Markdown.
4: Получить и отобразить файл Markdown. Как только наш компонент загружен, внутри useEffect() мы используем импорт как функцию.
Импорт, используемый таким образом, действует как обещание и возвращает абсолютный путь к нашему файлу Markdown.
Затем мы извлекаем нужный файл Markdown с помощью Fetch API. Как только мы получим файл, мы должны проанализировать ответ как текстовый файл, а затем сохранить проанализированный ответ в нашей переменной postContent.
5. Компонент <Markdown>, который мы импортировали из markdown-to-jsx, имеет свойство options, которое, в свою очередь, имеет свойство overrides, которое позволяет нам встраивать компоненты React. в файлы Markdown, получив их свойства.
В этом случае мы хотим заменить блоки кода Markdown компонентом, который создадим сами.
https://gist.github.com/ljaviertovar/1c940268abab39544033474df14b200d?embedable=true #file-post-js
Выделение блоков кода темой и копирование в буфер обмена
Мы уже видели, что Markdown предлагает подсветку кода, когда мы добавляем тип языка, который мы отображаем, но что, если мы хотим присвоить тему этому блоку кода в качестве темы в VS?
Для этого мы будем использовать react-syntax-highlighter, эта библиотека предлагает подсветку кода для различных языков, а с помощью Prism, еще одного облегченного средства подсветки синтаксиса, мы можем получить доступ к списку тем или стилей для нашего кода.
1: Мы создаем еще один компонент, который мы назовем <Code/>, который будет отображать блоки кода. Мы импортируем Syntax Highlighter, PrismLight и стиль, который нам нужен, в данном случае мы выбираем два стиля: один для темного режима, а другой для светлого.
2: Syntax Highlighter просит нас зарегистрировать языки, с которыми мы собираемся работать, мы регистрируем jsx.
3: Подсветка синтаксиса получает два свойства: язык для выделения и стиль. Мы получим эти свойства от нашего компонента <Post/> вместе с блоком кода, который мы передадим в качестве дочерних элементов.< /p>
4: Копировать в буфер обмена поможет нам скопировать содержимое кода в буфер обмена, этот компонент получает свойство, называемое текстом, которое мы хотим скопировать. Мы передадим дочернее свойство, которое мы передали, в Syntax Highlighter.
5: Как скопировать в буфер обмена обычно представляет собой значок, который мы будем делать таким же образом, значок, который служит для копирования, и после копирования текста мы покажем значок оплаты за 1000 мс. Есть несколько способов сообщить пользователю, что текст был скопирован, например всплывающее сообщение, предупреждение и т. д.
6: Последняя функциональность, которую мы хотим добавить в наш компонент <Code/>, — это возможность выбирать между темной или светлой темой. Мы сделаем это просто с помощью значков, которые обычно используются в этих случаях, значка солнца и значка луны. Эта кнопка изменит текущее состояние на противоположное, чтобы отобразить соответствующий стиль.
https://gist.github.com/ljaviertovar/32217406cbbdf0fc2a06b5611c78b895?embedable=true #file-code-js
Последние шаги
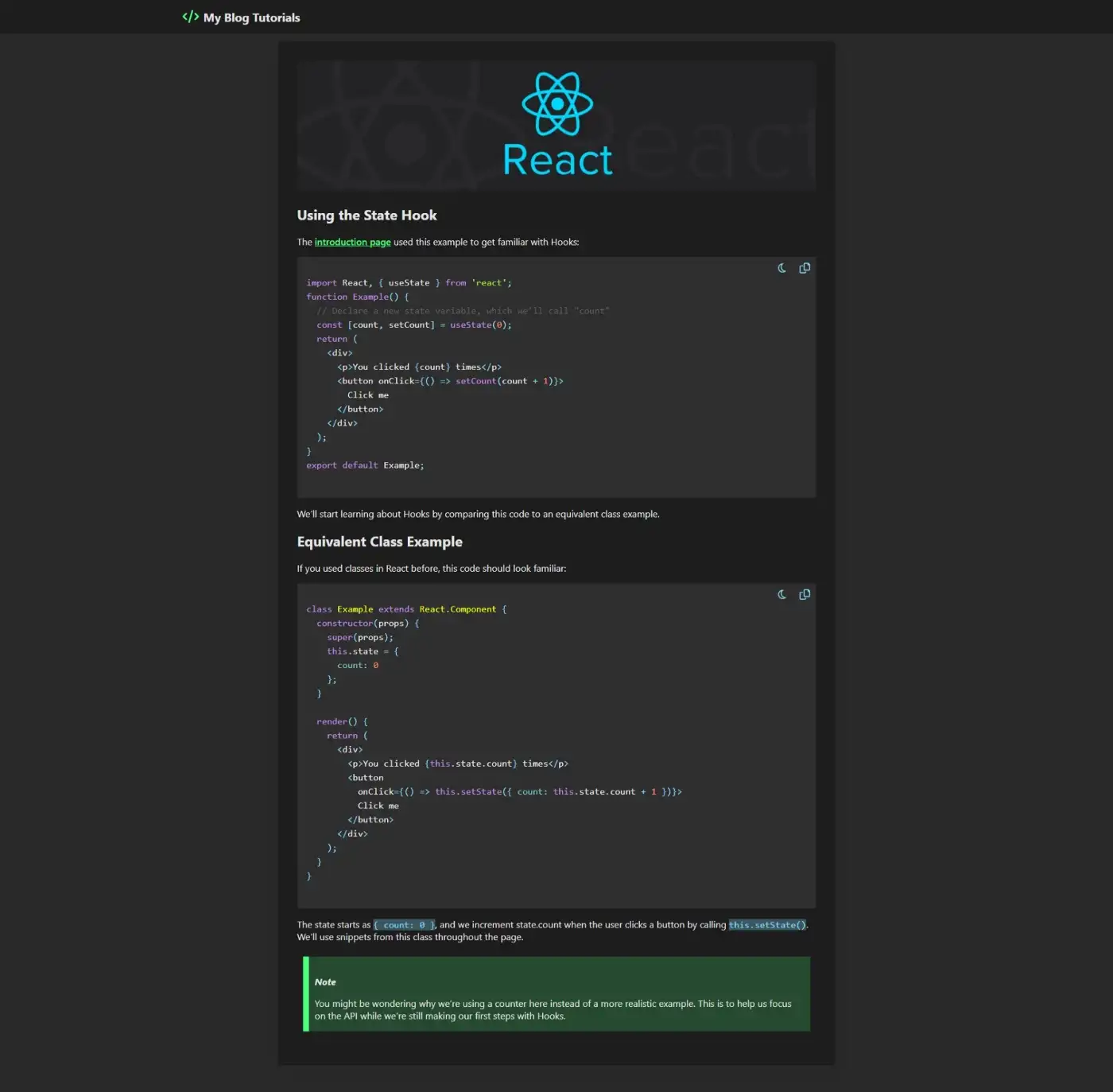
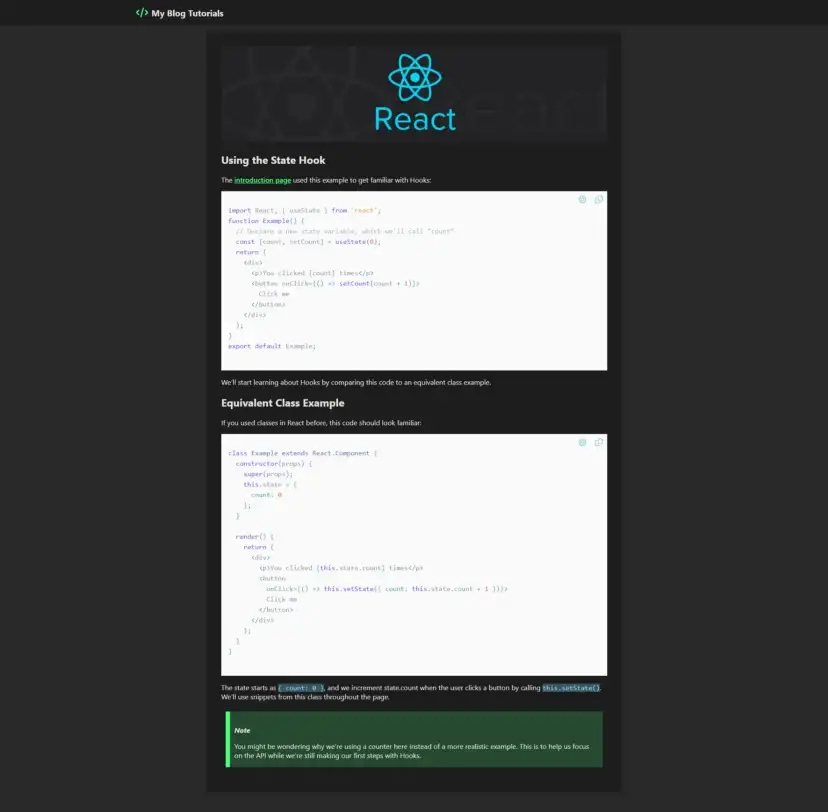
У нас уже есть готовые основные компоненты, <Post/> и <Code/>, теперь все, что нам нужно сделать, это интегрировать их туда, где мы хотим для нашего блога. Для этого простого упражнения я взял только основной компонент <App/>, как если бы это была страница нашего блога. Вы можете создать структуру, которая подходит вам для вашего проекта и ваших собственных стилей.
Вот как выглядит наш блог:


Заключение
В этом руководстве мы увидели, как легко работать с файлами Markdown внутри React, и использовать то, что мы могли бы дать при использовании Markdown, для ведения блога.
Но мы могли бы воспользоваться еще одним преимуществом Markdown, потому что язык, на котором нам не обязательно писать код, а просто текст, эти файлы могут быть написаны людьми, которые не являются программистами.
Я надеюсь, что это руководство было полезным и вы сможете использовать полученные знания в своих следующих проектах.
Также опубликовано здесь< /p>
Оригинал

