
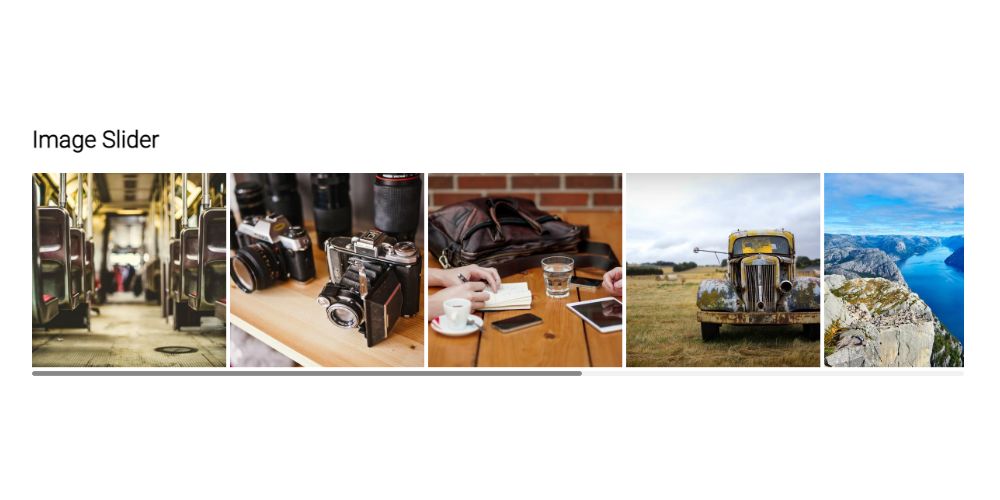
Использование HTML и CSS для создания слайдера изображений
11 мая 2022 г.В этой статье мы узнаем, как создать слайдер изображений с помощью HTML и CSS. Вы можете просмотреть полный исходный код по ссылке ниже.
https://codepen.io/taimoorsattar/pen/yLJBdKO
Для начала мы можем структурировать наш HTML-код, как показано ниже:
```javascript
Слайдер изображений
<изображение
src="https://i.picsum.photos/id/694/500/500.jpg?hmac=cEe2DO9tVxp0o0HjSI5RboKc75ofkq50NvKBIlB_0fQ"
альт = "картинка"
<изображение
src="https://i.picsum.photos/id/531/500/500.jpg?hmac=eaduedF4dw0jS6AeDrrxNJIxAlsmWfdZWEPdEG84WRw"
альт = "картинка"
Вы можете добавить столько изображений, сколько захотите. Чтобы загрузить фиктивные изображения, посетите picsum.photos сайт.
В приведенном выше HTML мы определили имена классов элементов HTML, которые структурированы, как показано ниже.
```javascript
.обертка
└── .slider
└──
└──
└── .......
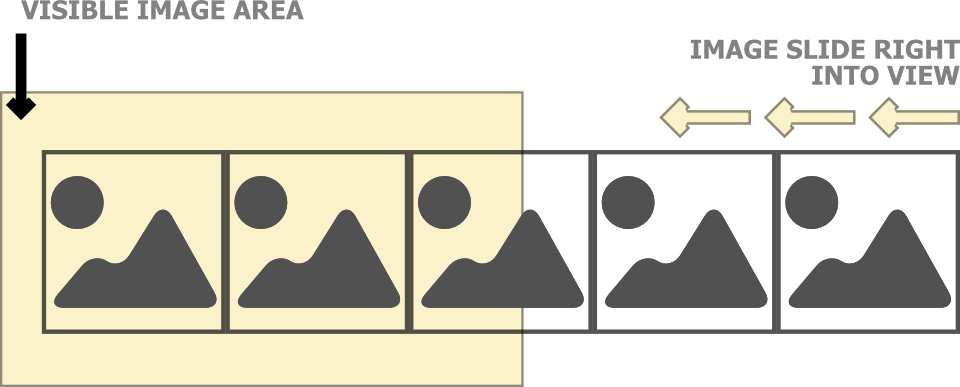
Мы можем вставить столько изображений, сколько захотим. Мы можем видеть только те изображения, которые видим нам. Как показано на изображении ниже, желтая область — это видимая область, в которой отображаются изображения. Ползунок изображения оставлен для отображения большего количества изображений.

Далее нам нужно определить ширину и высоту видимой области, как показано выше. Чтобы определить ширину видимой области, мы можем определить класс .wrapper, как показано ниже.
```javascript
.обертка {
маржа: авто;
максимальная ширина: 960 пикселей;
Чтобы показать больше изображений, видимая область должна прокручиваться. Для этого мы можем определить класс .slider, как показано ниже.
```javascript
.слайдер {
переполнение-x: прокрутка;
пробел: nowrap;
Затем, чтобы сделать полосу прокрутки слайдера более привлекательной, мы можем написать приведенный ниже код на CSS.
```javascript
::-вебкит-полоса прокрутки {
высота: 5 пикселей;
ширина: 10 пикселей;
радиус границы: 5px;
/ Отслеживать /
::-webkit-scrollbar-track {
фон: #f1f1f1;
радиус границы: 5px;
/ Ручка /
::-webkit-scrollbar-thumb {
фон: #888;
радиус границы: 5px;
/ Ручка при наведении /
::-webkit-scrollbar-thumb: hover {
фон: #555;
Кроме того, я написал блог о полосах прокрутки CSS, если вам интересно узнать, перейдите по ссылке ниже.
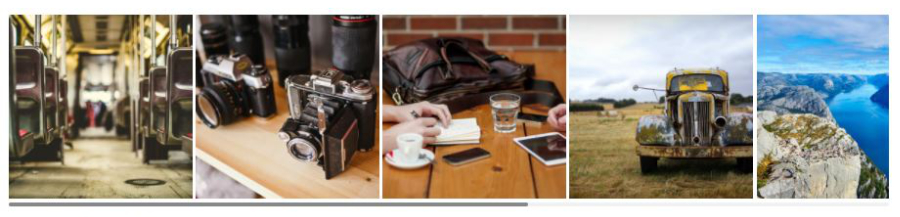
Наконец, наш предварительный просмотр слайдера изображения находится ниже.

Также опубликовано здесь
Оригинал

