
Понимание сложностей Next.js v13
23 февраля 2023 г.Введение
Next.js — это популярная среда JavaScript для создания приложений React, отображаемых на стороне сервера. Next.js v13 был выпущен Vercel на конференции Next.js в октябре 2022 года и содержит множество новых функций и улучшений. Понимание сложностей этой последней версии необходимо разработчикам для использования ее возможностей и эффективного создания эффективных и масштабируемых приложений. В этой статье будут рассмотрены различные аспекты новой версии, в том числе ее уникальные функции, изменения по сравнению с предыдущими версиями и советы по преодолению любых проблем, которые могут возникнуть при работе с ней.
Значение Next.js в веб-разработке
Прежде чем углубиться в новые блестящие функции Next.js версии 13, давайте сначала рассмотрим, какое влияние Next.js оказал на веб-разработку и как с тех пор на новый уровень вышли как разработчик, так и пользовательский интерфейс. Версия 1.0 была выпущена в октябре 2016 года. Этот небольшой исторический отрывок также предоставит подходящую перспективу для разработчиков, которые, возможно, впервые знакомятся с Next.js.
Способность Next.js автоматически обрабатывать рендеринг на стороне сервера (SSR) компонентов React является одной из его основных возможностей. Это означает, что сервер будет отображать первый HTML-код и доставлять его в браузер, когда пользователь посещает приложение Next.js, обеспечивая быстрое и плавное взаимодействие с пользователем. Это важно, потому что это улучшает время до первой отрисовки (которое относится к моменту, когда первый пиксель отображается на экране после того, как пользователь переходит на веб-страницу) и общее время загрузки приложения, что имеет решающее значение для взаимодействия с пользователем. и SEO.
Встроенный сервер разработки Next.js является ключевым компонентом. Браузер автоматически обновится, чтобы отразить изменения, внесенные в код при использовании функции горячей перезагрузки сервера разработки. Поскольку разработчики могут просматривать свои изменения в режиме реального времени, процесс разработки может проходить более эффективно.
В Next.js также включена встроенная система маршрутизации на основе файловой системы. В результате каждому файлу в каталоге страницы соответствует маршрут в приложении. Это упрощает понимание структуры приложения и создание новых страниц без необходимости вручную настраивать маршруты.
Благодаря большому выбору плагинов и пакетов Next.js имеет надежное сообщество и экосистему. Это упрощает интеграцию новых функций в приложение и поиск исправлений для частых проблем. Это мощная платформа для создания веб-приложений на основе React.js. Он нравится разработчикам, поскольку поддерживает рендеринг на стороне сервера, интегрированные серверы разработки, маршрутизацию на основе файловой системы и активное сообщество. Это может улучшить функциональность веб-приложений, ускорить их разработку и улучшить взаимодействие с пользователем.
Обзор обновлений и новых функций Next.js v13
Next.js – это популярная среда JavaScript, которая широко используется для создания серверных приложений React. Последняя версия, Next.js v13, содержит несколько новых функций и улучшений, которые делают ее еще более мощной и простой в использовании.
Каталог приложений, хотя он все еще находится в стадии бета-тестирования, был улучшен в отношении функций, которые можно сделать доступными из этого каталога. Такие функции, как:
- Макеты для совместного использования пользовательского интерфейса на разных страницах (или маршрутах) в приложении, например сохранение компонентов верхнего и нижнего колонтитула на всех страницах пользовательского интерфейса. Это предотвращает постоянный повторный рендеринг этих компонентов каждый раз при изменении пользовательского интерфейса, что может привести к дорогостоящим проблемам с производительностью приложения.
- Серверные компоненты предоставляют разработчикам возможность использовать сервер для рендеринга компонентов, обрабатывая сложные вычисления на стороне сервера и, следовательно, отправляя облегченный код JavaScript клиенту, что обеспечивает оптимальную производительность приложение в процессе.
- Потоковая передача улучшает взаимодействие пользователей со страницей за счет прогрессивного отображения контента, что включает в себя мгновенное отображение частей пользовательского интерфейса, не требующих получения данных с сервера, при отображении состояния загрузки для разделов страницы. ожидание данных с сервера.
- Извлечение данных использует недавно улучшенный и расширенный API fetch(), предоставляя одну из его ключевых функций, дедупликацию (или дедупликацию), которая представляет собой оптимизацию, предотвращающую одни и те же данные извлекаются более одного раза во время прохода рендеринга.
Next.js v13 также заменил известный инструмент связывания и сборки Webpack на инструмент связывания на основе Rust, известный как Turbopack. В настоящее время это самый эффективный инструмент сборки с точки зрения транспиляции и времени запуска.
Внедрение нового компонента изображения — это улучшенная версия старого компонента **next/image**. С помощью этого компонента кумулятивное смещение макета (CLS) можно устранить, автоматически определяя width и height вашего изображения на основе импортированного файла. Это может повысить эффективность SEO вашего веб-сайта.
Еще одним улучшением является компонент **@next/font**, представляющий новую систему шрифтов. Эта система шрифтов сильно оптимизирована и защищена за счет сокращения сетевых запросов к серверу шрифтов Google, что поможет сократить время загрузки и обеспечить максимальную конфиденциальность для API шрифтов Google.
**next/link**компонент не содержит каких-либо существенных обновлений, кроме сохранения экспериментальной опции, представленной в версии 12.2, которая устраняет необходимость вручную добавлять <a> внутри тега компонента <Link>.
Каталог приложения
Хотя эта функция все еще находится в стадии бета-тестирования, это одно из значительных обновлений версии 13. Разработчики по-прежнему могут использовать старую систему маршрутизации с файловой системой каталога страниц, это необходимо для постепенного внедрения новой системы маршрутизации, которая поставляется с файловой системой каталога приложений.

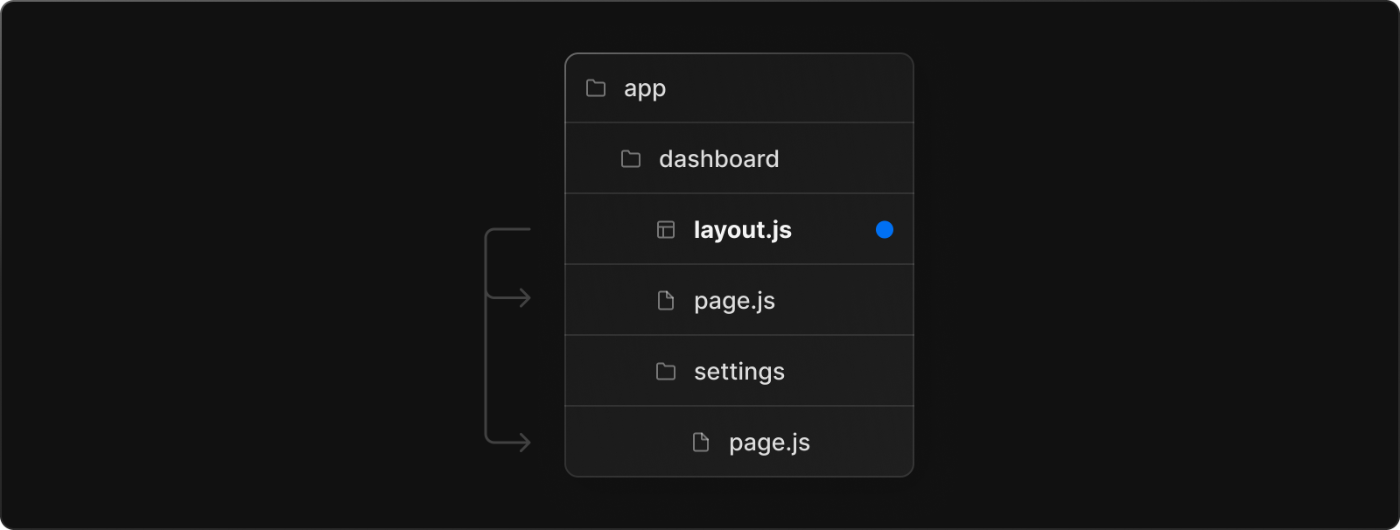
Каталог приложения содержит папки и файлы, где папки используются для определения маршрутов для приложения относительно корневой папки (каталога приложения). С другой стороны, файлы обрабатывают пользовательский интерфейс, который отображает содержимое пользователя для использования или взаимодействия.

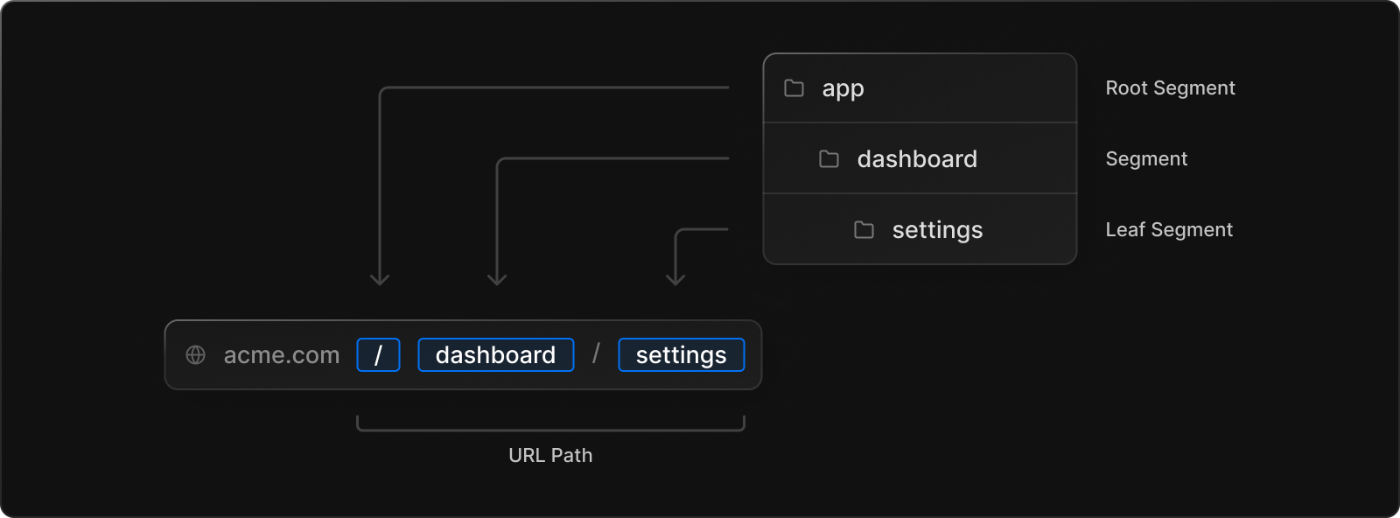
На приведенном выше рисунке видно, что путь URL-адреса для системы маршрутизации основан на именах папок, а не на именах файлов в старой системе каталогов страниц. При таком структурировании файлов легко реализовать вложенные маршруты.
Каждая папка, являющаяся дочерним элементом каталога приложения, называется сегментом маршрута, а дочерний элемент сегмента маршрута называется конечным сегментом, только если у дочернего элемента нет ребенок свой. Скажем, папка settings выше должна иметь папку с именем theme, вложенную в нее, папка settings станет сегментом маршрута, а папка темы станет конечным сегментом, поскольку в ней нет собственный ребенок.
Структура файловой иерархии была смоделирована на основе древовидной схемы для более простой и понятной аналогии, позволяющей разработчикам понять концепцию. Матриархат, в данном случае семейства приложений, — это папка приложения, известная как корневой сегмент. Давайте продолжим добавление папки темы в папку настроек, скажем, мы хотим перейти на страницу темы, наш путь URL станет acme.com/dashboard/settings/theme, где / после имени домена (acme.com) представляет корневой сегмент (папку приложения), затем dashboard/ представляет папку панели мониторинга, settings/ представляет папку настроек, а theme в конечном счете отображает содержимое страницы темы.
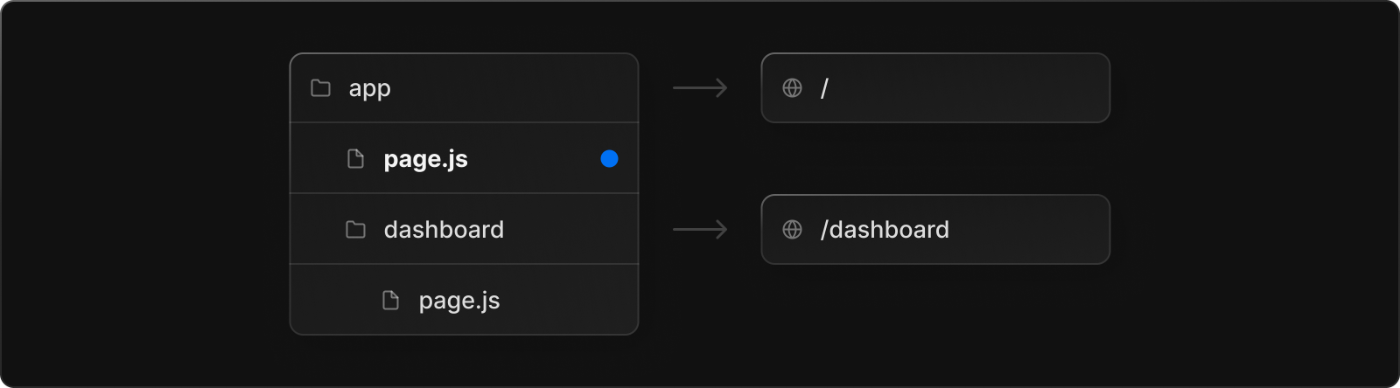
Каждая папка должна содержать файл, известный как page.js. Это файл, который позволяет пользователям просматривать содержимое маршрута. Без файла page.js, если мы перейдем к acme.com/dashboard/settings/theme, страница темы будет просто пустой без какого-либо содержимого.

// app/page.js directory
// `app/page.js` is the UI for the root `/` URL
export default function Page() {
return <h1>Hello, Next.js!</h1>;
}
В каждую папку или сегмент маршрута можно добавить дополнительные файлы, каждый из этих файлов назван в соответствии с их функцией в проекте относительно их родительской папки:
layout.jsсодержит пользовательский интерфейс для элементов и содержимого, общих для сегмента маршрута и его дочерних элементов. Этот файл устраняет избыточность, связанную с повторением определенных компонентов или содержимого на каждой странице сегмента и его потомков.

// app/dashboard/layout.js directory
export default function DashboardLayout({
children, // will be a page or nested layout
}) {
return (
<section>
{/* header */}
<header>
<nav></nav>
</header>
{children}
{/* footer */}
<footer></footer>
</section>
);
}
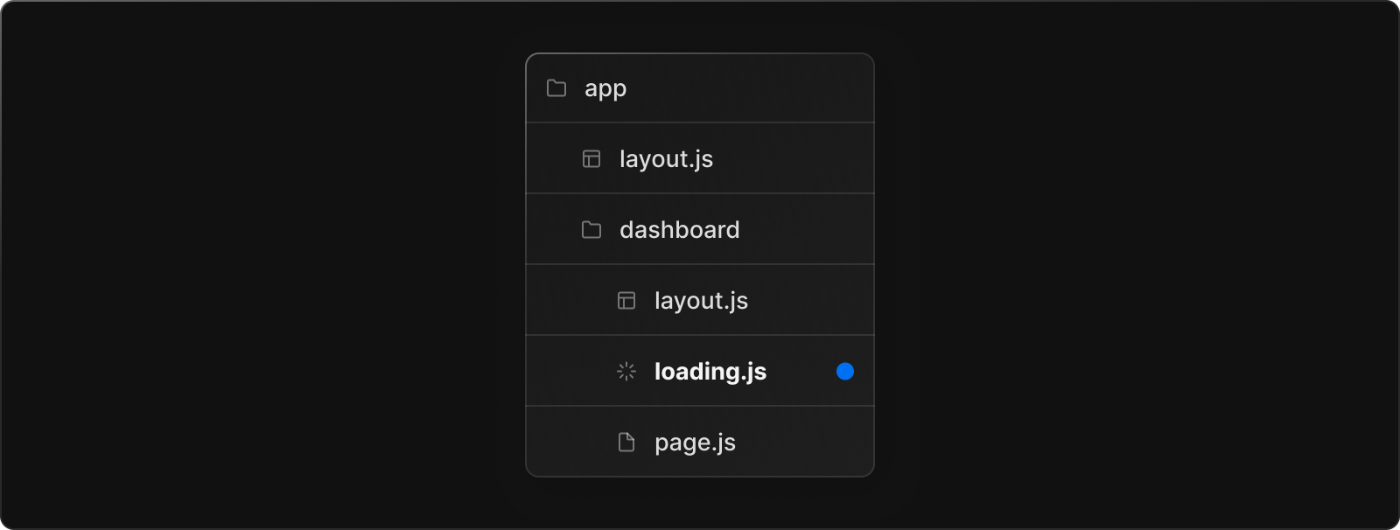
* loading.js содержит пользовательский интерфейс для состояния загрузки, когда данные извлекаются с сервера. Функция React 18 Suspense позволяет реализовать ее, чтобы повысить удобство работы вашего пользователя. Он заключает сегмент маршрута и его потомков в границу приостановки React 18.

// app/dashboard/loading.js directory
export default function DashboardLoading() {
// You can add any UI inside Loading, including a Skeleton Loader
return <SkeletonLoader />;
}
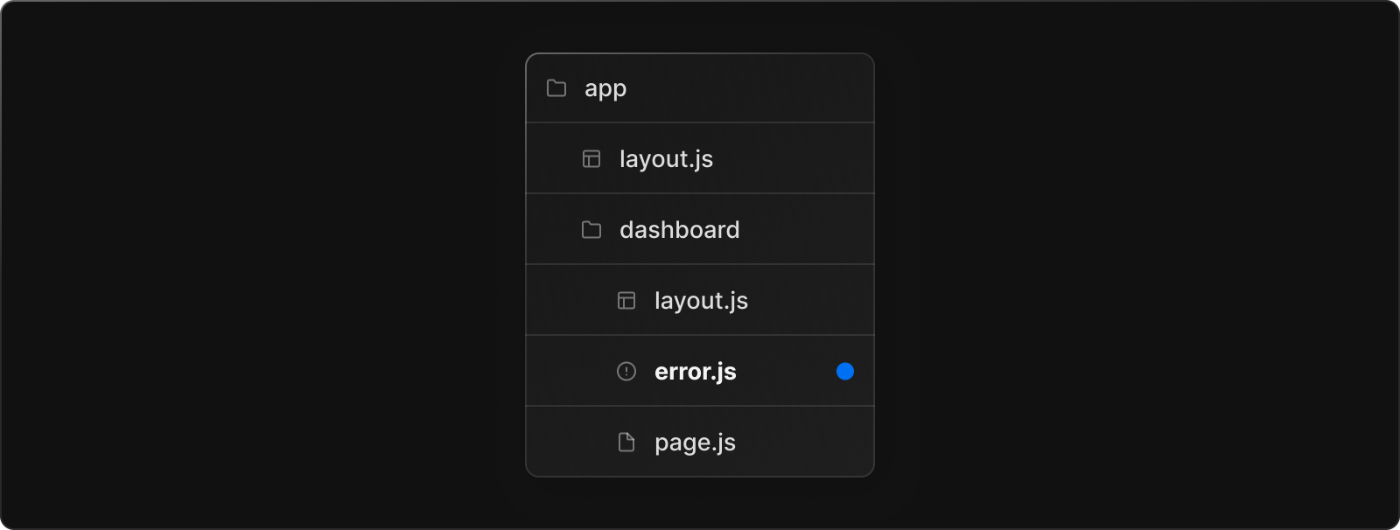
* error.js обрабатывает содержимое пользовательского интерфейса для сценариев, в которых обнаружение ошибок может быть связано с неправильным запросом или ошибкой в коде. Этот файл будет содержать дизайн контента для отображения пользователям с необходимой контекстной информацией. Он заключает сегмент маршрута и его потомков в функцию React Error Boundary.

app/dashboard/error.js directory
"use client"; // Error components must be Client components
import { useEffect } from "react";
export default function DashboardError({ error, reset }) {
useEffect(() => {
// Log the error to an error reporting service
console.error(error);
}, [error]);
return (
<div>
<h2>Something went wrong!</h2>
<button
onClick={
// Attempt to recover by trying to re-render the segment
() => reset()
}
>
Try again
</button>
</div>
);
}
* not-found.js обрабатывает отображение страницы с ошибкой 404, этот файл вызывает функцию notFound, которая вводит <meta name="robots" content="noindex" /> ; и выдает ошибку NEXT_NOT_FOUND, а также прекращает отрисовку пользовательского интерфейса сегмента маршрута, который он содержит.
// app/not-found.js
import Image from "next/image";
import NotFound from "../public/not-found.png";
export default function NotFound() {
return (
<>
<Image src={NotFound} alt='Not found error graphic' />
<h2>Not Found</h2>
<p>Could not find requested resource</p>
</>
);
}
Макеты
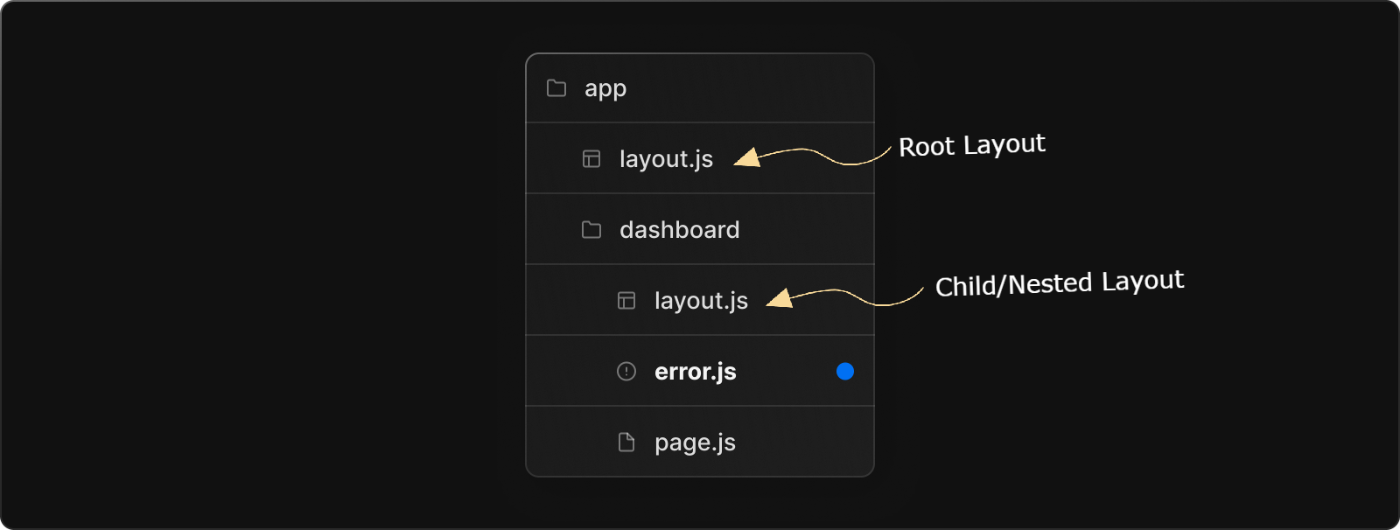
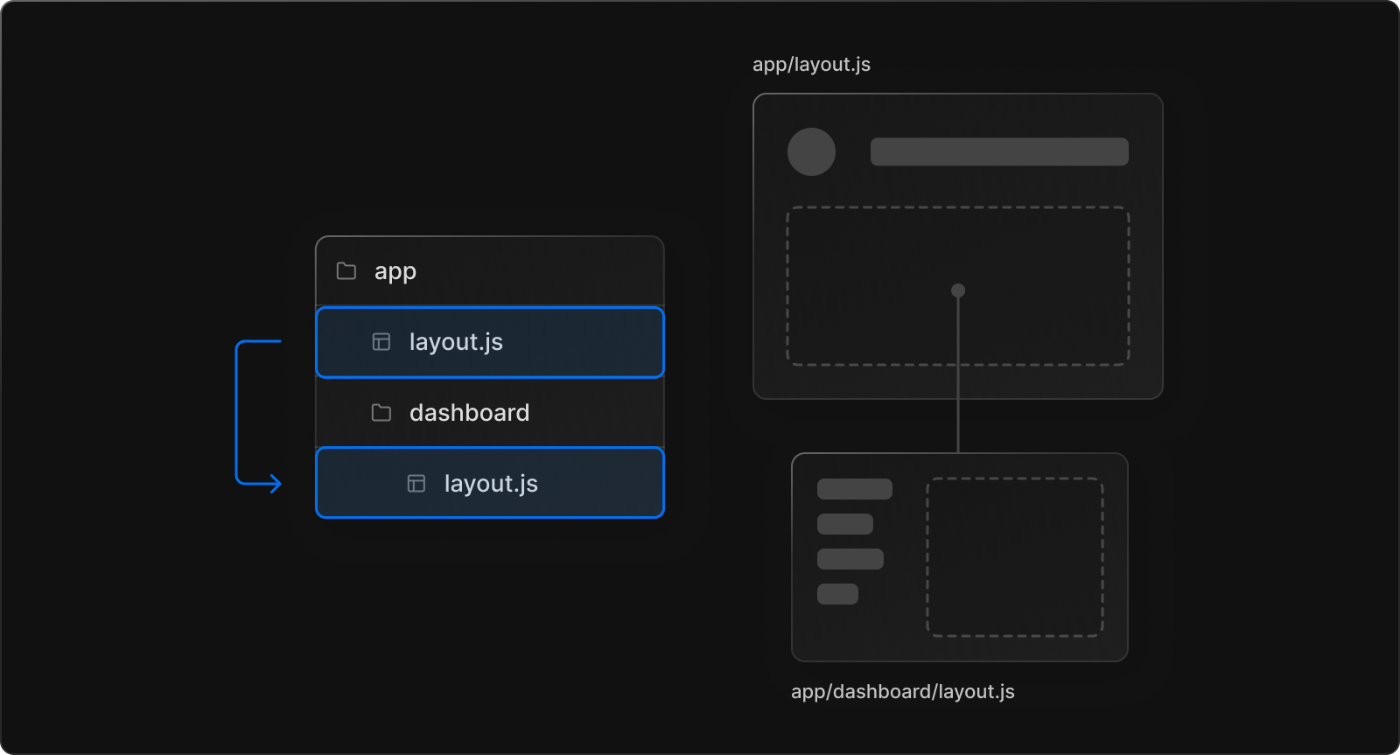
Макет в Next.js — это пользовательский интерфейс, совместно используемый несколькими страницами или дочерними файлами, содержащимися в его сегменте маршрута. Например, на изображении ниже, основываясь на файловой структуре, мы видим, что файл layout.js есть как в каталоге приложения, так и в его дочернем каталоге, dashboard. . Итак, здесь происходит то, что первый файл layout.jslayout.js, известный как корневой макет, будет обертывать все страницы в приложении, а затем совместно использовать пользователя. интерфейс, с которым ваши пользователи могут взаимодействовать на всех страницах приложения.
Сегмент маршрута информационной панели также может иметь собственный файл layout.js, как показано на изображении ниже. Этот файл известен как вложенный макет. Этот макет будет общим для всех страниц. в этом сегменте маршрута, в данном случае в каталоге информационной панели. Родительский макет оборачивает дочерние макеты (или вложенные макеты) под ним с помощью реквизита React children.

Корневой макет должен содержать теги <html> и <body>, так как все страницы приложения будут отображаться внутри этого макета, а Next.js не создает автоматически эти теги.
// app/layout.js directory
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
</html>
);
}

На визуальном представлении мы видим, как родительский макет и корневой макет оборачивают макет панели мониторинга ниже, а затем макет панели оборачивает все сегменты маршрута, содержащиеся в его родительской папке.
Макеты устраняют избыточность кода, разработчикам не нужно будет повторять синтаксис HTML для верхнего и нижнего колонтитула на всех страницах, поскольку его можно просто определить в одном файле, а затем воспроизвести во всем пользовательском интерфейсе приложения.
Компоненты сервера
Введение гидратации в React 18 помогает повысить производительность приложения благодаря среде рендеринга. Среда рендеринга до React 18 работала исключительно через клиент, что приводило к тому, что значительный объем JavaScript отправлялся в браузер для вычислений. В Next.js 13 вы можете выбрать среду рендеринга, клиентскую или серверную.
Сочетание компонентов гидратации и рендеринга через сервер гарантирует, что браузеру нужно только загрузить HTML-разметку и стили, а затем позволить серверу гидратировать неинтерактивную страницу с помощью JavaScript, чтобы оживить страницу, сделав ее динамической. и интерактивный, что приводит к ускорению загрузки страницы.
По умолчанию все компоненты, находящиеся в каталоге приложения, в том числе файлы макета, загрузки и ошибок, являются компонентами React Server. Это означает, что вы можете начать пользоваться преимуществами использования серверных компонентов, не выполняя никаких настроек для их активации. Хотя вам придется обновить приложение Next.js до версии 13, выполнив команду: npm i next@latest react@latest react-dom@latest eslint-config-next@latest в командной строке. .
Гидратация – это когда сервер выдает компоненты в виде сухого HTML, а затем клиент (браузер) увлажняет HTML водой интерактивности через обработчики событий, поступающие из JavaScript, это означает, что пользователю не нужно ждать, пока все файлы JavaScript будут загружены с сервера, чтобы просмотреть пользовательский интерфейс страницы. Дизайн пользовательского интерфейса страницы в результате HTML & CSS будет отображаться первым, пока отображается пользовательский интерфейс, браузер асинхронно извлекает файлы JavaScript, чтобы начать гидратацию статического HTML & CSS с интерактивностью стал возможен благодаря обработчикам событий JavaScript. На этом этапе пользователь может начать взаимодействовать со страницей.
С серверными компонентами начальная загрузка страницы происходит очень быстро, а размер пакета JavaScript в браузере уменьшен или даже почти отсутствует. JavaScript, который будет присутствовать в браузере, добавляется только, поскольку интерактивность на стороне клиента используется в вашем приложении через клиентские компоненты.
Трансляция
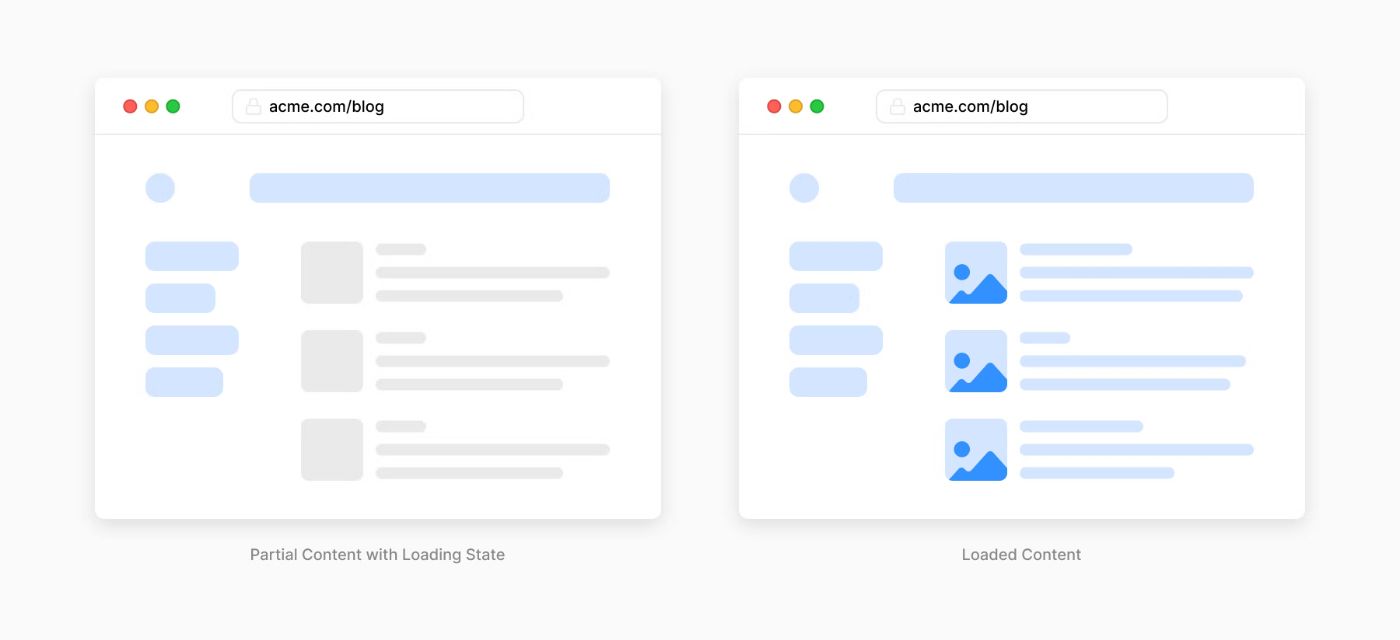
Потоковая передача — это производная функция Suspense React 18. Эта функция была выпущена для оптимизации работы пользователей при просмотре страницы. Это позволяет разработчикам постепенно отображать контент для своих пользователей, извлекая асинхронные данные с внутреннего сервера.
Состояние загрузки может отображаться пользователю в разделах страницы, ожидающих заполнения данными с сервера, в то время как другие разделы со статическим содержимым, в основном HTML & CSS будет отображаться для пользователя, обеспечивая мгновенное взаимодействие. Механизм потоковой передачи можно сравнить с механизмом гидратации в React 18. Эти функции переплетены друг с другом и в совокупности обеспечивают наилучшее взаимодействие как для пользователей, так и для разработчиков.
Состояние загрузки или пользовательский интерфейс обрабатывается с помощью файла loading.js, о котором мы говорили ранее, который можно найти в каждом сегменте маршрута.

Извлечение данных
Next.js версии 13 расширяет API fetch, обеспечивая более эффективный способ получения данных с сервера с помощью серверных компонентов. API fetch был настроен в соответствии с новой средой рендеринга React, серверными компонентами, которые, в дополнение к тому, о чем мы говорили ранее, представляют собой механизм рендеринга, в котором JavaScript и асинхронные данные извлекаются с сервера, уменьшая его размер пакета в клиенте.
Выборка данных с помощью серверных компонентов очень помогает:
- Извлечение данных непосредственно из серверной части без необходимости получения запросов браузером.
- Не беспокойтесь о разглашении конфиденциальной информации, такой как токены доступа, учетные данные пользователя, платежная информация и ключи API, среди прочего, через клиент.
- Извлечение и визуализация данных в одной среде, сервер устраняет необходимость в многократном обмене данными между клиентом и сервером.
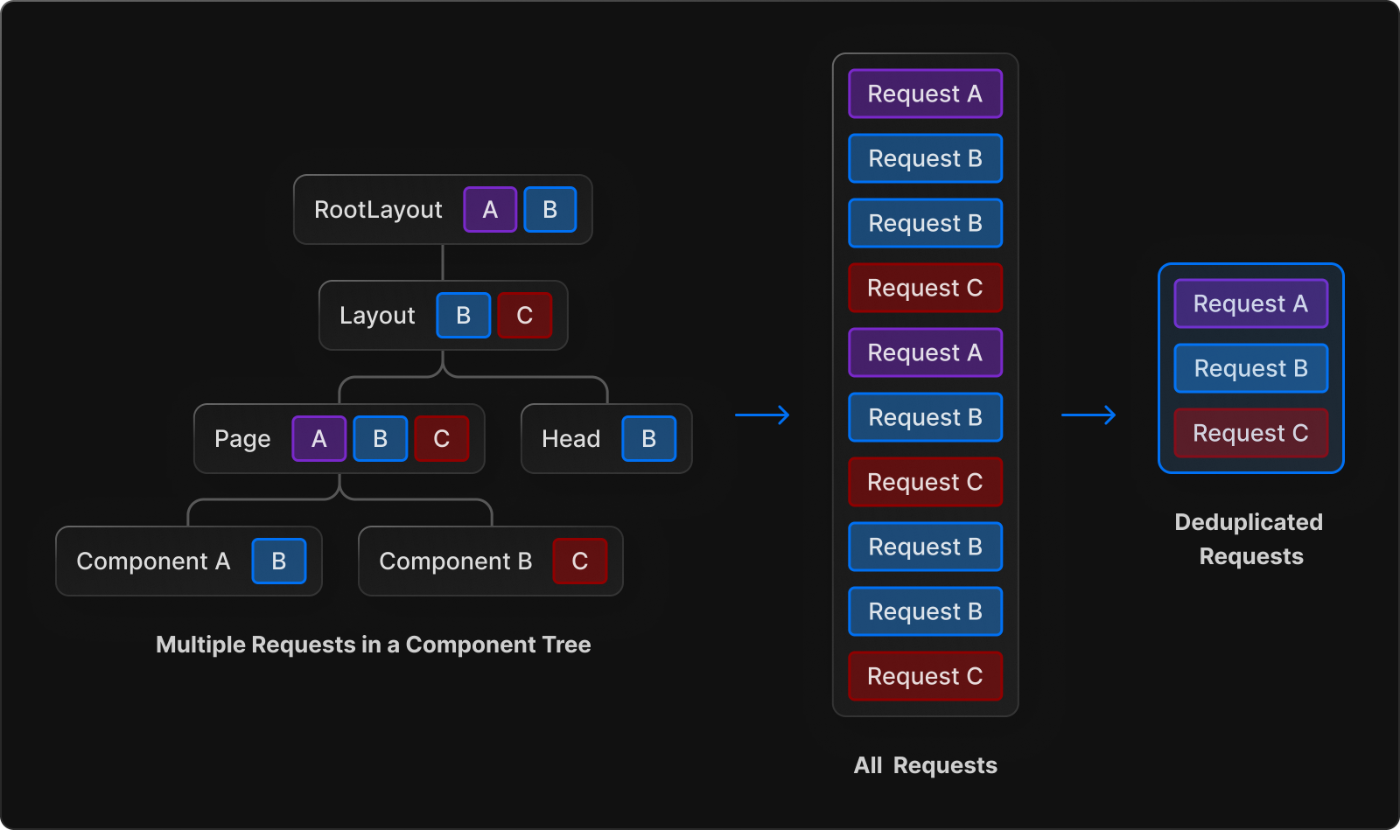
Одним из самых популярных преимуществ Next.js v13 является дедупликация или дедупликация, которая устраняет дедупликацию. >дублирует запрос GET для данных, которые необходимы в дереве компонентов. Например, данные пользователя необходимы в компонентах заголовка, домашней страницы и профиля пользователя, и они имеют общий родительский макет, который связывает их все вместе, хотя каждый компонент будет извлекать одни и те же данные по отдельности, однако за кулисами, данные первого запроса GET будут кэшироваться, чтобы предотвратить выборку данных одного и того же пользователя более одного раза, что может вызвать некоторые проблемы с производительностью.

Next.js v13 fetch API объединяет лучшие функции создания статических сайтов (SSG), рендеринга на стороне сервера (SSR) и инкрементной статической регенерации (ISR), и теперь эти потрясающие функции доступны через один API, хм... как здорово 😎.
// This request should be cached until manually invalidated.
// Similar to `getStaticProps`.
// `force-cache` is the default and can be omitted.
// This is how deduplication is activated, though it is enabled by default
async function fetchData() {
const res = await fetch("https://reqres.in/api/users", {
cache: "force-cache",
});
return res.json();
}
// This request should be refetched on every request.
// Similar to `getServerSideProps`.
// Removing deduplication
async function fetchData() {
const res = await fetch("https://reqres.in/api/users", { cache: "no-store" });
return res.json();
}
// This request should be cached with a lifetime of 10 seconds.
// Similar to `getStaticProps` with the `revalidate` option.
async function fetchData() {
const res = await fetch("https://reqres.in/api/users", {
next: { revalidate: 10 },
});
return res.json();
}
// This is an async Server Component
export default async function Page() {
const data = await fetchData();
return <main>{/* Content */}</main>;
}
Турбопак
Turbopack — это производная от лучшего сборщика модулей, Webpack. Как и все в жизни, приходит время, когда лидер становится аутсайдером или первый становится вторым, можно быть наверху всегда, всегда есть кто-то или что-то более голодное и инновационное . Что ж, это случай преемника Webpack, Turbopack, созданного создателями Webpack и Next.js в Vercel с использованием возможностей системы сборки Vercel, турборепо.
Это инкрементный упаковщик следующего поколения с готовой поддержкой TypeScript, JavaScript, JSX, CSS, модулей CSS, WebAssembly и т. д. Также оптимизирован для различных сред, таких как браузер, сервер, Edge, SSR, React Server Components & Клиентские компоненты.
Turbopack в 11 раз быстрее, чем Webpack, и в 6 раз быстрее, чем сборщик модулей Vite, для горячей замены модулей (HMR) при редактировании файлов. Что касается холодного запуска сервера разработки, Turbopack в 7 раз быстрее, чем Webpack, и в 3 раза быстрее, чем Vite.
В настоящее время он находится в альфа-фазе, где разработчики могут поэкспериментировать с ним и испытать его непревзойденную производительность, учитывая, что сборщик модулей нестабилен, но будьте осторожны с типом проекта, с которым вы экспериментируете. Само собой разумеется, не использовать его в корпоративных и бизнес-проектах, которыми ежедневно пользуется множество пользователей. Хотя разработчики могут использовать его в личных проектах только для того, чтобы изучить его преимущества.
Турбопак можно использовать в Next.js v13. Выпуск автономного интерфейса командной строки, плагина API и поддержки других фреймворков, таких как Svelte и Vue, будут включены в будущие обновления. Проект Next.js v13 можно создать с помощью Turbopack с помощью следующей команды: npx create-next-app@latest -e with-turbopackили npx create-next-app@latest --example with-turbopack, а локальный сервер разработки можно запустить с помощью: next dev --turbo
следующее/изображение
Компонент изображения поставляется с API next/image в Next.js v13, который был значительно расширен:
- Заранее определите правильный размер импортируемого изображения для каждого устройства или размера экрана, используя современные форматы изображений, такие как WebP и AVIF. Теперь у разработчиков есть возможность либо вручную установить
widthиheightдля изображения, либо разрешить Next.js автоматически определять подходящий размер. - Автоматическая реализация размера изображения с помощью Next.js устраняет риск кумулятивного смещения макета (CLS), когда элементы на странице смещаются после первоначального рендеринга в DOM. Резкое изменение макета при загрузке страницы может привести к случайной ошибке пользователя и отвлечению внимания, что в результате может нанести вред SEO-эффективности вашего сайта в поисковой системе Google.
- Загрузка страниц стала быстрее благодаря функции отложенной загрузки, которая теперь встроена в браузер, поэтому странице не нужно ждать, пока все изображения будут загружены с сервера, чтобы отобразить ее содержимое. отображаются как загрузчики скелетов, пока изображения загружаются с сервера в область просмотра.
import Image from "next/image";
import Avatar from "../public/avatar.png";
export default function ImageComp() {
return (
<Image
src={Avatar}
alt="Picture of the author"
// width={500} automatically provided
// height={500} automatically provided
// blurDataURL="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNkYAAAAAYAAjCB0C8AAAAASUVORK5CYII=" automatically provided
// placeholder="blur" // Optional blur-up while loading
/>
);
}
blurDataURL — это необязательный реквизит, который по умолчанию включен в компоненте изображения Next.js. Его значение должно быть URL-адресом данных, это URL-адрес с префиксом схемы data:. позволяя создателям контента встраивать небольшие файлы в документы. Он вступает в силу только тогда, когда свойство placeholder="blur" добавляется вручную. Изображение должно быть в кодировке base64, API next/image автоматически увеличивает и размывает изображение, поэтому рекомендуется использовать маленькое изображение (10 пикселей или меньше).
@следующий/шрифт
Эта новая система шрифтов, представленная в Next.js v13, поставляется со встроенным самостоятельным хостингом для файлов шрифтов. Шрифты можно загружать без смещения макета, это возможно благодаря используемому базовому свойству CSS size-adjust.
Шрифты Google загружаются в приложение во время сборки и размещаются вместе с другими статическими ресурсами, такими как HTML, CSS и изображения, среди прочего. Это означает, что клиенту не нужно делать какие-либо внешние запросы к Google для получения шрифтов, что повышает производительность и конфиденциальность. @next/font можно ввести в ваш проект, запустив: npm install @next/font
import { Inter, Open_Sans } from "@next/font/google";
// If loading a variable font, you don't need to specify the font weight
const inter = Inter({
subsets: ["latin"],
display: "swap",
});
// Non-variable font requires specifying the font weight
const openSans = Open_Sans({
subsets: ["latin"],
display: "swap",
weights: [300, 400, 500, 600, 700, 800],
style: ["normal", "italic"],
});
export default function RootLayout({ children }) {
return (
<html lang="en" className={inter ? inter.className : openSans.className}>
<body>{children}</body>
</html>
);
}
далее/ссылка
APInext/link навсегда избавился от добавления тега <a> в качестве дочернего в компонент <Link>. . Это было реализовано в Next.js v12.2 в качестве экспериментальной опции, но теперь убрано навсегда. Я помню, мне всегда было интересно, зачем добавлять тег <a>, когда компонент <Link> всегда может его отобразить. Что ж, думаю, теперь я наконец-то получил то, что хотел 🙏🏽.
API next/link также обеспечивает предварительную выборку компонентов во время навигации по страницам. Это работает путем предварительной загрузки маршрута в фоновом режиме до его посещения, а затем обработанный результат предварительно выбранных маршрутов добавляется в кеш-память маршрутизатора на стороне клиента. Это делает переход к предварительно выбранному маршруту почти мгновенным.
// Next.js v12: `<a>` has to be nested otherwise it's excluded
<Link href="/about">
<a>About</a>
</Link>
// Next.js v13: `<Link>` always renders `<a>`
<Link href="/about">About</Link>
Заключение
Next.js v13 – это основная версия, которая значительно улучшает и улучшает популярную платформу React для создания веб-приложений. Благодаря более высокой производительности, улучшенному процессу разработки и новым функциям, таким как структура каталогов приложений, сборщик модулей нового поколения Turbopack, расширение и обновление компонента изображения и системы шрифтов, а также упрощение next/link. API, все это позволяет разработчикам проще и быстрее создавать и поддерживать оптимальные веб-сайты для своих пользователей.
Будущие перспективы для Next.js блестящие, поскольку он продолжает завоевывать популярность и поддержку среди сообщества веб-разработчиков. Его роль в веб-разработке растет, так как все больше и больше разработчиков используют эту платформу из-за ее простоты использования, гибкости и мощных функций.
Чтобы воспользоваться новыми функциями и преимуществами Next.js v13, разработчикам следует как можно скорее обновить фреймворк до последней версии. Поступая таким образом, вы можете улучшить свой опыт разработки, создавать высокопроизводительные и привлекательные веб-сайты и оставаться на шаг впереди в веб-разработке. Так что не ждите больше, обновите Next.js до версии 13 сегодня и начните пользоваться его новыми мощными функциями.
Также опубликовано здесь
Оригинал

