
5 главных вопросов для интервью младшим разработчикам React в 2022 году.
27 мая 2022 г.Становится все труднее выбрать правильную технологию для нового приложения или веб-сайта. React — одна из самых быстрорастущих сред Javascript. Спрос на сертификацию React постоянно растет, поскольку технологии JavaScript зарекомендовали себя в отрасли. React — явный победитель для фронтенд-разработчиков по всему миру благодаря короткой кривой обучения, многократно используемым компонентам и чистой абстракции. Чтобы помочь вам в подготовке к собеседованию, мы составили список некоторых наиболее распространенных вопросов и ответов на собеседованиях в React.
Давайте рассмотрим пять самых распространенных вопросов React Interview:
1. Каковы возможности React?
| JSX: JSX — это синтаксическое расширение JavaScript. Это термин, используемый в React для определения желаемого внешнего вида пользовательского интерфейса. Благодаря языковому расширению JSX можно писать структуры HTML в том же файле, что и код JavaScript. |  |
|
| Компоненты: в одном приложении React много компонентов, поэтому важно знать, что они из себя представляют и как они работают вместе. Он разделяет пользовательский интерфейс на компоненты, которые можно повторно использовать и обрабатывать независимо друг от друга. |  |
|
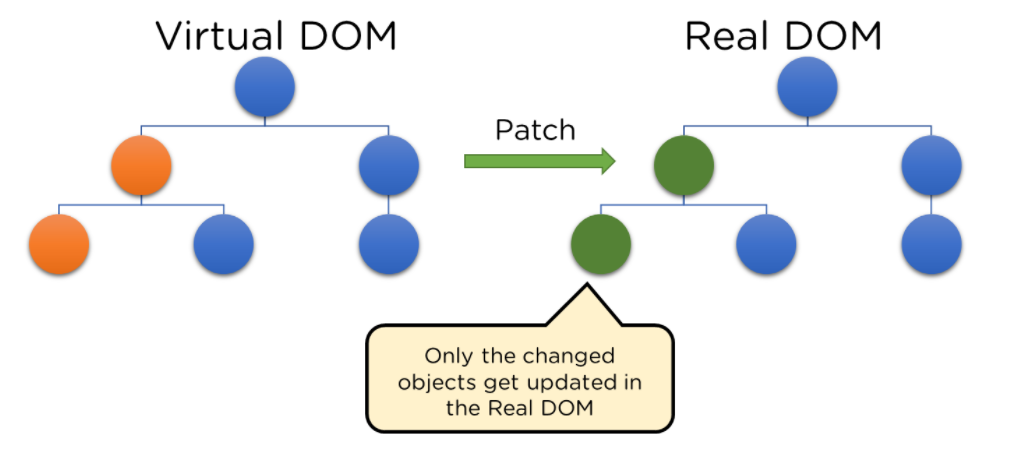
| Виртуальный DOM: в React виртуальный DOM — это упрощенная копия фактического DOM, хранящегося в памяти. Вместо обновления каждого элемента в DOM виртуальный DOM просто обновляет один объект за раз. |  |
|
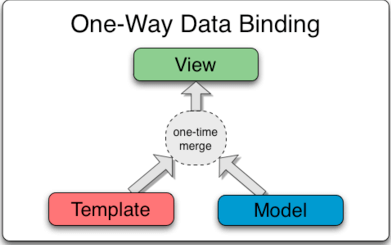
| Односторонняя привязка данных: в React односторонняя привязка данных гарантирует, что все будет модульным и быстрым. Однонаправленный поток данных приложения React требует вложения дочерних компонентов в родительские компоненты. |  |
|
| Высокая производительность: чтобы все работало гладко, React обновляет только измененные части. Как следствие, веб-приложения работают значительно быстрее. |  |
|
2. Каковы основные различия между реальным DOM и виртуальным DOM? (Реальный дом против виртуального дома)
| Настоящий ДОМ | Виртуальный дом |
| Обновление занимает некоторое время. | Это более отзывчиво с точки зрения обновления. |
| Можно вносить изменения в HTML прямо из командной строки. | Невозможно изменить HTML напрямую. |
| Если данные элемента изменяются, создается новый DOM. | Если элемент изменяется, JSX обновляется. |
| Чтобы манипулировать DOM, процесс занимает довольно много времени. | Работать с DOM довольно просто. |
| Память растрачивается. | Память не тратится. |
3. Чем синтаксис React ES6 отличается от синтаксиса ES5?
При сравнении ES5 с ES6 были обновлены следующие особенности синтаксиса:
- импорт против требования
- экспорт против экспорта
- компонент и функция
- реквизит
- штат
Импорт и требование
ES5 var React = require('реакция');
ES6 импортировать React из 'React';
Экспорт против экспорта
ES5 module.exports = Компонент;
ES6 экспорт компонента по умолчанию;
Компонент и функция
```javascript
// Компонент ES5
var MyComponent = React.createClass({
визуализировать: функция () {
return
Привет, Эдурека!
;// Функция ES6
класс MyComponent расширяет React.Component {
оказывать() {
вернуться
Привет Эдурека!
Реквизит
```javascript
// ЕС5
var App = React.createClass({
propTypes: {имя: React.PropTypes.string},
визуализировать: функция () {
return
Здравствуйте, {this.props.name}!
// ЕС6
Приложение класса расширяет React.Component {
оказывать() {
return
Здравствуйте, {this.props.name}!
Состояние
```javascript
// ЕС5
getInitialState: функция () {
вернуть {имя: 'мир'}
визуализировать: функция () {
return
Здравствуйте, {this.state.name}!
// ЕС6
Приложение класса расширяет React.Component {
конструктор () {
супер()
this.state = {имя: 'мир'}
оказывать() {
return
Здравствуйте, {this.state.name}!
4. Перечислите некоторые из наиболее важных преимуществ использования React в своем эссе.
React имеет ряд существенных преимуществ, в том числе следующие:
- Улучшает скорость и отзывчивость программы.
- Подходит как для клиента, так и для сервера.
- Благодаря JSX улучшилась читабельность кода.
- С React можно легко интегрировать дополнительные фреймворки, такие как Meteor и Angular.
- Написание тестовых примеров пользовательского интерфейса становится проще простого с помощью React.
5. По каким причинам браузеры не поддерживают JSX?
Браузеры поддерживают только объекты JavaScript, но JSX не входит в их число. По этой причине файлы JSX должны быть сначала преобразованы в объекты JavaScript, такие как Babel, прежде чем отправляться в браузер.
Оригинал

