
10 лучших расширений кода VS для повышения производительности
25 апреля 2022 г.Одним из ключей к популярности VS Code является его непревзойденная экосистема расширений, которые обеспечивают дополнительную функциональность и улучшают общий опыт кодирования.
В этой статье я поделюсь тщательно отобранным списком десяти лучших расширений VS Code, которые повысят вашу производительность и сделают вас более эффективным разработчиком. Мы углубимся в то, что делают эти расширения, как они работают и почему они упрощают кодирование.
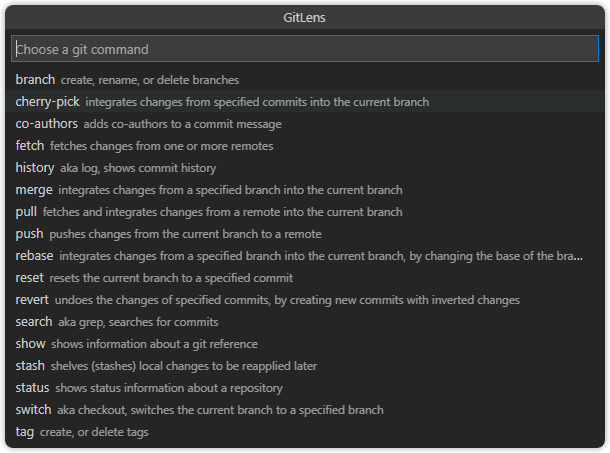
GitLens — очень популярное расширение, но его всегда стоит упомянуть из-за его удобства для рабочего процесса любого разработчика. Часто, как разработчики, мы хотим знать, кто написал строку кода или авторов файла, и GitLens позволяет вам визуализировать контекст git прямо в ваших файлах VS Code. Мой любимый вариант использования расширения — это когда мне нужно найти подходящих людей, которых можно отметить в PR. С помощью GitLens я получаю предварительный просмотр всех авторов каждого файла и использую эту информацию, чтобы затем помечать одноранговые узлы. Авторы файлов особенно хороши для PR-обзоров, поскольку у них есть необходимый контекст, чтобы дать ценную обратную связь.
Помимо основных функций, таких как просмотр контекста git вокруг строк и файлов, GitLens также дает вам возможность выполнять различные операции Git в вашем редакторе, а не использовать ваш терминал. С GitLens у вас есть доступ к отмене, объединению и даже перемещению коммитов. Если вам интересно узнать обо всех функциях GitLens, документация обширна и охватывает каждую из них.

Pieces — это помощник на основе искусственного интеллекта, который дает вам возможность сохранять фрагменты кода с автоматической классификацией, преобразовывать скриншоты кода в текст и автоматически сохранять часто используемый код на основе шаблонов кодирования. Расширение Pieces VS Code позволяет вам управлять всеми сохраненными фрагментами кода и импортировать их прямо в редактор. Однако настоящая сила Pieces проявляется, когда вы интегрируете другие приложения Pieces, такие как расширение Chrome. С помощью только VS Code и расширения Chrome вы можете сохранить блок кода на любой веб-странице, такой как Stack Overflow, и импортировать его непосредственно в файл VS Code или импортировать его с помощью функции автозаполнения Pieces.
Чтобы начать работу с Pieces, загрузите движок Pieces, ОС Pieces, которая поддерживает все его интеграции, и расширение VS Code, которое вы также можете найти по ссылке на веб-сайте выше.

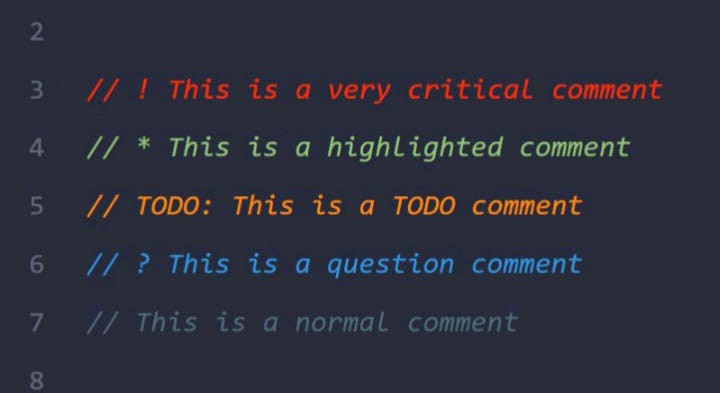
Better Comments дает разработчикам возможность лучше документировать свой код с помощью полностью настраиваемой системы тегов. С расширением вы получаете семантический контекст за счет настраиваемого стиля различных типов комментариев. Например, с помощью Better Comment вы можете сделать так, чтобы все комментарии к задачам отображались синим цветом, если вы хотите в своей конфигурации, и сразу после просмотра файла с любой задачей он будет отображаться синим цветом. Я использую Better Comment для общих комментариев, таких как «ошибка», «дело», «запрос» и «вопрос».

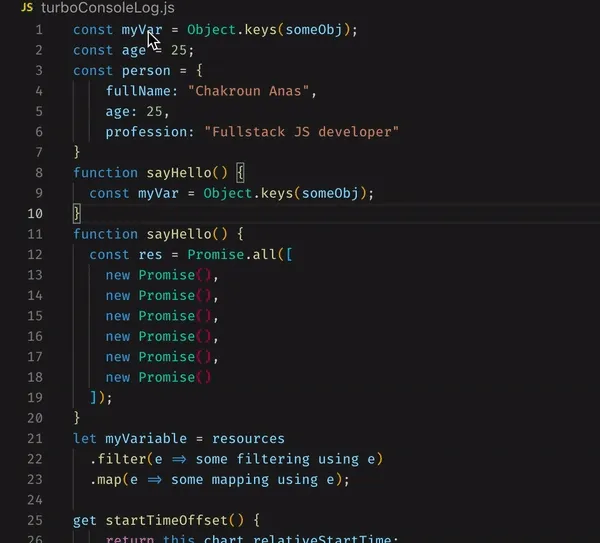
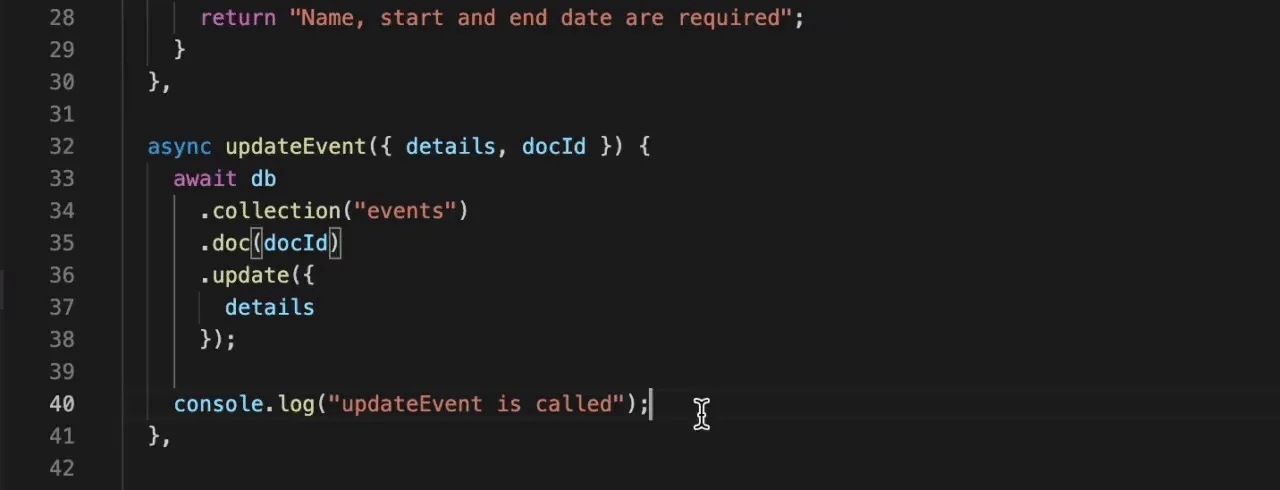
При написании JavaScript большинство людей хотели бы сказать, что они используют отладчик все время, но это, конечно, не всегда так. Иногда ведение журнала консоли — это просто необходимая часть процесса разработки, и журнал Turbo Console Log невероятно упрощает эту задачу. С помощью Turbo Console Log вы можете выделять переменные, использовать сочетания клавиш для вставки нескольких журналов консоли, а также удалять их все с помощью одной команды. Это действительно важно для ускорения разработки и отладки JavaScript.

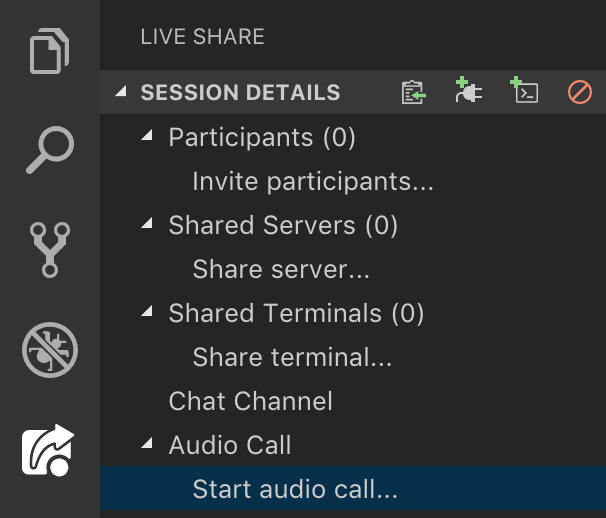
Со временем удаленная и гибридная работа становится все более распространенной, но это не снижает важности совместной работы и парного программирования. LiveShare позволяет нам моделировать парное программирование лично через сеансы VS Code. С помощью LiveShare вы можете пригласить до 30 человек на сеансы парного программирования. Другие также могут следить за вами, пока вы работаете с файлами, редактировать или писать код в зависимости от предоставленных вами разрешений, и разговаривать с вами через аудио, если у вас есть пакет расширения LiveShare.

Оптимизация и рефакторинг кода — важная часть процесса разработки, и Code Runner может стать незаменимым инструментом в этом процессе. Всякий раз, когда вы хотите протестировать фрагмент кода, Code Runner дает вам возможность выделить код и выполнить его, чтобы проверить, работает он или нет. Прошли те времена, когда вы писали много строк кода, не зная, работает ли ваш код.

Prettier — это очень авторитетный форматировщик кода, который применяет лучшие практики JavaScript во время разработки. Хотя Prettier также является автономным пакетом JavaScript, сила расширения заключается в том, что его можно настроить для переформатирования вашего кода в соответствии с вашей более красивой конфигурацией при сохранении. Единственная оговорка с Prettier заключается в том, что он очень самоуверенный и принудительно переформатирует и структурирует код. Если это нежелательное поведение для вас, возможно, оно вам не подходит, но я твердо верю, что оно помогает применять лучшие практики для начинающих разработчиков.

Расширение Docker помогает выполнять операции Docker, не выходя из VS Code. Большинство разработчиков, работающих над современными приложениями, использовали Docker для контейнеризации своих приложений, и с помощью этого расширения любой разработчик может взаимодействовать со своими контейнерами Docker, томами, сетями и т. д. Наряду с выполнением всех локальных операций с участием Docker разработчики также могут передавать изображения в свои реестр контейнеров. Это расширение действительно поддерживает любой уровень разработки Docker, от начального до продвинутого.
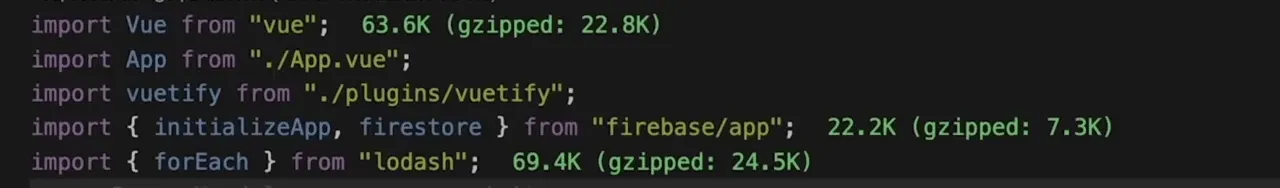
При написании веб-приложений всегда ведутся дискуссии о размере и производительности пакета приложения. Хотя эти обсуждения оправданы и важны, лучшее время для принятия некоторых основных мер по решению этих проблем — это когда вы пишете код. Стоимость импорта помогает нам сделать это с легкостью, показывая размер импорта рядом с оператором импорта. Под капотом стоимость импорта использует веб-пакет, и он дает немедленную обратную связь, когда вы меняете свои операторы импорта. Это просто и необходимо, если вы являетесь разработчиком внешнего интерфейса, работающим над веб-приложениями, поскольку производительность приложения может повлиять на взаимодействие с пользователем, SEO-рейтинг и коэффициент конверсии.

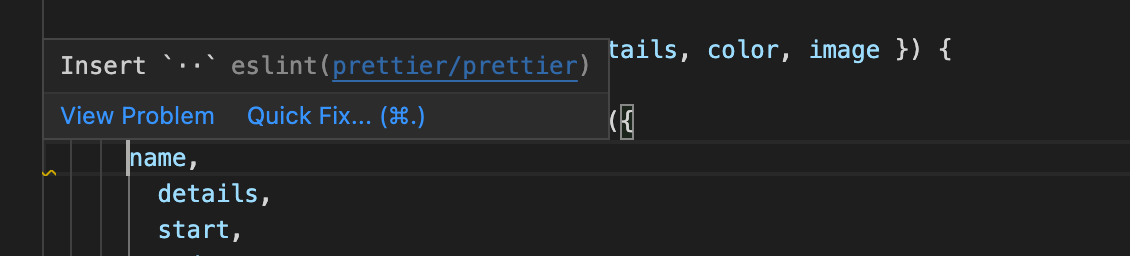
Как и Prettier, ESLint также представляет собой отдельный пакет JavaScript с сопровождающим его расширением VS Code. ESLint, пакет, является одновременно и линтером, и средством форматирования кода, который часто запускается во многих проектах JavaScript. Использование расширения предложит способы улучшения вашего кода в режиме реального времени на основе настроенных вами правил конфигурации. Опять же, это помогает применять практику написания хорошо написанного кода с использованием лучших практик, когда вы работаете над своим проектом, а не думать об этом позже.

Если у вас есть какие-либо расширения, которые вы считаете полезными, помимо описанных здесь, прокомментируйте их ниже и поделитесь этой статьей или поставьте лайк, если вы узнали о каких-либо новых или полезных расширениях!
Оригинал

