
Топ-10 лучших компонентов поворота для разработчиков
26 января 2023 г.Если вы когда-нибудь пытались составить веб-отчет, вы знаете, каково это, когда результат близок, но нет сигары. Это может работать, но прокрутка медленная из-за плохого рендеринга данных; настройка ограничена базовой темой; и нет функции перетаскивания — это замедляет работу и раздражает пользователей.
Найти компонент сводной веб-сетки, подходящий для вашего проекта, возможно, но не без усилий. На рынке существует множество вариантов: библиотеки сводных таблиц, компоненты сетки с возможностью поворота, пакеты с большим количеством отчетов и т. д.
Так что я провел исследование для вас! Я протестировал десять самых популярных сводных решений и написал честное мнение о каждом из них. Я считаю, что аналитика данных правит миром, поэтому посвящаю этот проект поиску идеального инструмента с точки зрения разработчика.
Каждый проект требует уникального набора функций в своей сводной таблице. В результате некоторые разработчики в первую очередь обращают внимание на совместимость с фреймворком, некоторые проверяют скорость загрузки, а некоторым нужны гибкие возможности настройки.
Я решил классифицировать эти инструменты на основе их моделей лицензирования.
Давайте начнем с бесплатных инструментов с открытым исходным кодом, чтобы проанализировать, какие функции может предложить эта категория.
Бесплатно и с открытым исходным кодом n
Сводная таблица. js
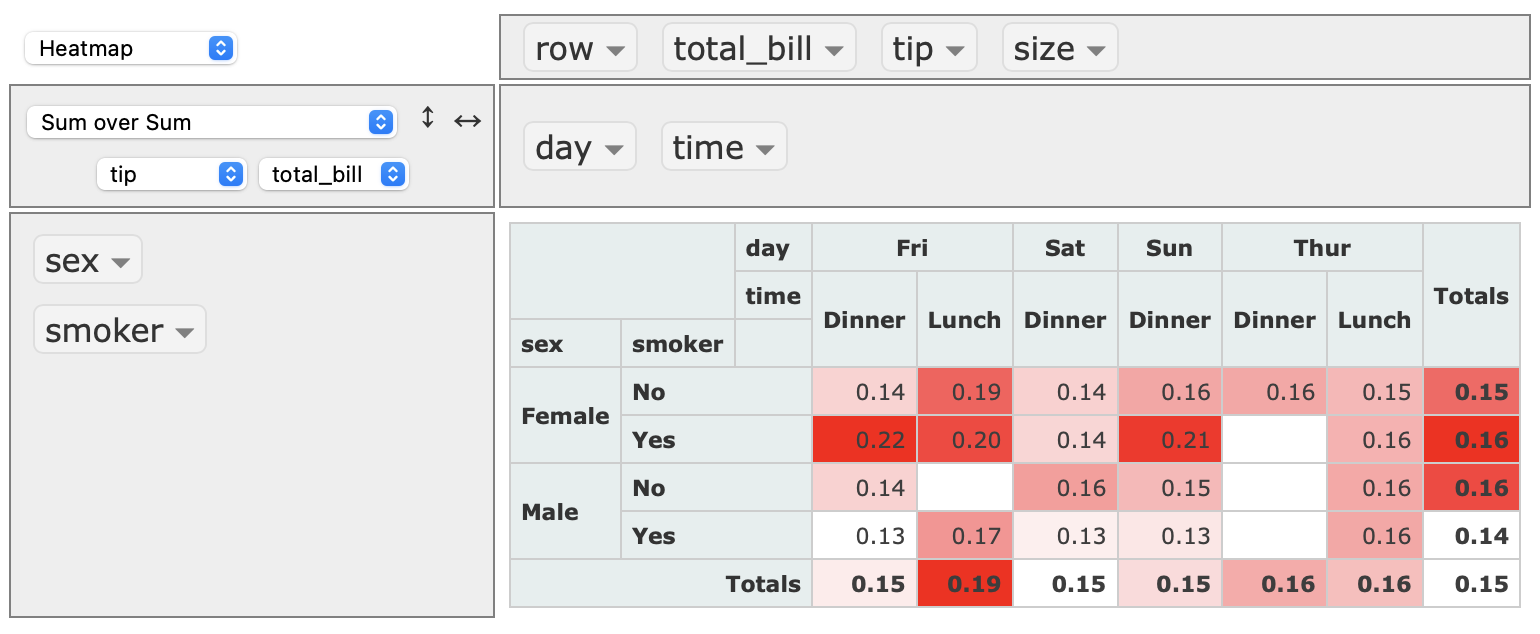
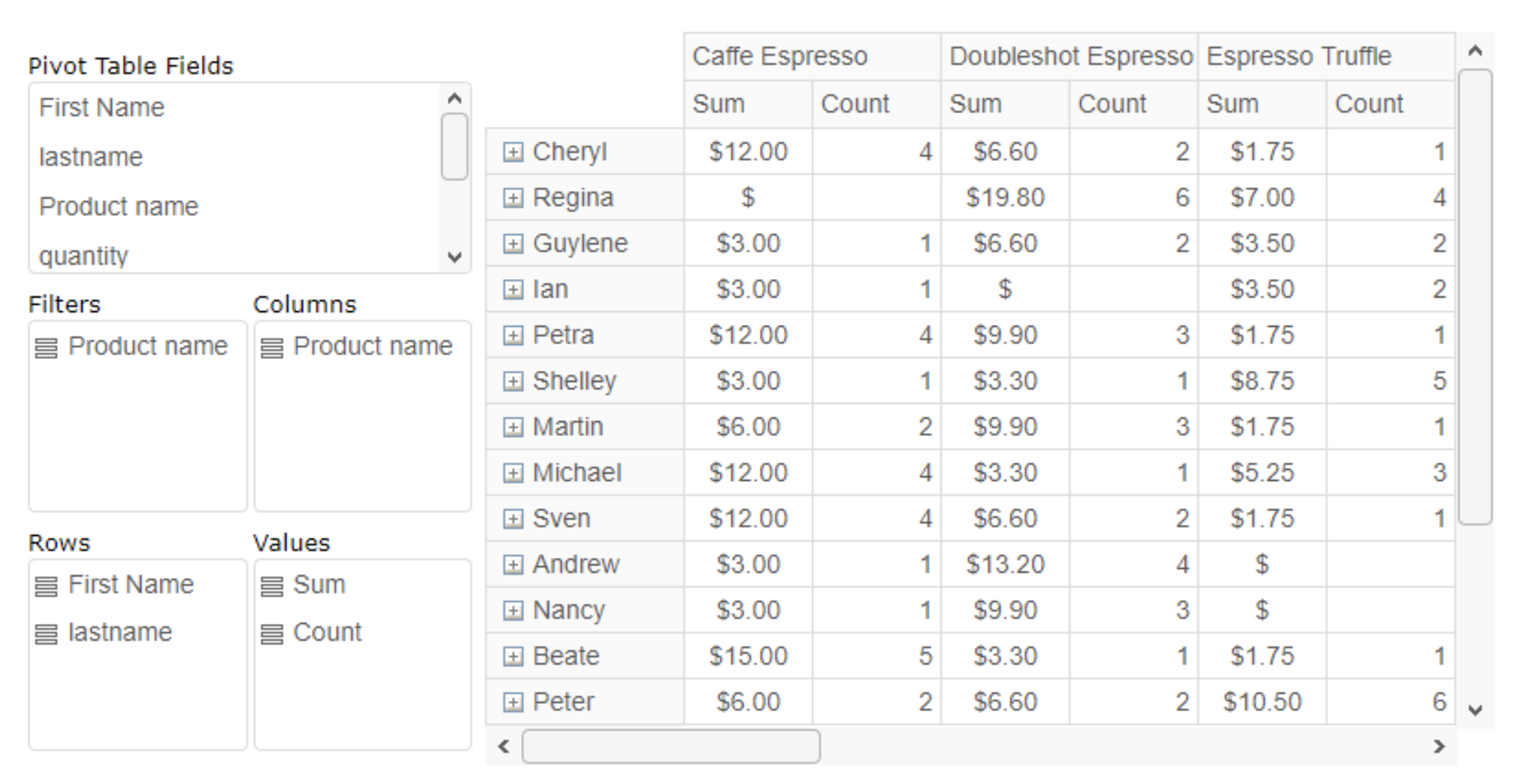
 PivotTable.js — это библиотека сводных таблиц JavaScript с открытым исходным кодом. Его код лежит в основе многих других сводных таблиц, что многое говорит о его архитектуре и простоте работы. Он также настраивается не только по внешнему виду, но и по локализации.
PivotTable.js — это библиотека сводных таблиц JavaScript с открытым исходным кодом. Его код лежит в основе многих других сводных таблиц, что многое говорит о его архитектуре и простоте работы. Он также настраивается не только по внешнему виду, но и по локализации.
Эта сводная сетка также позволяет создавать диаграммы, включая некоторые типы столбцов и параметры тепловой карты, но разнообразие диаграмм относительно невелико. В документации хорошо описаны процессы, но этот пивот все же прост в функциональном отношении, так что вам, вероятно, придется выбирать более благополучное решение или вносить много изменений.
Вы также можете проверять чужие форки и сами играть с библиотекой так, как вам нужно. Это простой, но отличный инструмент для начала.
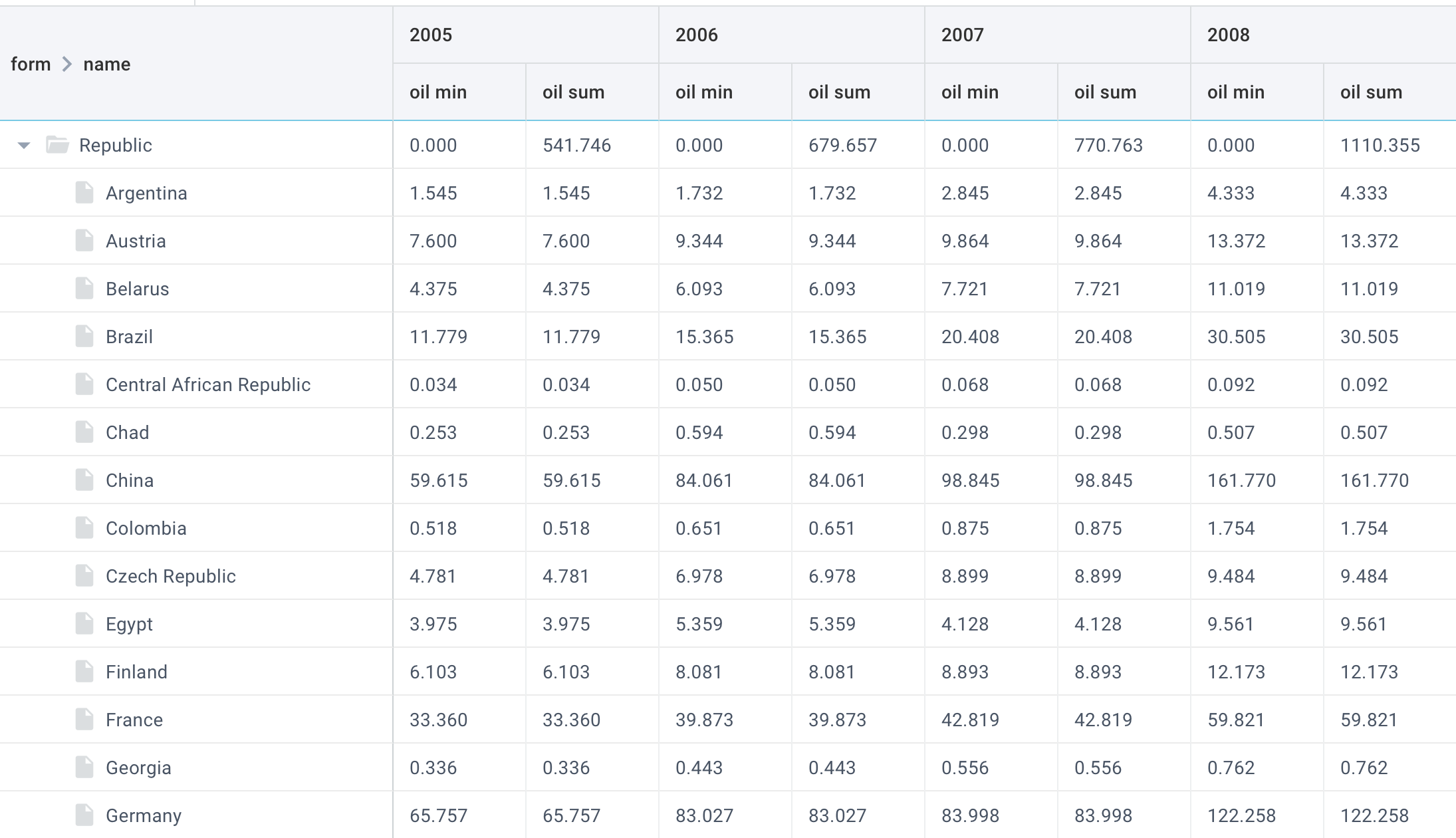
Демонстрация сводной таблицы JS
Скорость загрузки: 10 000 строк / 90 мс
Лицензирование: MIT
Сводная таблица WebDataRocks

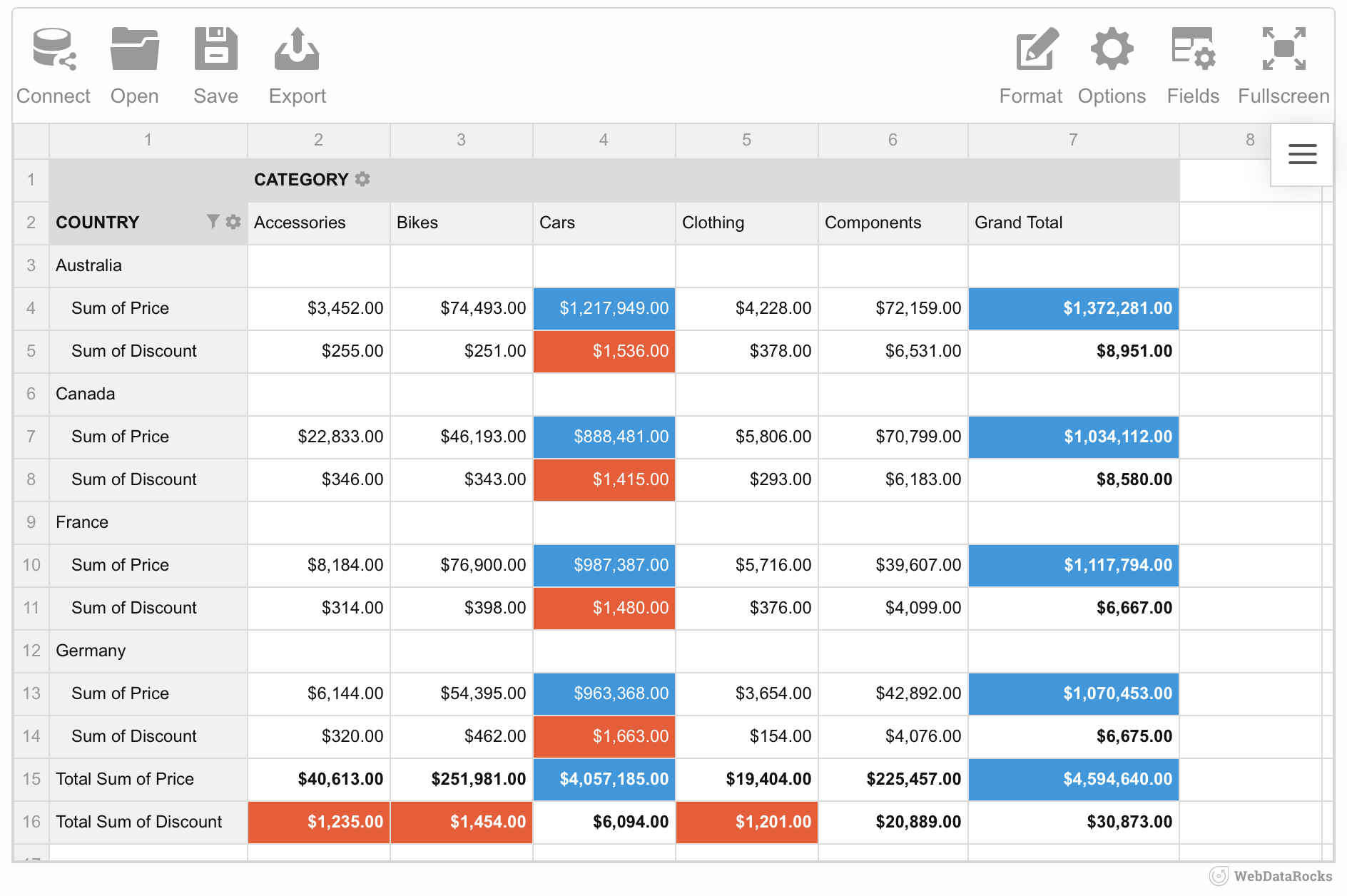
Сводная таблица WebDataRocks предлагает анализ и визуализацию данных с простой интеграцией и сложным анализом данных. Его функциональность аналогична Flexmonster (более продвинутая сводная сетка, которую мы рассмотрим позже), хотя пробег может быть осторожным с точки зрения интеграции, параметров настройки и добавления источников данных.
Этот инструмент был создан истинными фанатами данных, и его функциональность очевидна. Инструмент более функциональный, чем сводная таблица.js, и выглядит актуальным, с постоянной техподдержкой.
Еще одним преимуществом WebDataRocks Pivot является то, что он абсолютно бесплатный. Но у него есть некоторые ограничения данных, и это нормально, если ваши потребности не превышают 1 МБ. Этот инструмент также служит отправной точкой для коммерческих вариантов Flexmonster, поскольку их команда разработала это бесплатное предложение.
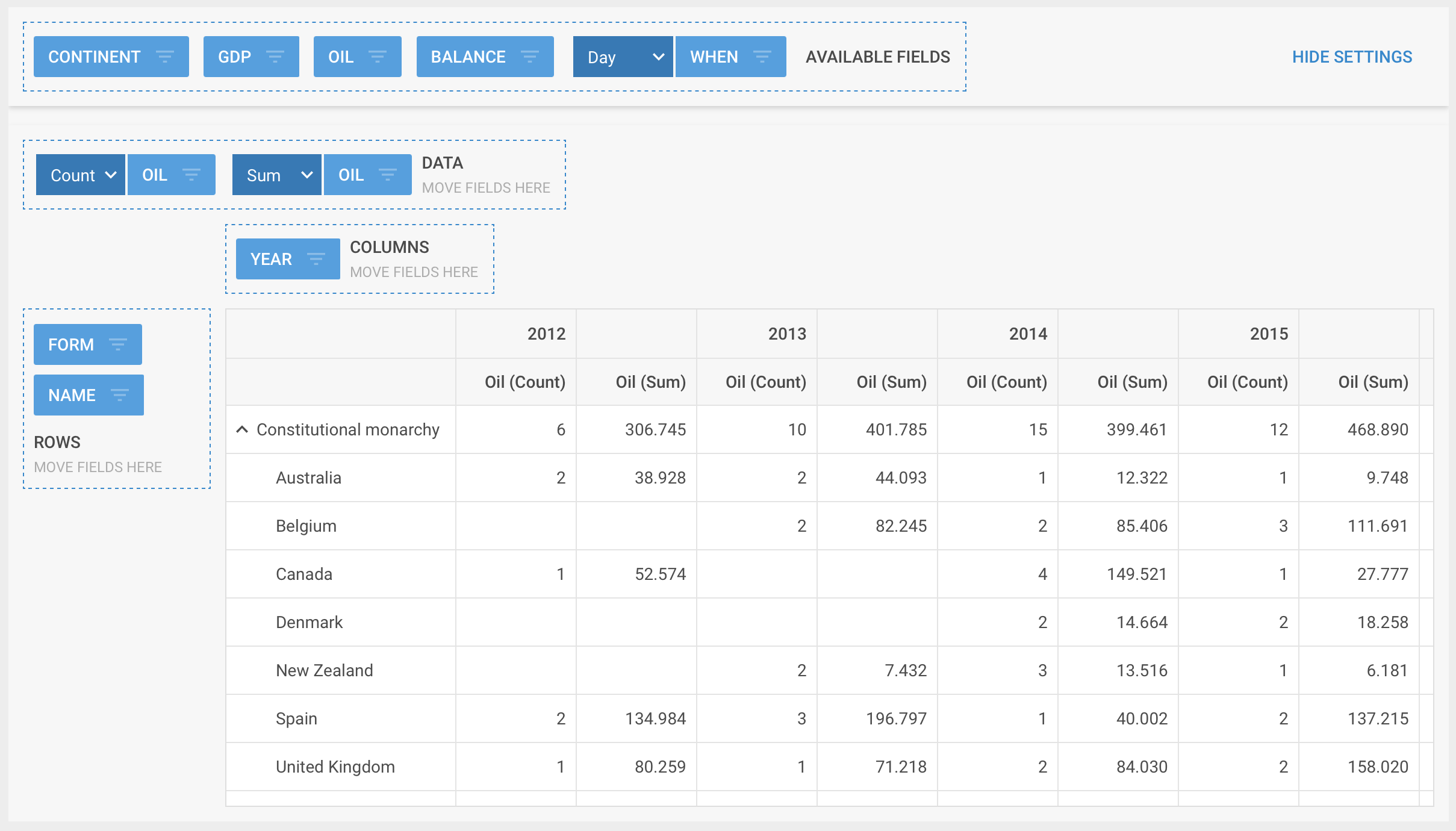
Пример сводной таблицы WebDataRocks
Скорость загрузки: 10 000 строк / 58 мс
Лицензирование: бесплатно, на основе пользовательских условий
Коммерческие инструменты
Сводная таблица Flexmonster & Диаграммы

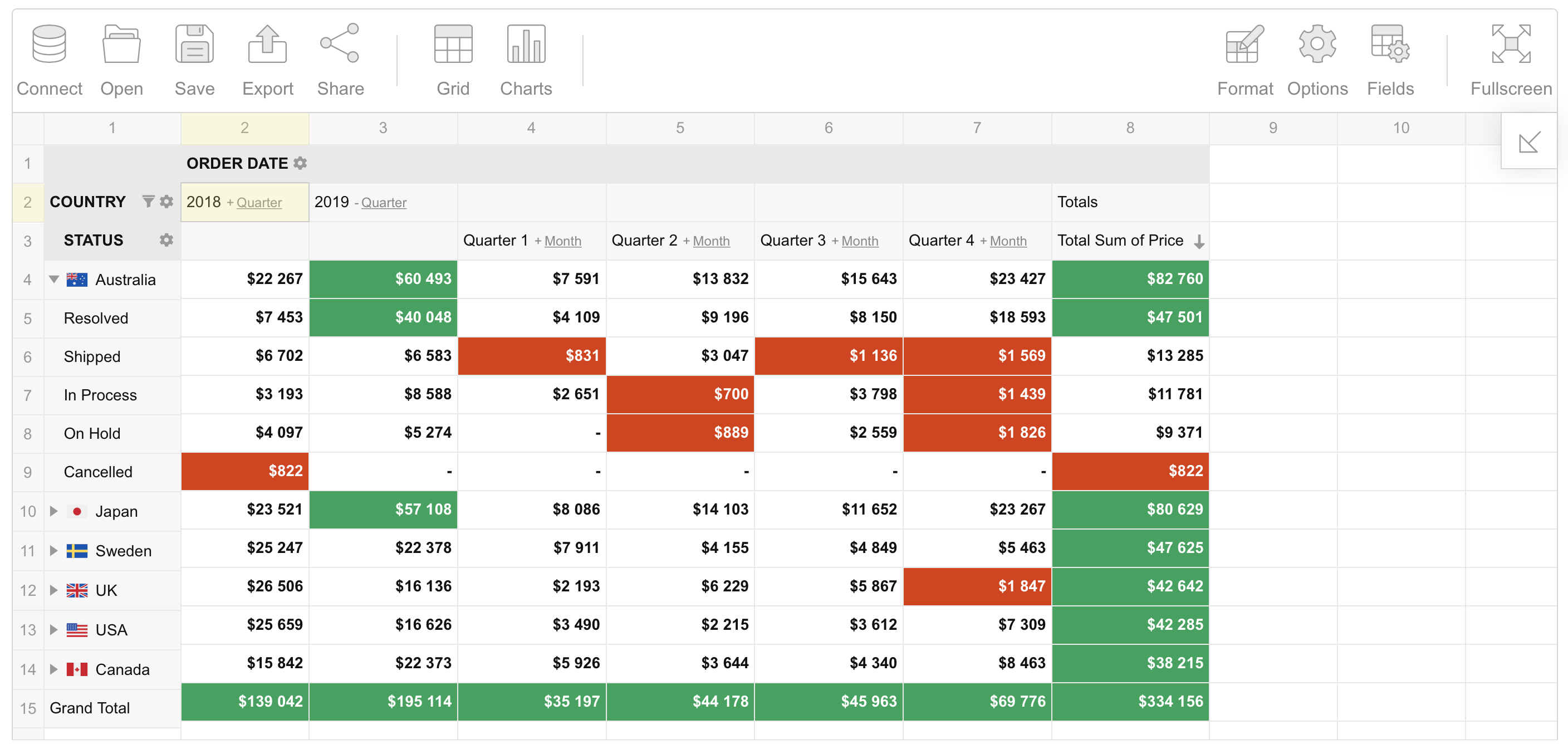
Flexmonster Pivot — это инструмент JavaScript для визуализации бизнес-данных. Эту сводную таблицу можно интегрировать с любым стеком благодаря широкой поддержке современных технологий и фреймворков разработки.
Богатый функционал, в том числе базовый, размещен на удобной настраиваемой панели инструментов. Вы можете легко собирать, фильтровать, сортировать и группировать данные для конкретных идей. Попробуйте функцию детализации, чтобы просмотреть данные с разных точек зрения.
Большим преимуществом Flexmonster Pivot является то, что вы можете работать с массивными наборами данных из MongoDB, ElasticSearch, кубов OLAP, любой базы данных SQL или файлов размером до 1 ГБ. Рендеринг даже миллионов строк не вызовет зависаний или задержек, как показано в одной из демонстраций. п
Настоящие плюсы — обширный API, постоянное обновление продукта и поддержка с небольшими обновлениями раз в две недели, поэтому команда работает только над этим одним продуктом.
Единственным недостатком, который я могу назвать, является цена за одно сводное решение. Хотя, на мой взгляд, оно того стоит, если ваша цель сводная таблица в лучшем ее варианте.
Пример сводной таблицы Flexmonster
Скорость загрузки: 10 000 RAW / 35 мс
Лицензирование: от 799 долларов США
Ag-grid

Ag-grid — это сетка данных JavaScript. Он работает с популярными фреймворками, такими как Angular, Vue или React, и, конечно же, с чистым JS, и может похвастаться простой панелью инструментов со всеми основными функциями. Среди них выбор столбцов, изменение порядка столбцов, расширение строк, разбивка на страницы и виртуальная прокрутка. Дополнительные функции можно найти в документации, которая хорошо структурирована, но редко обновляется.
А рендеринг работает быстро, даже при 100к строк. Способность обрабатывать большие наборы данных является отличным преимуществом Ag-grid, как видно из сравнительного анализа в конце статьи. Ag-grid может загружать 10 000 строк быстрее, чем большинство инструментов в этом списке. п
Тем не менее Ag-grid может быть не лучшим решением, поскольку это просто сетка с функцией поворота. Это не обязательно инструмент, ориентированный на поворот в целом.
Загрузка: 10 000 строк / 38 мс
Лицензирование: MIT для некоммерческого использования (без возможности поворота)
Коммерческая лицензия начинается от 750 долларов США
Наборы для разработчиков с элементами управления сводной таблицей
Разработчики также могут выбирать пакеты программного обеспечения, предоставляющие полный набор решений. Они хороши для тех, кто ищет полноценное решение для создания отчетов в рамках аналитического приложения или приложения для планирования. Среди этих комплектов — Syncfusion, DevExtreme, Kendo UI Grid и JQwidgets, которые предлагают возможность приобретать функциональные возможности поворота либо отдельно, либо как часть общего пакета.
Синхронизация

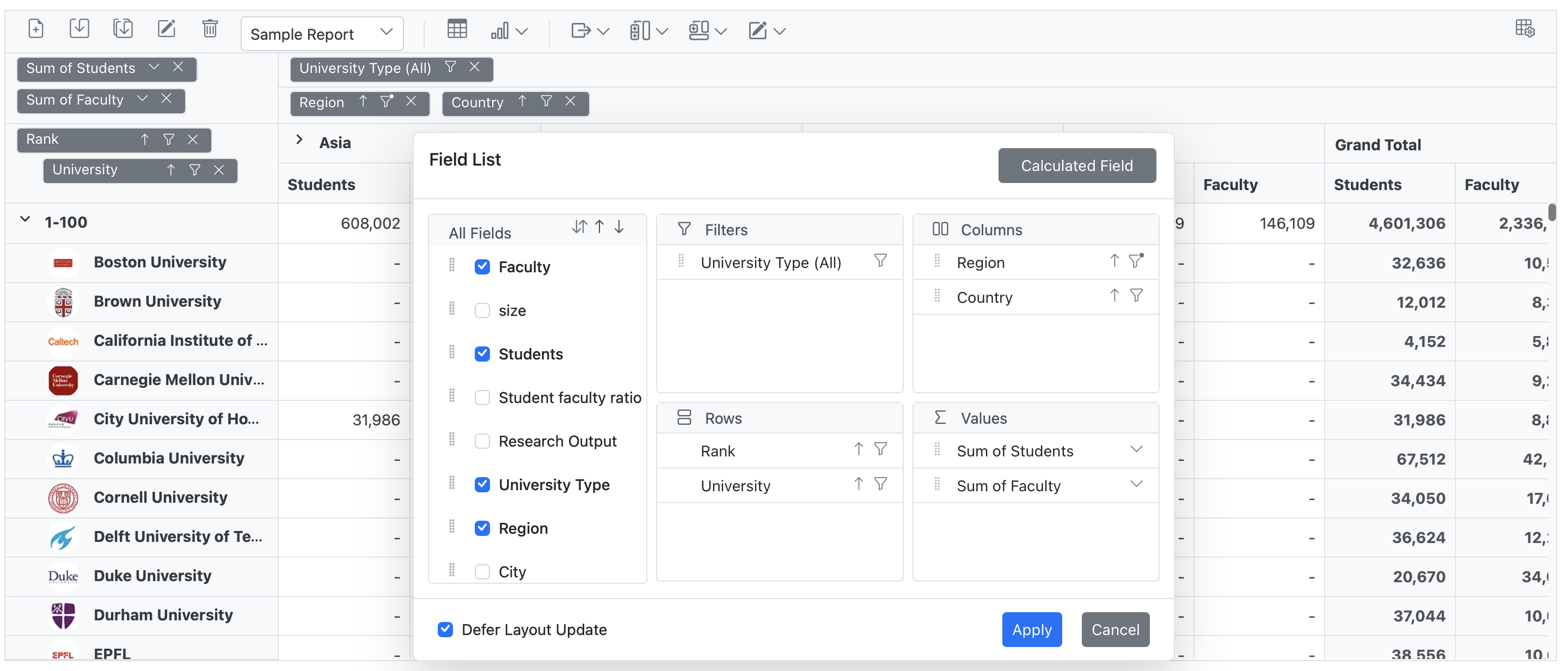
Надежная корпоративная компания Syncfusion предлагает множество программных компонентов, включая сводную таблицу. Как и большинство продуктов в списке, этот инструмент совместим с популярными фреймворками и имеет базовые функции сводки: привязку данных, детализацию вверх и вниз, фильтрацию и сортировку в стиле Excel, редактирование, экспорт в Excel и PDF, несколько встроенных агрегатов, списки полей и вычисляемые поля.
На сайте можно найти все необходимые демонстрации и богатую документацию. У них есть богатая база знаний и активный блог с различными статьями, которые могут быть полезны при использовании компонента.
Это хороший выбор, когда вы уже работаете в экосистеме Syncfusion и вам нужно добавить функцию сводки.
Скорость загрузки: 10 000 строк / 53 мс
Цена: от 995 долларов США
ДевЭкстрим

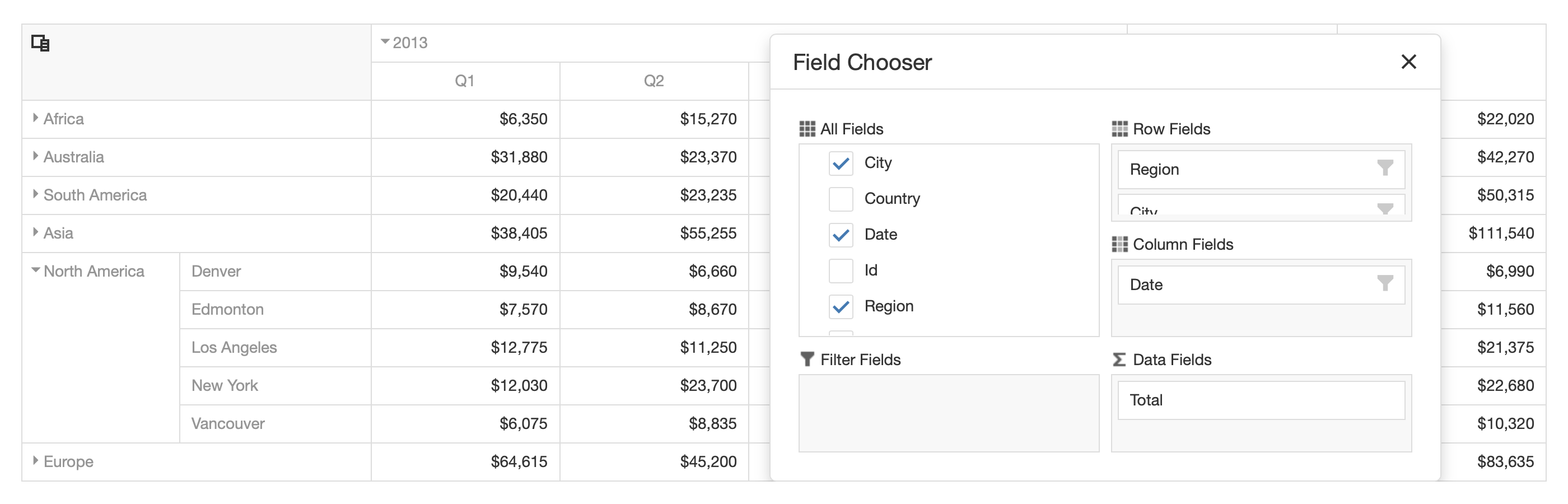
DevExtreme предлагает набор JS-компонентов для веб-разработки. Их DataGrid — это элемент управления сеткой на стороне клиента, доступный как компонент jQuery, который поддерживает привязку из локальных массивов, файлов JSON, веб-API, служб OData и пользовательских удаленных служб. п
Должен отметить, что это приложение получило огромную поддержку сообщества. Например, у DevExtreme 1,6 тысячи звезд и 487 форков на GitHub. Однако сводная таблица, похоже, не является самым популярным продуктом этого комплекта. Судя по отзывам, компания уделяет сводным таблицам меньше внимания, чем другим своим продуктам.
Скорость загрузки: 10 000 строк / 90 мс
Модель лицензирования: Некоммерческое, неконкурентное Лицензионное соглашение с конечным пользователем
Коммерческая лицензия начинается с 499 долларов США
Интерфейс кендо

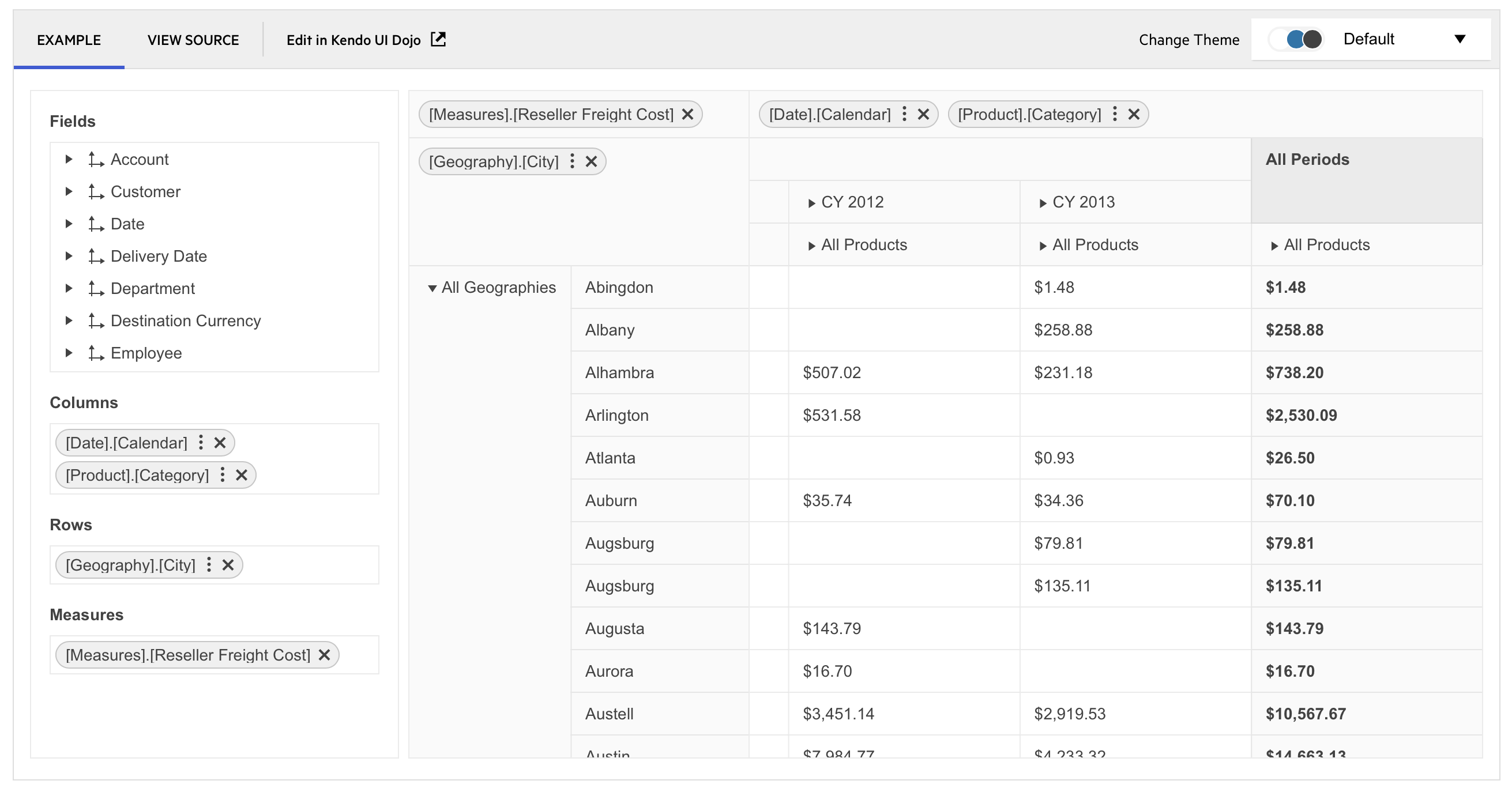
Этот набор компонентов веб-разработки изначально создан для самых популярных фреймворков и включает один компонент для сводной сетки. Компонент немного отличается от других сводных сеток, но включает основные функции, такие как разбиение по страницам, сортировка, фильтрация, группировка, закрепленные столбцы, виртуализация и бесконечная прокрутка, управление состоянием, привязка к SignalR Hub и т. д. n
Лично этот компонент выглядел заброшенным, хотя разработчики утверждают, что работают над улучшением компонента. Из-за отсутствия бесплатной версии и довольно простых демонстраций рекомендовать эту версию будет сложно. Тем не менее, во многих обзорах говорится, что он довольно хорошо работает с Vue, так что учтите это, если вы работаете с ним.
Загрузка: 10 000 строк / 125 за мс
Коммерческая лицензия начинается с 999 долларов США
JQwidgets

JqxPivotGrid — это виджет jQuery Grid, обеспечивающий базовые функции поворота. Этот свод можно настроить с помощью API-интерфейсов JavaScript. Он также работает на разных устройствах и в разных браузерах. JqxPivotGrid предлагает интуитивно понятный и простой в использовании пользовательский интерфейс с основными функциями взаимодействия с данными, такими как группировка, сортировка, фильтрация, разбиение по страницам и прокрутка.
Этот инструмент немного неуклюж, хотя вам может понравиться его поддержка. Этот свод был серьезно озадачен, когда я протестировал 10 000 строк данных, а это означает, что он не очень подходит для больших данных или тех, кто ищет настройки. Веб-сайт также сложен для просмотра. Но учитывая, что вы получаете более 60 инструментов в комплекте по цене 199 долларов США, для некоторых это может быть идеальным выбором.
Лицензирование: некоммерческая лицензия
Коммерческая лицензия начинается от 199 долларов США
Webix

Webix предлагает библиотеки пользовательского интерфейса JavaScript для ускорения веб-разработки, среди которых вы можете найти сводные таблицы и диаграммы. п
Этот компонент работает с популярными платформами и претендует на высокую гибкость для любого проекта. Он обеспечивает автоматическую организацию, обобщение и сравнение сложных данных.
На сайте представлены демоверсии для демонстрации их основного функционала: фильтрация, сортировка, выделение ячеек разным цветом, итоговые суммы по столбцам и строкам, готовые структуры для отчетов и т.д.
Плюсы: примеры полезны.
Минус: документация неудобная.
Тест скорости показал, что Webix имеет один из самых высоких показателей, а также Flexmonster Pivot Table и Ag-Grid.
Демонстрация сводной сетки Webix
Скорость загрузки: 10 000 строк / 36 мс
Коммерческая лицензия стоит от 889 долларов США
Сводная таблица DHTMLX JS
 **DHTMLX — это интерфейсный набор инструментов для реализации сложных пользовательских интерфейсов в корпоративных веб-приложениях. . Благодаря кросс-браузерной и кросс-платформенной поддержке у них также есть обширный список API для настройки вашей сводной таблицы для любых нужд. Вы можете настроить каждый аспект этой сводки, изменив один из доступных атрибутов.
**DHTMLX — это интерфейсный набор инструментов для реализации сложных пользовательских интерфейсов в корпоративных веб-приложениях. . Благодаря кросс-браузерной и кросс-платформенной поддержке у них также есть обширный список API для настройки вашей сводной таблицы для любых нужд. Вы можете настроить каждый аспект этой сводки, изменив один из доступных атрибутов.
Их легко интегрировать, поскольку вся необходимая информация, включая документацию, форум, видеоуроки и техническую поддержку, очень легко доступна.
Этот продукт активно управляется, хотя скорость загрузки необходимо улучшить, так как мой анализ обнаружил, что это одна из самых медленных сводных таблиц. Поскольку сводка DHTMLX и сводка Webix принадлежат одной и той же компании и имеют много общего, по-прежнему кажется, что сводка Webix лучше. Возможно, они сосредоточились на других инструментах из своего набора.
Загрузка: 10 000 строк/за 86 мс
Коммерческая лицензия стоит от 299 долларов США
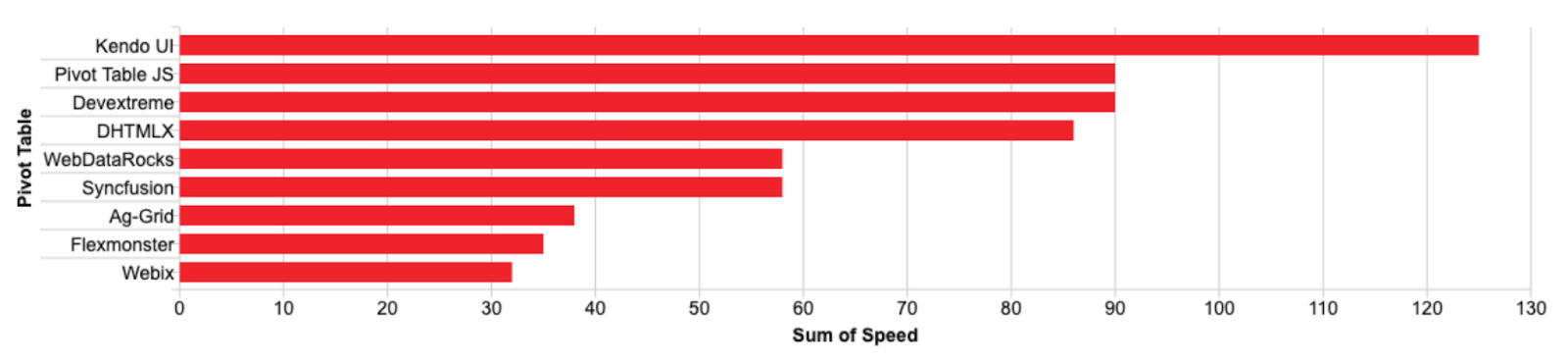
Сравнительный график 
Заключение
Теперь, прочитав это исследование о десяти лучших компонентах поворотного устройства, доступных на рынке, вы можете принять собственное решение, исходя из своих потребностей и предпочтений. Должен сказать, что они размещены в случайном порядке и разделены на разные категории.
Примечание!
Тестирование скорости сводных сеток сложное, поэтому результаты приблизительны. Даже при тестировании на одних и тех же данных необходимо убедиться, что все инструменты настроены одинаково, иначе результаты могут быть неточными для разных инструментов.
Я постарался упорядочить всю информацию и протестировал инструменты на одних и тех же данных — 10 000 строк CSV-файла. Тем не менее, я считаю, что процесс тестирования мог бы быть гораздо более точным, поэтому я надеюсь, что в своей следующей статье я смогу показать наиболее точное сравнение скорости на еще больших файлах до нескольких миллионов строк. п
Такой тест может показать плюсы и минусы использования разных подходов к загрузке файлов и рендерингу сеток, которые используют все эти инструменты. Поскольку некоторые из них работают быстро с небольшими объемами данных, другие могут показывать гораздо более стабильные результаты для файлов любого размера, а также могут ли они обрабатывать больше строк за раз.
Этот список содержит информацию и анализ наиболее часто используемых и известных инструментов сводки в Интернете прямо сейчас.
Я надеюсь, что это исследование было полезным для вашего проекта и предоставило вам обширную и тщательную основу для выбора наиболее подходящего компонента!
Оригинал

