
Самые популярные пакеты Cypress 2023 года
23 декабря 2023 г.Год почти закончился, и я решил потратить несколько часов на изучение самых популярных пакетов Cypress этого года. Итак, чтобы добиться этого, я собрал массу данных, таких как количество загрузок из реестра NPM, отзывы сообщества и другие источники с GitHub, с целью определить пакеты с самым высоким рейтингом.
Моя статья познакомит вас с некоторыми инновационными плагинами Cypress и выделит важные пакеты, которые внесли значительный вклад в успех Cypress за последний год.
#10. Кипарис быстро терпит неудачу
Плагин cypress-fail-fast включает отказоустойчивый Cypress, пропуская остальные тесты при первом сбое. Более того, плагин можно настроить для обхода всех оставшихся тестов в текущем файле спецификации, во время текущего выполнения или даже при параллельном выполнении.
Интересный факт: этот плагин был создан на основе идей, предложенных сообществом в ответ на конкретную проблему в Cypress.
Установка:
npm i cypress-fail-fast
Информация:
| Гитхаб ⭐ | Ежегодные загрузки 📈 | Ссылки 🔗 | |:---:|:---:|:---:| | 117 | 6 806 740 | npm | github |
:::предупреждение Есть некоторые ограничения:
- Все файлы спецификаций будут загружены даже после входа в «режим пропуска», но все тесты и перехватчики внутри них будут пропущены.
* Стратегия спецификации не работает в режиме заголовка, поскольку для событий Cypress она аналогична запуску одной спецификации, поэтому все оставшиеся тесты будут пропущены.
:::
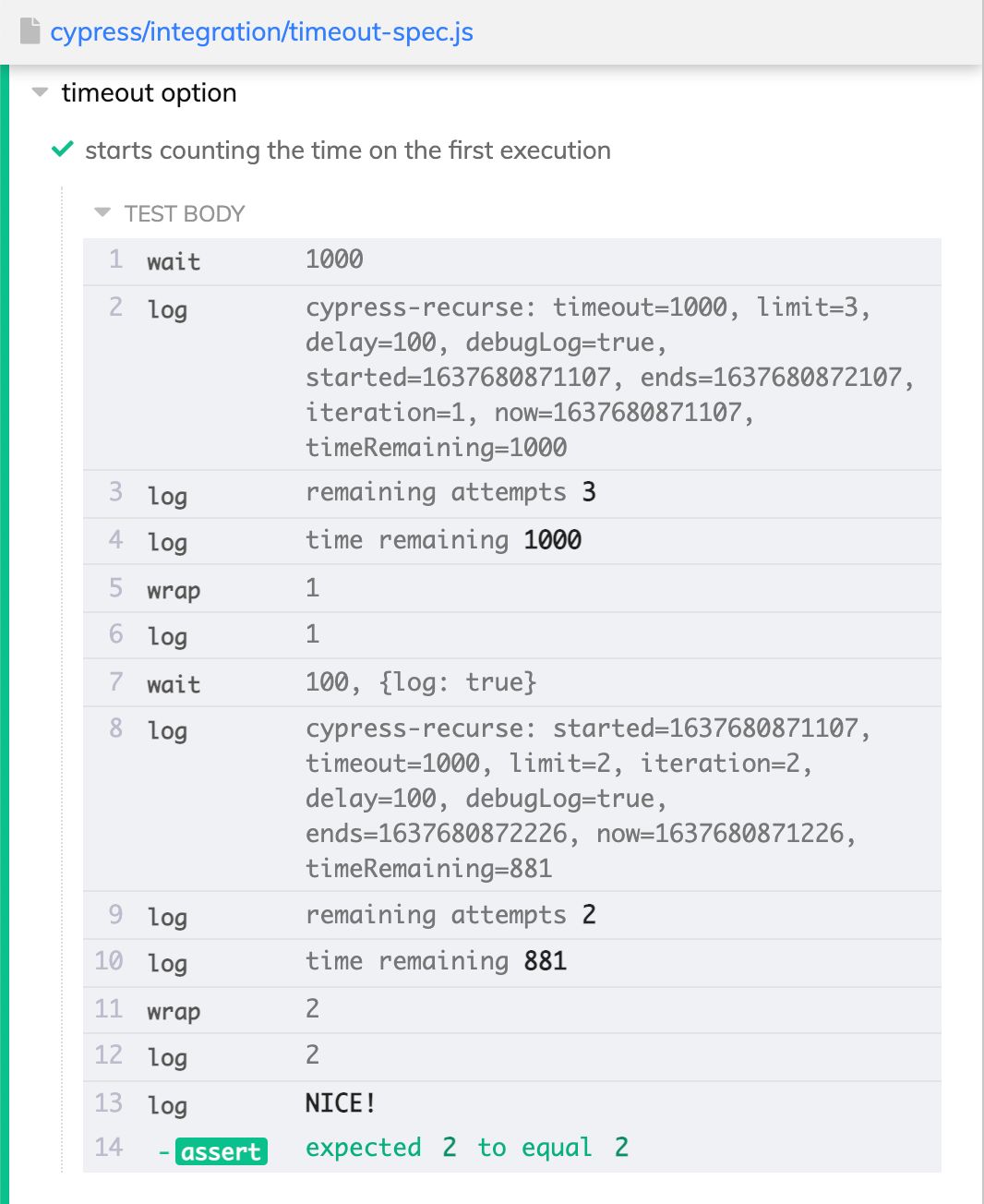
#9. Рекурсия кипариса

Плагин cypress-recurse позволяет перезапускать команды Cypress до тех пор, пока функция-предикат не вернет true.
Установка:
npm i cypress-recurse
Использование:
import { recurse } from 'cypress-recurse';
it('gets 7', () => {
recurse(
() => cy.task('randomNumber'),
(n) => n === 7,
)
})
Информация:
| Гитхаб ⭐ | Ежегодные загрузки 📈 | Ссылки 🔗 | |:---:|:---:|:---:| | 111 | 11 222 311 | npm | github |
#8 Препроцессор Cypress Cucumber

Целью этого препроцессора является предоставление возможностей разработчика и поведение, аналогичное Cucumber и Cypress.
Установка
npm i @badeball/cypress-cucumber-preprocessor
Информация:
| Гитхаб ⭐ | Ежегодные загрузки 📈 | Ссылки 🔗 | |:---:|:---:|:---:| | 1 273 | 11 648 073 | npm | github |
#7. Вкладка плагина Cypress

Плагин cypress-plugin-tab добавляет команду настраиваемой вкладки. Это может помочь вам удовлетворить ваши потребности в тестировании.
Установка:
npm i cypress-plugin-tab
Использование:
// type foo, then press tab, then type bar
cy.get('input').type('foo').tab().type('bar')
// tab into the first tabbable element on the page
cy.get('body').tab()
// tab into the currently focused element
cy.focused().tab()
Информация:
| Гитхаб ⭐ | Ежегодные загрузки 📈 | Ссылки 🔗 | |:---:|:---:|:---:| | 93 | 11 952 807 | npm | github |
#6 Кипарис iframe
Пакет cypress-iframe включает три специальные команды Cypress, обеспечивающие поддержку iframe.
Установка:
npm i cypress-iframe
Использование:
// This will verify that the iframe is loaded to any page other than 'about:blank'
cy.frameLoaded()
// This will verify that the iframe is loaded to any page other than 'about:blank'
cy.iframe().find('.some-button').should('be.visible').click()
// This will verify that the iframe is loaded to any page other than 'about:blank'
cy.enter('#my-iframe').then(getBody => {
getBody().find('.some-button').should('be.visible').click()
getBody().contains('Some hidden element').should('not.be.visible')
})
Информация:
| ГитЛаб ⭐ | Ежегодные загрузки 📈 | Ссылки 🔗 | |:---:|:---:|:---:| | 11 | 17 423 338 | npm | gitlab |
:::предупреждение Cypress не делает снимки состояния dom внутри iframe. Поэтому, даже если вы используете эту библиотеку, в ваших тестах при наведении курсора на команды, выполняемые внутри iframe, будет отображаться заполнитель, а не фактическое содержимое iframe при выполнении команды.
:::
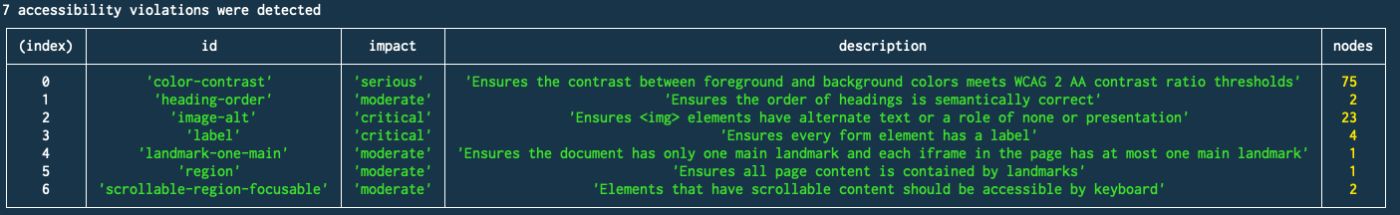
#5 Кипарисовый топор

Плагин cypress-axe добавляет тестирование доступности в ваши тесты Cypress.
Установка:
npm i cypress-axe
Использование:
// This will inject the axe-core runtime into the page under test
cy.injectAxe()
// This will run axe against the document at the point in which it is called
cy.checkA11y()
Информация:
| Гитхаб ⭐ | Ежегодные загрузки 📈 | Ссылки 🔗 | |:---:|:---:|:---:| | 593 | 17 936 645 | npm | github |
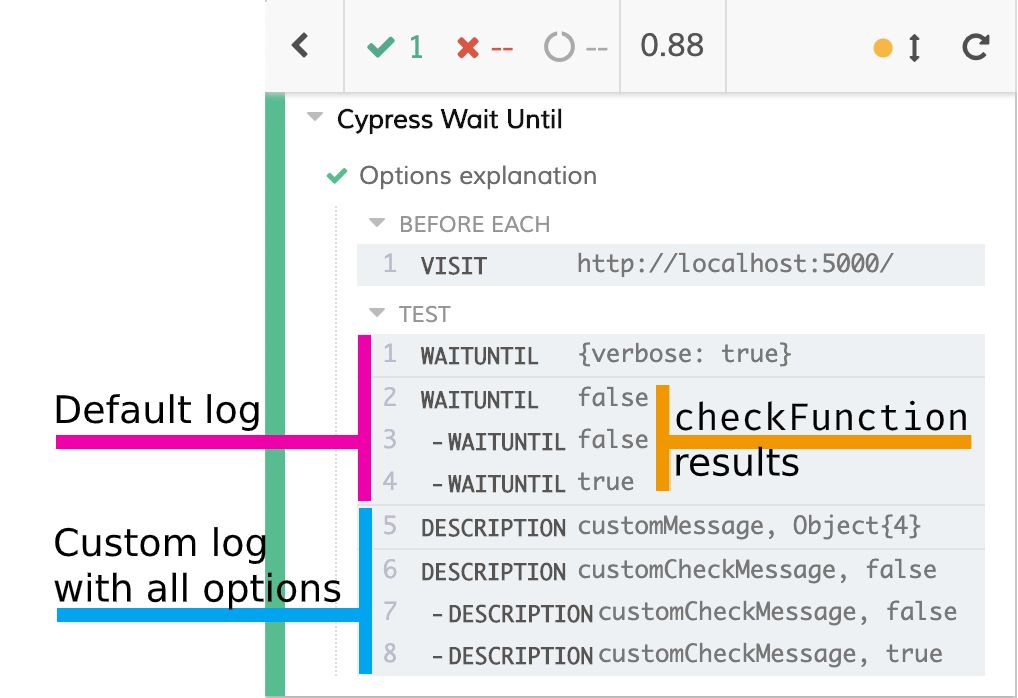
#4 Кипарис, подожди, пока

Плагин cypress-wait-until добавляет силу ожидания Cypress практически ко всему. Используйте этот плагин, чтобы дождаться всего, чего не ожидает Cypress wait.
Установка:
npm i cypress-wait-until
Использование:
// wait until a cookie is set
cy.waitUntil(() => cy.getCookie('token').then(cookie => Boolean(cookie && cookie.value)));
// wait until a global variable has an expected value
cy.waitUntil(() => cy.window().then(win => win.foo === "bar"));
Информация:
| Гитхаб ⭐ | Ежегодные загрузки 📈 | Ссылки 🔗 | |:---:|:---:|:---:| | 677 | 28 309 886 | npm | github |
#3 Библиотека тестирования Cypress 🥉
Простые и полные пользовательские команды и утилиты Cypress, которые способствуют передовому опыту тестирования.
Установка:
npm i @testing-library/cypress
Использование:
cy.findAllByText('Button Text').should('exist')
cy.findAllByLabelText('Label text', {timeout: 7000}).should('exist')
Информация:
| Гитхаб ⭐ | Ежегодные загрузки 📈 | Ссылки 🔗 | |:---:|:---:|:---:| | 1 769 | 48 848 038 | npm | github |
#2 Загрузка файла Cypress 🥈
Пакет cypress-file-upload добавляет специальную команду Cypress, которая позволяет вам абстрагироваться от того, как именно вы загружаете файлы с помощью элементов управления HTML, и сосредоточиться на тестировании рабочих процессов пользователей.
Установка:
npm i cypress-file-upload
Использование:
cy.get('[data-cy="file-input"]').attachFile('myfixture.json');
cy.get('[data-cy="dropzone"]') .attachFile('myfixture.json', { subjectType: 'drag-n-drop' });
cy.get('[data-cy="file-input"]') .attachFile(['myfixture1.json', 'myfixture2.json']);
Информация:
| Гитхаб ⭐ | Ежегодные загрузки 📈 | Ссылки 🔗 | |:---:|:---:|:---:| | 496 | 54 823 231 | npm | github |
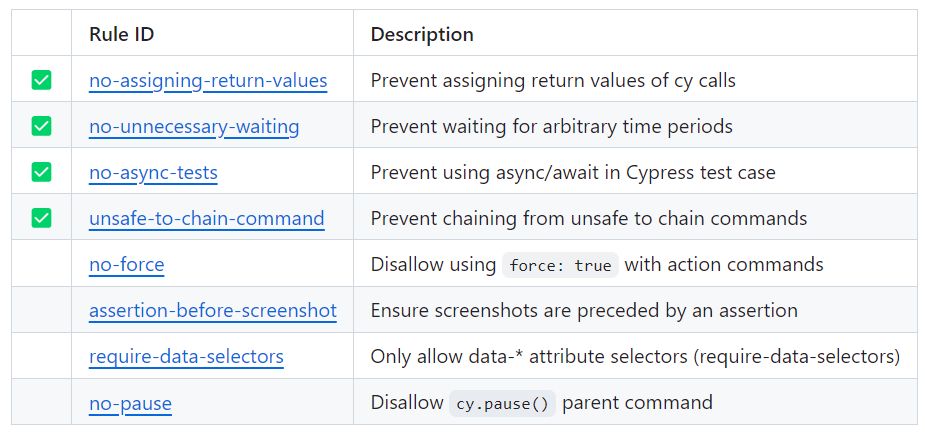
Плагин Cypress ESlint №1🥇

Официальный плагин Cypress ESlint предлагает множество преимуществ, особенно для поддержания качества и согласованности кода. Вот несколько ключевых моментов, объясняющих, почему вам следует рассмотреть возможность использования ESLint: Последовательность кода Раннее обнаружение ошибок, Улучшение качества кода, Автоматическое исправление , Предотвратить технический долг и многое другое.
На мой взгляд, плагин является ценным инструментом для поддержания высокого качества кода, повышения продуктивности разработчиков и обеспечения согласованности ваших проектов, что делает его неотъемлемой частью современной разработки тестов Cypress. Итак, если вы его не используете, вам следует установить его в свой текущий проект Cypress прямо сейчас.
Установка:
npm i eslint-plugin-cypress
Информация:
| Гитхаб ⭐ | Ежегодные загрузки 📈 | Ссылки 🔗 | |:---:|:---:|:---:| | 681 | 136 241 804 | npm | github |
Подводя итог, мое исследование 10 самых популярных пакетов Cypress, подробно описанное в этой статье, демонстрирует преобразующее влияние Cypress на подход разработчиков к тестированию.
Все эти пакеты превосходны не только в оптимизации и упрощении процедур тестирования, но и в значительном повышении качества и надежности мира открытого исходного кода.
Кроме того, некоторые плагины изобретательно разработаны, чтобы обойти присущие Cypress ограничения, демонстрируя адаптируемость и инновации в наборе инструментов.
Кроме того, поддержка этих выдающихся плагинов звездочкой на GitHub — отличный способ внести свой вклад в сообщество и отметить усилия авторов.
Следуйте за мной в GitHub и Twitter.
Оригинал

