
Различия между общим и частным кэшированием
14 ноября 2022 г.Контент
- Введение
- Преимущества кэширования
- Производительность и удобство использования
- Надежность и доступность
- Частные тайники
- Общие кеши
- Как все это сочетается
- Заключение
Введение
Кэши – важная часть любой инфраструктуры.
Будь то на стороне клиента, на исходном сервере или где-то между ними.

Кэши, показанные выше, совместимы с кэшированием HTTP, то есть они созданы на основе стандарта кэширования HTTP.
Некоторые из современных инструментов, используемых для кэширования, не ограничиваются только этим стандартом.
Они не только поддерживают существующий стандарт HTTP-кеширования, но также предоставляют дополнительные функции, позволяющие лучше управлять жизненным циклом ваших ресурсов 🤘.
Эти кэши можно разделить на две категории:
- Частные кеши
- Общие кеши
Аналогия
Хорошей аналогией, чтобы понять разницу, является пример заказа еды в ресторане.
Частные тайники будут аналогичны еде, которую вы заказали для себя, тогда как общие тайники будут вещами, которые вы заказали, чтобы поделиться с группой.
Это не идеальная аналогия, потому что вы все еще можете делиться заказанными блюдами, но вы поняли идею!
Прежде чем мы подробно рассмотрим два кеша, давайте лучше поймем, почему нам вообще нужен кеш!
Преимущества кэширования
Добавление кеша между клиентом и сервером дает определенные преимущества.
В большинстве случаев, когда мы говорим о добавлении кеша, обычно речь идет о производительности. Однако на этом преимущества не заканчиваются!
Давайте рассмотрим преимущества.
Производительность + UX
В конечном счете, чем быстрее выполняются запросы, тем более плавным будет взаимодействие с пользователем.
За счет уменьшения пути туда и обратно, который должны пройти запросы от клиента к серверу, сокращается задержка ответа.
Иногда прирост производительности может быть незначительным, но иногда он может иметь большое значение!
Это особенно верно, когда вы распространяете свой контент через сеть доставки контента (CDN), которая расположена ближе к конечным пользователям.
Надежность
Если у вас есть кэш перед исходным сервером, это поможет снизить пропускную способность и снизить нагрузку.
Вместо того, чтобы обращаться к серверу, кеш обрабатывает запрос, отвечая на результат, который он уже получил от сервера.
Это повысит надежность, поскольку будет меньше пропускной способности трафика, который потенциально может привести к перегрузке и снижению производительности вашего сервиса.
Доступность
Это также повысит доступность вашей службы, если она перестанет работать.
В этом сценарии кэш может продолжать обслуживать устаревшие ресурсы (если это применимо и службы не связаны).
Это не идеально, но все же помогает!
В общем, кеш, который находится перед сервером, действует как буфер.
В большинстве случаев кэширование имеет дело с общими ресурсами, но что делать, если мы имеем дело с персонализированными ресурсами?
Вот где пригодятся приватные тайники!
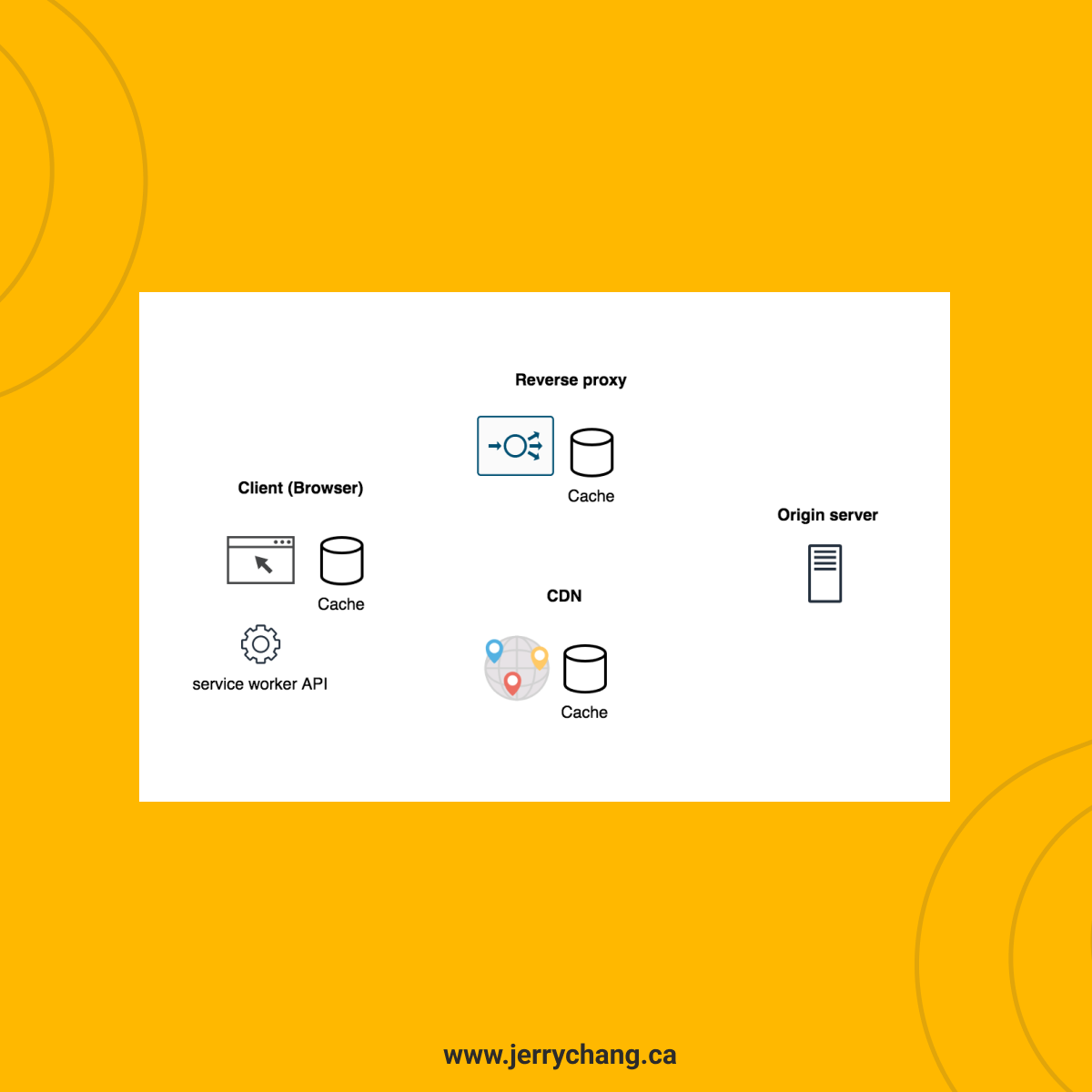
Частные тайники

Для ресурсов, которыми вы не хотите делиться ни с кем, кроме клиента, следует использовать частный кеш.
Способ намекнуть кешам, что ресурс не должен храниться в общем кеше, — это использовать директиву private (Cache-Control: private).
Это сообщает кешам, что они будут храниться только в частном кеше (т. е. в кеше браузера).
Любые другие ресурсы (с применимыми заголовками Cache-Control) могут храниться в общем кеше, что означает, что ресурсы совместно используются несколькими клиентами.
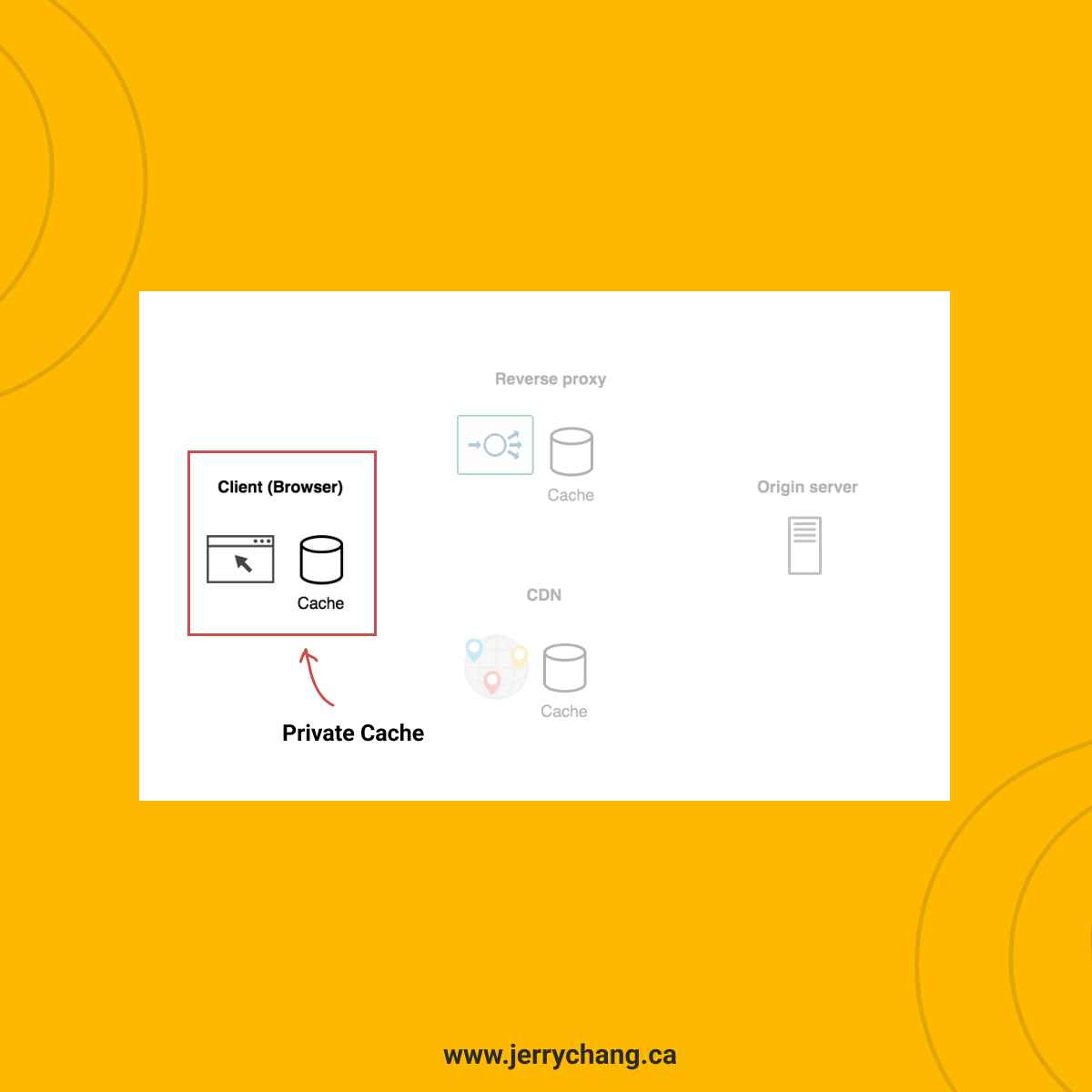
Общие кеши

Общие кэши обычно используются для хранения общих ресурсов. Это могут быть изображения, видео, файлы HTML или JS.
Это работает следующим образом:
- Первый запрос – обращается к серверу за ресурсом, а затем добавляет ресурс в кеш
- Последующий запрос — использовать тот же ресурс из кеша
Повышение производительности связано с тем, что мы повторно используем ресурсы в последующих запросах, когда они кэшируются.
В общем кэше эти ресурсы могут использоваться несколькими клиентами, а не только одним.
Общие кеши бывают разных форм, они могут быть:
* обратный прокси-сервер, такой как Apache или Nginx. * Сеть доставки контента (CDN), например AWS Cloudfront или Cloudflare. * a Service worker (это похоже на прокси-сервис, работающий в браузере)
Они находятся между клиентом и исходным сервером, и это обычно означает, что установка совместима с кэшированием HTTP.
Единственным исключением является сервис-воркер — он работает немного по-другому.
Service Worker находится между клиентом и кешем браузера и перехватывает запросы до того, как они исчезнут.
Несмотря на то, что он не поддерживает HTTP-кэширование напрямую, он тесно связан с ним.
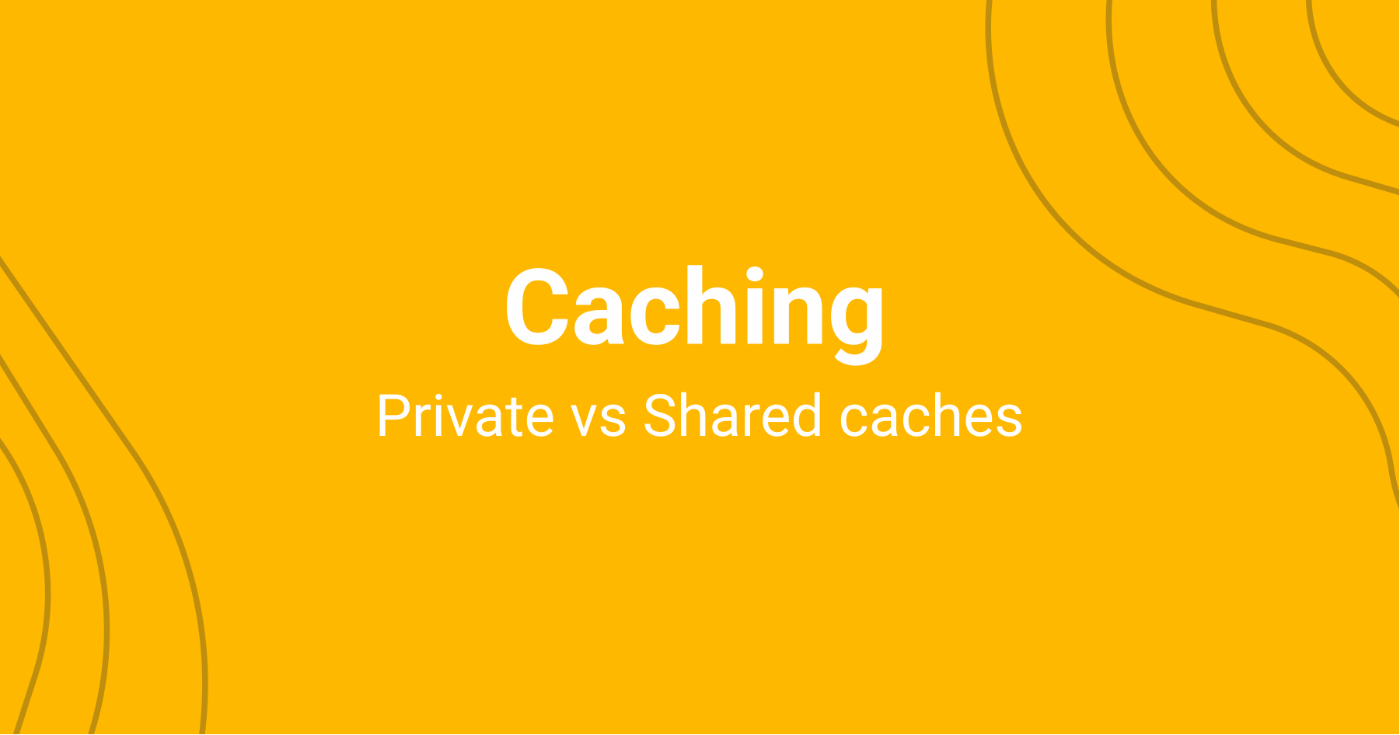
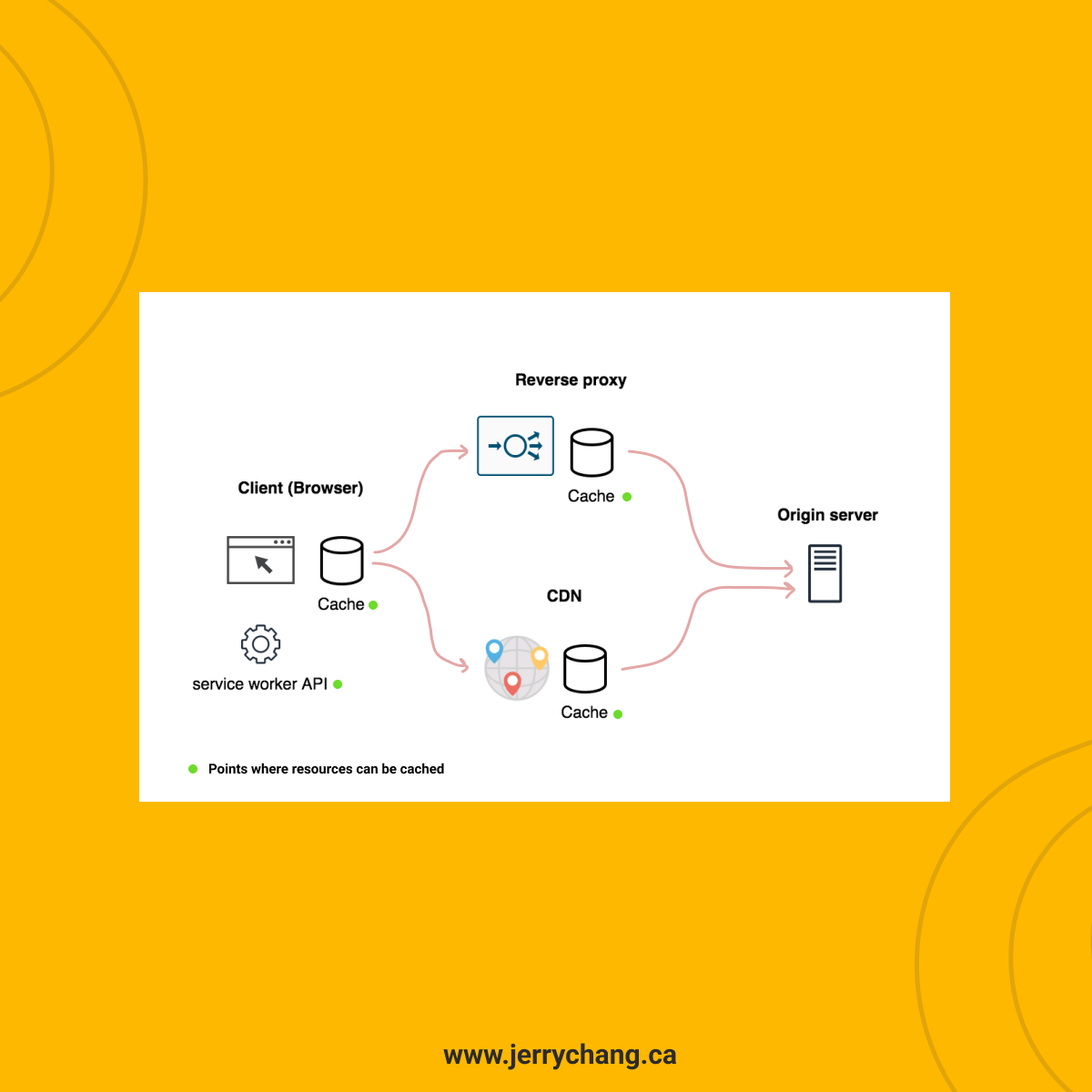
Как все это сочетается
Когда запрос идет от клиента к серверу-источнику, есть несколько точек на пути к кэшированию вашего ресурса.
Баллы включают:
- Клиент (браузер)
- Сеть доставки контента (CDN)
- Обратный прокси-сервер
- Сотрудник службы поддержки
Где вы решите кэшировать и какие общие стратегии кэширования вы выберете, будут зависеть от вашего варианта использования.

Важно учитывать, как вы будете выполнять аннулирование, потому что с некоторыми кэшами (например, кешем браузера) вы не сможете контролировать аннулирование.
Если на стороне клиента нет директивы для явного аннулирования кеша, он будет храниться в кеше в течение времени, указанного в заголовке Cache-Control.
Тем не менее, есть такие заголовки, как Clear-Site-Data. предлагается, но пока поддерживается не всеми браузерами.
С управляемым решением, таким как CDN, обратный прокси-сервер или сервис-воркер, вы полностью контролируете поведение кэширования в этой службе.
Это небольшая подсказка, которую следует учитывать при разработке стратегии кэширования.
Заключение
Подводя итог, вот несколько выводов:
* К преимуществам кэширования относятся более высокая производительность, удобство использования, надежность и доступность.
* Тайники можно разделить на две категории
- Частный — используется для кэширования личных ресурсов для определенного клиента
- На клиенте (кеш браузера)
-
Общий — используется для кэширования ресурсов для нескольких клиентов
- Обратный прокси-сервер
- Сеть доставки контента
- Сотрудник службы поддержки
* У вас есть ограниченный контроль над аннулированием при использовании кеша браузера (подсказка)
<цитата>
Примечание. В этом обзоре я не слишком много говорил о кэшах серверов (например, Redis или Memcached), потому что на них не влияют стандарты кэширования HTTP.
И это его! Надеюсь, вы узнали что-то новое!
Если вы нашли это полезным или узнали что-то новое, поделитесь этой статьей с другом или коллегой 🙏❤️! (Спасибо!)
Также опубликовано здесь
Оригинал

