
6 основных концепций кэширования HTTP
14 ноября 2022 г.Контент
- Введение
- Заголовки управления кешем
- Проверка
- ETag
- Запрос на подтверждение
- Результаты запроса на проверку
- Разные
- Свертывание запроса
-
Устаревшие ответы
-
Обслуживать устаревшие при повторной проверке
- Повторная проверка перед повторным использованием
- Удаление из кеша
- Заключение
Введение
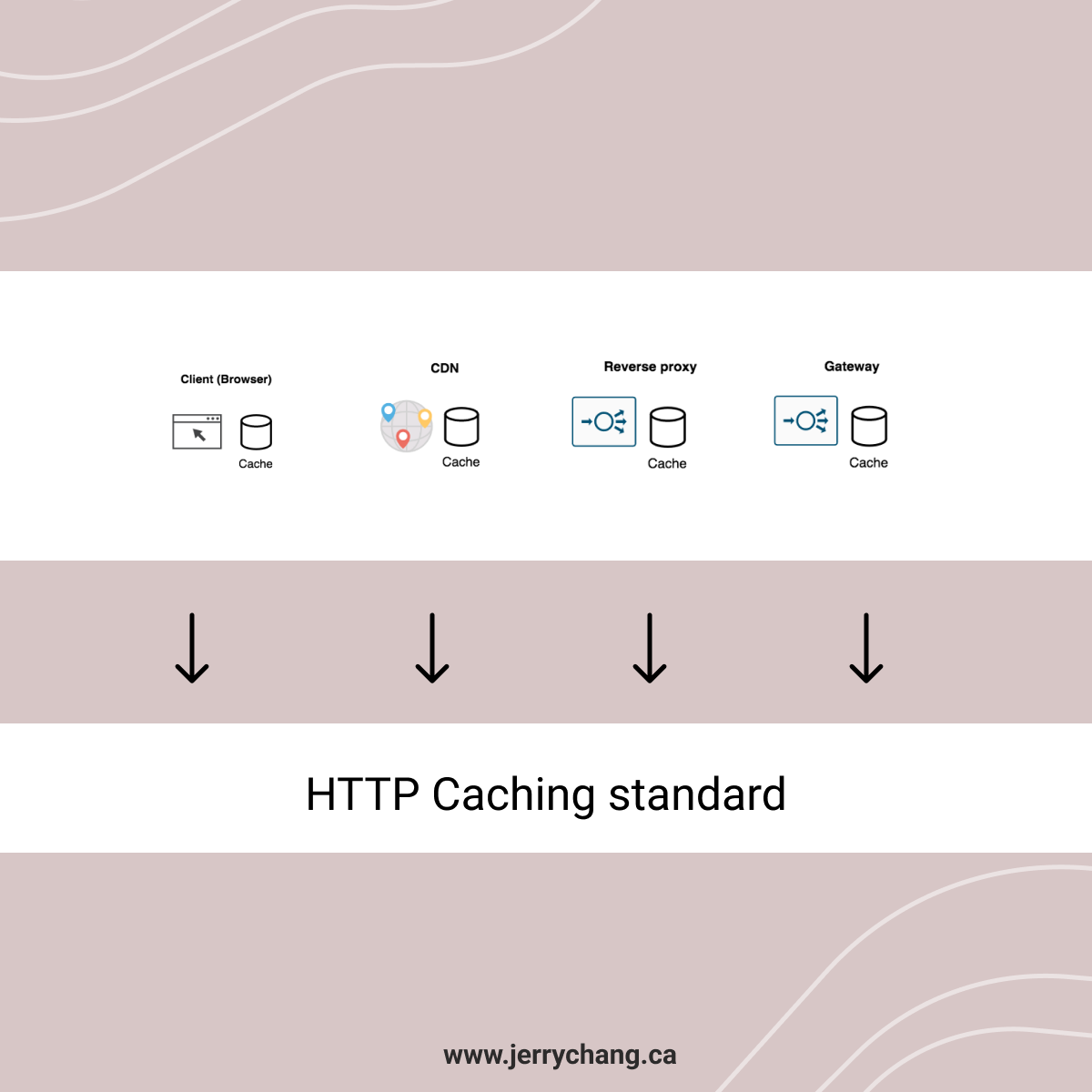
Кэширование HTTP — это стандарт, которому следуют и на котором построены многие программные инструменты. Эти инструменты включают браузеры, сети доставки контента (CDN), прокси-кэши, шлюзы и многое другое.
Таким образом, это означает, что эти инструменты либо поддерживают его, либо, по крайней мере, совместимы с ним, потому что он так широко используется.
Вот почему важно понимать это, потому что на этом стандарте кэширования построено очень много инструментов.

Изучив это руководство, вы должны лучше понять, как работает кэширование HTTP!
Это сэкономит вам часы чтения и поиска!
Есть много деталей, которые вы можете узнать о кэшировании HTTP, но я думаю, что этих 6 концепций дадут вам достаточно, чтобы построить прочную основу.
Это было бы похоже на изучение HTTP-кэширования 80/20!
Вот 6 концепций:
- Заголовки управления кэшем
- Проверка
- Разные
- Запрос свертывается
- Устаревшие ответы
- Удаление из кеша
Давайте начнем!
1. Заголовки управления кешем
Заголовок управления кешем позволяет серверу давать инструкции клиенту или общему кешу о поведении кэширования для определенного ресурса.
Вот пример:
Cache-Control: max-age=3600 // 60 seconds
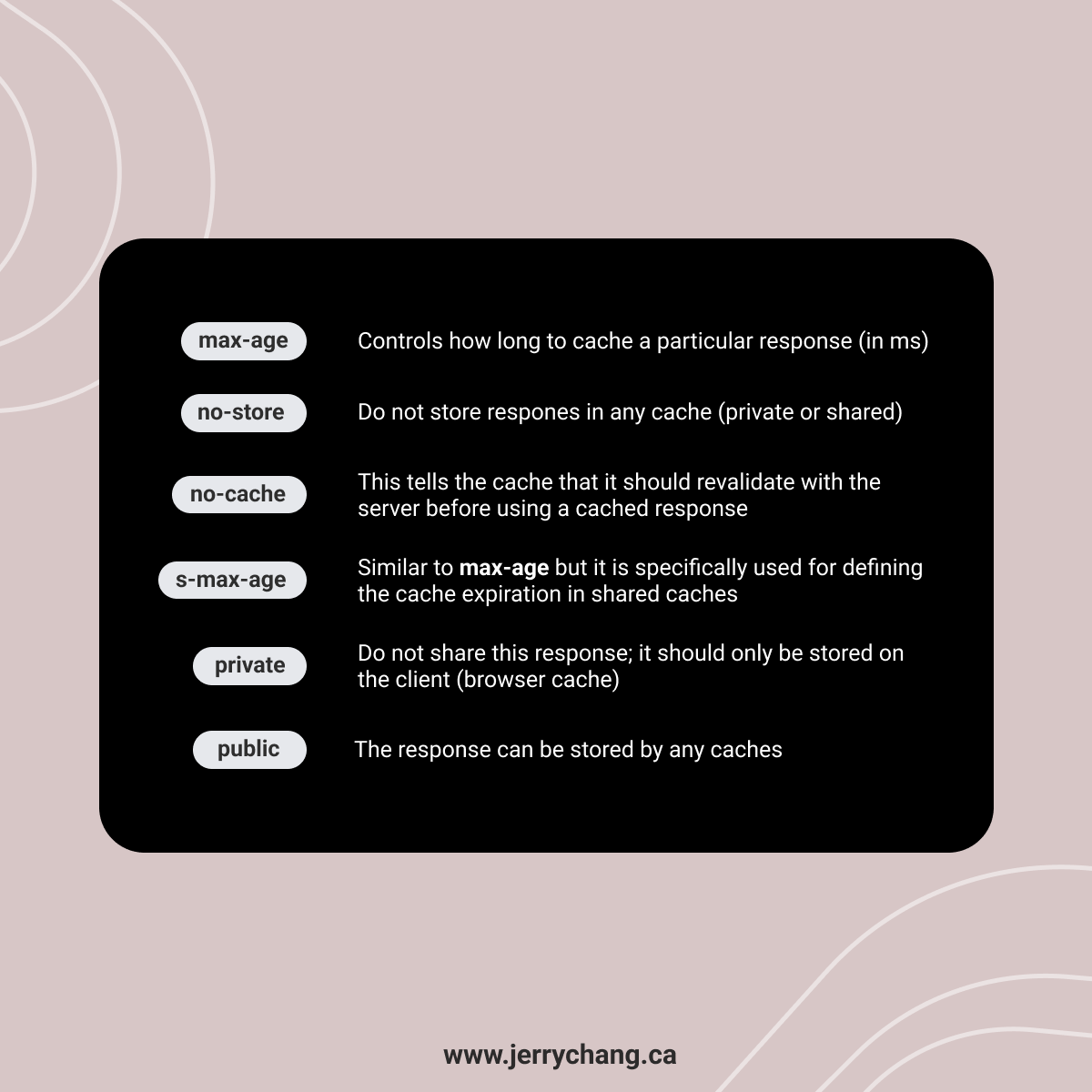
max-age — одна из наиболее часто используемых директив. Он управляет кэшированием, что позволяет нам указать, как долго кэшировать конкретный ответ.
Это не единственная директива, есть несколько других типов, которые вы можете использовать.
Вот некоторые из наиболее распространенных типов:

Полный список директив см. в разделе MDN — Управление кэшем.
<цитата>💡 Совет. Вы также можете добавить несколько директив, разделив их запятой.
Вот пример: Cache-Control: public, max-age=3600
2. Проверка
Из всех концепций это, вероятно, самое важное. Это связано с валидацией.
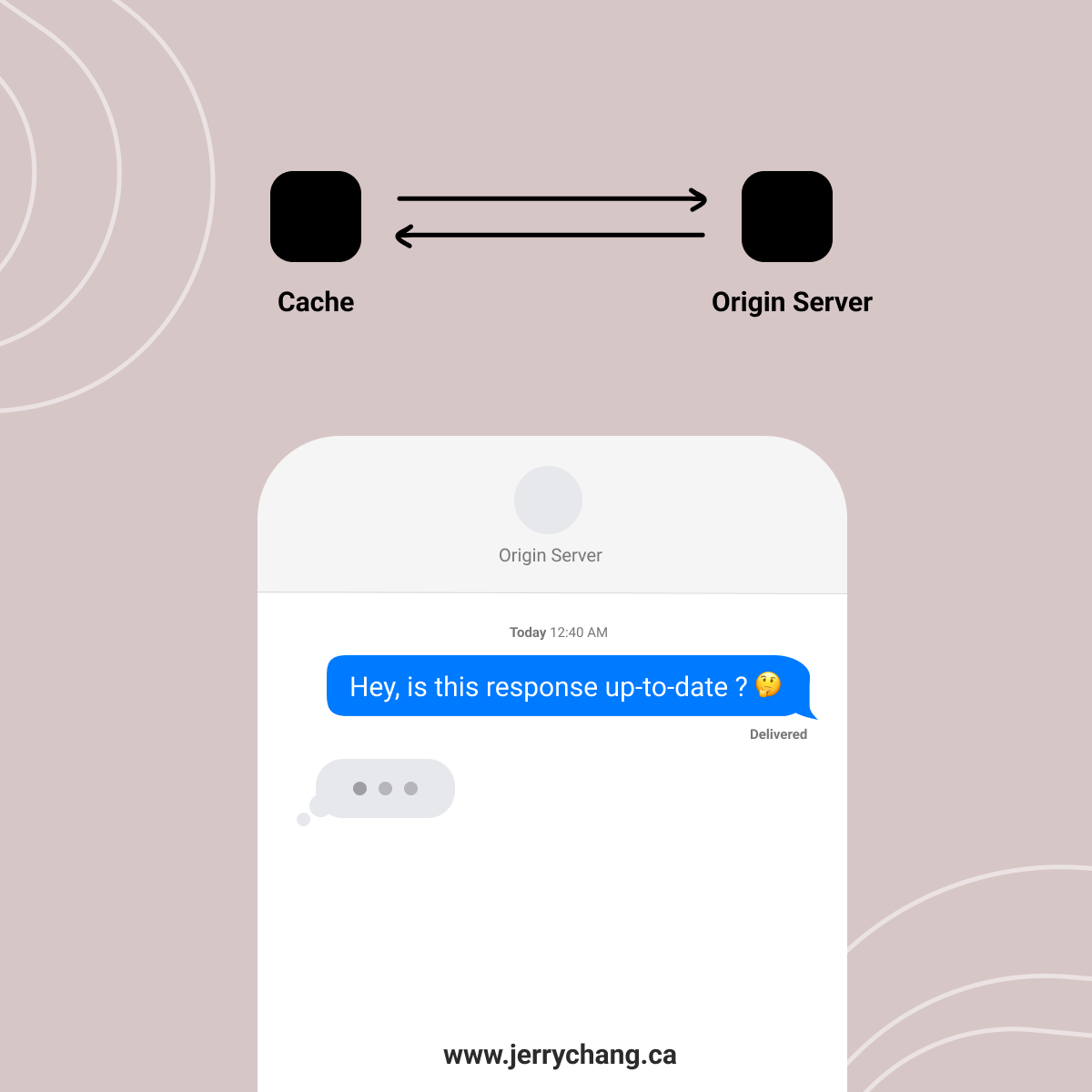
Когда ресурс в кеше становится устаревшим, кеш не удаляет его немедленно.
Вместо этого он «проверяет» этот ресурс на сервере, отправляя запрос с заголовком If-None-Match и значением ETag.
В следующем разделе мы также обсудим различные стратегии обработки устаревших ответов.
ETag
ETags обычно представляют собой контрольную сумму (это может быть хэш или номер версии), созданную сервером для проверки того, изменился ли ресурс.
Давайте посмотрим, как это соотносится с запросом на проверку.
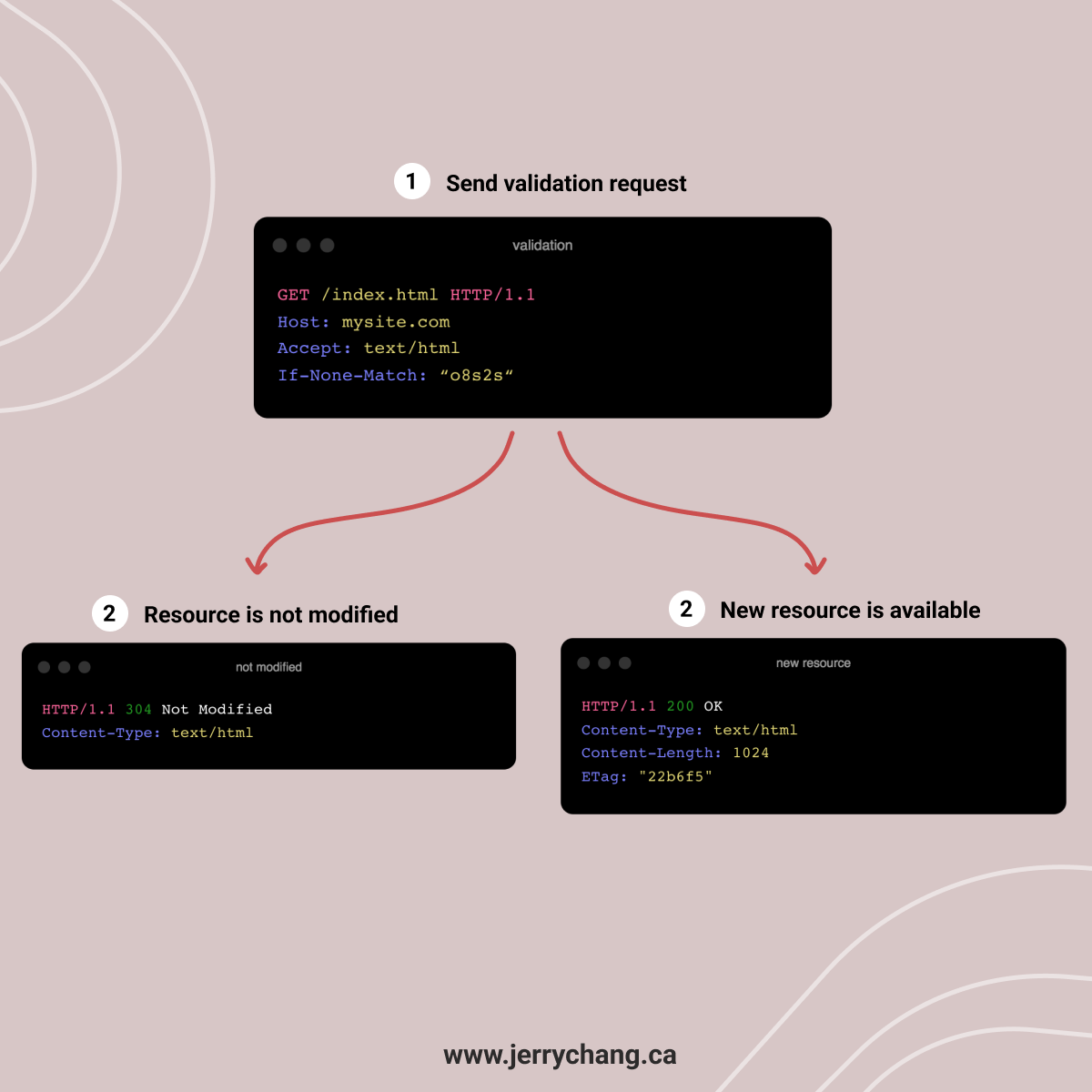
Запрос проверки
Чтобы выполнить проверку кэшированного ответа, клиент отправляет на сервер запрос GET с соответствующими сведениями в запросе, включая заголовок If-None-Match с ETag в качестве значения.

Ответ на этот запрос имеет два результата.
Результаты запроса на проверку
Запрос на проверку дает только два результата.
- Ресурс не изменен — сервер отвечает HTTP
304 Modified, ответ остается прежним - Новый ресурс доступен — сервер отвечает HTTP-кодом
200 OKи возвращает последнюю версию ответа

Что произойдет, если у нас есть варианты ресурса, но один и тот же URL-адрес?
Как нам это кэшировать? Вот тут-то и появляется заголовок Vary.
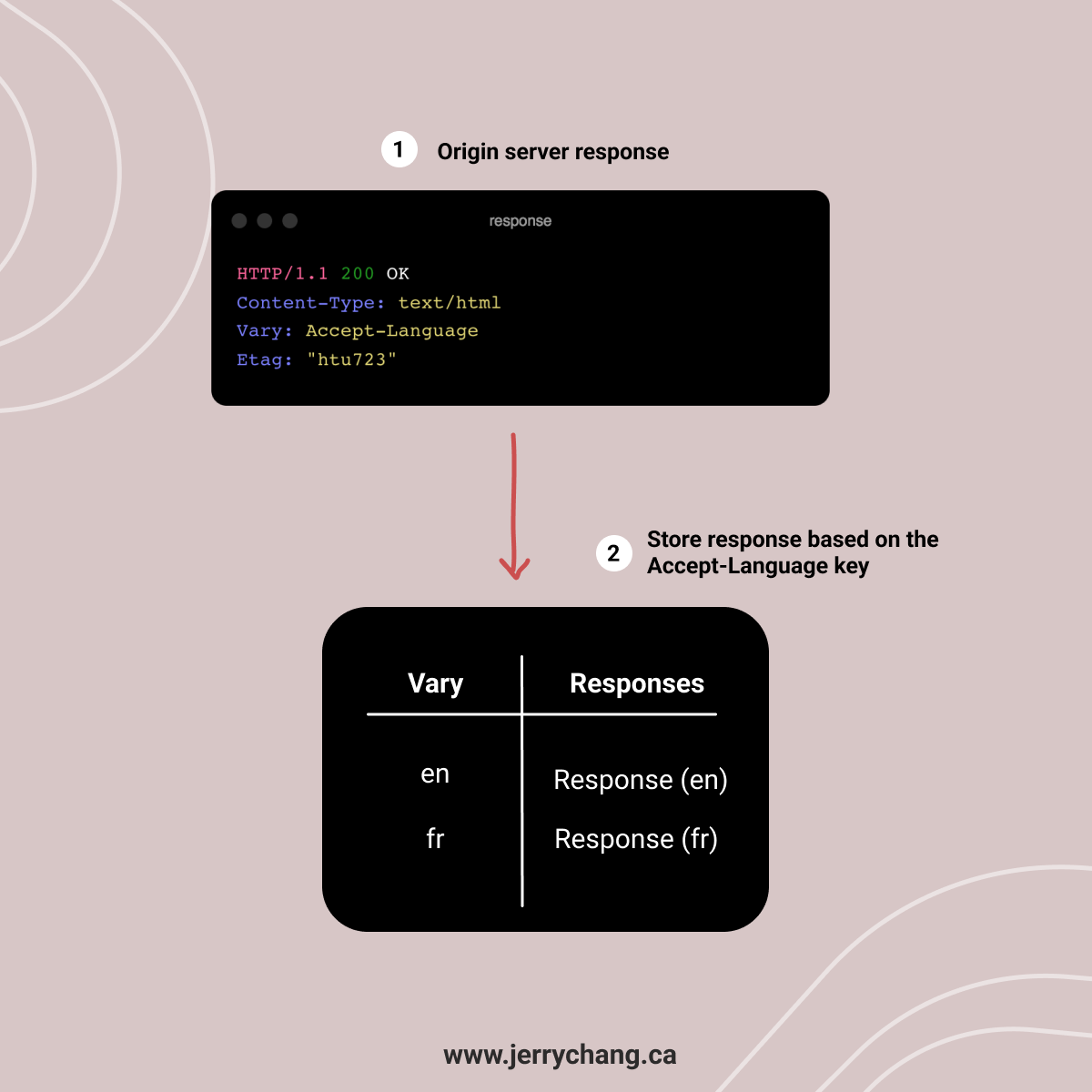
3. Варьировать
Когда ответ возвращается с сервера, он обычно кэшируется на основе его URL-адреса.
Однако бывают случаи, когда один и тот же URL может иметь множество вариантов (например, языков и форматов сжатия).
Некоторые примеры включают:
* Accept-Language — другой язык или локализация.
* Content-Encoding — тип сжатия, используемый для передачи между клиентом и сервером. исходный сервер
Итак, что мы можем сделать в этом сценарии, так это предоставить заголовок Vary в ответе от сервера, чтобы изменить ключ кэша.

С заголовком Vary вы не ограничены одним заголовком.
Вы можете указать одно или несколько из них в формате, разделенном запятыми (например, Vary: Accept-Language,Content-Encoding), эти значения будут использоваться для создания ключа кэша для хранения кэшированного ответа.
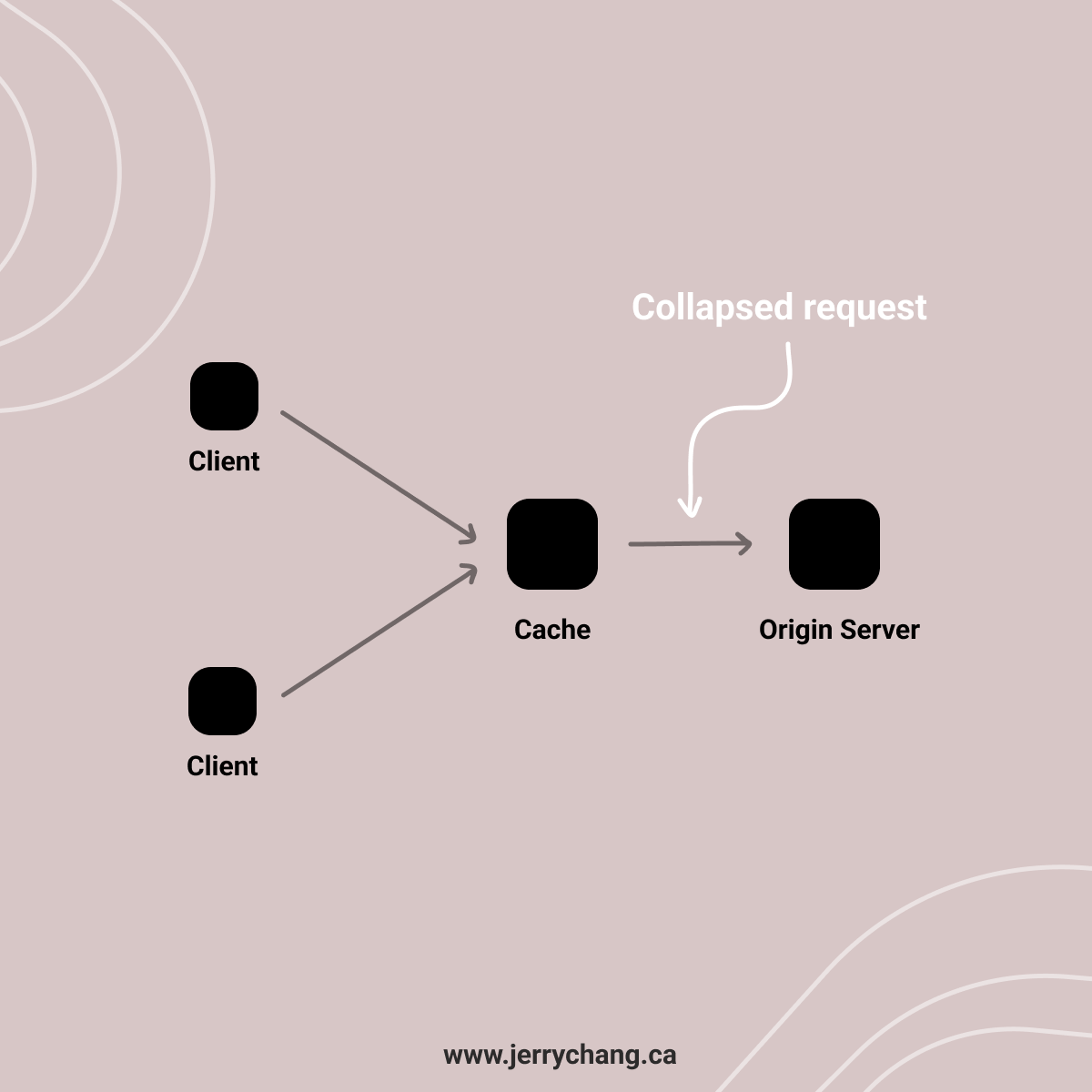
4. Запрос сворачивается
Еще одна концепция, которую необходимо понимать в отношении HTTP-кэширования, – это свертывание запроса.
При наличии общего кеша и нескольких клиентов, запрашивающих один и тот же ресурс, количество запросов, пересылаемых на исходный сервер, уменьшается за счет его свертывания.
Давайте проиллюстрируем это.
Когда поступает запрос на ресурс и предполагается, что ответ отсутствует в кеше, общий кеш перенаправляет запрос на исходный сервер.
Допустим, за это время к одному и тому же ресурсу поступает больше запросов.
В этом случае общий кэш больше не будет пересылать запросы на сервер, а будет ждать первого запроса.

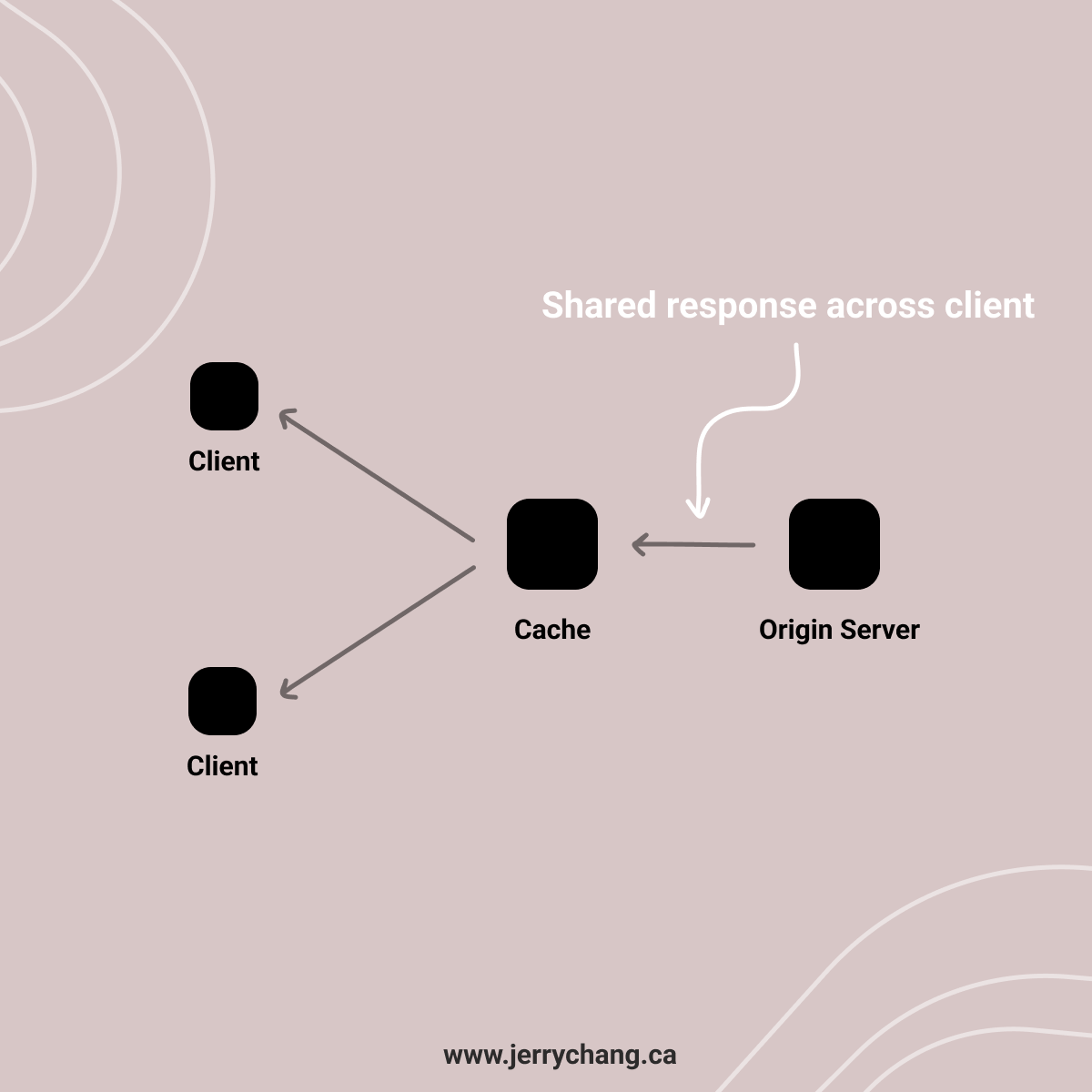
Затем, когда запрос возвращается, он может использовать один и тот же ответ для обслуживания нескольких клиентов, запросивших один и тот же ресурс.

<цитата>
⚠️ Важно: важно отметить, что это относится только к ответам, которые могут быть переданы клиентам.
5. Устаревший ответ
При работе с кешированными ответами также важно обсудить, как поступать в ситуациях, когда они устаревают.
Доступны две общие директивы, которые можно использовать для управления ответами с истекшим сроком действия.
Стратегия, которую вы выберете, будет зависеть от типа ресурса, который вы обслуживаете, и опыта, который вы хотите предоставить.
Два варианта:
- Показывать устаревшие данные при повторной проверке
- Перепроверить перед повторным использованием

Давайте рассмотрим эти варианты.
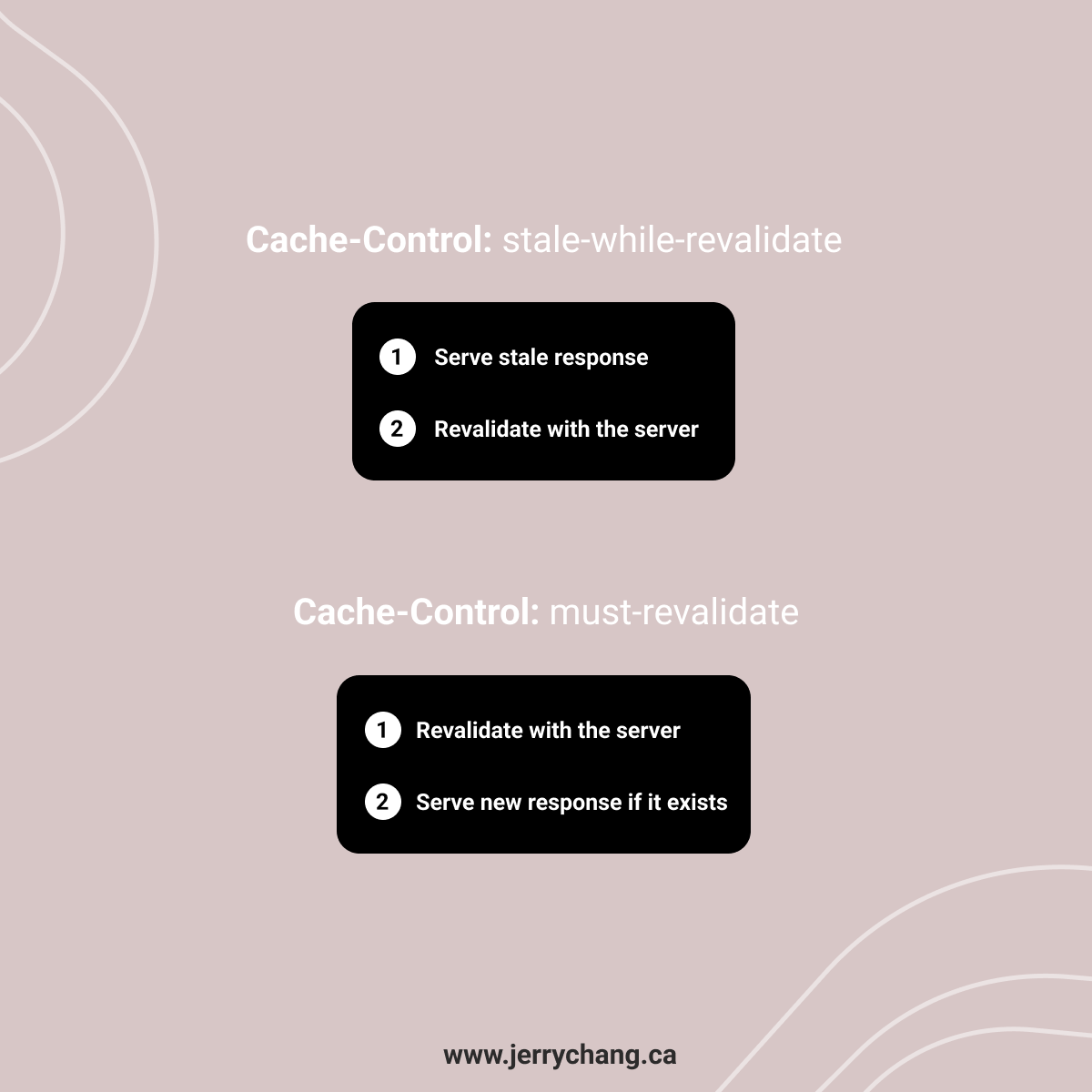
1. Подавать устаревшие, проверяя повторно
После истечения срока действия ответа этот параметр будет отображать устаревший ответ. Затем он будет перепроверен с сервером в фоновом режиме.
Это означает, что некоторые клиенты временно получат устаревший ответ, пока кеш проверяется в фоновом режиме. Просто имейте это в виду.
В некоторых случаях может потребоваться всегда отображать последний ответ. Таким образом, это может работать или не работать в зависимости от вашего варианта использования.
2. Проверить перед повторным использованием
По истечении срока действия ответа этот параметр будет повторно проверен сервером перед повторным использованием ответа.
Если ответ изменился, сервер вернется с новым ответом, который будет передан клиенту.
Это означает, что кеш будет повторно проверяться непосредственно перед отправкой ответа, чтобы проверить актуальность текущего ответа.
После этого он либо предоставит существующий ответ (если он не изменился), либо новый ответ клиенту.
Существует также Cache-Control: proxy-revalidate, который идентичен must-revalidate, но используется общим кэшем.
Что произойдет, если запрос на проверку завершится неудачно?
Это не имеет прямого отношения к устаревшим ответам, но, поскольку мы обсуждаем запрос на проверку, возможно, стоит упомянуть об этом.
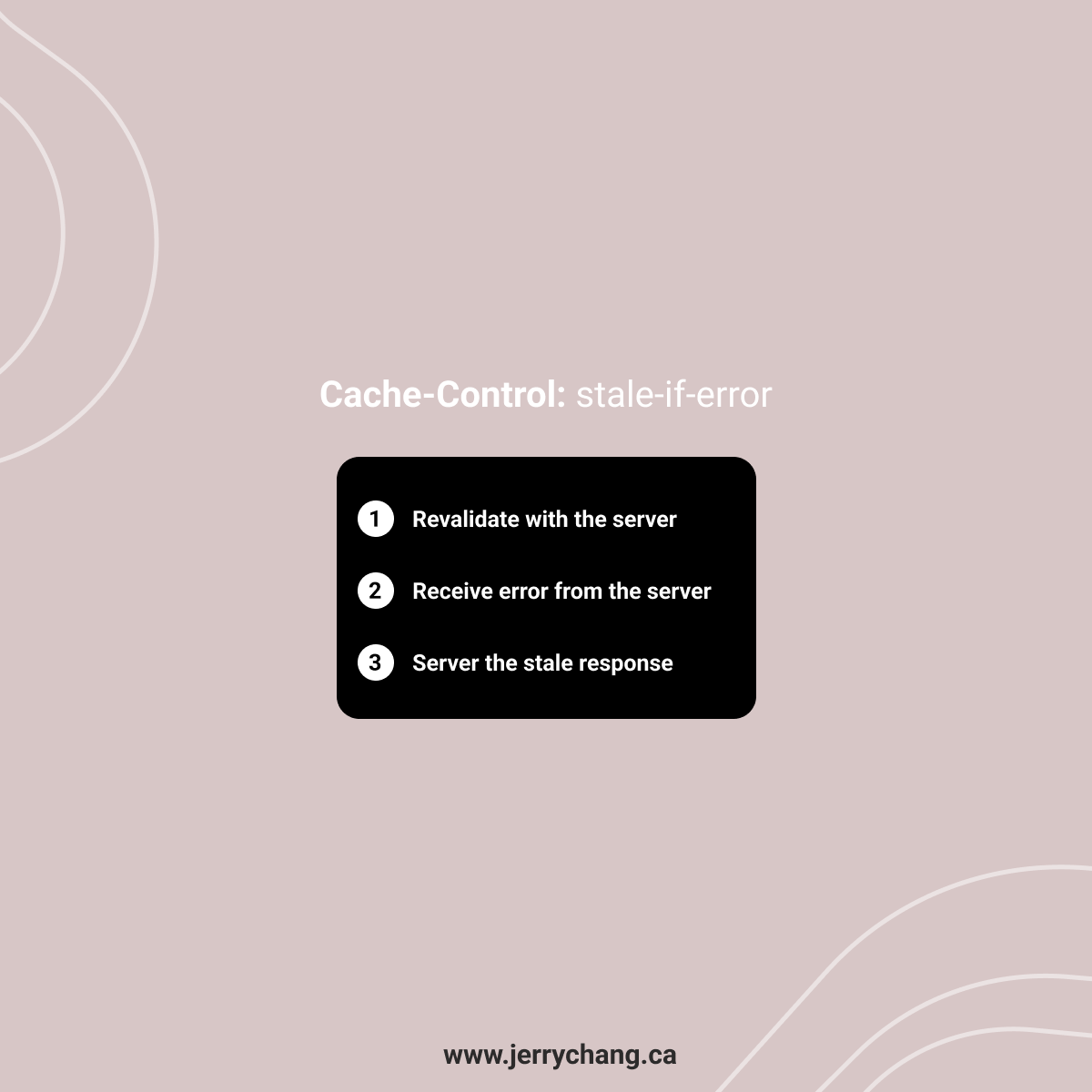
При получении ответа об ошибке от исходного сервера поведение общего кэша по умолчанию меняется.
Большинство общих кэшей будут пытаться обслужить устаревший ответ (если применимо). Имейте в виду, что это не всегда так.
Если вы хотите поддерживать такое поведение, вы можете использовать директиву Cache-Control: stale-if-error=[time-in-ms].
Это приводит к следующему: если общий кэш получает ответ об ошибке, то обслуживает устаревший ответ в течение заданного времени.

Хорошо, мы говорили об управлении устаревшими ответами, но как насчет кешированных ответов, которые больше не действительны?
6. Удаление из кеша
Иногда может потребоваться удалить сохраненный ответ из кеша.
при работе с клиентом или общим кешем существуют различия в том, как это обрабатывается.
Кэши клиента (кэш браузера)
При работе с клиентским кешем (кешем браузера) нет прямого способа удалить ответы из кеша после его кэширования.
Это означает, что вам придется дождаться истечения срока действия кэшированного ответа, прежде чем его можно будет изменить.
Есть предложения по новому HTTP-заголовку Clear-Site-Data: cache, который можно настроить для очистки кеша в браузере.
Однако это может поддерживаться не во всех браузерах, так что имейте это в виду!
Общие кеши
При работе с общим кешем у вас обычно больше контроля над элементами в кеше (если это самоуправляемая служба).
Большинство общих кешей (например, CDN, прокси-кеши, шлюзы) предоставляют API для удаления (или признания недействительными) элементов в кеше.
В конечном итоге это означает, что при сохранении ответов в клиенте (кэш браузера) будет меньше контроля.
Это следует учитывать при разработке стратегии кэширования.
Заключение
Как я уже упоминал во введении, это руководство не предназначено для охвата всего.
Скорее, он охватывает некоторые основные элементы (6 основных концепций) кэширования HTTP, которые помогут вам лучше понять, как это работает.
Как только вы разберетесь в этих элементах, нужно просто найти другие детали, чтобы заполнить пробелы.
Давайте подведем итоги.
Выводы:
<цитата>- Заголовки Cache-Control. Это заголовок HTTP, который управляет поведением кэширования, и вы делаете это с помощью директив.
* Проверка. Когда кешированный ответ устаревает, проверка выполняется, когда кеш обращается к серверу, чтобы подтвердить, является ли этот ответ актуальным ⭐️
* Vary — при работе с вариантами ответа с одного и того же URL-адреса вы можете настроить ключ кеша на основе других свойств с помощью заголовка Vary
* Свертывание запроса. Когда несколько клиентов запрашивают один и тот же ресурс, общий кэш объединяет перенаправленный запрос в один, а затем возвращает один и тот же ответ сервера всем клиентам (при условии, что это общий ответ)
* Устаревшие ответы. Существует две распространенные стратегии управления устаревшими ответами
stale-while-revalidate– обслуживать устаревший ответ во время повторной проверки кеша в фоновом режиме.-
must-revalidate(илиproxy-revalidateдля общего кеша) — кеш должен пройти повторную проверку на сервере перед отправкой ответа* Удаление из кеша. Имейте в виду, что если вы кешируете ответы с помощью кеша браузера, не существует простого способа аннулировать или удалить кешированные ответы
Вот и все! Я надеюсь, что это руководство было полезным.
Если вы нашли это полезным или узнали что-то новое, поделитесь этой статьей с другом или коллегой 🙏🧡 (Спасибо!)
Оригинал

