
Библиотеки SwifWeb: материализация CSS
22 марта 2023 г.Веб-разработка без готовых библиотек пользовательского интерфейса не была бы такой быстрой и эффективной. Вы можете утверждать, что вы ниндзя HTML/CSS, и я верю вам, потому что я тоже. Тем не менее, использовать предопределенные стильные компоненты по-прежнему здорово, поэтому мы ищем красивые библиотеки пользовательского интерфейса.
Меня зовут Михаил Исаев, я автор фреймворка SwifWeb. Сегодня я расскажу вам о структуре MaterializeCSS и о том, как ее использовать с SwifWeb. Начнем!
Что это?
MaterializeCSS — это современная адаптивная инфраструктура внешнего интерфейса с открытым исходным кодом, основанная на Material Design, созданный Google, чтобы объединить классические принципы успешного дизайна с инновациями и технологиями. Мне понравилось писать обертку для этого фреймворка, потому что он очень прост в использовании!
Как установить?
Если вы новичок в SwifWeb, вам необходимо создать новый проект с помощью инструмента Webber CLI.
В проекте откройте Package.swift и отредактируйте раздел dependencies, чтобы он выглядел следующим образом:
dependencies: [
// the rest of the other dependencies incuding swifweb/web
.package(url: "https://github.com/swifweb/materialize", from: "1.0.0"),
]
Затем отредактируйте executableTarget, чтобы он выглядел следующим образом:
.executableTarget(name: "App", dependencies: [
.product(name: "Web", package: "web"),
.product(name: "Materialize", package: "materialize")
]),
Затем откройте App.swift и настройте Materialize в методе didFinishLaunching следующим образом:
Lifecycle.didFinishLaunching {
Materialize.configure()
}
:::подсказка Вы столкнетесь с отсутствием стилей, если забудете его настроить :upside_down_face:
:::
Пользовательская тема:
Если вы создали собственный стиль Materialize из SCSS, настройте его следующим образом:
Lifecycle.didFinishLaunching { app in
Materialize.configure(avoidStyles: true)
app.addStylesheet("/css/custom-materialize.min.css")
}
Добавьте свой собственный стиль в /Sources/App/css/custom-materialize.min.css
откройте Package.swift и объявите ресурсы в executableTarget следующим образом:
.executableTarget(name: "App", dependencies: [
.product(name: "Web", package: "web"),
.product(name: "Materialize", package: "materialize")
], resources: [
.copy("css/custom-materialize.min.css"),
.copy("css")
]),
Теперь вы готовы приступить к созданию пользовательского интерфейса!
Компоненты
Я красиво обернул все компоненты в Swift, но статья была бы слишком длинной, если бы я описывал их все.
Позвольте мне рассмотреть некоторые из них здесь, а остальные вы можете найти в readme на GitHub.
Кнопки
Вы можете сделать любой элемент материальной кнопкой, просто вызвав метод .materialButton(...).
Элемент A можно использовать для ссылок, а Div или другие элементы можно использовать с обработчиком onClick.
Div("My Button")
.materialButton(type: .raised)
.onClick {}
A("My Link")
.href("https://google.com")
.materialButton(type: .raised)
Оба элемента будут выглядеть одинаково, с той лишь разницей, что A является ссылкой и будет действовать как ссылка.

Метод .materialButton имеет несколько вариантов:
type может быть приподнятым, плавающим, плавающим HalfWay, плоским
size может быть маленький, большой
волны могут быть светлыми, красными, желтыми, оранжевыми, фиолетовыми, зелеными, бирюзовыми или произвольными, светлыми по умолчанию
disabled — это просто флаг, помечающий кнопку как отключенную. Передайте здесь значение @State, чтобы изменить его на лету
Также вы можете добавить к нему значок материала, просто вызвав .addMaterialIcon(...)
.addMaterialIcon("announcement")
// or optionally
.addMaterialIcon("announcement".size(.tiny).side(.right))
Узнайте больше о значке материала ниже.
Плавающая кнопка действия
Это фиксированная плавающая кнопка с несколькими действиями. Подробнее об этом читайте в официальной документации.
FloatingActionButton(icon: "add", color: .pink)
.item(icon: "public", color: .red)
.item(icon: "adb", color: .purple)
.item(icon: "announcement", color: .blue) {
Toast.show("Announcement!")
}

Необязательные аргументы
size может быть большой и маленький, по умолчанию большой
волны могут быть светлыми, красными, желтыми, оранжевыми, фиолетовыми, зелеными, бирюзовыми или произвольными, светлыми по умолчанию
направление может быть сверху, справа, снизу, слева, по умолчанию это сверху
mode может быть hover, click, toolbar, по умолчанию hover
Программное управление:
lazy var fab = FloatingActionButton(...)
fab.open() // to show the menu/toolbar
fab.close() // to show the menu/toolbar
fab.isOpen // the check if it is open
Значки
Вы можете добавить значок куда угодно, инициализировав объект MaterialIcon.

Этот объект принимает значок type в качестве аргумента инициализатора. Список типов значков доступен здесь.
MaterialIcon("announcement")
Вы можете позже изменить тип значка на лету, вызвав для него метод .type(...).
Необязательные методы
.size(...) принимает маленький, маленький, средний, большой
.side(...) принимает влево, вправо
Все методы могут принимать реактивное значение @State, поэтому вы можете менять значок и его свойства на лету.
Цвета
Доступны все цвета, перечисленные в официальной документации, включая их модификаторы.
Цвет текста
Span("Hello").textColor(.red) // just red color
Span("Hello").textColor(.red.lighten3) // red color with lighten-3 modifier
Span("Hello").textColor(.red.darken4) // red color with darken-4 modifier
Цвет фона
Div().materialBackground(.red) // just red color
Div().textColor(.red.lighten3) // red color with lighten-3 modifier
Div().textColor(.red.darken4) // red color with darken-4 modifier
// or
Div().red()
Div().red(.lighten3)
Div().red(.darken4)
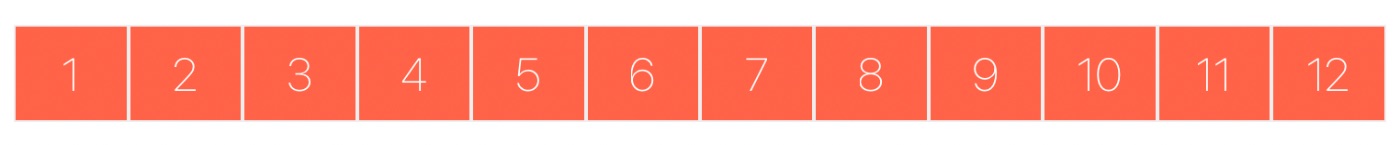
Сетка

Главным в сетке является столбец, который имеет свою ширину и необязательные модификаторы offest, push, pull.
Container {
Row {
Column(.small(.one)) { "1" } // <div class="col s1">1</div>
Column(.small(.one)) { "2" } // <div class="col s1">2</div>
Column(.small(.one)) { "3" } // <div class="col s1">3</div>
Column(.small(.one)) { "4" } // <div class="col s1">4</div>
Column(.small(.one)) { "5" } // <div class="col s1">5</div>
Column(.small(.one)) { "6" } // <div class="col s1">6</div>
Column(.small(.one)) { "7" } // <div class="col s1">7</div>
Column(.small(.one)) { "8" } // <div class="col s1">8</div>
Column(.small(.one)) { "9" } // <div class="col s1">9</div>
Column(.small(.one)) { "10" } // <div class="col s1">10</div>
Column(.small(.one)) { "11" } // <div class="col s1">11</div>
Column(.small(.one)) { "12" } // <div class="col s1">12</div>
}
Divider()
Row {
Column(.small(.twelve)) { "screen-wide" }
Column(.small(.six)) { "one-half" }
Column(.small(.six)) { "one-half" }
}
Divider()
Row {
Column(.small(.twelve)) { "12-columns" }
Column(.small(.six, offset: .six)) { "6-columns at the right" }
}
Divider()
Row {
Column(.small(.seven, push: .five)) { "7-columns pushed to the right" }
Column(.small(.five, pull: .seven)) { "5-columns pulled to the left" }
}
}
Примеры выше 1:1, как и в официальной документации, так что вы можете просто сравнить.
Вы можете установить более одного класса размера для Столбца:
Column(.extraLarge(.twelve), .large(.ten), .medium(.eight), .small(.six))
Выравнивание
Выровнять по вертикали
VAlignWrapper {
H5("This should be vertically aligned")
}
Выравнивание текста
H5("This should be left aligned").leftAlign()
H5("This should be right aligned").rightAlign()
H5("This should be center aligned").centerAlign()
Быстрые поплавки
Div().floatLeft() // Quickly float things to left
Div().floatRight() // Quickly float things to right
Div().floatCenter() // Quickly float things to center
Скрытие/отображение контента
Div().hideOnSmallOnly() // Hidden for Mobile Only
Div().hideOnMedOnly() // Hidden for Tablet Only
Div().hideOnMedAndDown() // Hidden for Tablet and Below
Div().hideOnMedAndUp() // Hidden for Tablet and Above
Div().hideOnLargeOnly() // Hidden for Desktop Only
Div().showOnSmall() // Show for Mobile Only
Div().showOnMedium() // Show for Tablet Only
Div().showOnLarge() // Show for Desktop Only
Div().showOnMediumAndUp() // Show for Tablet and Above
Div().showOnMediumAndDown() // Show for Tablet and Below
Div().pinned() // Pins element
Форматирование
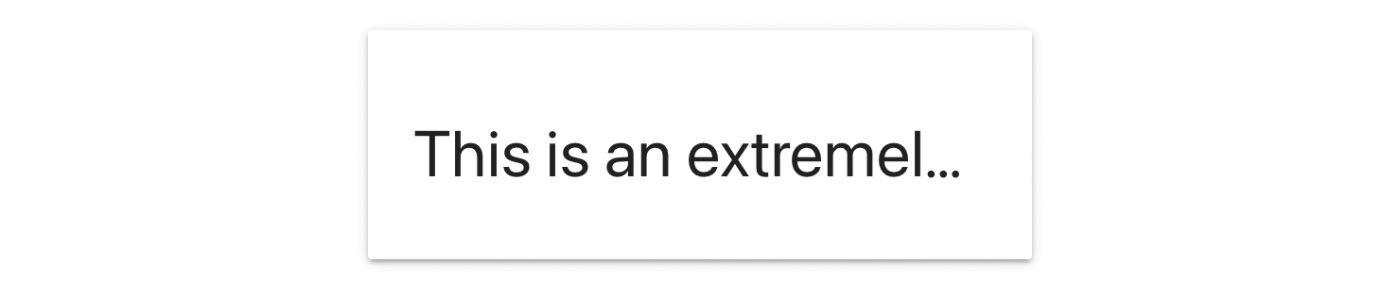
Усечение

H4("This is an extremely long title").truncate() // also with @State
Наведите
Эта функция добавляет анимацию тени при наведении курсора.
Card().hoverable() // also with @State
Настройки браузера по умолчанию
Вы можете вернуть стили элементов в исходное состояние.
Ul().browserDefault()
Изображения
Адаптивные изображения
Img().src("cool_pic.jpg").responsive() // resizes responsively to page width
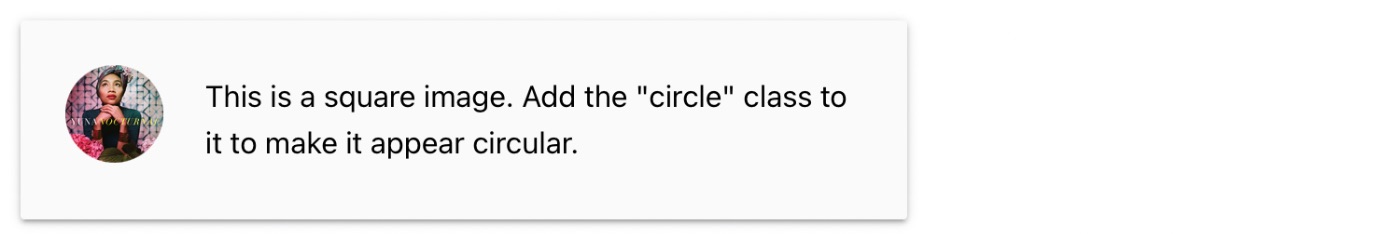
Круглые изображения

Img().src("images/yuna.jpg").circle() // square image that appears circular
Видео
Адаптивные встраивания
Div {
IFrame(...)
}.videoContainer()
Адаптивные видео
Video {
Source().src("movie.mp4").type("video/mp4")
}.responsive()
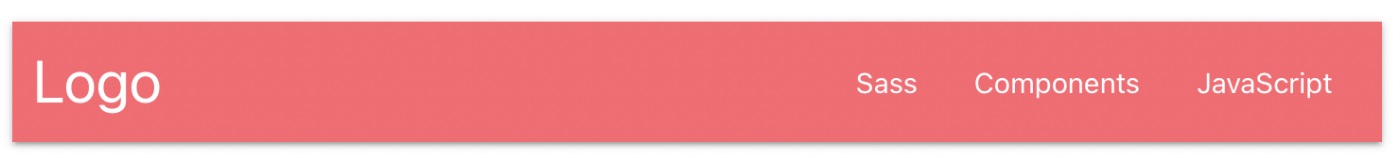
Панель навигации

Navbar {
A("Logo")
.floatLeft() // align left
.floatRight() // align right
.floatCenter() // align center
}
.deepPurple(.lighten4) // background
.left() // left aligned links
.right() // right aligned links
.item("Sass", href: "/sass")
.item("Components", href: "/badges")
.item("JavaScript", active: true, href: "/collapsible") // as active
// dropdown menu
.dropdownItem("More", background: .white, hover: false) {
DropdownItem("Dropdown 1", color: .red) { Toast.show("Hi") }
DropdownItem("Dropdown 2", href: "")
}
Карточки

Card("Card Title")
.blueGrey(.darken1)
.textColor(.white)
.message("""I am a very simple card.
I am good at containing small bits of information.
I am convenient because I require little markup to use effectively.
""")
.action("THIS IS A BUTTON") {}
.action("THIS IS A LINK", href: "#")
Предварительный загрузчик
Круговой

PreloaderCircular(colors: .blue, .red, .green, .yellow).active()
Неопределенный

PreloaderLinearIndeterminate()
Определить

@State var value: Double = 20 // change it to update the progress
PreloaderLinearDeterminate($value)
Разбивка на страницы

Pagination()
.back(disabled: true, icon: "chevron_left") {}
.item(1, href: "#1")
.item(2, href: "#2")
.item(3) { Toast.show("Going to 3!") }
.forward() { Toast.show("Going forward!", rounded: true) }
Вот и все
Хорошо, я описал примерно 20% фреймворка.
Если вы знакомы с Materialize CSS, вы можете заметить, что его представление Swift намного проще в использовании!
Хотите узнать больше? Следите за новыми статьями!
:::подсказка Не стесняйтесь задавать любые вопросы в нашем Discord и не стесняйтесь вносить свой вклад!
:::
Оригинал

