
Конкретные детали процесса проектирования
4 ноября 2024 г.Я решил поделиться некоторыми аспектами моего процесса проектирования, поскольку существует множество увлекательного контента, начиная от общей информации и заканчивая конкретными подробностями. Иногда я нахожу ценным сравнивать свой процесс с другими и получать информацию из их опыта.
Этот текст является продолжением предыдущего, связанного с проектом, над которым я сейчас работаю как индивидуальный дизайнер. Я рекомендую вам начать с того, чтобы потратить 5 минут на чтение первой статьи по следующей ссылке, чтобы получить больше контекста.
https://hackernoon.com/the-implementation-of-design-guidelines-for-small-and-medium-projects?embedable=true
В предыдущем посте я рассказал о своем опыте использования дизайн-систем. Этап разработки дизайна почти завершен, сейчас этот этап успешно завершен, и я недавно начал создавать сайт на Framer. В конце статьи я планирую написать пару строк о работе с Framer, но по порядку.
Notable — это компания в области инжиниринга, которая фокусируется на областях химической продукции. У компании есть три отдельных линейки продуктов: дозирующие насосы, химические насосы и химические реагенты. Компания создала сильное присутствие в своей отрасли за более чем десятилетие успешной работы на рынке B2B. Текущие цели проекта включают повышение узнаваемости бренда и расширение базы лояльных клиентов. Основная проблема связана с тем, что у компании есть три отдельных операционных подразделения, каждое из которых обслуживает уникальную целевую аудиторию и требования. Другими словами, пользователь, ищущий определенную информацию, может быть сбит с толку нерелевантной информацией, что усложнит его опыт. Кроме того, подробная техническая информация, включенная в описания продуктов, может усложнить организацию визуальной иерархии контента и может привести к перегрузке читателя слишком большим объемом информации.
Вот как изначально объяснялась проблема в проекте. Однако, если копнуть глубже, вам придется распутать сложную сеть различных вопросов. Получите представление о пользователе, включая его мотивы посещения сайта, ситуации, в которых он находится, вопросы, которые он задает, и особенно то, какие ожидания у него есть от бизнеса. С другой стороны, бизнес стремится работать и успешно расти. По сути, вы должны найти баланс между помощью пользователю в более эффективном прохождении его текущего пути и помощью бизнесу в получении дохода. Выделение основных преимуществ сервиса и устранение любых потенциальных проблем имеет важное значение для этой задачи. У каждого бизнеса есть свои узкие места, но вашему клиенту не всегда удобно их обсуждать.

На основе накопленного опыта компании Notable были выявлены наиболее распространенные способы, с помощью которых пользователи находят веб-сайт компании:
На этапе проектирования объекта формируется запрос на конкретное технологическое решение с привлечением ключевых компонентов изделия.Пользователь обычно является инженером-конструктором, обладающим опытом в области технологий и знакомым с нашими продуктами. Главное преимущество для пользователя — простота доступа к информации и навигации. Не обязательно предоставлять полную спецификацию, но важно включить определенные ключевые элементы, чтобы гарантировать, что проектировщик полностью усвоит требования.
Запрос поступил в связи с непредвиденным инцидентом на объекте и требует скорейшего решения.Основное внимание уделяется навигации, предоставлению релевантной информации и установлению четкой визуальной иерархии для упрощения процесса и руководства пользователем. В этой ситуации мы работаем не с дизайнером, а с менеджером из отдела закупок. И вполне вероятно, что его техническая экспертиза в отношении запрашиваемого продукта будет не столь обширной, как в предыдущей ситуации.
Ситуация возникает, когда пользователь ищет надежного делового партнера.В данном случае важными ценностями являются компетентность, надежность, стабильность и узнаваемость бренда.
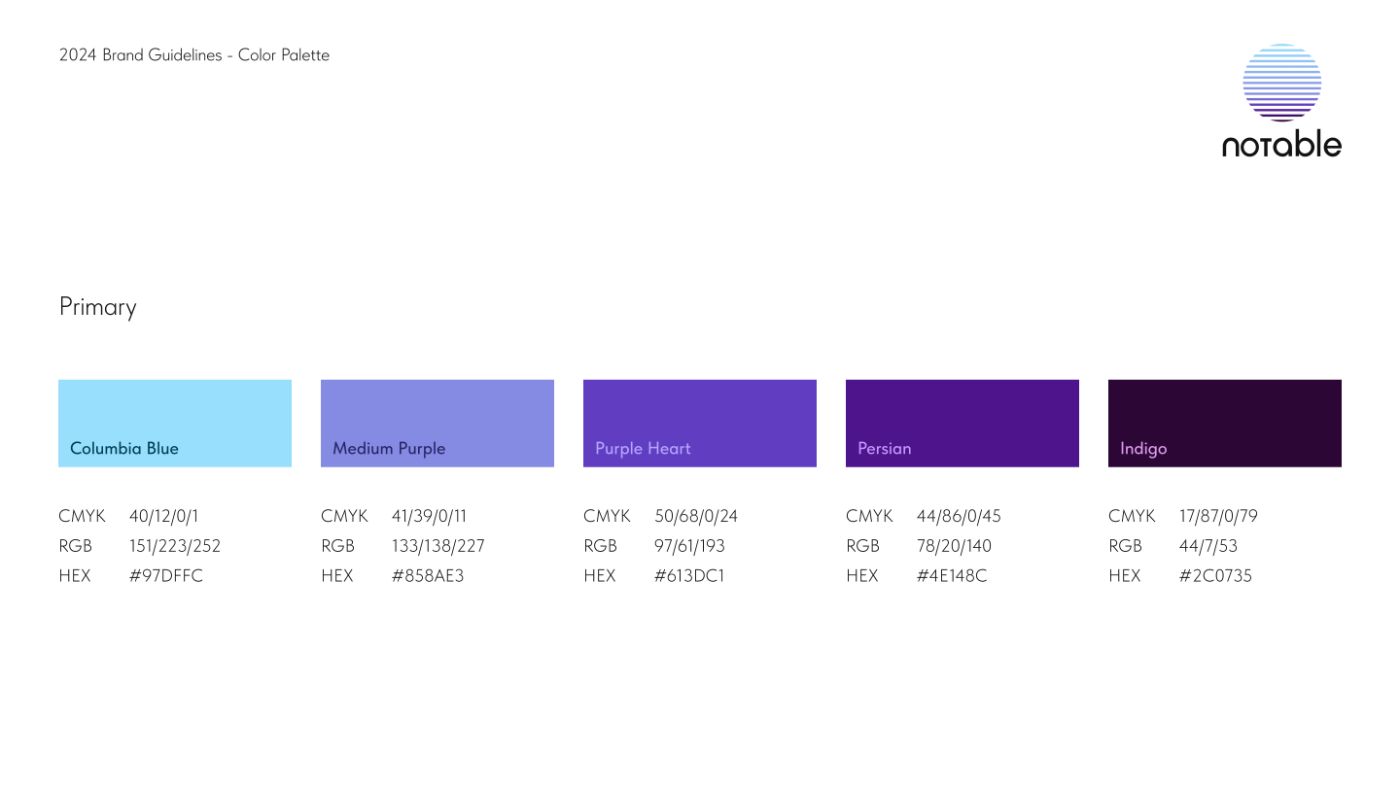
На протяжении всего периода работы Notable бизнес также претерпел трансформацию. Предыдущие бестселлеры были заменены другими продуктами. Появились новые решения. Компания, естественно, стремится выделиться на рынке, создав свежий и отличительный фирменный стиль. При анализе отрасли и брендинга компаний в схожих областях стало очевидно, что цветовой баланс сильно смещен в сторону оттенков синего. Через некоторое время мы решили остановиться на этой цветовой палитре, которая отражает градиент в логотипе компании. Я считаю, что это решение позволяет нам вызывать соответствующие эмоции. Кроме того, градиент и глубина цвета логотипа подчеркивают накопленный компанией за эти годы опыт.

Возвращаясь к идее упрощения навигации, я подумал об использовании этого градиента на главной странице для плавного перехода от раздела героя к следующему, пока не достигну нижней части страницы. Наша целевая аудитория сильно различается, поэтому решение должно быть легко понятным для всех. Концепция заключается в том, чтобы пользователь прокручивал главную страницу, чтобы найти соответствующий раздел, выбирал определенную цветовую схему, например Purple Heart для химических реагентов, а затем продолжал горизонтальную навигацию по сайту в этой монохромной цветовой схеме. Пользователя встречает стартовый экран в Columbia Blue, за которым следует блок дозирующего оборудования в Medium Purple, химические реагенты в Purple Heart, химические насосы в Persian и, наконец, тона Indigo в нижнем колонтитуле. Поэтому главная страница была разработана с использованием аналоговой цветовой схемы, чтобы помочь пользователям легко сосредоточиться на нужном им контенте.
Я также добавил горизонтальные цветовые палитры к каждому блоку, используя теорию цвета и лучшую последовательность для пользователя. Например, при просмотре страниц Purple Heart – химические реагенты пользователь останется в цветовой схеме соответствующей монохромной палитры.
Структура сайта.
Было принято решение перейти от древовидной структуры к комбинированной, линейной, чтобы облегчить и ускорить путь пользователя. Целевые страницы для самых прибыльных продуктов компании теперь можно открыть всего одним щелчком мыши. Система Bento сделала это возможным. Для выделения самых популярных продуктов в каждом блоке Bento использовались карточки и улучшенная визуальная иерархия. Таким образом, пересмотренный веб-сайт теперь состоит всего из 25 страниц, а не из 61 изначальной. Достижение отчасти стало результатом более простой в использовании системы доставки контента и страниц конкретных продуктов.
Таким образом, информационная архитектура корпоративного сайта Notable теперь выглядит следующим образом:
- домашняя страница;
- Две промежуточные страницы;
- страница формы;
- 3 ключевые страницы продукта;
- 2 страницы обслуживания;
- 16 страниц продукции.
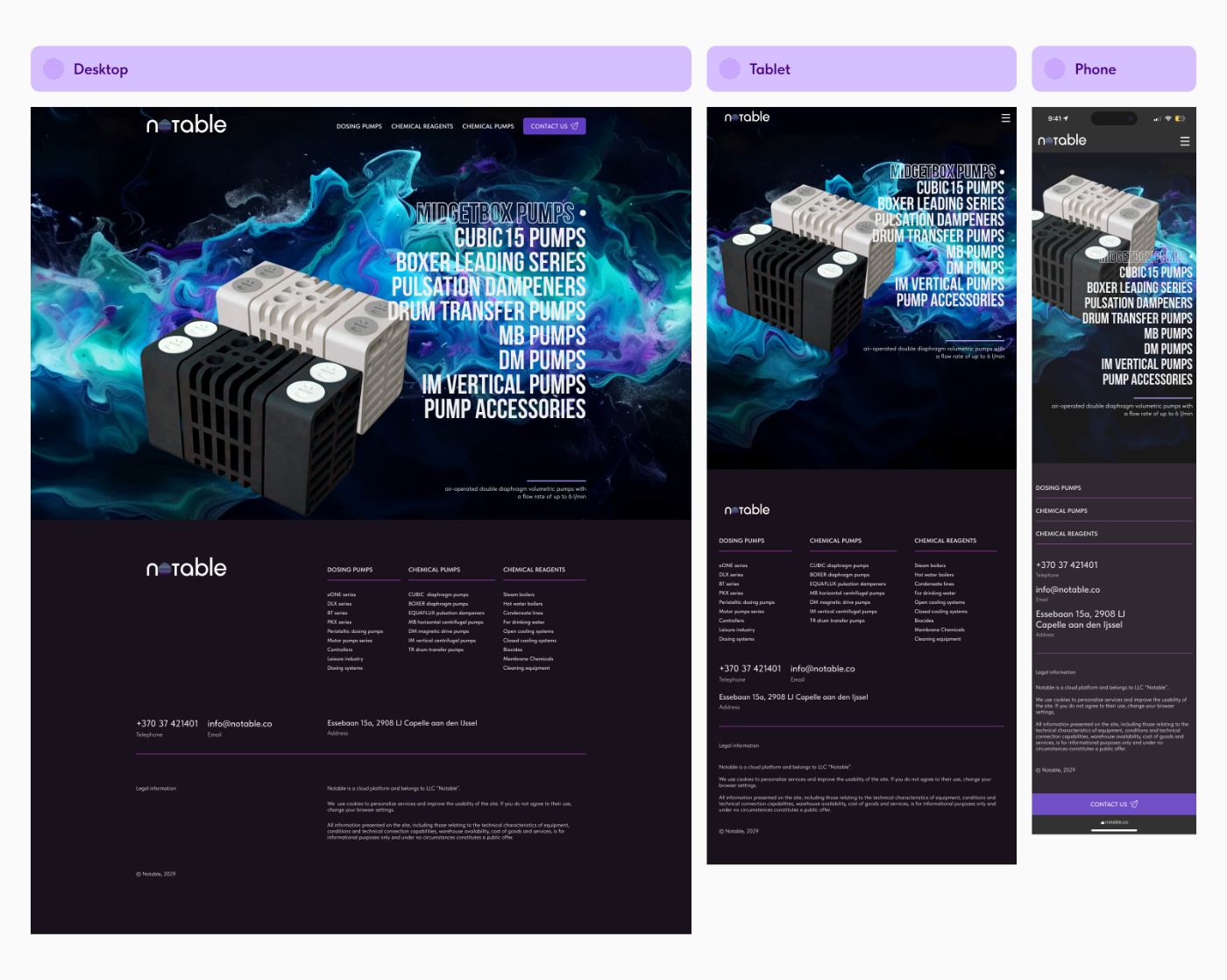
Для обеспечения адаптивного дизайна были реализованы три контрольные точки: для главной страницы, промежуточных страниц, страниц форм, страниц ключевых продуктов и страниц услуг: Desktop 1200 px, Tablet 1199-810 px и Phone 809 px.

На десктопе область контента установлена на 1200 пикселей; я использовал простую 12-колоночную сетку с 24-пиксельным промежутком. Дизайн для планшета и телефона полностью адаптируемый. В конце концов, система дизайна, которую я разработал для этого проекта, включала:
- 1389 компонентов;
- 288 стилей;
- 166 вариантов.
Этот случай — один из тех, когда у вас недостаточно высококачественного графического контента. Вот как это получилось. Необходимо было собрать все имеющееся, масштабировать в некоторых областях и попытаться улучшить качество в других. Было сложно создать большой объем контента в Midjourney и других ИИ, потому что нейронная сеть не способна производить технические материалы такого качества, это приводит к многочисленным ошибкам и неточностям, которые быстро и значительно снижают доверие пользователя к экспертным знаниям Notable. Я редактировал графику в Photoshop, включал ее в единую цветовую палитру и создавал макеты. Во время моего путешествия Midjourney был невероятно полезен для меня при работе с абстрактной графикой, представляющей движение жидкости. Мне повезло в этом случае, так как я использовал его на начальных экранах домашней страницы, промежуточных экранах и странице с ключевым продуктом. Стиль последовательный, но моя главная страница имеет светлую тему, страница продукта имеет темную тему, а для промежуточной страницы, в качестве вариации, я анимировал этот абстрактный поток в Pika.
Затем я приступил к созданию сайта на Framer. Изначально я воспринимал этот этап как особую проблему из-за отсутствия опыта работы с Framer. У меня есть опыт использования различных конструкторов сайтов в прошлом, и теперь у меня есть возможность протестировать этот. Есть один конкретный недостаток: стоимость. Тем не менее, во всех других аспектах на данном этапе есть только преимущества. Обычно при сотрудничестве с конструкторами сайтов можно столкнуться с несколькими ограничениями относительно макета. Вам приходится идти на компромиссы и отходить от первоначального дизайна. В случае Framer процесс включает перенос макета из Figma с помощью плагинов, и использование компонентов является обязательным. Следовательно, эта процедура требует определенного количества времени. Анимация создается с минимальными усилиями, используя всего несколько щелчков мыши. Я искренне увлечен анимацией макетов в Figma, и я часто наблюдаю момент, когда скорость загрузки заметно падает. Однако во Framer любой макет воплощается в жизнь увлекательным и интересным образом, не требуя значительных временных затрат. Просто посмотрев несколько видеороликов из их академии на YouTube, можно быстро приобрести навыки улучшения динамических элементов.
В настоящее время я приостанавливаю дальнейшее обсуждение и планирую поделиться своими впечатлениями после релиза в моем следующем посте.
Оригинал

