
Решение проблем с веб-приложениями на C — самом экологичном языке программирования
12 ноября 2022 г.Язык C и Интернет
Несмотря на то, что большая часть мировой веб-инфраструктуры написана на C, большинство людей не думают о C для написания веб-приложений. И это понятно, учитывая отсутствие в C простых в использовании веб-конструкций и конструкций баз данных, прямого подключения к веб-серверам и проблем с безопасностью, и это лишь некоторые из них.
C, однако, является самым экологичным языком программирования, и это важно, если мы хотите помочь окружающей среде. Если вам нужна наилучшая производительность, конечно, не помешает использовать C.
В этой статье показано, как использовать мощь C и решить вышеупомянутые проблемы.
Что такое Вели?
Vely — это универсальная платформа для разработчиков C. Приложения, созданные с помощью Vely, являются нативными, без интерпретаторов или схем байт-кода.
Приложение, которое вы напишете и запустите
Вы напишете веб-приложение для отдела кадров, в котором хранится список сотрудников. Это просто и не совсем изобилует прибамбасами, но демонстрирует достаточно, чтобы начать. И вы бы не хотели, чтобы учебник, предназначенный для обучения, был загроможден всевозможными вещами, которые вы можете легко добавить самостоятельно. Цель здесь — изучить основы.
Итак, для этого есть три части.
- Первый — добавление сотрудников.
- Второй показывает список сотрудников.
- Третья возможность удалить сотрудника из списка.
Прежде чем начать:
- Установите Vely. Вы можете использовать стандартные упаковщики, такие как apt, dnf, zypper или pacman. Перейдите на https://vely.dev/pkg/, чтобы установить Vely. Вы всегда можете удалить его с помощью того же упаковщика,
- Создайте каталог для своего проекта. Вы можете назвать его как угодно. Все, что здесь делается, должно быть сделано в этом каталоге,
- Убедитесь, что у вас установлены MariaDB и Nginx, так как здесь они используются.
Скриншоты приложения
Вот снимки приложения. Это конечный результат.
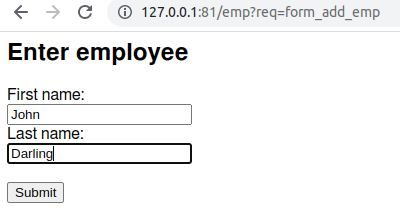
Веб-форма для добавления сотрудника:

Результат добавления сотрудника:

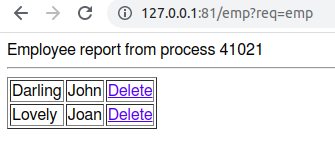
Список сотрудников:

Вы также можете удалить сотрудника, и после этого его больше не будет в списке.
Вели - как это работает
Далее вы создадите файлы исходного кода для приложения. Файлы имеют расширение .vely.
Исходный код в этих файлах написан на C с инструкциями Vely. Каждый оператор будет генерировать определенный код C, поэтому конечным результатом всегда будет C. Так работает Vely.
Частью, которая делает Vely фреймворком, является обработка запросов — простой диспетчер обеспечивает основу для стандартной обработки HTTP-запросов по всем направлениям. Существует также автоматический сборщик мусора в памяти, который полезен для длительных процессов, таких как демоны веб-приложений.
Суть в том, что код Vely превратится в чистый C, который затем скомпилируется в собственное приложение.
Введение в использование SQL
Сначала я расскажу об использовании баз данных, поскольку они являются основой для веб-приложений, управляемых базами данных.
В настоящее время Vely поддерживает базы данных MariaDB/mySQL, PostgreSQL и SQLite. Интерфейс одинаков для любого из них. Например, чтобы запросить таблицу employee и отобразить список найденных имен, используйте код Vely:
run-query @db =
"select firstName, lastName from employee where employeeID='%s'"
output firstName, lastName
: empid
@Employee is <<query-result firstName>> <<query-result lastName>>
end-query
Вот несколько вещей, о которых следует помнить при кодировании Vely:
* Продолжение строки
Обратите внимание на использование обратной косой черты (), которая, как и в C, означает продолжение строки. Таким образом, первые 3 строки кода представляют собой один оператор.
* Вывод данных
Чтобы отобразить данные для веб-клиента (например, браузера) или стандартного вывода, используйте оператор вывода, который представляет собой @ в начале строки.
* Конфигурация базы данных
База данных указывается с помощью предложения @, в данном случае это @db. Это файл, содержащий информацию о подключении к собственной базе данных. Каждая база данных имеет свою собственную; в этом случае вы используете MariaDB (или mySQL), поэтому файл db может иметь следующее содержимое:
[client]
user=user_name
password=password
database=database_name
socket=/run/mysqld/mysqld.sock
Вы можете прочитать больше об детали написания информации о строке подключения. для MariaDB/mySQL. Vely использует собственное подключение к базе данных для повышения производительности, и детали подключения также являются собственными. Это охватывает большую часть того, что вам нужно для запроса базы данных на C с помощью Vely.
* Запросы к базе данных
Чтобы выполнить запрос, используйте оператор run-query. Обычно в нем указывается используемая база данных (с предложением @), сам запрос и список выходных столбцов (с предложением output). Вы предоставляете входные параметры для оператора SQL после предложения :.
* Результаты запроса
Чтобы отобразить данные столбца из набора результатов запроса, используйте оператор query-result. При использовании в выводе, как в данном случае, вы можете поместить его в << и >> — это встроенный код.
* Циклы запросов
Если вы хотите просмотреть набор результатов вашего запроса в цикле, отметьте конец этого цикла оператором end-query, как указано выше.
Шаг 1. Начало работы — база данных
Сначала вы создадите базу данных и таблицу сотрудников, используемые здесь. SQL в этом примере прост, поэтому вы можете использовать любого поставщика базы данных. Однако здесь используется MariaDB. SQL для создания таблицы сотрудников выглядит следующим образом. Сохраните это в файле setup.sql:
create table if not exists employee (
firstName varchar(50),
lastName varchar(50),
employeeID integer primary key auto_increment);
Войдите в утилиту mySQL как пользователь root (администратор базы данных) и выполните это, чтобы создать базу данных, таблицу пользователей и сотрудников:
create database if not exists emp;
create user if not exists appuser identified by 'my_password';
grant create,alter,drop,select,insert,delete,update
on emp.* to appuser;
use emp;
source setup.sql;
exit
Наконец, Vely нужно знать, где находится ваша база данных. Создайте файл конфигурации базы данных db (это имя используется в операторах запроса на выполнение). Скопируйте это в файл db:
[client]
user=appuser
password=my_password
database=emp
protocol=TCP
host=127.0.0.1
port=3306
Обратите внимание, что базы данных appuser и emp (а также пароль) такие же, как и в SQL-запросе создания, который вы выполнили в утилите mysql.
Шаг 2. Исходный код
Вот исходный код. Скопируйте и вставьте код в файлы в соответствии с инструкциями.
Список сотрудников (запрос к таблице)
Это отобразит список сотрудников из таблицы сотрудников. Просто чтобы проиллюстрировать использование любого кода C (поскольку большая часть кода здесь — операторы Vely), я добавил код C, чтобы узнать идентификатор процесса (PID) и отобразить его. Сохраните это в файл emp.vely:
#include "vely.h"
void emp()
{
out-header default
@<!DOCTYPE html>
@<html>
@<head><title>Vely example</title></head>
@<body>
pid_t pid = getpid(); // get current process ID
@Employee report from process <<pf-out "%d", pid>>
@<hr/>
@<table border="1">
run-query @db =
"select firstName, lastName, employeeID from employee"
output firstName, lastName, employeeID
@<tr>
@<td> <<query-result lastName>> </td>
@<td> <<query-result firstName>> </td>
@<td>
<a href="?req=del_emp
&employee_id=<<query-result employeeID>>">
Delete
</a> </td>
@</tr>
end-query
@</table>
@</body>
@</html>
}
Как видите, оператор вывода @ используется очень часто. Он выводит любой текст, который следует на той же строке. Поскольку одна и та же программа Vely может служить как веб-приложением, так и программой командной строки, назначение выходных данных зависит от того, как вы ее используете. Если это веб-приложение, вывод идет к веб-клиенту, то есть к браузеру. Если это программа командной строки, вывод идет на стандартный вывод, т. е. stdout.
При выводе данных встроенный код часто используется как часть вывода. Встроенный код пишется между << и >> и обычно вызывает оператор Vely, который что-то выводит. В этом примере query-result выводит значения столбца набора результатов запроса.
Обратите внимание, что у вас будет возможность удалить запись о сотруднике, щелкнув ссылку Удалить. Ссылка вызывает обратно ваше приложение и указывает, запись какого сотрудника следует удалить на основе employeeID, встроенного в ссылку для удаления.
Все запросы Vely должны иметь входной параметр req, указывающий, какой файл .vely будет обрабатывать запрос. Таким образом, когда пользователь щелкает ссылку, запускается код в del_emp.vely. Это скоро.
Добавить сотрудника (вставить в таблицу)
Для вставки данных в таблицу сотрудников в качестве входных параметров будут указаны имя и фамилия сотрудника. Их легко получить в инфраструктуре Vely с помощью операторов input-param. Затем INSERT SQL вставит данные с помощью run-query, в котором используется предложение no-loop, чтобы сказать, что цикла набора результатов нет (т. е. это не SELECT). query) и affected-rows, чтобы получить количество фактически вставленных строк. Наконец, вы проверите, была ли строка вставлена должным образом, и сообщите об этом пользователю. Сохраните этот код в файл add_emp.vely:
#include "vely.h"
void add_emp() {
out-header default
input-param first_name
input-param last_name
run-query @db =
"insert into employee (firstName, lastName)
values ('%s', '%s')"
: first_name, last_name
no-loop
affected-rows define aff_rows
if (aff_rows != 1) {
@Could not add employee!
exit-request
}
@Employee added
}
Веб-форма для добавления сотрудников
Чтобы добавить сотрудников, вам понадобится веб-форма для их ввода перед отправкой в качестве входных параметров в add_emp.vely для обработки. Вот простая форма для этого — обратите внимание на использование "?" в качестве атрибута действия в элементе

