
Настройка Google Analytics 4 в проекте Next.js
10 января 2023 г.Google Analytics – это служба веб-аналитики, которая отслеживает и сообщает о нескольких типах трафика веб-сайта. Недавно был выпущен GA4 (Google Analytics 4), который, по утверждению Google, является новым свойством, разработанным для будущего измерения трафика веб-сайтов.
Технически обновление включает в себя улучшенные функции и предложения, о которых вы можете узнать подробнее здесь, а также 1-го числа. В июле 2023 г. стандартные свойства Universal Analytics (UA) устаревают. Недавно мне пришлось настроить GA4 в проекте Nextjs, и я решил задокументировать здесь шаги для себя и ВАС. Это будет краткое руководство, и я выделю шаги, необходимые для настройки скрипта gtag.js.
Предпосылки
- Вы уже знаете, как использовать Google Analytics.
- Вы создали или создаете проект с помощью Nextjs.
- Вы уже немного знакомы с JavaScript и Reactjs.
Шаг первый
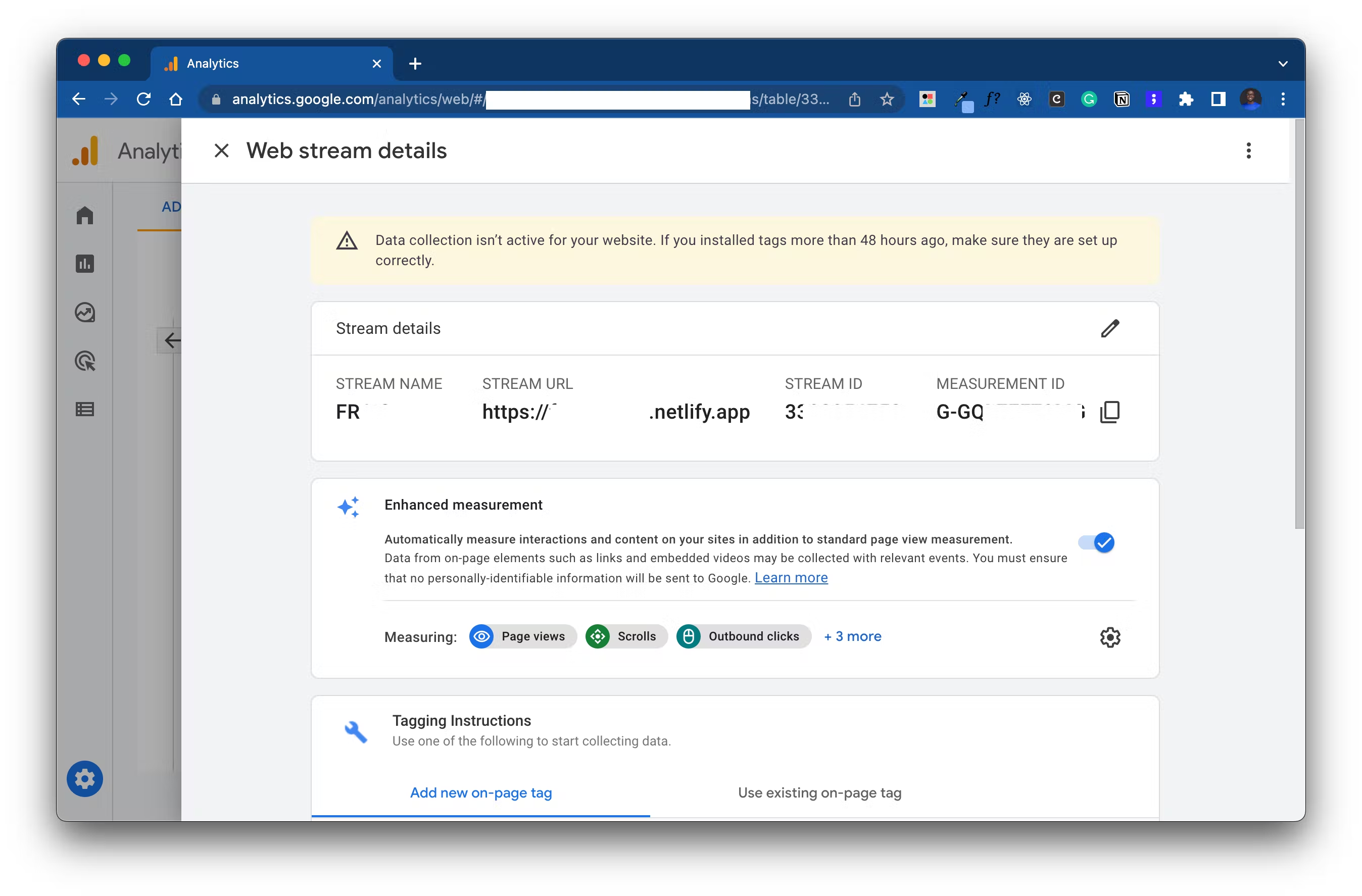
Прочитайте это руководство из документации Google, чтобы создать новый ресурс и поток данных GA4. После успешного выполнения у вас должен быть сгенерированный ИДЕНТИФИКАТОР ИЗМЕРЕНИЯ, который выглядит следующим образом: G-YQR79670LO. На следующих шагах вы будете использовать это для настройки веб-прогресса Nextjs, чтобы отслеживать взаимодействие пользователей на вашем веб-сайте и отправлять потоки данных обратно в Google Analytics.

Шаг второй
Создайте файл .env и добавьте ИДЕНТИФИКАТОР ИЗМЕРЕНИЯ в качестве переменной среды следующим образом:
NEXT_PUBLIC_MEASUREMENT_ID="<add_your_measurement_id_here>"
Шаг третий
Откройте файл _app.js или _app.ts или _app.tsx в /pages, импортируйте переменная, созданная ранее, и компонент Next Script (расширение Nextjs HTML <script>) вот так:
import Script from "next/script";
const GA_MEASUREMENT_ID = process.env.NEXT_PUBLIC_MEASUREMENT_ID;
Шаг четвертый
Теперь добавьте приведенный ниже код после компонента <Head>.
<Script
src={`https://www.googletagmanager.com/gtag/js?id=${GA_MEASUREMENT_ID}`}
strategy="afterInteractive"
/>
<Script id="google-analytics" strategy="afterInteractive">
{`
window.dataLayer = window.dataLayer || [];
function gtag(){window.dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${GA_MEASUREMENT_ID}');
`}
</Script>
Стратегия afterInteractive в компоненте Script загружает скрипт сразу после того, как страница становится интерактивной. Теперь вы можете развернуть свои изменения на нужном хосте (например, Netlify, Vercel или Cloudfare Pages). Однако перед развертыванием обязательно добавьте переменную среды (NEXT_PUBLIC_MEASUREMENT_ID), созданную ранее в службе развертывания. Большинство хостинговых служб предоставляют эту опцию, поэтому вы можете легко добавлять переменные через их панель инструментов. После того, как вы закончите, вам должно быть хорошо идти. Чтобы полностью отобразить информацию на панели GA, могут потребоваться часы, но вы уже должны получать обращения.
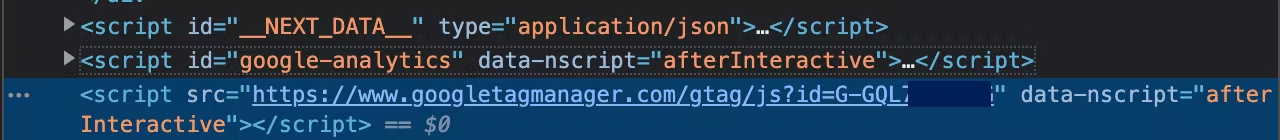
Чтобы убедиться, что вы все сделали правильно при развертывании своего веб-сайта, проверьте элементы веб-сайта, и вы должны увидеть теги script ниже в нижней части обслуживаемой HTML-страницы.

Заключение
Надеюсь, вы узнали что-то новое и нашли эту статью полезной. Отслеживание действий пользователей на вашем веб-сайте — отличный способ узнать больше о ваших пользователях и о том, как лучше обслуживать их или обслуживать тех, кого вы еще не обслуживаете. В целом, это важно для всех видов проектов в Интернете. Ваше здоровье! 💙
Также опубликовано здесь
Оригинал

