React Native ECharts VS Victory Native VS React Native Chart Kit: какое решение лучше?
13 июня 2023 г. <цитата>Важнейшую часть современной разработки мобильных приложений составляет визуализация данных. Библиотеки диаграмм играют ключевую роль в приложениях React Native, помогая разработчикам визуально представлять и анализировать данные. В экосистеме React Native доступно множество отличных библиотек диаграмм. В этой статье мы сравним три популярные библиотеки диаграмм в сообществе React Native. Давайте начнем это сравнительное путешествие, чтобы углубиться в различия между React Native ECharts, Victory Native и React Native Chart Kit.
Введение в библиотеку диаграмм
- Набор диаграмм React Native
React Native Chart Kit был разработан в 2018 году, с момента его создания прошло 5 лет. С общим количеством загрузок 2 840 757, он получил более 2,5 тысяч звезд на GitHub. Она стала очень популярной библиотекой в сообществе React Native. * Нативная версия Victory
Victory Native – это библиотека диаграмм, разработанная в 2015 году. С момента ее создания прошло 7 лет. С большим совокупным количеством загрузок (7 434 044) он получил впечатляющие 10,3 тысячи звезд на GitHub. Это старейшая и наиболее широко используемая библиотека диаграмм в истории React Native. * React Native ECharts
React Native ECharts — это новая библиотека диаграмм, выпущенная в этом году. В настоящее время он имеет 2565 загрузок и получил 363 звезды на GitHub. Как восходящая звезда среди библиотек диаграмм React Native, он имеет большой потенциал. Считается, что со временем React Native ECharts станет одной из самых популярных библиотек диаграмм.
Вот сравнительная таблица основных данных:
| | Набор диаграмм React Native | Победа Родной | React Native ECharts | |----|:---:|:---:|:---:| | Дата создания | 2018 | 2015 | 2023 | | Загрузки | 2 840 757 | 7 434 044 | 2565 | | Размер без упаковки | 399кБ | 78,4 КБ | 169кБ | | Гитхаб звезда | 2,5к+ | 10,3 тыс.+ | 363 | | Последняя публикация | год назад | месяц назад | месяц назад |
Сравнение основных принципов
- Набор диаграмм React Native Основной подход заключается в использовании собственных компонентов представления React Native для создания базовой структуры и макета диаграмм, таких как представление, текст и т. д. Кроме того, библиотеки, такие как react-native-svg и paths-js, используются для рендеринга диаграмм с помощью векторная графика.
- Нативная версия Victory также использует собственные представления React Native в сочетании с SVG для рендеринга. Он также основан на D3 (Data-Driven Documents) путем сопоставления данных с элементами диаграммы и использования масштабов для преобразования значений и позиций данных.
- React Native ECharts извлекает графические данные SVG диаграмм ECharts и перезаписывает SVGPainter ECharts. Используя существующие данные диаграммы ECharts, он отображает диаграммы на стороне React Native, используя либо react-native-svg, либо react-native-skia.
Сравнение написания кода
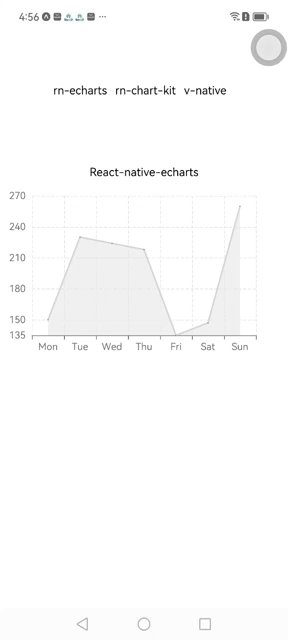
В качестве примера возьмем часто используемую диаграмму с областями. Теперь давайте посмотрим, как они реализуются, используя следующие фрагменты кода:
- Набор диаграмм React Native
import { LineChart } from"react-native-chart-kit";
import { StyleSheet, View, Text } from 'react-native';
const chartConfig = {
backgroundGradientFrom: "#fff",
backgroundGradientFromOpacity: 0,
backgroundGradientTo: "#fff",
backgroundGradientToOpacity: 0.5,
color: (opacity = 1) => `rgba(14, 17, 22, ${opacity})`,
strokeWidth: 2, // optional, default 3
barPercentage: 0.5,
useShadowColorFromDataset: false // optional
};
export const LineChart1 = props => {
const data = {
labels: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
// labels: props.date,
datasets: [
{
data: [150, 230, 224, 218, 135, 147, 260],
// color: (opacity = 1) => `rgba(134, 65, 244, ${opacity})`, // optional
strokeWidth: 2 // optional
}
],
};
return (
<View style={styles.container}>
<Text>React Native Chart Kit</Text>
<LineChart
data={data}
width={400}
height={200}
yAxisInterval={1}
animate
chartConfig={chartConfig}
withDots={false}
/>
</View>
)
}
- Нативная версия Victory
import { StyleSheet, View, Text } from "react-native";
import {
VictoryArea,
VictoryChart,
VictoryLine,
VictoryTheme,
VictoryScatter,
} from "victory-native";
export const LineChart2 = props => {
const data = [
{ x: 'Mon', y: 150 },
{ x: 'Tue', y: 230 },
{ x: 'Wed', y: 224 },
{ x: 'Thu', y: 218 },
{ x: 'Fri', y: 135 },
{ x: 'Sat', y: 147 },
{ x: 'sun', y: 260 },
];
return (
<View style={styles.container}>
<Text style={styles.title}>Victory Native</Text>
<VictoryChart
theme={VictoryTheme.material}
height={250}
width={400}
>
<VictoryArea
style={{ data: { fill: "rgba(230, 231, 231,0.8)" } }}
data={data}
animate={{
duration: 2000,
onLoad: { duration: 1000 },
}}
/>
<VictoryLine
data={data}
style={{ data: { stroke: "#d6d6d7", strokeWidth: 2 } }}
/>
<VictoryScatter
data={data}
size={4}
style={{ data: { fill: "#24262a" } }}
/>
</VictoryChart>
</View>
);
};
- React Native ECharts
import { StyleSheet, Text, View } from 'react-native';
import { useRef, useEffect } from 'react';
import * as echarts from 'echarts/core';
import { LineChart } from 'echarts/charts';
import { GridComponent } from 'echarts/components';
import { SVGRenderer, SkiaChart } from '@wuba/react-native-echarts';
echarts.use([SVGRenderer, LineChart, GridComponent]);
export const LineCharts = props => {
const skiaRef = useRef(null);
useEffect(() => {
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
},}
},
yAxis: {
type: 'value',
min: 'dataMin',
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
},}
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
areaStyle: {
color: 'rgba(230, 231, 231,0.8)'
},
lineStyle: {
color: '#d6d6d7'
},
symbol: 'circle',
symbolSize: 8,
itemStyle: {
color: '#24262a',
},
},
],
};
let chart;
if (skiaRef.current) {
chart = echarts.init(skiaRef.current, 'light', {
renderer: 'svg',
width: 400,
height: 300,
});
chart.setOption(option);
}
return () => chart?.dispose();
}, []);
return (
<View style={styles.container}>
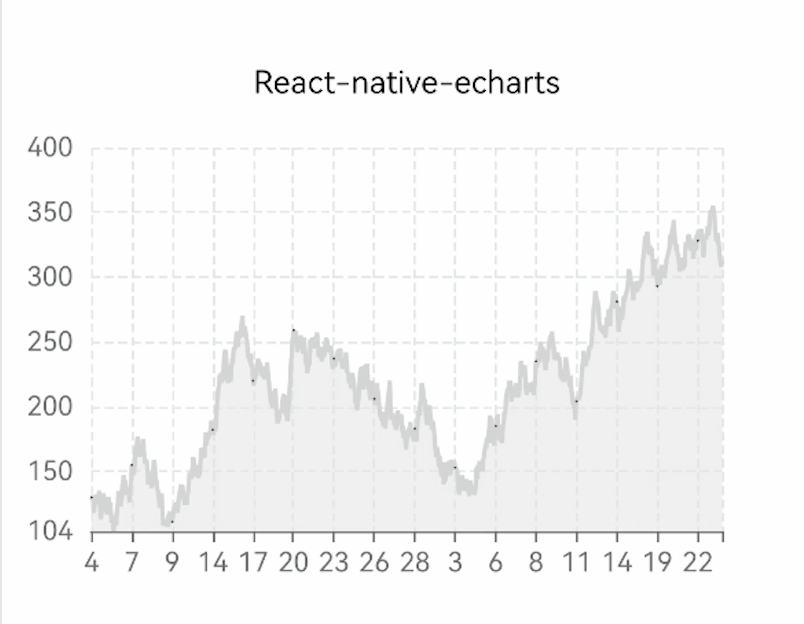
<Text style={styles.title}>React Native ECharts</Text>
<SkiaChart ref={skiaRef} />
</View>
);
}
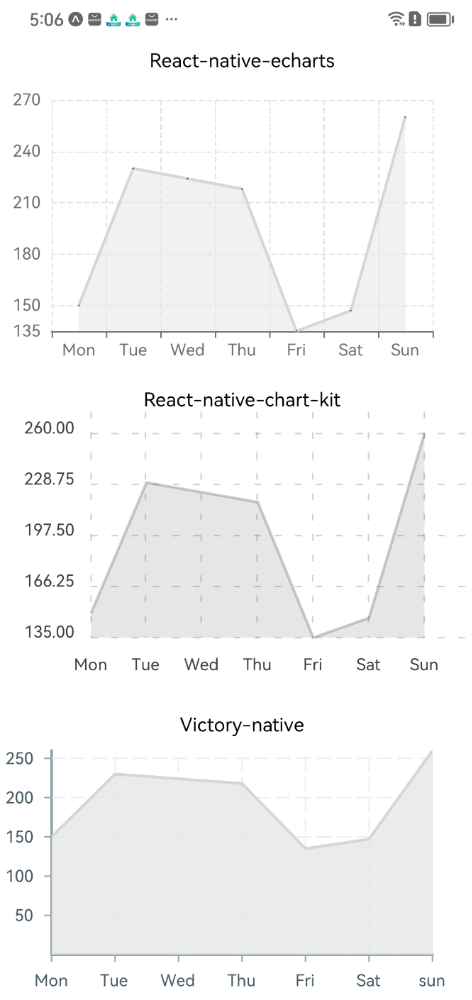
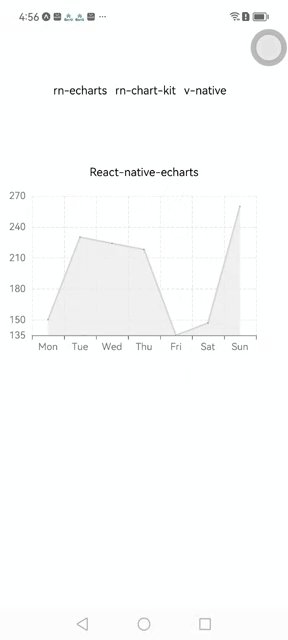
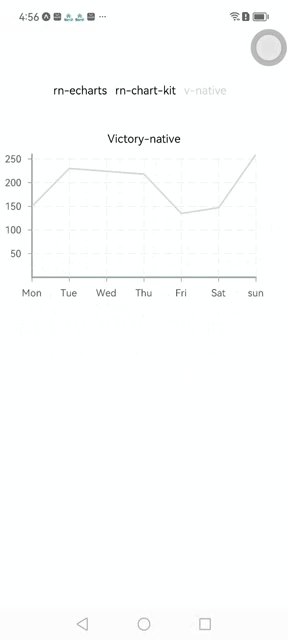
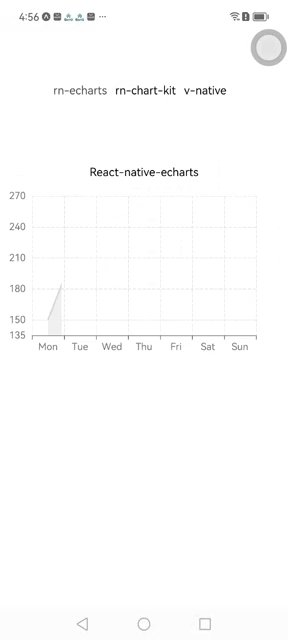
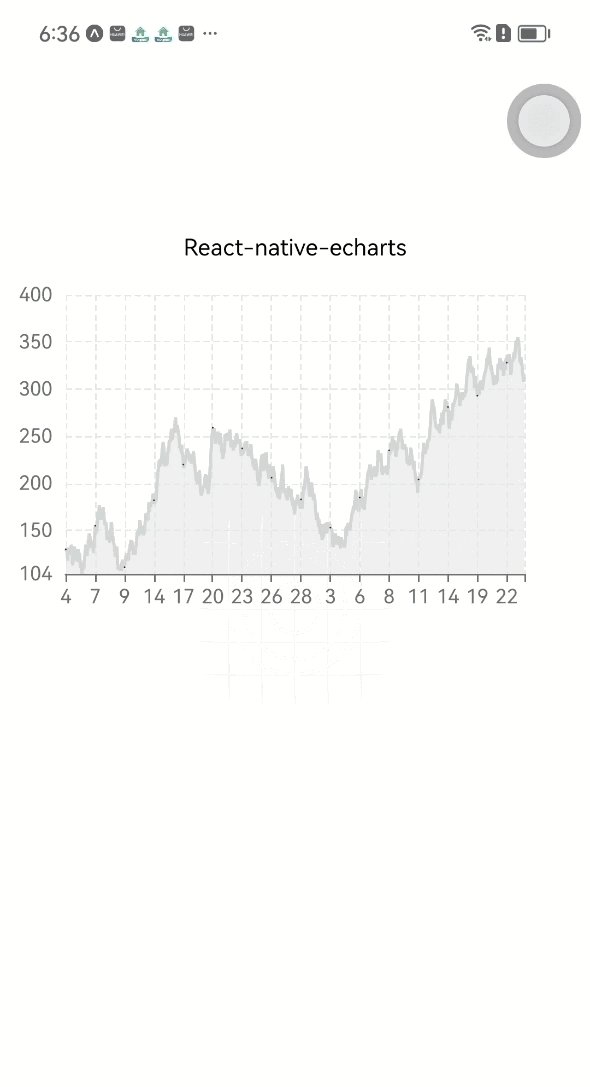
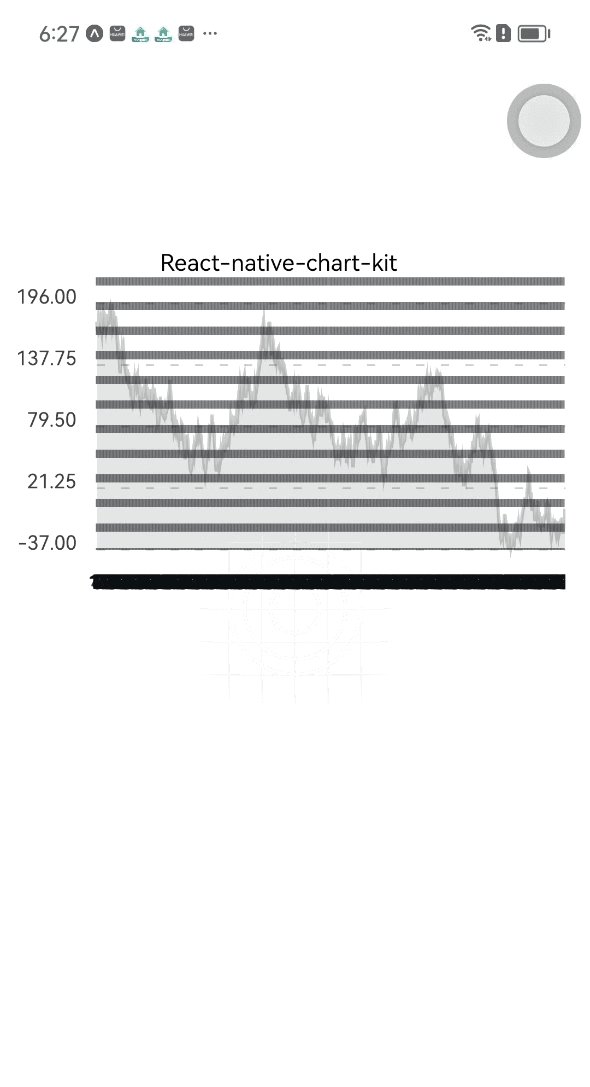
Эффект отображается следующим образом:


React Native Echarts и React Native Chart Kit используются одинаково. Обе библиотеки централизуют данные и стили в параметрах конфигурации. Они больше похожи на полнофункциональные инструменты, которые позволяют вам преобразовывать диаграммы, изменяя конфигурации. Для сравнения, код конфигурации для React Native Chart Kit проще, но в нем могут отсутствовать некоторые расширенные параметры настройки. Например, включить анимацию или задать определенное начальное значение для оси Y может быть невозможно.
Что касается написания кода, я предпочитаю подход, основанный на конфигурации. Он прост, удобен для понимания и может повысить эффективность разработки для разработчиков.
Опыт разработки
Сравнение производительности рендеринга
Что касается обычных диаграмм, таких как диаграммы с областями, гистограммы и круговые диаграммы, все три библиотеки хорошо работают с небольшими наборами данных, обеспечивая плавную визуализацию. Однако, когда размер данных достигает порядка тысяч, становятся очевидными заметные различия в производительности.
Victory Native и React Native Chart Kit испытывают значительные задержки, а в случае больших наборов данных Victory может даже дать сбой. С другой стороны, React Native ECharts использует стандартный механизм выборки данных ECharts, который уменьшает количество точек данных при отображении больших объемов данных. Это помогает избежать переполнения диаграммы и снижения производительности. ECharts автоматически выбирает относительно небольшое количество точек данных в зависимости от ширины области построения и количества точек данных, что сокращает время вычислений и рендеринга.
Используя этот механизм, React Native ECharts демонстрирует значительно более высокую производительность рендеринга при работе с большими наборами данных.
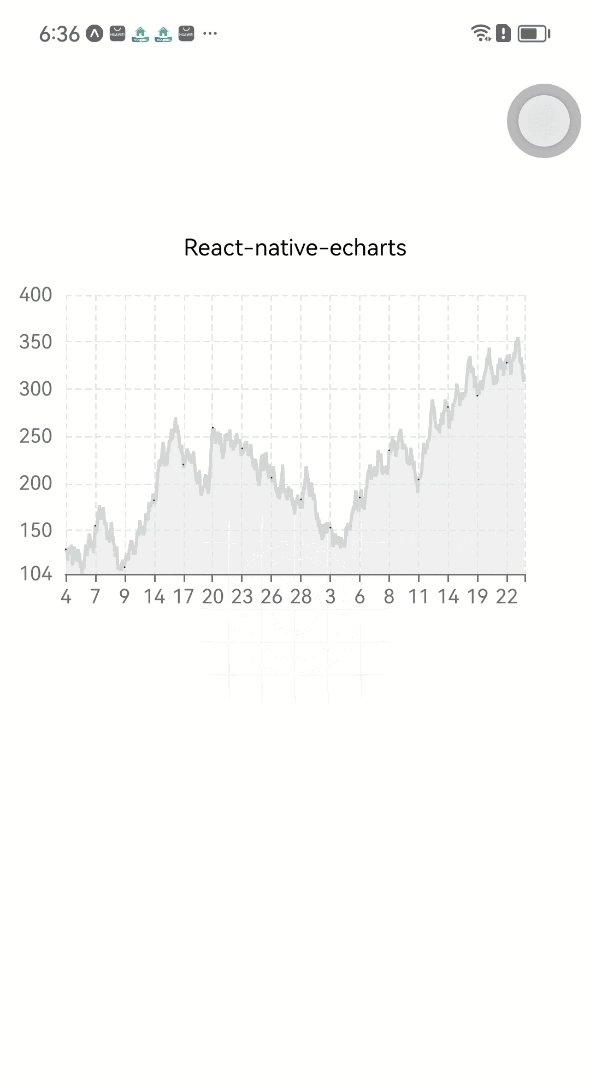
Вот пример визуализации диаграммы с областями с использованием случайно сгенерированных 200 точек данных:


Как мы видим, React Native ECharts по-прежнему обеспечивает относительно хорошую производительность рендеринга. С другой стороны, при использовании двух других библиотек требуется корректировка данных и координат для удовлетворения конкретных бизнес-требований.
Когда мы увеличиваем тестовые данные до 2000 точек, React Native Chart Kit демонстрирует заметную задержку рендеринга, в то время как Victory Native выдает ошибку о том, что превышен максимальный размер стека вызовов. Между тем, React Native ECharts, используя выборку данных, по-прежнему обеспечивает удовлетворительные результаты рендеринга:
Сравнение различных диаграмм
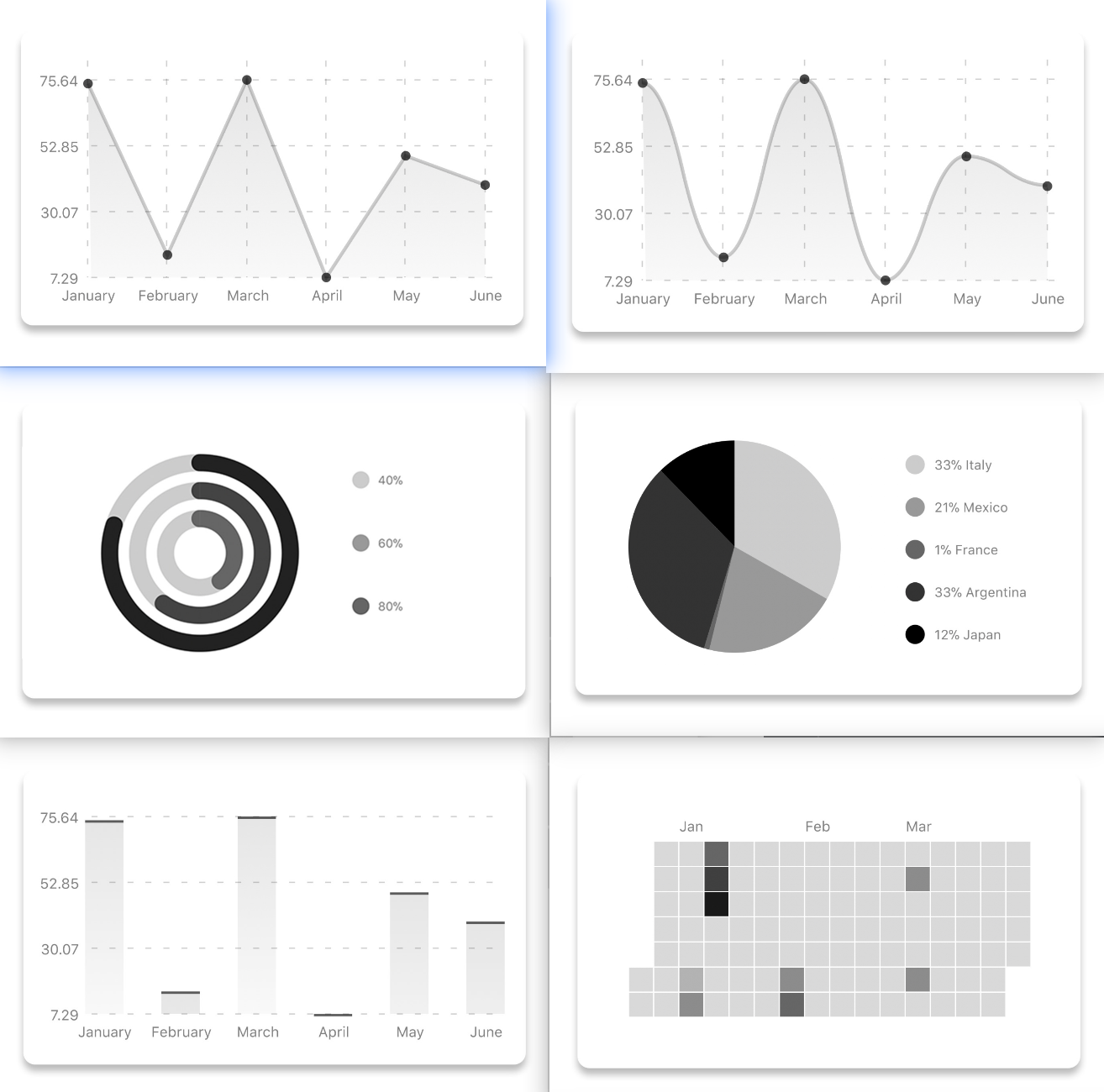
- Набор диаграмм React Native В настоящее время React Native Chart Kit поддерживает относительно ограниченное количество типов диаграмм. В основном он охватывает шесть конкретных типов диаграмм, которые могут удовлетворить большинство основных бизнес-требований. Однако, если есть потребность в других типах диаграмм, может потребоваться установка дополнительных библиотек.
* На следующем изображении показано большинство типов диаграмм, которые может охватывать React Native Chart Kit, и видно, что разнообразие относительно ограничено. 😭 В настоящее время разработчики постоянно поддерживают библиотеку и могут добавить больше типов диаграмм в будущем.
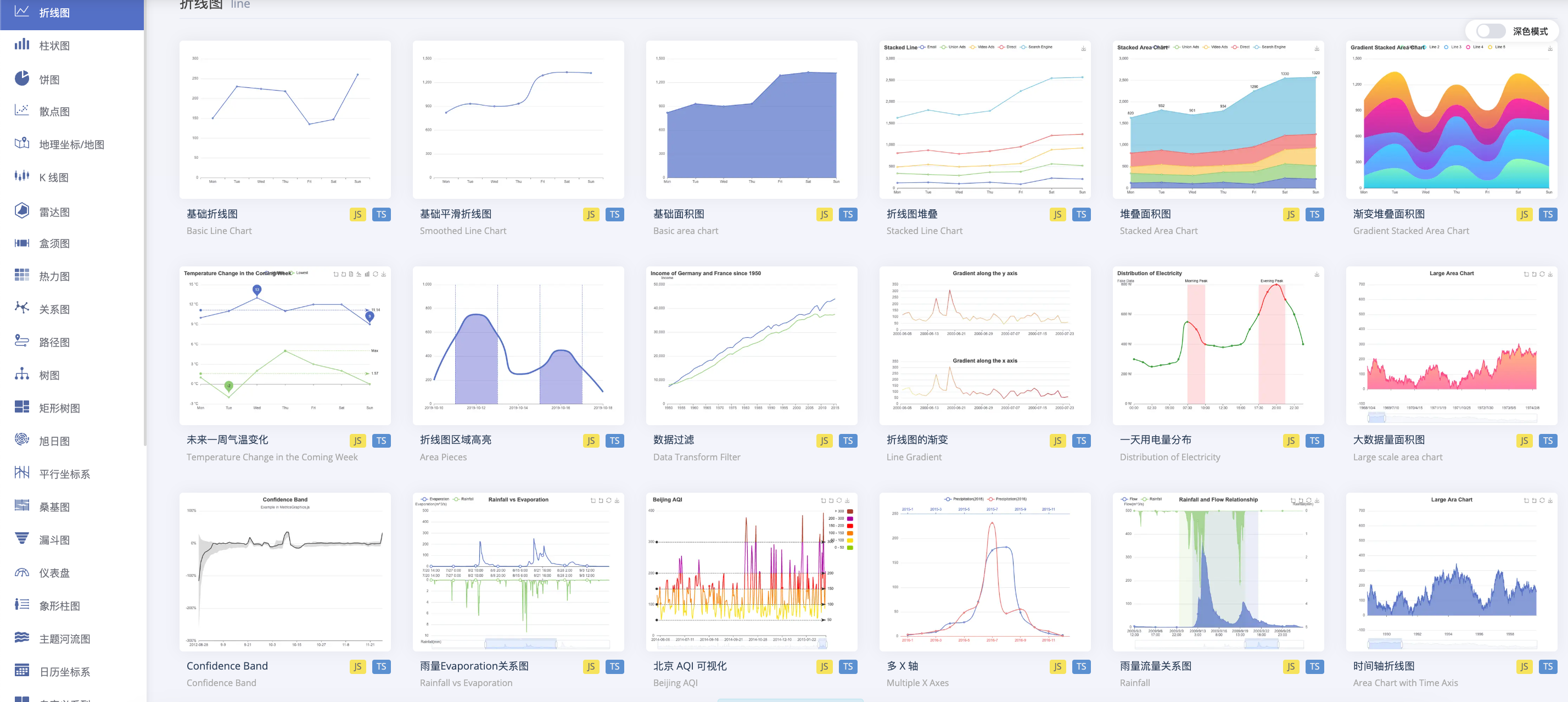
- Нативная версия Victory Что касается разнообразия диаграмм, Victory Native предлагает больший диапазон по сравнению с React Native Chart Kit. Однако из-за характера подхода Victory, который включает в себя сборку компонентов для создания различных типов диаграмм, разработчикам необходимо хорошо понимать состав компонентов и обладать хорошими навыками программирования. Кроме того, примеры, представленные на официальном веб-сайте Victory, могут быть неудобны для начинающих, поскольку поддерживаемые экземпляры диаграмм могут быть не совсем интуитивно понятными. В целом, использование Victory Native требует более высокого уровня владения кодом и логического мышления.
* На следующем изображении показаны основные компоненты, предоставленные Victory на их официальном сайте. Можно заметить, что доступно значительно больше опций по сравнению с React Native Chart Kit. Кроме того, Victory Native в первую очередь полагается на объединение этих компонентов, таких как точки, линии, области и оси, для создания различных типов диаграмм. Это позволяет использовать более широкий диапазон поддерживаемых типов диаграмм.

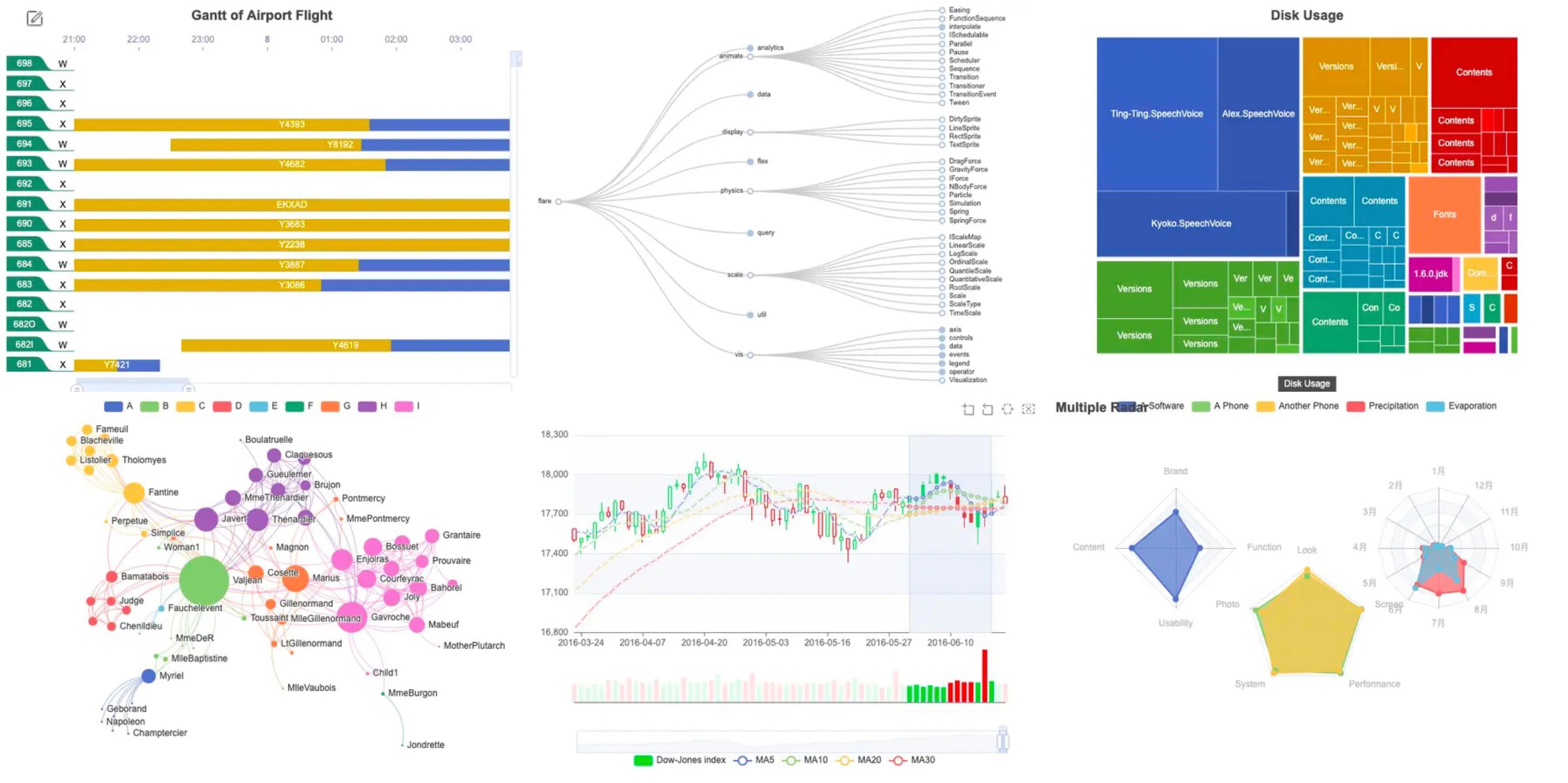
* React Native ECharts использует данные SVG из ECharts, что означает, что пользователи могут отображать широкий спектр различных типов диаграмм, просто следуя примерам, представленным на веб-сайте ECharts, и настроив свои настройки😍
На следующем изображении показаны некоторые типы диаграмм, которые не могут быть легко реализованы или требуют сложных комбинаций с использованием других библиотек. Однако с помощью React Native ECharts вы можете легко получить эти диаграммы, обратившись к документации🚀
Сравнение руководств
Приступая к работе с React Native Chart Kit, в первую очередь нужно использовать документацию и параметры конфигурации, предоставленные авторами библиотеки, которые можно найти на GitHub или npm. Ссылаясь на эти ресурсы, разработчики могут легко реализовать отрисовку диаграмм в своих проектах.
С другой стороны, у Victory Native есть свой веб-сайт, где разработчики могут собирать диаграммы обратившись к предоставленным компонентам и соответствующему коду в документации. Однако сайт предлагает большое количество компонентов и элементов, из-за чего разработчикам сложно быстро найти нужные примеры. Реализация сложных диаграмм часто требует от разработчиков продумывания методов реализации, что может снизить эффективность разработки.
По сравнению с Victory Native и React Native Chart Kit, React Native ECharts имеет несколько преимуществ:
* Документы
Описание, представленное в официальной документации Victory Native, более понятно. , всеобъемлющий и предоставляет готовые к использованию примеры. Разработчики могут легко понять функции, конфигурации и использование библиотеки с помощью документации. Кроме того, на официальном веб-сайте ECharts доступно множество примеров использования, которые также помогают разработчикам быстро внедрять различные виды графиков. * Предварительный просмотр в Интернете
Как и в библиотеке ECharts, React Native ECharts обеспечивает онлайн-предварительный просмотр и поддержку тестирования. Вы можете напрямую скопировать конфигурацию диаграммы, чтобы увидеть, как она отображается в React Native. Нажмите здесь для предварительного просмотра в Интернете * Мультитерминальный код
React Native ECharts также поддерживает повторное использование компонентов в Интернете, обеспечивая межплатформенные требования и обеспечивая совместное использование кода на нескольких платформах. Он легко обеспечивает единообразие кода и обеспечивает согласованность диаграмм на разных платформах, тем самым повышая эффективность нашей разработки. * Поддержка двух режимов рендеринга
React Native ECharts поддерживает два режима рендеринга: Svg и Skia. Он реализован на основе react-native-svg и react-native-skia. react-native-skia использует графическую библиотеку Skia, которая представляет собой высокопроизводительный механизм рендеринга графики, обеспечивающий более высокую скорость рисования и рендеринга. Это благо для разработчиков, которые хотят испытать возможности Skia.
Заключение
Наконец, давайте сравним производительность этих трех библиотек диаграмм со следующих точек зрения:
| | Набор диаграмм React Native | Победа Родной | React Native ECharts | |----|:---:|:---:|:---:| | Базовая пригодность диаграммы | ✅ | ✅ | ✅ | | Диаграмма Разнообразие | ➖ | ✅ | ✅ | | Рендеринг больших данных | ➖ | ➖ | ✅ | | Простота разработки | ✅ | ➖ | ✅ | | Мультитерминальный код | ➖ | ➖ | ✅ |
Нельзя отрицать, что и Victory Native, и React Native Chart Kit являются отличными библиотеками диаграмм для React Native. Однако недавно представленный React Native ECharts имеет определенные преимущества с точки зрения применимости и простоты входа. React Native ECharts предоставляет примеры, особенно в некоторых относительно сложных, но распространенных диаграммах, таких как диаграммы путей, радарные диаграммы и диаграммы свечей, которые позволяют разработчикам легко реализовать их, просто изменив данные в коде примера.
В таких случаях настоятельно рекомендуется использовать React Native ECharts, так как это значительно повышает эффективность разработки. Кроме того, для проектов с высоким спросом на различные типы диаграмм богатая коллекция примеров диаграмм, предоставляемая React Native ECharts, упрощает работу с разнообразными требованиями к диаграммам😁
Автор: xuanweiH
:::информация Также опубликовано здесь .
:::
Оригинал