
Qwik и Next.js: сравнение скорости
28 января 2023 г.Сравнение и анализ производительности Qwik и Next.js 13.
TL;DR
- 🔥 Узнаем, быстрее ли трендовый фреймворк Qwik, чем Next.js
- 🤖 Мы рассмотрим демонстрацию, созданную с помощью OpenAI DALL-E, и его тест производительности.
- 🚀 Мы обсудим, как Next.js использует серверный компонент React для достижения быстрого SSR.
Скорость страницы имеет значение. Более быстрый веб-сайт приводит к лучшему UX, лучшей поисковой оптимизации и большей прибыли. последнее исследование, проведенное Rekuten 24, показывает, что оптимизация Core Web Vitals ведет к:
<цитата>53,37 % дохода на посетителя.
Коэффициент конверсии 33,13%.
15,20 % от средней стоимости заказа.
9,99 % в среднем потраченном времени.
Снижение коэффициента выхода на 35,12%.
Современные фреймворки и интерфейсные библиотеки обеспечивают скорость и помогают разработчикам предоставлять пользователям лучший пользовательский опыт. Мы обсудим две современные платформы: Qwik и Далее. .js. Мы рассмотрим экспериментальный тест и посмотрим, как каждая платформа достигает оптимальной производительности.
Поехали.
Как устроен эксперимент
- qwik v0.16
- Next.js v13
- Реагировать v18
Давайте посмотрим на результат
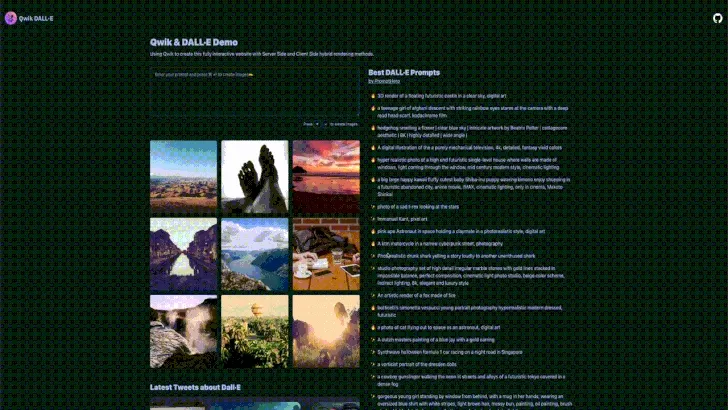
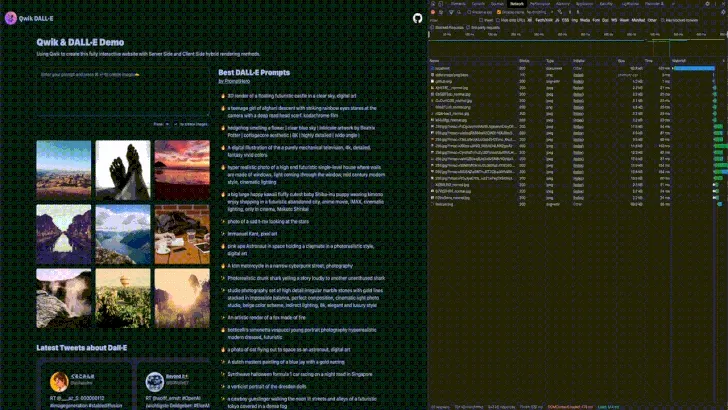
Я создал два идентичных приложения с помощью Qwik и Next.js и измерил их производительность. Демонстрация выглядит так:

<цитата>
Вы можете найти демонстрацию на GitHub. Не стесняйтесь взглянуть на репозиторий и попробовать✨
Приложение позволяет пользователям вводить запросы к DALL·E, генератору изображений AI, и отображает сгенерированные изображения AI на странице. . Он также отображает последнюю ленту Твиттера о DALL·E.
Ключевые особенности:
- Визуализация приложения на стороне сервера.
- Извлечение изображения на стороне клиента с помощью REST API DALL·E.
- Сервер получает ленту Твиттера с помощью REST API Твиттера.
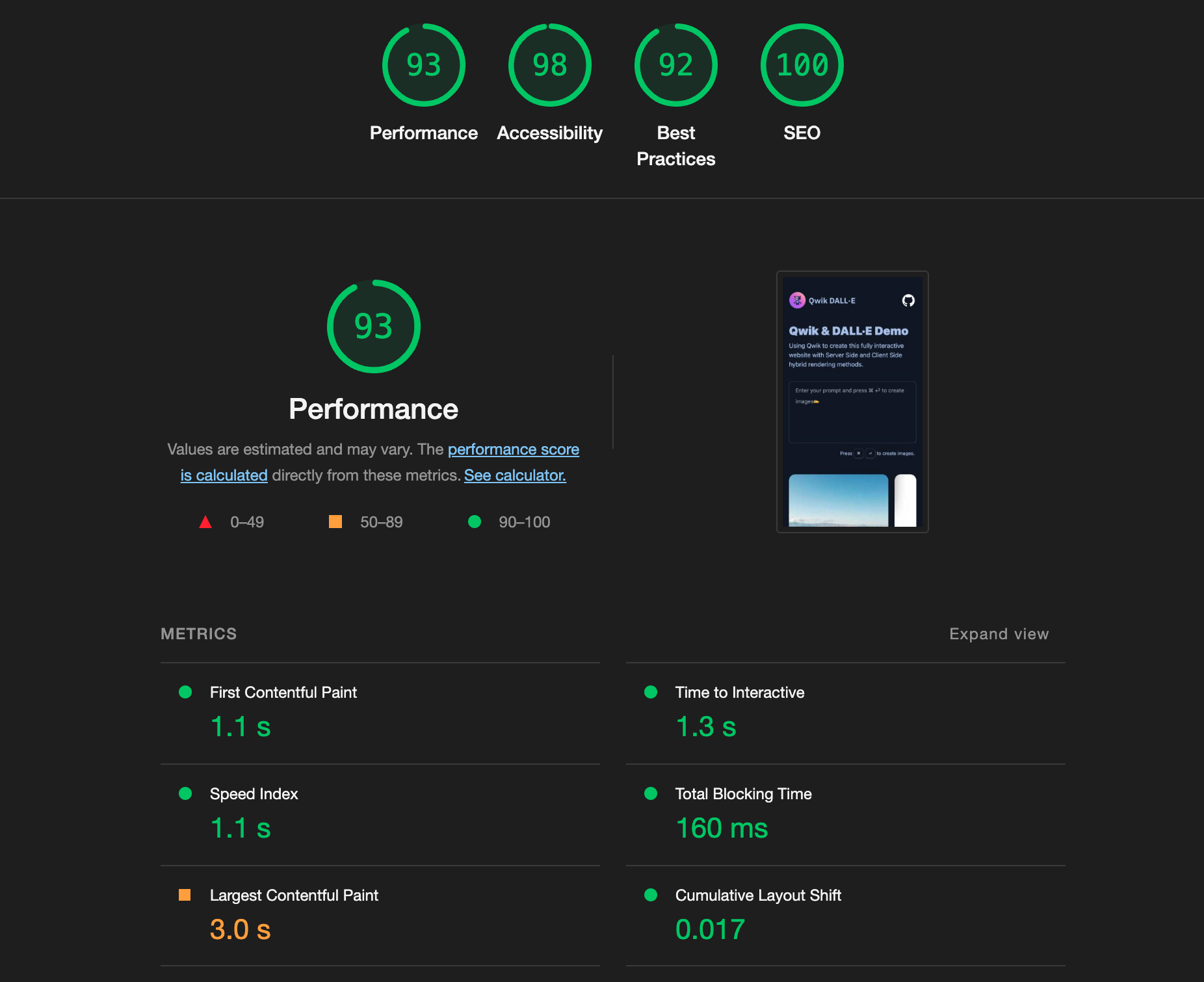
Вот основные Web Vitals от Lighthouse для Qwik:

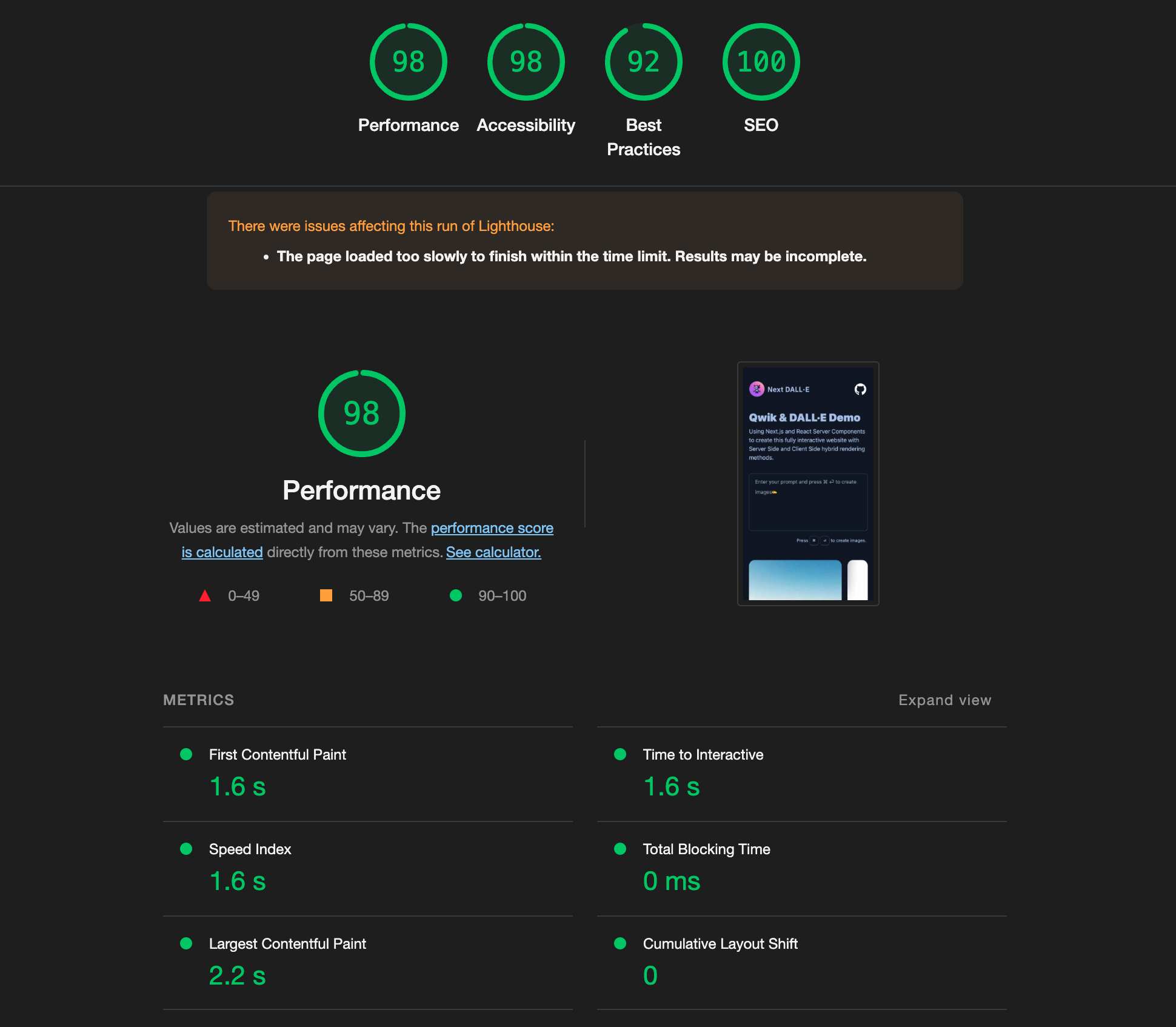
По сравнению с Web Vitals от Next.js:

Мы можем наблюдать следующее:
- индекс скорости Qwik на 0,5 с быстрее, чем Next.js.
- Qwik время перехода к интерактивному режиму на 0,3 с быстрее, чем Next.js.
- Next.js имеет общее время блокировки 0 мс по сравнению с до 160 мс Qwik.
- Next.js имеет немного более высокий общий показатель производительности на 5 баллов. ли>
- В Next.js самая большая содержательная отрисовка на 0,8 с быстрее, чем в Qwik. .
Давайте подробнее рассмотрим, как настраивается приложение в каждой среде.
Визуализация Qwik на стороне сервера
Структура компонента:
// qwik/src/routes/index.tsx
export const onGet: RequestHandler<TwitterResponse> = async () => {
const data = await fetchTweets();
return data;
}
export default component$(() => {
const tweets = useEndpoint<TwitterResponse>();
return (
<Layout>
<DallePromptAndResult />
<Resource
value={tweets}
onResolved={(result) => (
<SSRTwitterCarousel data={result} />
)}
/>
<StaticPromptRecommendation />
</Layout>
)
})
Когда сервер Qwik получает запрос страницы, он запускает процесс рендеринга на сервере. Функция «useEndPoint» вызывает функцию «onGet» на сервере и получает ленту Twitter. Компонент «Ресурс» приостановит рендеринг до тех пор, пока данные Twitter не будут разрешены или отклонены. После завершения рендеринга сервер отвечает клиенту визуализированным HTML-кодом.
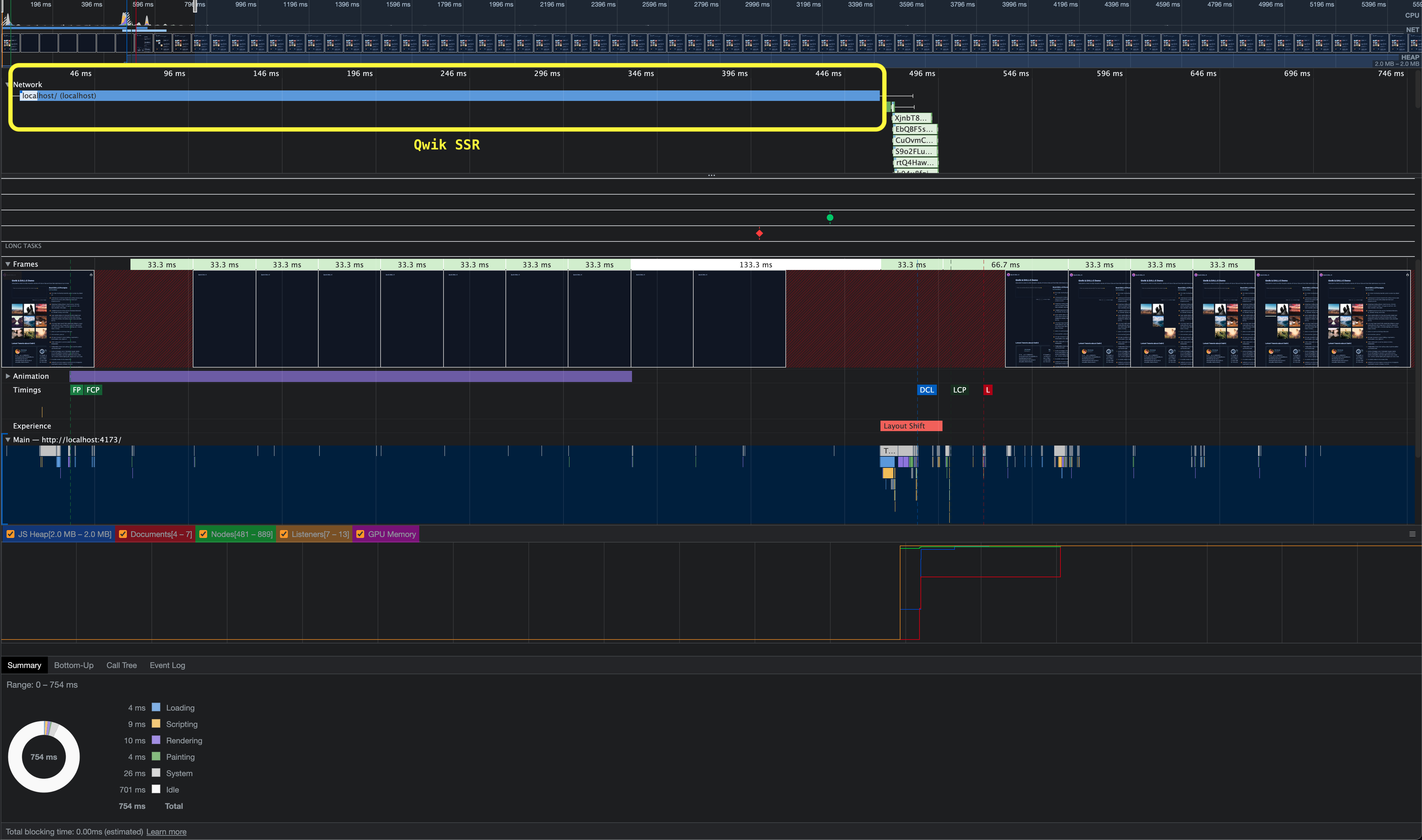
Мы можем наблюдать поведение рендеринга на стороне сервера в профиле производительности:

Время ответа клиенту блокируется получением данных на стороне сервера и отрисовкой компонентов.
Next.js SSR и потоковая передача
Структура компонента:
// next/app/page.tsx
export default async function Page() {
const tweets = await fetchTweets();
return (
<Layout>
<DallePromptAndResult />
<Suspense fallback={<Skeleton />}>
<SSRTwitterCarousel data={tweets} />
</Suspense>
<StaticPromptRecommendation />
</Layout>
)
}
Компонент «Страница» является серверным компонентом. Он выглядит как обычный компонент, но поддерживает async/await.
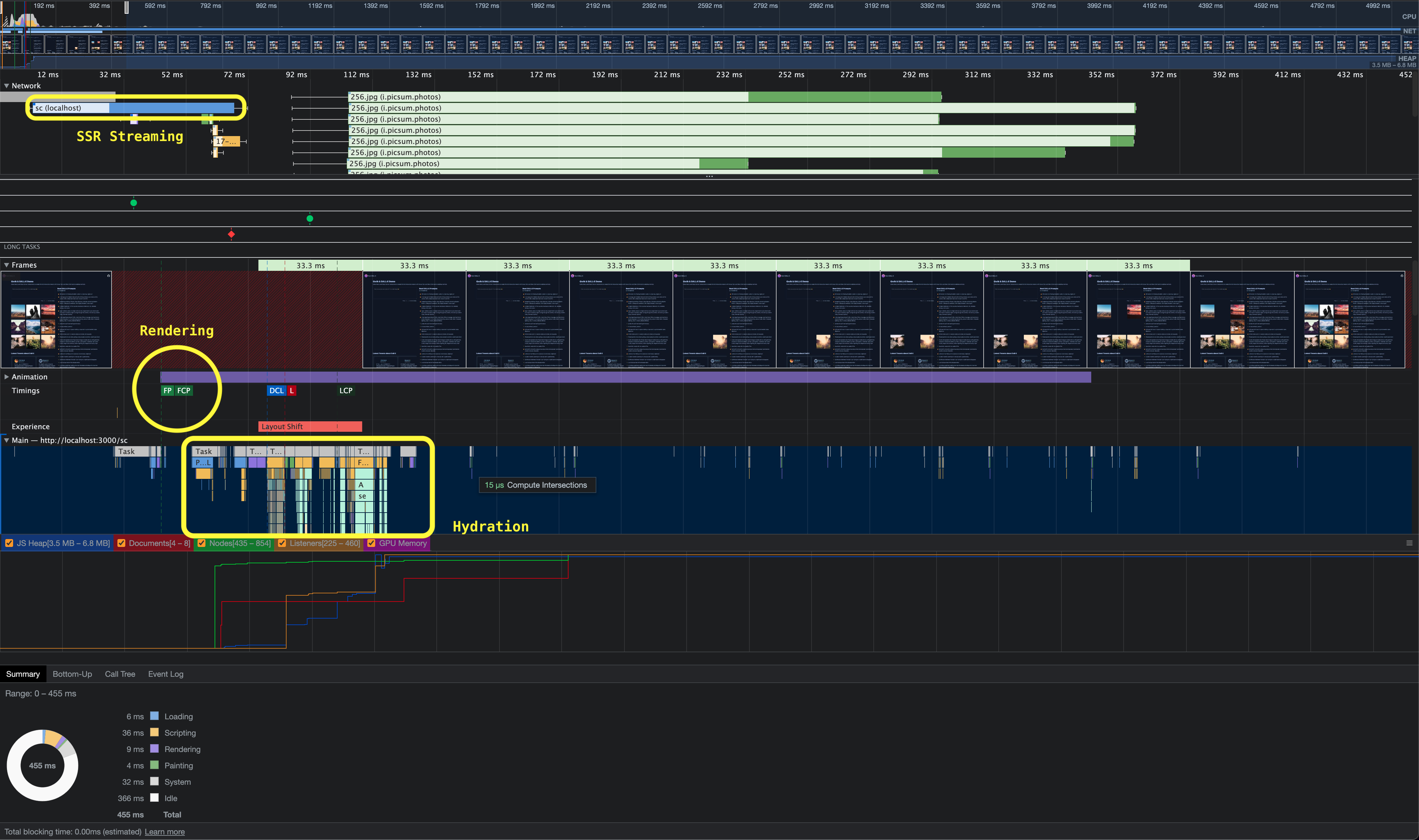
Когда сервер Next.js получает запрос страницы, он запускает процесс рендеринга и трансляцию. s результат рендеринга для клиента, чтобы клиент мог постепенно рендерить и отображать пользовательский интерфейс для пользователей. Пока сервер загружает каналы Twitter, React отображает заполнитель ожидания, чтобы указать состояние ожидания. Как только данные разрешены или отклонены, React показывает границу ожидания и отображает окончательный пользовательский интерфейс.

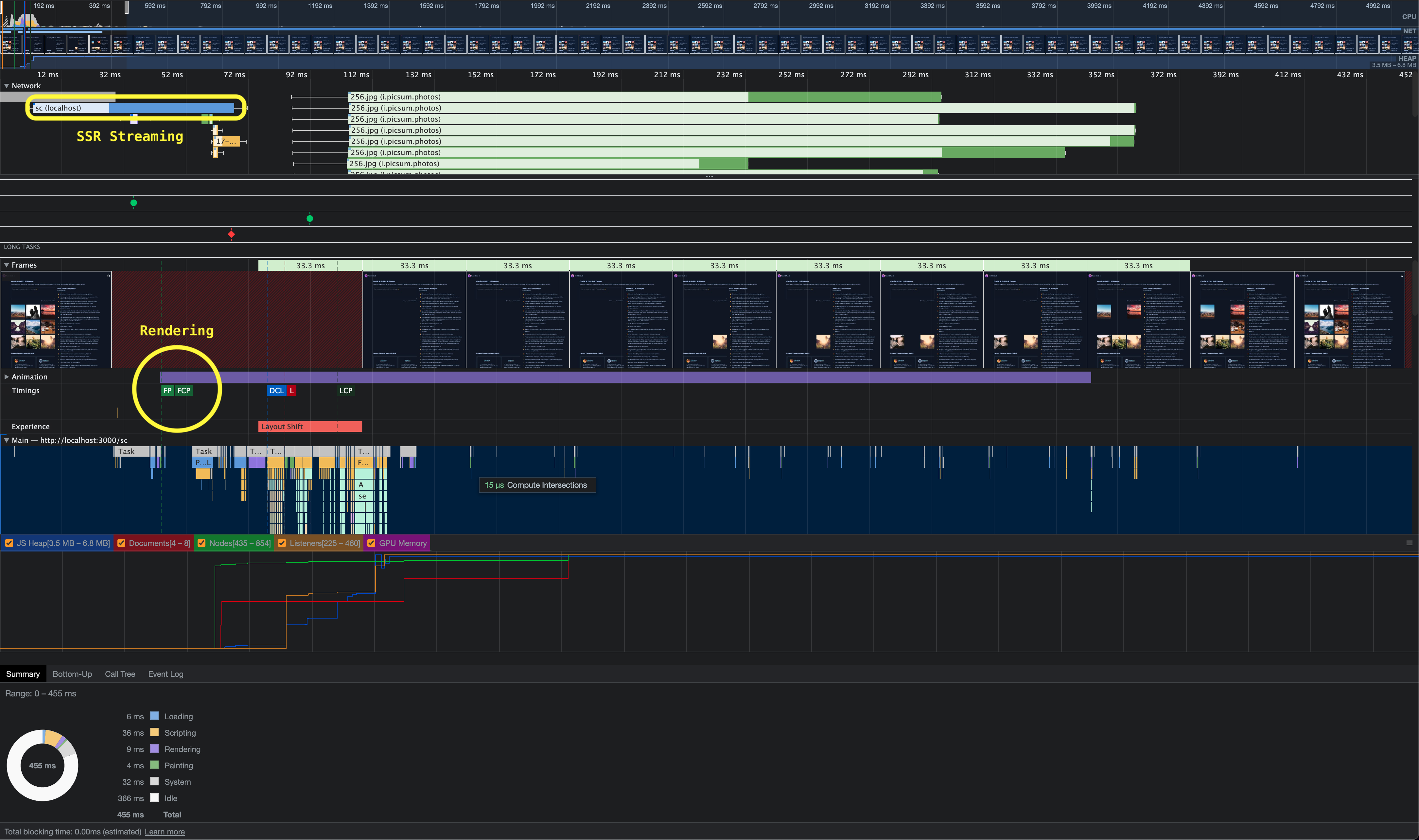
Вы можете видеть, что клиент начинает рендеринг, пока сервер выполняет потоковую передачу. Это сокращает время, необходимое для того, чтобы пользователи начали видеть страницу.
Возобновляемость по сравнению с Компонент сервера React
<цитата>Qwik придерживается ментальной модели "Получить HTML и визуализировать".
Возобновляемость — это инновация Qwik. Это позволяет максимальному объему рендеринга приложения на сервере и возобновляет остальную часть рендеринга на клиенте.
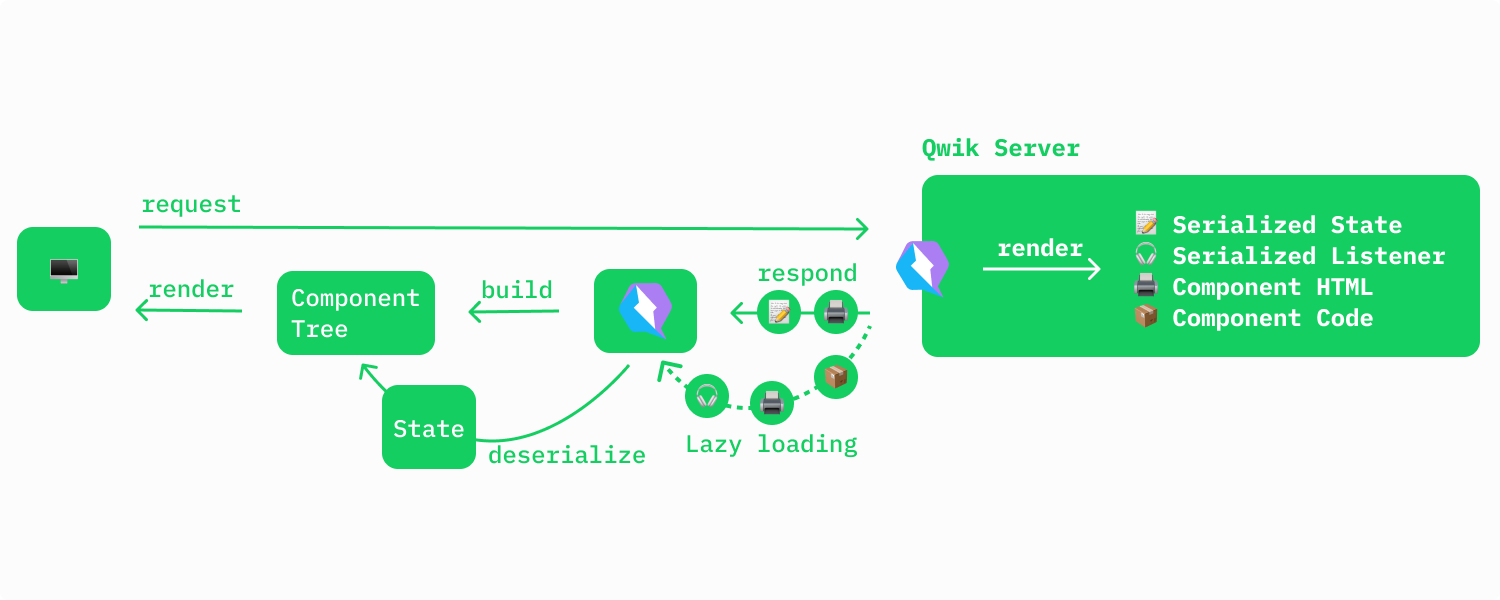
Структура выглядит следующим образом:

При получении запроса сервер Qwik запускает процесс рендеринга и генерирует
- сериализованное состояние приложения,
- сериализованные обработчики событий,
- компонентные HTML-коды,
- и фрагменты кода компонентов.
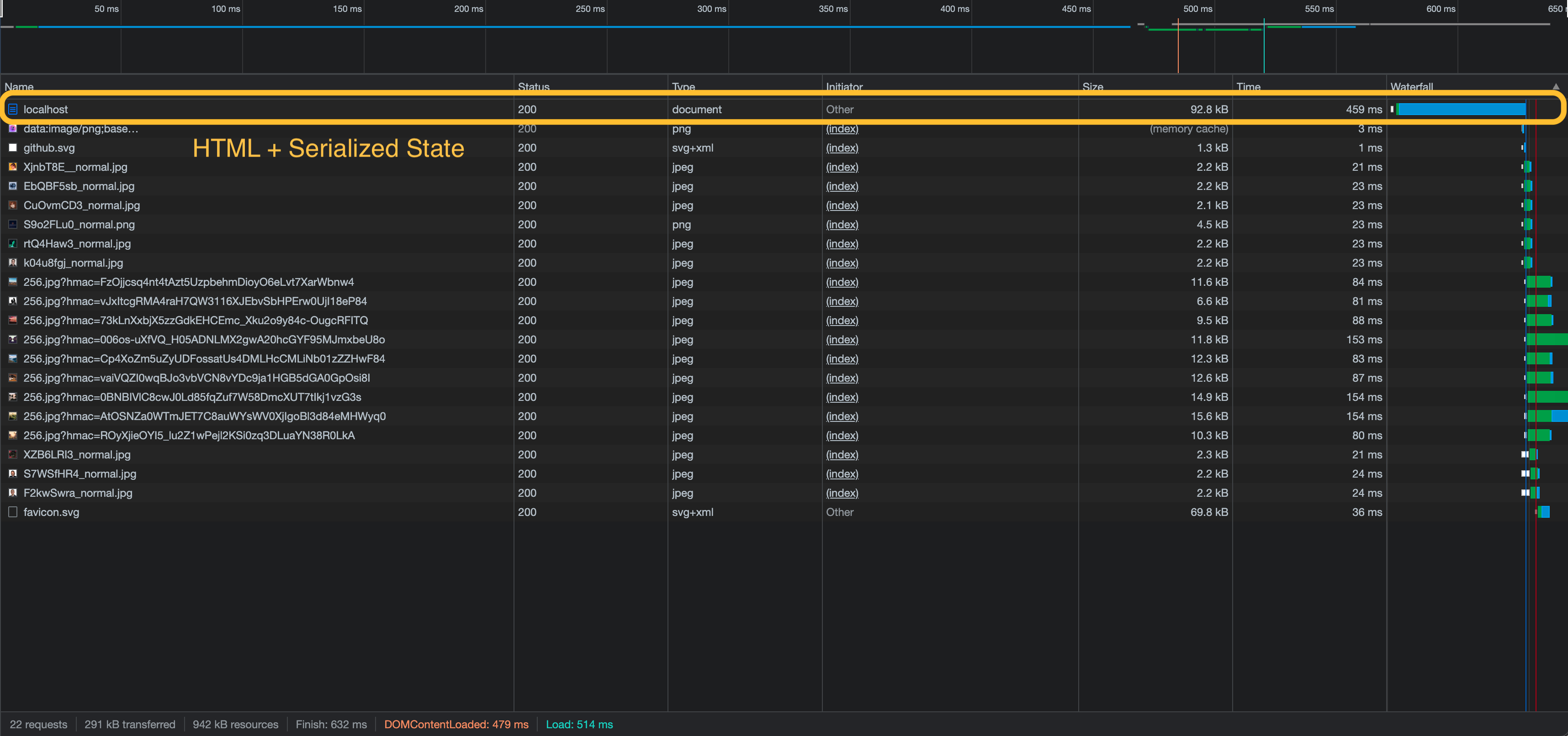
Затем сервер отвечает клиенту HTML-кодом страницы и сериализованным состоянием.

На клиенте браузер обрабатывает важный путь отрисовки и отображает пользовательский интерфейс. Qwik десериализует состояние после загрузки страницы HTML. Состояние содержит все локальные состояния каждого компонента. Компоненты с отложенной загрузкой можно динамически импортировать независимо, не зная состояния родителя, поскольку они могут ссылаться на десериализованное состояние для своих локальных состояний при отрисовке на клиенте.
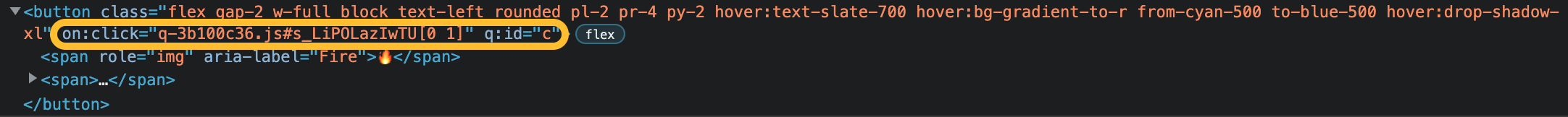
Qwik также сериализует обработчики событий.

В сгенерированном сервером HTML обработчики событий упоминаются как динамические фрагменты JavaScript. Когда пользователи взаимодействуют с интерактивным элементом, Qwik использует ссылку для динамической загрузки фрагмента с сервера и запускает событие с помощью обработчика событий внутри фрагмента.

С другой стороны, Next.js использует другой подход к рендерингу на стороне сервера.
<цитата>Next.js и серверный компонент React продвигают ментальную модель «Визуализация во время выборки».
Next.js 13 представляет серверный компонент React в качестве экспериментальной функции. Серверный компонент — это особый тип компонента, который может отображаться только на сервер. В сочетании с приостановкой и потоковой передачей платформа способна постепенно отображать интерактивный пользовательский интерфейс, избегая при этом длинных запросов данных, блокирующих отрисовку страницы.
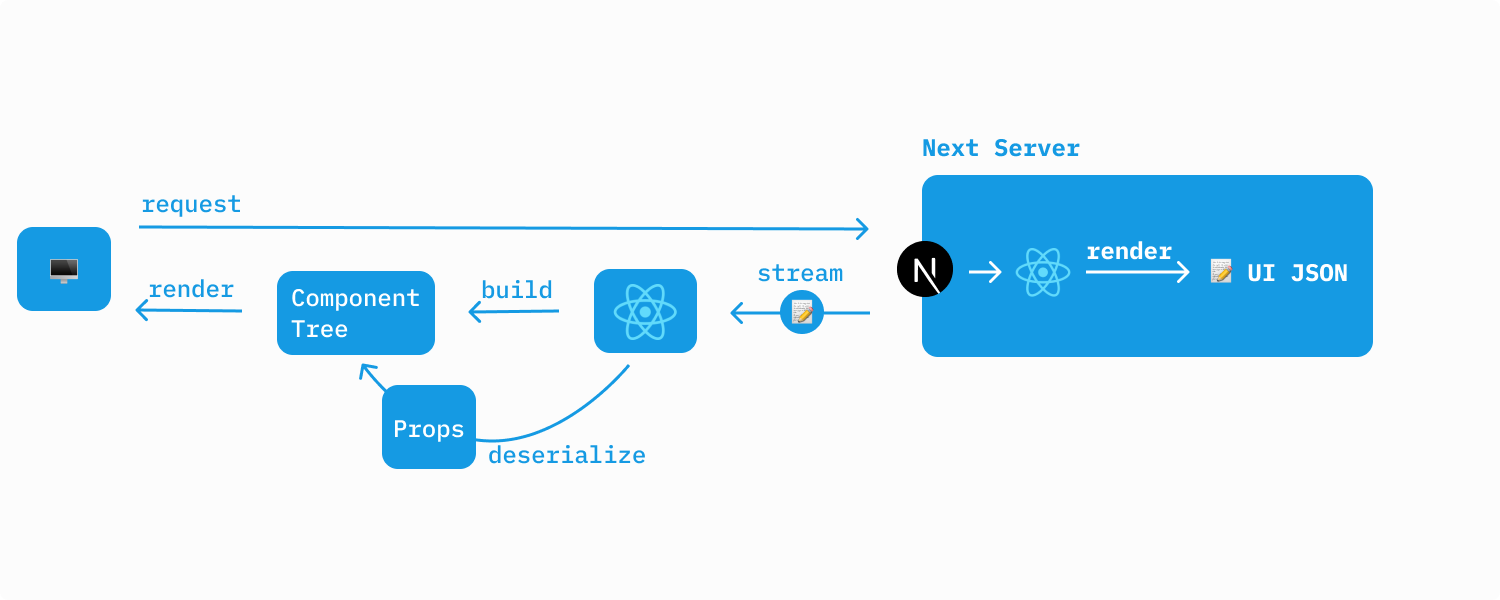
Структура выглядит следующим образом:

Когда сервер Next.js получает запрос, он делегирует React для обработки рендеринга. На сервере React отображает дерево компонентов в описание пользовательского интерфейса в формате JSON вместо собственного HTML. Описание пользовательского интерфейса описывает все дерево компонентов. Что касается клиентских компонентов, React описывает их как компоненты, которые клиент может обрабатывать с помощью сериализованных реквизитов. Что касается серверных компонентов, React преобразует их в собственный HTML-код и помещает в описание пользовательского интерфейса.
На клиенте React получает и согласовывает описание пользовательского интерфейса в потоке ответов для постепенной визуализации пользовательского интерфейса. Когда React видит границу ожидания, он отображает заполнитель ожидания до тех пор, пока ожидающие данные не будут разрешены и не обнаружат границу ожидания.
Поскольку React получает на клиенте описание пользовательского интерфейса вместо собственного HTML, ему необходимо построить дерево компонентов, отобразить пользовательский интерфейс и подключить обработчики событий на клиенте. Это называется увлажнением.

Заключительные мысли
Концепция Qwik по сериализации состояний и обработчиков событий очень новаторская. Клиент может отображать страницу только с помощью HTML и минимального количества JavaScript. Это уменьшает объем JavaScript, который клиент должен загрузить для начальной загрузки, и использует динамический импорт для загрузки обработчиков событий и компонентов на лету. Мы можем четко наблюдать преимущества теста и профиля производительности.
Однако сочетание серверного компонента React, приостановки и потоковой передачи оказывает глубокое влияние на взаимодействие с пользователем. Пользователи могут просматривать содержимое страницы и взаимодействовать с ним, не дожидаясь завершения загрузки данных на стороне сервера.
Результат эксперимента для меня не окончательный. Оба фреймворка хорошо показали себя в тестах. Различия между параметрами First Content Paint, Largest Content Paint и Cumulative Layout Shift, скорее всего, являются результатом разных изображений в Twitter.
Ссылки
- Справочник по API: создание изображения — OpenAI
- Пример успеха — web.dev
- Критический путь отрисовки — MDN
- DALL·E 2 — OpenAI
- Основы извлечения данных — Next.js
- Первоклассная поддержка промисов — Эндрю Кларк
- Как инвестиции Rakuten 24 в Core Web Vitals увеличили доход на одного посетителя на 53,37 % и коэффициент конверсии на 33,13 % — web.dev< /li>
- Увлажнение — это чистые накладные расходы — Builder.io
- Оценка производительности Lighthouse — Chrome Developers
- Отложенная загрузка — MDN
- Next.js — Vercel
- библиотека Node.js — OpenAI
- Заполнение страницы: как работают браузеры — MDN
- Постепенно — Builder.io
- qwik — Builder.io
- qwik-vs-next — Daw-Chih Liou
- RFC: компоненты сервера React – Сообщество React
- Resumable vs. Hydration — Builder.io
- Реактивность — Builder.io
- Серверные и клиентские компоненты — Next.js
- Почему веб-производительность — MDN
- Think Qwik — Builder.io
- Время перехода на интерактивный режим — Разработчики Chrome
- Общее время блокировки — Chrome Developers
- Twitter API v2 — платформа для разработчиков Twitter
- Веб-показатели — web.dev
- Индекс скорости — Chrome Developers
- Самая крупная отрисовка контента — Chrome Developers
Хотите подключиться? Первоначально эта статья была опубликована на __веб-сайте Daw-Chih__.
Также опубликовано здесь n n
Оригинал

