
Защитите код Angular от кражи и обратного проектирования
23 февраля 2022 г.Раскрытие информации: Это сообщение посвящено Jscrambler, продукту для защиты JavaScript, автор которого связан (в качестве технического директора ).
Angular — один из самых популярных фреймворков JavaScript. С момента выпуска Angular 2 в 2016 году Google выпустила еще 5 новых основных версий всего за 2 года.
Эта платформа на основе TypeScript позволяет легко разрабатывать интерфейсные приложения для Интернета и мобильных устройств.
Выпуская так много новых приложений Angular, мы хотим, чтобы каждый разработчик мог легко защитить свой код Angular с помощью наиболее устойчивых форм обфускации и защиты.
В этом руководстве объясняется, как легко интегрировать Jscrambler в процесс сборки Angular всего за несколько минут. Если вы новичок в Angular, обязательно прочитайте официальный [краткий старт] (https://angular.io/guide/quickstart).
Предварительные условия
Для правильной интеграции Jscrambler в процесс сборки Angular необходимы только две вещи: создание приложения Angular и настройка Jscrambler. Мы выделим оба ниже.
Как создать приложение Angular
Для целей этого руководства мы будем использовать стандартное приложение Angular 7.0. Если вы защищаете приложение, созданное с использованием Angular 5 или более ранней версии, обратитесь к нашей [документации] (https://docs.jscrambler.com/code-integrity/frameworks-and-libraries/angular). У нас также есть [учебник] (https://blog.jscrambler.com/how-to-protect-your-angular-js-application-with-jscrambler/), специально предназначенный для AngularJS.
Для начала нам нужно установить Angular CLI с помощью npm:
npm установить -g @angular/cli
Angular CLI загрузит и установит все необходимые зависимости для последней версии Angular — в данном случае это версия 7.
Теперь мы готовы создать шаблонное приложение, которое мы будем использовать в качестве основы для этого руководства. Начните с создания этого нового приложения с помощью команды ng, доступной после установки:
новый угловой шаблон
В процессе установки вам будет предложено решить, хотите ли вы добавить маршрутизацию Angular, а также вы сможете выбрать формат таблицы стилей. Выберите наиболее подходящие вам варианты и дождитесь окончания установки. Ради этого урока мы использовали параметры по умолчанию.
Затем мы можем обслуживать это вновь созданное шаблонное приложение:
cd угловой шаблон
нг служить
Это все, что нам нужно для функционального Angular приложения. Проверьте, все ли на месте, запустив приложение в браузере. По умолчанию он будет работать на http://localhost:4200/.
Если вам нужна дополнительная информация о начале работы, обратитесь к [официальной документации] (https://angular.io/docs). Вы также можете запустить ng help, чтобы проверить все доступные команды.
Базовая структура проекта нашего приложения Angular выглядит следующим образом:
угловой шаблон/
|-- угловой.json
|-- пакет-lock.json
|-- package.json
|-- tsconfig.json
|-- tslint.json
|-- расстояние/
| |-- угловой-шаблон/
|-- e2e/
| |-- источник/
|-- node_modules/
|-- источник/
| |-- приложение/
| |-- активы/
| |-- среды/
angular.jsonсодержит всю конфигурацию CLI для всех проектов в рабочей области. Здесь определяются параметры для инструментов сборки, обслуживания и тестирования, которые использует интерфейс командной строки.
package.jsonсодержит все конфигурации, связанные с npm, такие как зависимости, версия и скрипты.
- Каталог
srcсодержит весь исходный код приложения. Затем исходники собираются и упаковываются в каталогdist. Здесь будут размещены наши защищенные файлы HTML и JavaScript после сборки.
Как настроить Jscrambler
Если вы еще не создали учетную запись Jscrambler, обязательно сделайте это, прежде чем двигаться дальше.
Вся конфигурация Jscrambler будет находиться в одном файле: .jscramblerrc. Таким образом, нам нужно будет создать этот файл, чтобы указать, какие преобразования мы хотим использовать.
Самый быстрый способ добиться этого — через [веб-приложение Jscrambler] (https://app.jscrambler.com/dashboard&utm_medium=referral&utm_campaign=protect-angular). Оказавшись там, создайте новое приложение. Теперь на вкладке Режимы приложений выберите Спецификации языка и тип приложения. Затем выберите нужные преобразования (отметьте вкладки Шаблоны и Точная настройка). В этом уроке мы выберем шаблон Obfuscation. Если вам нужна помощь с этими шагами, обратитесь к нашему [руководству] (https://blog.jscrambler.com/jscrambler-101-how-to-use-the-cli/).
Теперь нам просто нужно скачать JSON-файл со всей этой конфигурацией, который будет использоваться только для быстрого получения необходимых настроек.

Теперь давайте создадим новый файл с именем .jscramblerrc в корневой папке проекта Angular. Откройте файл jscrambler.json, который мы только что скачали, и скопируйте все его содержимое в файл .jscramblerrc. После этого нам просто нужно добавить два новых раздела в .jscramblerrc, а именно filesSrc и filesDest (см. ниже). Ваш окончательный файл .jscramblerrc должен выглядеть так:
"ключи": {
"accessKey":
"секретный ключ":
"applicationId":
"файлыSrc": [
"./расстояние/*/.html",
"./расстояние/*/.js"
"файлыDest": "./",
"параметры": [
"имя": "удаление пробелов"
"name": "идентификаторыПереименование",
"опции": {
"режим": "САМЫЙ БЕЗОПАСНЫЙ"
"name": "dotToBracketNotation"
"имя": "deadCodeInjection"
"name": "stringConcealing"
"имя": "Переупорядочивание функций"
"опции": {
"частота": 1,
"Особенности": [
"непрозрачные функции"
"имя": "функцияОчертание"
"name": "propertyKeysObfuscation"
"имя": "Обфускация регулярных выражений"
"имя": "booleanToAnything"
"areSubscribersOrdered": ложь,
"Типы приложений": {
"webBrowserApp": правда,
"настольное приложение": ложь,
"серверное приложение": ложь,
«гибридное мобильное приложение»: ложь,
"javascriptNativeApp": ложь,
"html5GameApp": ложь
"спецификации языка": {
"es5": правда,
"es6": ложь,
"es7": ложь
"useRecommendedOrder": правда,
"jscramblerVersion": "5.
Поскольку мы получили эту информацию непосредственно через веб-приложение Jscrambler, наши поля accessKey, secretKey и applicationId уже заполнены. Если вы хотите получить их вручную, обратитесь к нашему [руководству] (https://blog.jscrambler.com/jscrambler-101-first-use/).
Важно отметить, что в разделе params указаны преобразования, которые будут использоваться для защиты вашего приложения Angular. Вы можете выбрать их вручную, выбрав их в веб-приложении или настроив вручную. Вы можете найти документацию по всем доступным преобразованиям здесь.
Вы также можете изменить filesSrc, чтобы он соответствовал файлам, которые вам нужно/хотите защитить. Для нашего примера — и для всех приложений Angular — мы рекомендуем защитить все файлы .html и .js. Конечно, лучше разобравшись в проекте, вы сможете определить, что является критическим и необходимым для защиты.
При использовании filesDest: './' файлы, которые мы отправляем для защиты, будут перезаписаны их защищенной версией.
Интеграция Jscrambler в процесс сборки
Существует два основных способа интеграции Jscrambler в процесс сборки Angular: Angular CLI и Webpack. Мы рассмотрим оба ниже.
Интеграция Jscrambler через Angular CLI
Использование Angular CLI, вероятно, является наиболее распространенным способом создания вашей сборки. Мы будем использовать шаблонное приложение, чтобы продемонстрировать, как интегрировать Jscrambler в процесс сборки.
Первым шагом нашей интеграции с Jscrambler является установка Jscrambler API Client. Просто запустите:
npm установить jscrambler --save-dev
Чтобы интегрировать Jscrambler в процесс сборки нашего приложения через Angular CLI, нам нужно создать хук CLI в разделе scripts файла package.json. Раздел должен выглядеть так:
"скрипты": {
"нг": "нг",
"старт": "нг служить",
"сборка": "сборка нг",
"build:prod": "ng build --prod && jscrambler",
"тест": "нг тест",
"линт": "нг ворс",
"e2e": "нг e2e"
Специальный хук "build:prod": "ng build --prod && jscrambler" запускает командуjscrambler` после завершения процесса сборки.
Для того, чтобы эта команда исполняемая, мы должны поместить .jscramblerrc файл, который мы создали ранее в корневой папке нашего проекта.
Теперь мы готовы защитить наш код и создать приложение через Angular CLI:
npm запустить сборку: prod
Это создаст производственные файлы в dist/<app-name>.
И вы сделали! Теперь все ваши файлы HTML и JavaScript защищены с помощью Jscrambler от кражи кода и обратного проектирования.
Интеграция Jscrambler через Webpack
Поскольку команда ng eject устарела в Angular 6 и более поздних версиях, для использования процесса сборки Webpack вы должны расширить базовые конфигурации сборки с помощью angular-builder.
В этом руководстве мы будем использовать сборщик custom-webpack, но не стесняйтесь использовать любой другой подход, если вы чувствуете, что он лучше подходит для вашего варианта использования.
Устанавливаем конструктор:
npm i -D @angular-builders/пользовательский-веб-пакет
После этого мы создадим наш файл конфигурации Webpack, который затем будет объединен со встроенной конфигурацией. Возможно, вы захотите иметь по крайней мере 2 разные конфигурации для разработки и производства.
Для нашей производственной конфигурации мы включим только [плагин Jscrambler Webpack] (https://github.com/jscrambler/jscrambler/tree/master/packages/jscrambler-webpack-plugin), который необходимо установить с помощью следующей команды:
npm i --save-dev jscrambler-webpack-plugin
Для простоты мы оставим нашу конфигурацию веб-пакета для разработки пустой, и наша окончательная производственная конфигурация будет выглядеть так:
```javascript
const JscramblerWebpack = require('jscrambler-webpack-plugin');
модуль.экспорт = {
плагины: [
новый JscramblerWebpack({
куски: ['основной']
Обратите внимание, что мы защищаем только основной фрагмент, в котором содержится вся логика приложения.
Чтобы начать использовать эти новые конфигурации веб-пакетов, мы обновим параметры сборки в файле angular.json.
```javascript
"архитектор": {
"строить": {
"builder": "@angular-builders/custom-webpack:browser",
"опции": {
"customWebpackConfig": {
"путь": "./extra-webpack.config.js"
"конфигурации": {
"производство": {
"customWebpackConfig": {
"путь": "./extra-webpack.config.prod.js"
"vendorChunk": правда,
Если установить для флага vendorChunk значение true, весь контент поставщика будет сгенерирован в отдельный файл пакета. Это необязательно.
Соответственно обновив скрипт сборки package.json для производства, он должен выглядеть следующим образом:
"скрипты": {
"нг": "нг",
"старт": "нг служить",
"сборка": "сборка нг",
"build:prod": "ng build --prod",
"тест": "нг тест",
"линт": "нг ворс",
"e2e": "нг e2e"
С этими шагами производственные сборки npm run build:prod будут использовать клиент Jscrambler Webpack для защиты вашего кода и использовать ранее определенный .jscramblerrc.
Тестирование защищенного приложения Angular
Вы можете протестировать только что защищенное приложение, чтобы проверить, все ли работает успешно. Для этого вам сначала нужно установить локальный сервер, на котором может работать приложение:
npm установить http-сервер -g
Затем вам нужно настроить файлы вашего приложения Angular для запуска на этом локальном сервере.
http-сервер ./dist/угловой шаблон/
Теперь, как вы должны видеть в терминале, вы можете запустить этот сервер на двух портах. Один общедоступный, а другой специфичный для вашей машины.
Откройте предоставленный URL-адрес, и ваше приложение запустится в браузере.
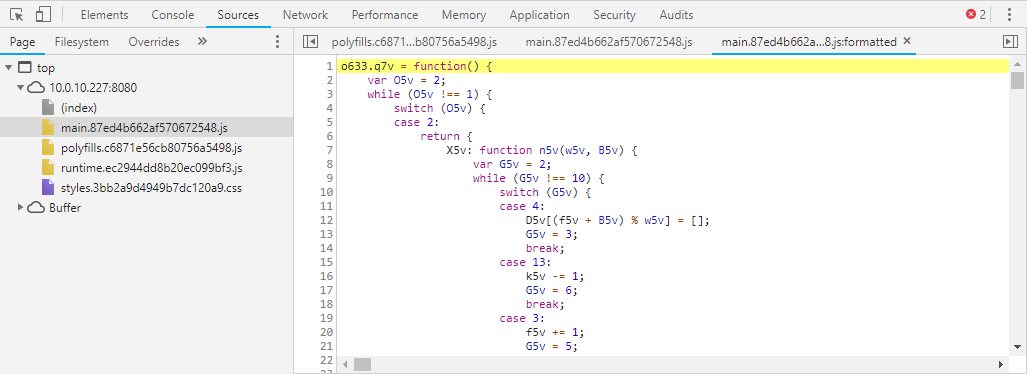
Теперь вы можете проверить, как выглядят ваши защищенные файлы. Этого можно добиться, просто открыв отладчик браузера и открыв файлы на вкладке «Источники». Защищенный код должен выглядеть так:

Заключение
Angular — это популярный и постоянно развивающийся фреймворк, который позволяет разработчикам создавать надежные веб-приложения и мобильные приложения, используя соглашения о привязке данных, сервисах и внедрении зависимостей.
Если вы создаете приложения, которые необходимо защитить от кражи кода, реинжиниринга, пиратства, нарушений лицензирования или даже внедрения вредоносных программ, Jscrambler является жизненно важным дополнением.
Как мы показали, интегрировать Jscrambler в процесс сборки Angular очень просто. Если вам нужна дополнительная помощь, не стесняйтесь свяжитесь с нами!
Ранее опубликовано на https://blog.jscrambler.com/how-to-protect-angular-code-against-theft-and-reverse-engineering/
Оригинал

