
Pieces: инструмент закладок для разработчиков
17 мая 2022 г.Я уверен, что большинство из вас ищет в Google решения для ошибок, от того, как отсортировать список до обхода двоичного дерева в ширину и до того, как установить соединение с базой данных.
И, скорее всего, вы добавляете в закладки решение с какой-то страницы StackOverflow, думая, что оно сохранено на будущее.
Но повторное посещение этого решения в папке закладок неоптимально по целому ряду причин:
- В неструктурированных списках закладок сложно искать, и вы понятия не имеете, с чего начать поиск решения.
- Если у вас ОКР, возможно, вы тратите кучу времени на организацию своих закладок, но у большинства из нас на это нет времени.
- Закладка предоставляет минимальную информацию, если вы не нажмете на каждую ссылку
- Закладки не сохраняют контекст вашей проблемы, что часто может понадобиться для поиска
Не бойтесь — давайте рассмотрим простой способ использования бесплатного инструмента Pieces, который намного эффективнее управляет сохраненными ссылками и решениями.
Гораздо более эффективный способ сохранения URL-адресов и решений
Возможно, вы знаете, что Pieces — это инструмент для создания фрагментов кода, в котором вы можете сохранять код и легко находить его, а затем повторно использовать или ссылаться на него позже. Но один из наиболее интересных способов использования Pieces — это их плагин для Chrome, который позволяет мне сохранять код с любой веб-страницы всего за один клик.
Однако в последней версии Pieces добавлена потрясающая новая функция под названием «Связанные ссылки», которая делает ее гораздо более полезной в качестве дома для ваших URL-адресов. Когда вы сохраняете фрагмент с веб-страницы с помощью своего плагина, Pieces автоматически сохраняет URL-адрес страницы, с которой был получен фрагмент.
Поэтому, когда вам нужен этот фрагмент, вы можете искать в Pieces, используя точное или нечеткое совпадение в зависимости от фрагмента или языка, но вы также найдете ссылку на URL-адрес, с которого вы изначально получили фрагмент, и ЭТО невероятно полезно чтобы обновить контекст вокруг фрагмента.
Сохранение фрагмента из StackOverflow в Pieces с тегами, описанием и URL-адресом источника
Давайте посмотрим на несколько реальных примеров…
Поиск команд оболочки Если вы когда-либо пробовали создавать закладки для команд оболочки, вы знаете, что гораздо проще просто поискать их снова, чем найти их в списке закладок.
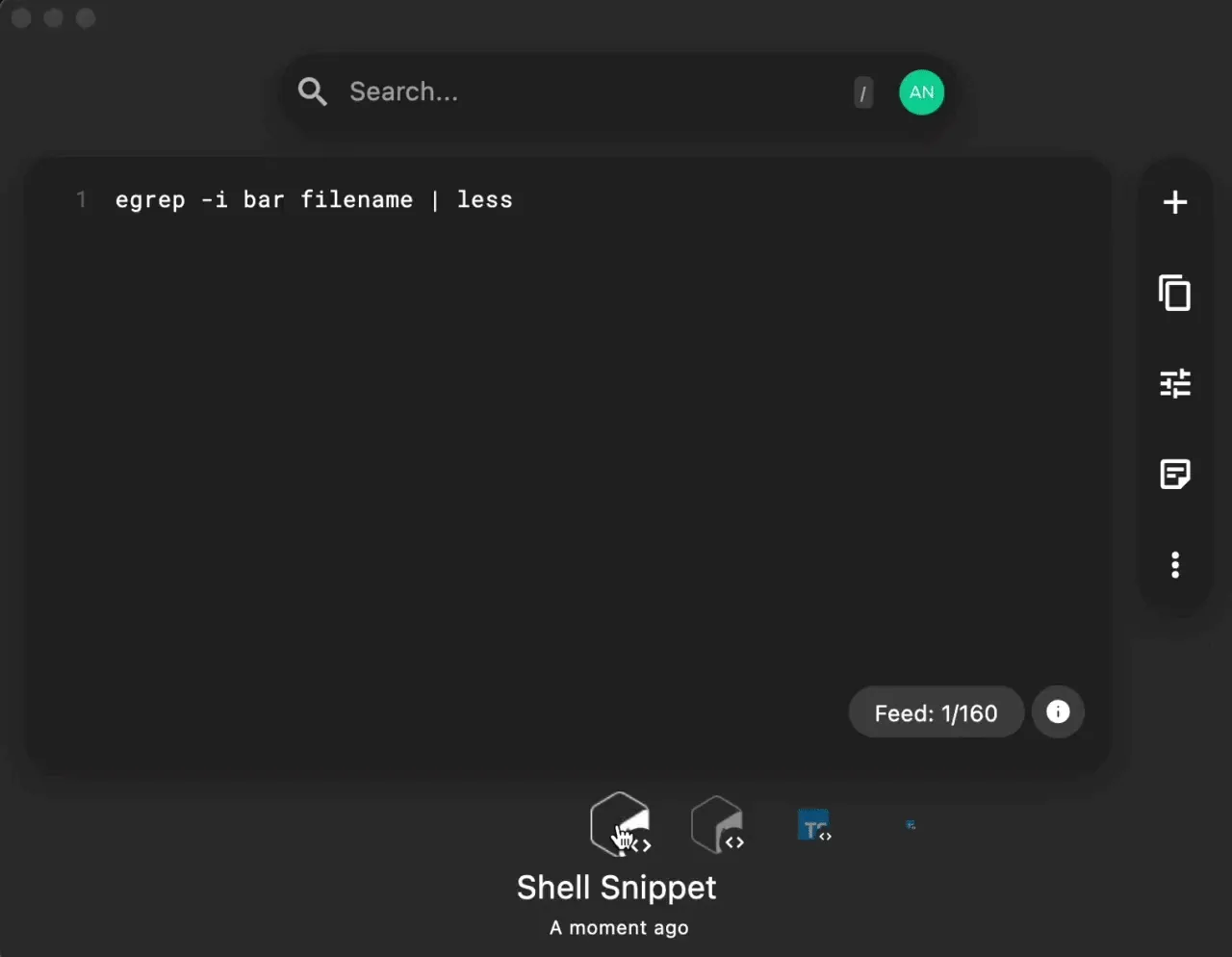
Вот как вы можете быстро найти свои команды оболочки с помощью Pieces.
Поиск команд оболочки без фрагментов:
- Открытие ваших закладок
- Попытка вспомнить, что это была за страница
- Прокрутка бесконечного списка для поиска
- Наконец найти ссылку и перейти по ней
Поиск команд оболочки с частями:

- Поиск сохраненного фрагмента
- Переход к связанным с ним ссылкам
Сохранение команд Git
Команды Git очень удобны. Возможно, вы пробовали использовать команды закладок для слияния вашей локальной ветки, выборки, перебазирования и разрешения конфликтов для вашего удобства, но забыли обратный путь.
Если вы сохранили эти команды в Pieces, вы можете быстро вернуться на свою страницу, используя функцию связанных ссылок.
Внешняя разработка
При работе с CSS вы можете запутаться, когда использовать встроенный, блочный или встроенный блочный дисплей для управления макетом элемента. Прокручивать бесконечный список закладок, чтобы найти их правильное использование в W3Schools, — кошмар, не так ли? Скорее, вы можете просто сохранить его в Pieces и перейти на соответствующие страницы, чтобы понять их варианты использования, прямо из ваших фрагментов, найти правильный и использовать их в кратчайшие сроки.
Наряду с сохранением ссылок на страницы, он также помогает сохранять конкретную информацию о них. Поэтому, если у вас есть код, к которому вы хотите вернуться, а не добавлять страницу в закладки, попробуйте в следующий раз сохранить его с помощью Pieces, и вы сэкономите гораздо больше времени на его поиске позже. Это помогает сохранить всю вашу важную информацию организованной, легкодоступной и получить массу других замечательных преимуществ, чтобы ускорить рабочий процесс разработчика.
Также опубликовано здесь
Оригинал

