
Маршрутизация на основе пути в рендеринге с Kong API Gateway
12 мая 2022 г.Если вы создаете приложение на основе микросервисов, ключевым преимуществом является разделение задач вашего приложения между отдельными микросервисами, каждый из которых имеет свои собственные возможности масштабирования и инкапсуляции различных функций. Фронтенду — якобы одностраничному приложению, работающему в браузере вашего пользователя — потребуется доступ к микросервисам, составляющим ваше веб-приложение. Каждая служба может быть напрямую доступна в общедоступной сети, но это добавляет проблем с безопасностью.
Однако шлюз API позволяет централизованному уровню решать такие задачи, как аутентификация, мониторинг трафика или преобразование запросов и ответов. Шлюзы API также являются отличным способом использовать ограничение скорости и кэширование для повышения отказоустойчивости и производительности вашего приложения.
Render — это универсальный магазин для развертывания веб-приложений на основе микросервисов непосредственно из существующего репозитория GitHub или GitLab. Хотя Render предоставляет множество ресурсов для поддержки микросервисов и баз данных, один элемент, который нельзя настроить по умолчанию, — это API-шлюз - что-то вроде [AWS API Gateway] (https://docs.aws.amazon.com). /apigateway/latest/developerguide/welcome.html) или [Azure Application Gateway] (https://docs.microsoft.com/en-us/azure/application-gateway/overview). Хотя доступ к API-шлюзу не является надстройкой Render одним щелчком мыши, его все же можно запустить и запустить.
В этом посте мы рассмотрим, как настроить Render для маршрутизации на основе пути, чтобы мы могли использовать Kong Gateway перед нашими микросервисами. Начнем с краткого обзора нашего подхода.
Обзор нашего мини-проекта
Мы развернем два простых бэкенда микросервиса с помощью Render. Один будет сервисом Python Flask, а другой — сервисом Node.js, построенным на Express.

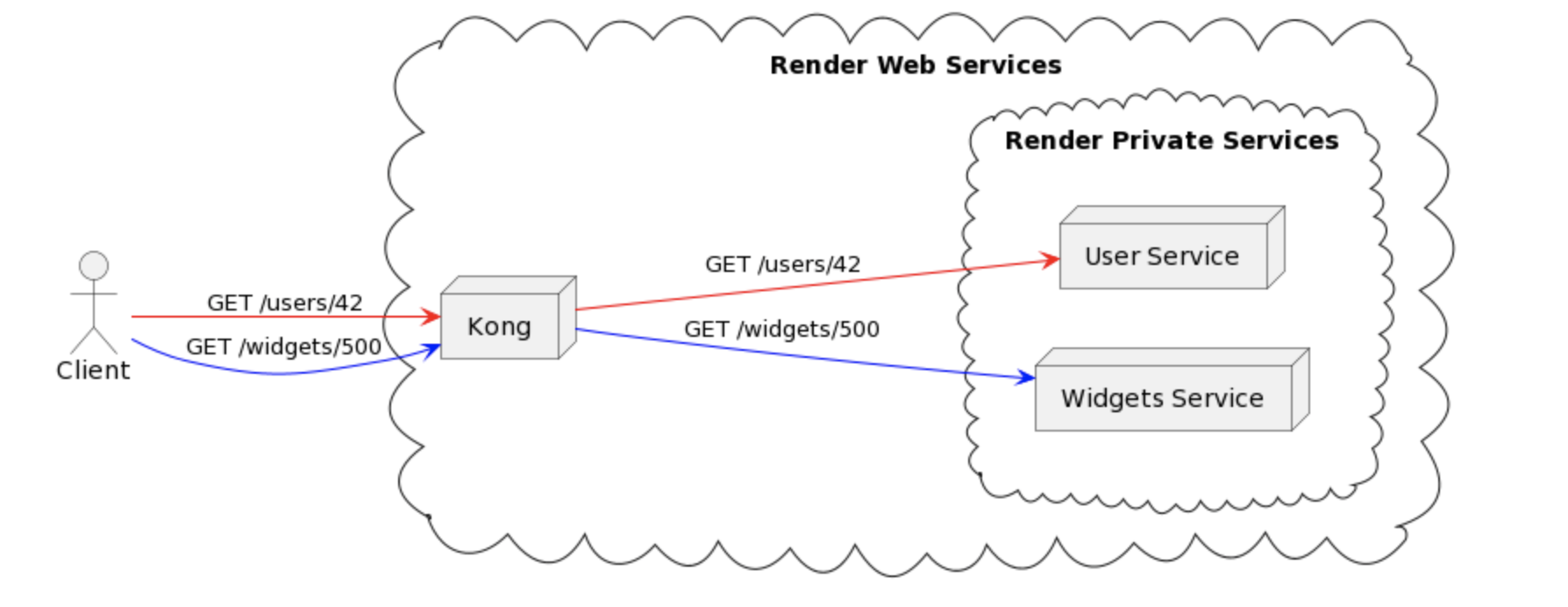
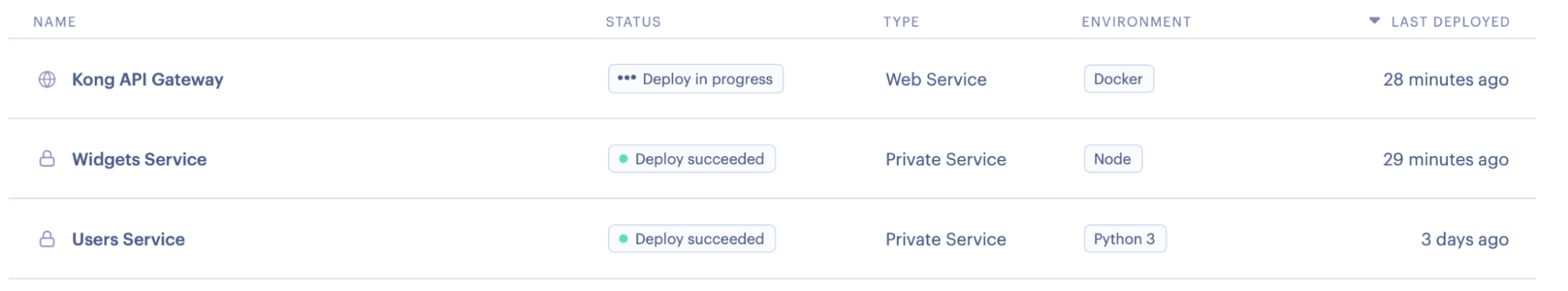
Ожидаемый конечный результат показан на рис. 1. Мы развернули две частные службы и одну веб-службу, Kong, которая будет принимать и направлять запросы к этим частным службам. С точки зрения клиента они взаимодействуют с одним приложением. На самом деле они запрашивают ресурсы через экосистему микросервисов.
Микросервисы, развернутые как частные сервисы
В Render существует два основных типа развертывания сервисов: веб-сервисы и частные сервисы. . Веб-службы напрямую доступны в общедоступной сети. С другой стороны, частные сервисы доступны только в частном облаке внутри экосистемы вашей учетной записи Render. Это хорошо, потому что позволяет лучше контролировать безопасность и доступ в экосистеме микросервисов.
Оба наших микросервиса будут развернуты как частные сервисы.
Kong Gateway развернут как веб-служба
[Kong] (https://docs.konghq.com/gateway/) — это высокопроизводительный API-шлюз с открытым исходным кодом, используемый сегодня во многих крупнейших веб-приложениях в мире. Несмотря на то, что существует множество вариантов шлюзов API, Kong выделяется тем, что он не зависит от облака и приложений, легко настраивается и - что, возможно, наиболее важно - быстро.
Мы развернем Kong Gateway как веб-службу, доступную через общедоступную сеть. Kong (и только Kong) будет иметь доступ к двум нашим частным микросервисам, и мы настроим его для соответствующей маршрутизации запросов.
Развертывание микросервисов с Render
Начнем с настройки и развертывания двух наших микросервисов.
Микросервис «Пользователи» с Python и Flask
Flask — это сервисная платформа для Python с низким порогом входа. Один файл Python — это все, что нам нужно, чтобы получить минимальный API и запустить его с помощью Flask. Код этого сервиса доступен на GitHub. Следующий фрагмент кода создает рабочую службу с конечной точкой /users, которая возвращает простой ответ JSON и код состояния:
```питон
из фляги импортировать флягу, jsonify
приложение = фляга (имя)
@app.route("/пользователи")
определение корня():
вернуть jsonify({'userId': 42}), 200
если name == "main":
app.run(хост='0.0.0.0')
Важно отметить, что для того, чтобы Render автоматически отображал правильный хост и порт для вашей службы, вы должны убедиться, что вы привязываете свое приложение к 0.0.0.0, а не localhost или 127.0.0.1. Разница между «0.0.0.0» и «127.0.0.1» заключается в области, из которой принимаются входящие запросы. Разрешены только запросы с одной и той же машины с использованием 127.0.0.1, который является обычным адресом обратной связи. Адрес 0.0.0.0 позволяет Render получать запросы от любого сетевого интерфейса и то, что нам здесь нужно.
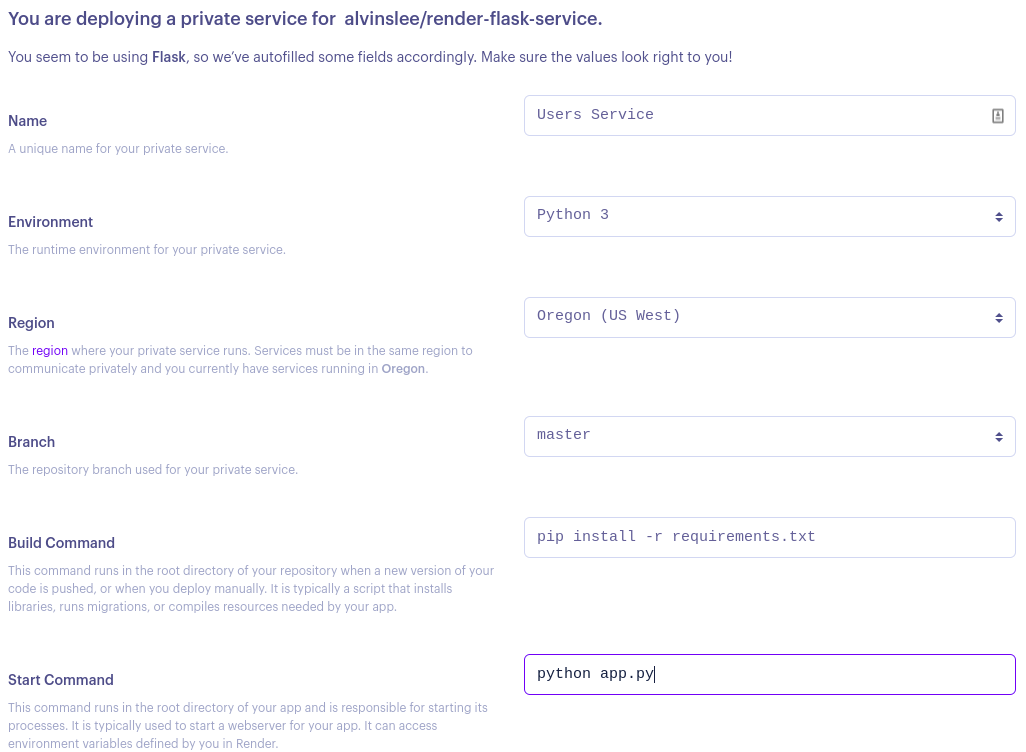
Чтобы развернуть это как частную службу в Render, сначала нажмите кнопку New на панели инструментов Render и выберите репозиторий git с помощью приложения Flask. Установите службу Имя и Команду запуска. Все остальные параметры конфигурации можно оставить со значениями по умолчанию. Кроме того, вы можете добавить в свой репозиторий файл render.yaml, который настраивает способ развертывания этой службы. Однако в нашей демонстрации мы рассмотрим пользовательский интерфейс.

У Render есть бесплатные уровни вплоть до предложений хостинга корпоративного уровня. Выберите тот, который соответствует вашим потребностям. Выберите ветку, которую вы хотите развернуть, и настройте команды сборки и запуска. Как правило, для приложения Python создание приложения требует наличия всех необходимых зависимостей. Мы можем сделать это, запустив pip install -r requirements.txt. Команда для загрузки нашего сервиса — python app.py.
Если вы удовлетворены своим выбором, нажмите Создать частную услугу. Через несколько минут ваш сервис будет запущен!
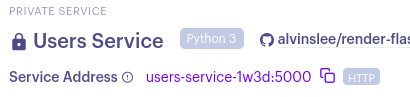
Обратите внимание на внутренний адрес вашей частной службы:

В этом случае адрес нашей службы — http://users-service-1w3d:5000. Помните, что это частный сервис, недоступный за пределами нашей учетной записи Render.
Микросервис "Виджеты" с Node.js и Express
Развертывание службы Node.js почти такое же, как и службы Python, хотя код, необходимый для запуска проекта Node.js, требует больше усилий. Мы создали простую «Службу виджетов» с конечной точкой /widgets. Код этого сервиса доступен на GitHub.
Развертывание этого как частного сервиса почти такое же, как и в случае с сервисом Python Flask. Вы добавите новую частную службу с панели Render и проработаете параметры в пользовательском интерфейсе. Команды сборки и запуска — это поля, которым следует уделить пристальное внимание, чтобы убедиться, что для правильной сборки и запуска приложения используются правильные сценарии из файла package.json. Для этой службы команда сборки должна установить все зависимости, а затем собрать пакет дистрибутива. Это делается последовательно с помощью двух команд, например: npm install && npm run build.
Двойной амперсанд означает, что первая команда должна быть успешно завершена до начала второй команды. Это также пример того, как объединять команды в формах рендеринга для выполнения нескольких действий за один шаг. После завершения этапа сборки мы можем запустить службу с помощью сценария npm run start:prd. Опять же, не забудьте привязать ваше приложение к 0.0.0.0, чтобы Render автоматически знал, как подключиться к нему внутри. Порт и IP-адрес, используемые этой службой, определены в файле src/constants.ts и в настоящее время имеют значение 0.0.0.0:5001.
Настройка Kong Gateway
Мы развернем Kong как веб-службу и настроим ее для маршрутизации к нашим вышестоящим частным службам на основе пути запроса. Kong часто настраивается в тандеме с базой данных, такой как PostgreSQL, которая содержит данные конфигурации для шлюза. Однако существует более простая настройка, которую Конг называет «[декларативной конфигурацией без БД] (https://docs.konghq.com/gateway/2.8.x/reference/db-less-and-declarative-config/) ." При таком подходе Kong не нуждается в базе данных, а конфигурация загружается при загрузке сервиса и сохраняется в его памяти.
Ниже приведен простой файл конфигурации (kong.yaml), который настраивает Kong для маршрутизации к нашим частным службам. Все наши файлы, связанные с Kong, доступны на [GitHub] (https://github.com/alvinslee/render-kong-api-gateway).
``ямл
_format_version: "2.1"
_трансформировать: правда
Сервисы:
- имя: пользовательская служба
URL: http://users-service-1w3d:5000
маршруты:
- имя: пользовательские маршруты
пути:
- / пользовательская служба
- название: виджет-сервис
Первые две строки необходимы, чтобы направить Kong к правильной версии и тому, как использовать эту конфигурацию.
В блоке «services» подробно описаны все пункты назначения, куда мы хотим, чтобы Kong направлял входящий трафик, и эта маршрутизация основана на путях, установленных в блоке «paths» для каждой службы. Здесь вы можете видеть, что список служб содержит URL-адреса двух частных служб, развернутых в Render. Например, наша веб-служба (Kong) будет прослушивать запрос к пути /user-service, а затем перенаправлять этот запрос на http://users-service-1w3d:5000.
Развертывание Kong в контейнере Docker
Использование Render для развертывания Kong будет немного отличаться от наших двух микросервисов. Нам нужно развернуть его как веб-службу и использовать параметр пользовательского приложения Docker во время настройки.
Следующий файл Dockerfile предоставит экземпляр Kong без БД, который будет считываться в статической конфигурации выше из файла с именем kong.yaml. Это устанавливает порт 8000 в качестве порта, на котором Kong будет прослушивать входящие запросы. Если вы используете EXPOSE 8000, Render автоматически выберет этот порт из образа Docker для использования с этой службой.
```javascript
ИЗ конг: 2.7.1-альпийский
КОПИРОВАТЬ kong.yaml /config/kong.yaml
ПОЛЬЗОВАТЕЛЬ root
ENV KONG_PROXY_LISTEN 0.0.0.0:8000
ENV KONG_DATABASE выключено
ENV KONG_DECLARATIVE_CONFIG /config/kong.yaml
ЭНВ ПОРТ 8000
ЭКСПОЗИЦИЯ 8000
БЕГИ конг старт
После подключения вашего репозитория с файлом Kong Dockerfile и файлами конфигурации убедитесь, что вы выбрали уровень как минимум с 1 ГБ ОЗУ и 1 процессором. Kong работает хаотично с ограниченными ресурсами на общем ЦП. Остальные конфигурации по умолчанию можно оставить как есть.
После развертывания ваша панель инструментов Render должна содержать три службы:

После успешного развертывания Kong вы можете протестировать эту настройку с помощью curl или Postman. Выполните следующий запрос, чтобы обеспечить правильную маршрутизацию к службам Пользователи и Виджеты соответственно:
``` ударить
завиток https://kong-gateway-lh8i.onrender.com/widget-service/widgets/10 \
-i -H "конг-отладка: 1"
Дополнительный заголовок kong-debug указывает Kong добавить некоторую отладочную информацию в заголовки ответа. Мы можем использовать эту информацию для подтверждения успешной установки. В ответе вы должны увидеть что-то вроде следующего:
``` ударить
HTTP/2 200
тип содержимого: приложение/json; кодировка = utf-8
идентификатор конг-маршрута: 8b2d449d-9589-5362-a2a1-3be5683a8f97
kong-route-name: виджет-маршруты
идентификатор конг-сервиса: 6c8de697-474a-54cf-a59e-4ad086047749
kong-service-name: виджет-сервис
через: конг/2.7.1
x-конг-прокси-латентность: 61
x-kong-upstream-латентность: 11
x-powered-by: Экспресс
{"виджет":"10"}
Обратите внимание на заголовки с префиксом Kong, в которых подробно описывается маршрут и службы, которые использовались для маршрутизации запроса к соответствующей вышестоящей службе.
Точно так же вы можете протестировать маршрутизацию User сервисов с помощью:
``` ударить
завиток https://kong-gateway-lh8i.onrender.com/user-service/users\
-i -H "конг-отладка: 1"
Вывод
В этой статье мы рассмотрели решения для облачного хостинга, предоставляемые Render. В частности, мы рассмотрели, как развернуть Kong Gateway в качестве веб-службы, которая обрабатывает маршрутизацию на основе пути к микрослужбам, развернутым в Render как частные службы. Этот шаблон развертывания может настроить вас на масштабируемое и гибкое производственное развертывание приложений, поддерживаемых микрослужбами.
Также опубликовано [Здесь] (https://dzone.com/articles/path-based-routing-in-render-with-kong-api-gateway)
Оригинал

