
Мультидоменное автоматизированное тестирование с помощью Cypress
1 марта 2023 г.Введение
Часто бывает, что автоматизированное тестирование необходимо выполнять в нескольких источниках, например, когда базовый настроенный URL заменяется другим во время выполнения теста.
Хорошими примерами являются формы входа/регистрации через социальные сети, которые вызывают открытие всплывающего окна с доменом, отличным от базового URL-адреса, или сторонние платежные сервисы, которые предоставить владельцу веб-сайта механизм покупки подписки.
Давайте проведем простой тест, открыв сначала базовый URL, а затем новый:
describe('template spec', () => {
it('navigates', () => {
const url = Cypress.config('baseUrl');
cy.visit(url);
cy.visit('www.instagram.com');
//This will get a cross-origin error
cy.contains('Allow essential and optional cookies').click();
});
});
cypress.config.js с предопределенным baseUrl:
const { defineConfig } = require('cypress');
module.exports = defineConfig({
e2e: {
baseUrl: 'https://www.blender.org/',
specPattern: 'cypress/e2e/**',
},
});
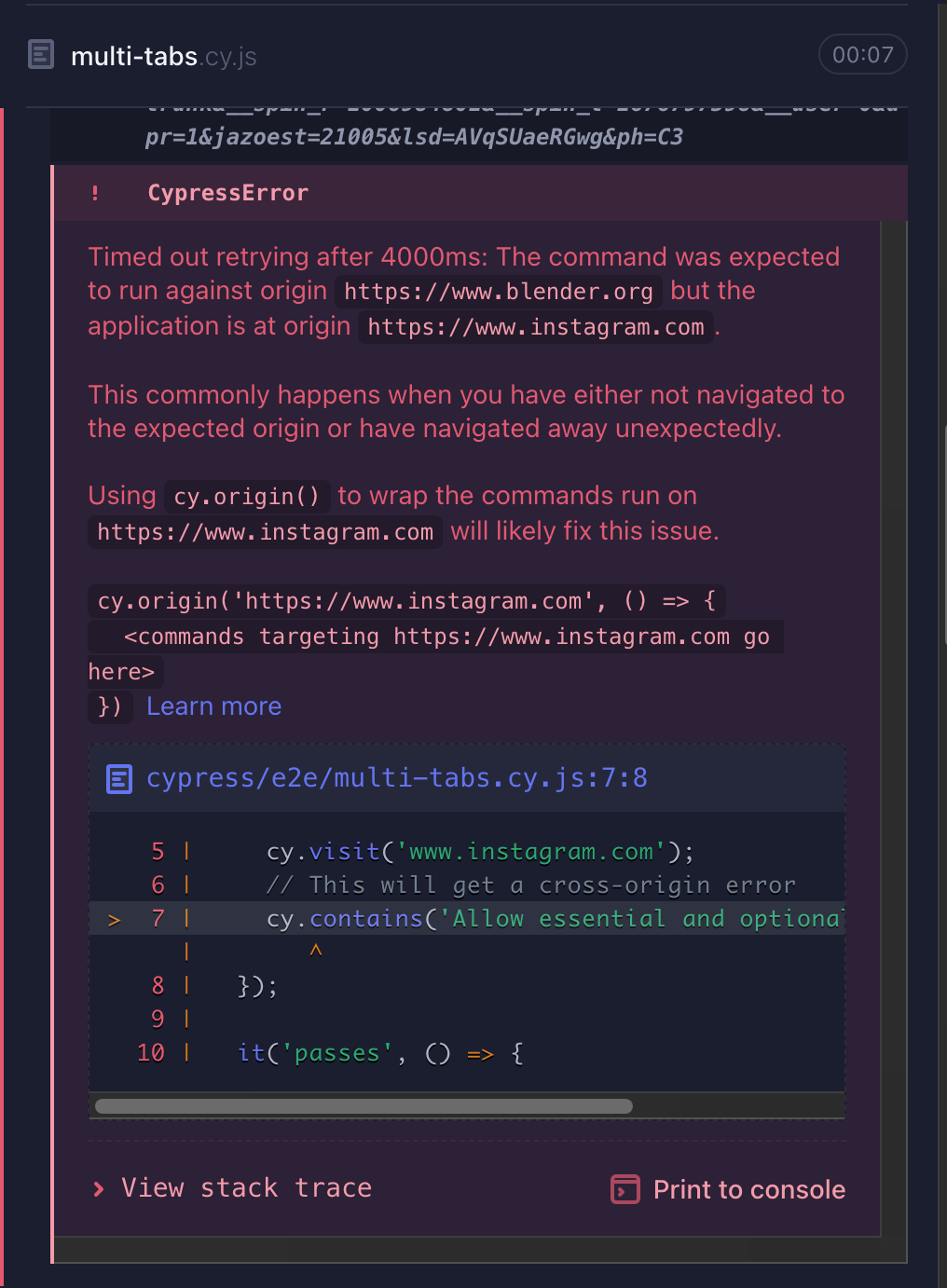
В следующем случае, если тест попытается получить доступ к новому домену, Cypress выдаст ошибку перекрестного происхождения:

Обзор функции cy.origin()
Начиная с Cypress v12.0.0, Cypress официально предоставляет своим пользователям возможность запуска нескольких доменов. в одном тесте с cy.origin() и управлять всплывающими окнами.
Синтаксис
cy.origin(url, callbackFn)
cy.origin(url, options, callbackFn)
Аргументы
URL:
Это может быть любая строка действительной ссылки или предварительно определенная глобальная переменная (например, из cypress.config.js)
Он переопределяет baseUrl, настроенный в глобальной конфигурации внутри обратного вызова. Таким образом, cy.visit() и cy.request() будут использовать этот URL в качестве префикса, а не настроенный baseUrl.
варианты:
Это необязательный аргумент, который можно передать функции cy.origin() как простой объект Javascript и десериализовать в новом источнике. Это могут быть: имя пользователя, пароль для входа в систему, платежные реквизиты и так далее.
обратный вызовFn:
Это обычная функция, которая будет выполняться в новом источнике. Все элементы, расположенные на исходной странице, не будут доступны для Cypress в рамках этого обратного вызова.
Использование cy.origin() в спецификациях тестов
Для параметраbaseUrl задано значение ‘https://www.blender.org/’, что означает, что изначально все тесты будут проходить по этой конкретной ссылке.
Чтобы избежать повторения вызова cy.visit(baseUrl) , давайте переместим этот код в хук beforeEach:
beforeEach(() => {
const url = Cypress.config('baseUrl');
cy.visit(url) // Or url can be hardcoded if needed
})
Этот код будет выполняться перед каждым тестовым сценарием.
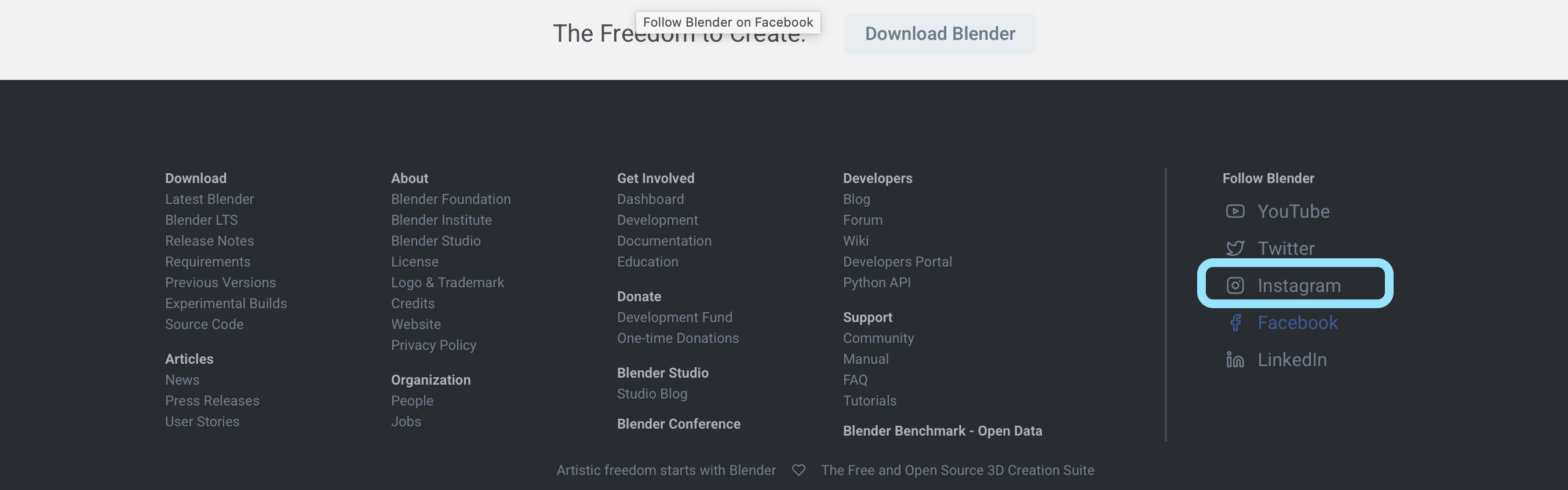
В нижней части главной страницы https://www.blender.org/ есть ссылка на официальную страницу Blender в Instagram.

Основываясь на описанном выше введении, давайте воспользуемся cy.origin(), чтобы переключиться с домашней страницы Blender на их учетную запись Instagram и подтвердить сообщение о принятии файлов cookie.
describe('template spec', () => {
it('passes', () => {
cy.window().then((win) => {
cy.stub(win, 'open').as('Open');
});
//Essential only if beforeEach hook is not set
const url = Cypress.config('baseUrl');
cy.visit(url);
//
cy.window().scrollTo('bottom');
var instaUrlString;
cy.get('.social-icons__instagram')
.invoke('attr', 'href')
.then(($instaUrl) => {
instaUrlString = $instaUrl.toString();
const updatedInstaUrl = instaUrlString.replace(
'instagram.com',
'www.instagram.com'
);
cy.origin(
updatedInstaUrl,
{ args: updatedInstaUrl },
(updatedInstaUrl) => {
cy.visit(updatedInstaUrl);
cy.contains('Allow essential and optional cookies').click();
}
);
});
cy.visit(url);
});
});
Молодец! Мы получили ожидаемое поведение: Cypress посещает домашнюю страницу Blender, затем прокручивает страницу вниз, получает свойство href из ссылки Instagram, а затем преобразует его в соответствующую ссылку, начинающуюся с 'www ', передает его в cy.origin().
Функция обратного вызова показывает, что дальнейшие утверждения применяются к новому источнику.
Более того, открытие нового исходного окна блокируется функцией cy.stub(), которая позволяет избавиться от ненужных открытых окон.
Использование cy.origin() в файлах тестовых функций
Тот же код применим для тестирования BDD (Behavior-driven development) с той лишь разницей, что код внутри скрипта it() должен быть определен в рамках определенного шага:
When('I change the origin of my test configuration', () => {
cy.window().then((win) => {
cy.stub(win, 'open').as('Open');
});
//Essential only if beforeEach hook is not set
const url = Cypress.config('baseUrl');
cy.visit(url);
//
cy.window().scrollTo('bottom');
var instaUrlString;
cy.get('.social-icons__instagram')
.invoke('attr', 'href')
.then(($instaUrl) => {
instaUrlString = $instaUrl.toString();
const updatedInstaUrl = instaUrlString.replace(
'instagram.com',
'www.instagram.com'
);
cy.origin(
updatedInstaUrl,
{ args: updatedInstaUrl },
(updatedInstaUrl) => {
cy.visit(updatedInstaUrl);
cy.contains('Allow essential and optional cookies').click();
}
);
});
cy.visit(url);
});
Файл функции:
Feature: Cross-origin test
Scenario: As a user, I can use different origins in one test
When I change the origin of my test configuration
And I visit Base url
В результате в этой статье подход к мультидоменному тестированию с помощью Cypress продемонстрирован в двух разных подходах, что делает скрипты более гибкими и дает возможность комбинировать различные источники в одном тесте и решать такие задачи, как:
- Посещение более одного домена и взаимодействие с его элементами в рамках одного теста;
- Пройти рабочий процесс платежей, который обычно ведет к внешним веб-сервисам
- Проверить разные ссылки с исходного домена (социальные сети, документация, ссылки на ресурсы)
Вот ссылка на проект, иллюстрирующий многодоменное тестирование с помощью Cypress: https://github.com/vamelchenia/multi-domain- кипарис
Ресурсы, использованные для создания этой статьи:
- Cypress 9.6.0: легкое тестирование многодоменных рабочих процессов с помощью cy.origin
- Документация по Cypress: cy.stub() Заглушить окно
- инфраструктура автоматизации BDD
Оригинал

