
Микро-интерфейсы: использование модулей окружения TypeScript
24 декабря 2022 г.Я работаю над проектом, в котором мы разбиваем монолитное приложение на серию микрофронтендов, используя single-spa. Single-Spa — это фреймворк микроинтерфейса.
Наш проект использует внешние веб-пакеты для обработки определенных зависимостей как встроенных в браузер модулей. Это означает исключить их во время сборки и ожидать, что браузер предоставит их во время выполнения.
Single-spa предоставляет отличную документацию о том, как этого добиться.
Проблема, с которой я столкнулся, заключается в том, что ваша IDE не знает об этой настройке во время разработки.

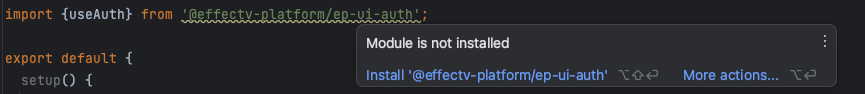
На изображении выше моя IDE показывает предупреждение «Модуль не установлен».
Это связано с тем, что @effectv-platform/ep-ui-auth — это микроинтерфейс. Я импортирую экспортированную функцию из этого микроинтерфейса под названием useAuth. Это не пакет, опубликованный в npm, объявленный в package.json проекта и установленный в папке проекта node_modules.
Этот модуль является встроенным в браузер модулем, предоставляемым картой импорта.
Вы можете опубликовать свои микроинтерфейсы в менеджере репозитория и объявить их в вашем package.json. Это установит их в вашу папку node_modules, и ваша IDE будет счастлива.
В качестве альтернативы можно использовать функции «окружающего» модуля TypeScript.
Вы создаете файл <name>.d.ts в своем проекте и добавляете объявление для этого модуля. Файл должен заканчиваться на .d.ts. Вы также можете экспортировать интерфейсы и функции из объявления этого модуля.
У нас был существующий файл node.d.ts в нашем проекте. Я обновил этот файл, включив в него приведенный ниже код. Этот код добавляет объявление для модуля @effectv-platform/ep-ui-auth.
declare module '@effectv-platform/ep-ui-auth'{
export function useAuth(): {signIn, signOut};
}
Недостатком этого подхода является то, что вы должны определить и поддерживать этот файл объявления в каждом микроинтерфейсе, который в нем нуждается. Это нарушает принцип «Не повторяйтесь» (DRY) и может привести к проблемам с обслуживанием.
Для простых сценариев и при первом планировании проекта это может быть приемлемо.
Оригинал

