
Light DOM и веб-компоненты Lightning в Salesforce
20 декабря 2022 г.Веб-компоненты Lightning (LWC) от Salesforce основаны на стандартных Веб-компоненты, созданные с использованием HTML и JavaScript. Они легкие, простые в создании и хорошо работают в современных браузерах. При создании LWC вы познакомитесь с концепцией композиции. : объединение простых составных компонентов в тело более сложного компонента.
Что касается композиции, LWC использует веб-стандарт Shadow Document Object Model (DOM), который инкапсулирует внутреннюю структуру веб-компонента и делает его недоступным для кода и компонентов вне компонента. Альтернативой этому подходу является Light DOM, который Salesforce предоставляет в бета.
В этом посте мы подробно рассмотрим концепцию Light DOM в разработке Salesforce. Мы начнем с обзора концепции DOM, а затем рассмотрим различия между Shadow DOM и Light DOM. Наконец, мы рассмотрим, как это работает в LWC, а также как реализовать Light DOM в LWC.
Что такое DOM?
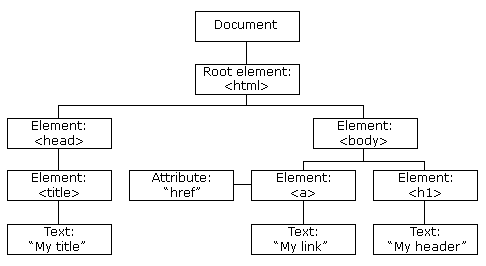
Взяв определение из MDN, модель DOM будет “. представление данных объектов, составляющих структуру и содержание документа в Интернете». Это означает: DOM предоставляет способ представления веб-страницы в виде древовидной структуры в виде узлов и объектов. Это облегчает разработчикам манипулирование и построение любой логики по мере необходимости.

Важно отметить, что DOM не зависит от какого-либо языка программирования. Веб-приложение, созданное с использованием любого языка или платформы, обычно так или иначе обеспечивает доступ к модели DOM и ее компонентам.
Теневой дом
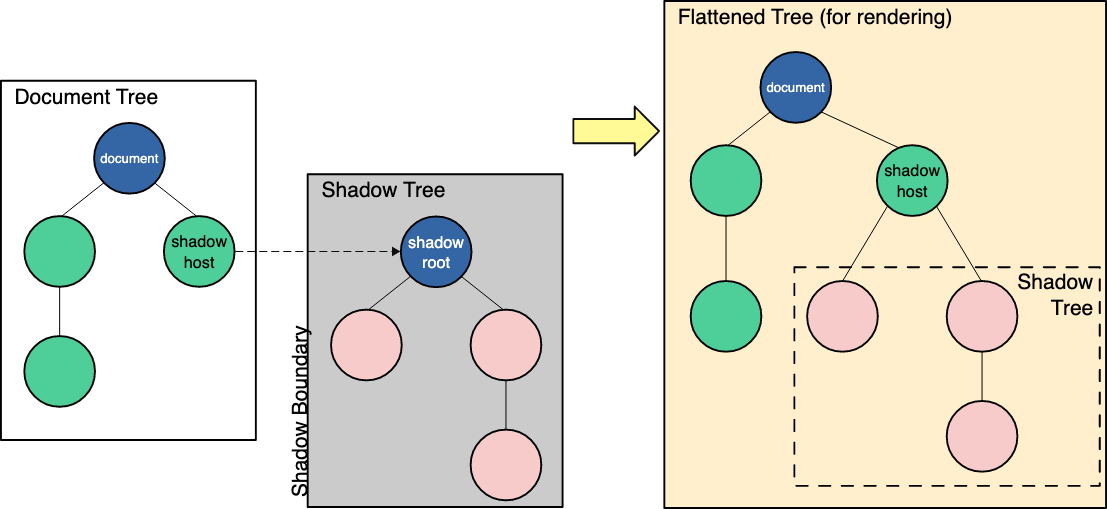
Возможно, вы сталкивались с «Shadow DOM», который в основном является расширением DOM, позволяющим присоединять скрытые деревья DOM в качестве элементов к обычному дереву DOM. MDN использует это изображение для представления Shadow DOM:
Задачей Shadow DOM является обеспечение инкапсуляции отдельного компонента в DOM, сохраняя структуру разметки, стиль и поведение этого компонента скрытыми и отделенными от остального кода на странице. Разработчики могут совместно использовать этот компонент как полное дерево DOM («теневое дерево»), гарантируя, что никакой внешний код не сможет манипулировать этим деревом. Это помогает хорошо разделить код и избежать конфликтов.
Светлый DOM против теневого DOM
Термин «Легкий DOM» — это просто другое название, используемое для обычного или обычного DOM, чтобы отличить его от теневого DOM. «Теневая граница» отделяет Светлое ДОМА от теневого ДОМА. LWC, как и любой веб-компонент, применяет Shadow DOM к каждому составная часть. Используя подход Light DOM, который в настоящее время находится в стадии бета-тестирования. службы и обычно доступны только для сайтов Salesforce Experience Builder, компоненты присоединяются к основному элементу, а не к его теневому дереву.
Давайте рассмотрим, что это значит, подробнее.
Теневой DOM в LWC
Поскольку веб-стандарт Shadow DOM реализован не во всех браузерах, поддерживаемых Salesforce, LWC использует полифилл Shadow DOM с именем Synthetic Shadow DOM. Следующая разметка показывает пример структуры теневого дерева:
<c-my-app>
#shadow-root
<div>
<p>My Tasks</p>
</div>
<c-my-item>
#shadow-root
<div>
<p>Item 1</p>
</div>
</c-my-item>
</c-my-app>
Shadow DOM не позволяет нам извлекать элементы DOM, используя ссылки на document или document.body. Вместо этого компоненту LWC необходимо получить доступ к дереву с помощью this.template.querySelector().
На CSS также влияет инкапсуляция Shadow DOM. Стиль вне компонента может влиять только на верхний уровень компонента и не может влиять на родительский, дочерний или дочерний CSS.
Архитектура LWC использует службу Lightning Locker для ограничения доступа к DOM.
Компоненты отделены друг от друга с помощью пространств имен, и каждый компонент может перемещаться только по своей модели DOM и получать доступ к элементам в одном и том же пространстве имен. Это существенное ограничение (хотя и преднамеренное), делающее компонент недоступным для программного кода. Эта мера предотвращает внедрение скриптов и утечку стилей. Light DOM позволяет разработчикам обойти это ограничение безопасности.
Легкий DOM в LWC
Чтобы снять ограничения на доступ к DOM, наложенные теневым DOM, Salesforce представила концепцию работы с Light DOM в LWC. Несмотря на то, что эта функция в настоящее время находится в стадии бета-тестирования, очевидно, что это путь вперед для манипулирования DOM для LWC.
Идея заключается в следующем: поскольку LWC находится за пределами Shadow DOM, ни одно из ограничений Shadow DOM не применяется к компоненту.
Ниже приведено краткое сравнение того, как Shadow DOM и Light DOM влияют на LWC.
| Функция | Легкий DOM | Shadow DOM | |----|----|----| | Global CSS Theming с помощью основной таблицы стилей | Полная поддержка | Нет поддержки, CSS определяется на уровне компонентов и не каскадируется. | | Сторонние инструменты | Полная поддержка обхода DOM | Ограниченная поддержка, так как сторонние инструменты могут получить доступ только к своему родительскому компоненту. | | Программный доступ к DOM | Не ограничено пространством имен | Ограничено пространством имен | | Портативность | Портативный, но вызывает критические изменения | Портативный с безопасным доступом | | Пользовательский интерфейс с широкими возможностями настройки | Хорошо подходит | Не подходит |
Легкий DOM в LWC: пример
Давайте рассмотрим простой пример того, как Light DOM работает с компонентом LWC. Это простая директива шаблона для MyApp LWC, которая по умолчанию использует Shadow DOM.
<template>
<my-header>
<p>My Tasks</p>
</my-header>
</template>
Чтобы включить легкий DOM, нам просто нужно установить свойство renderMode следующим образом:
import { LightningElement } from 'lwc';
export default class MyApp extends LightningElement {
static renderMode = 'light';
}
Далее мы изменим директиву нашего шаблона, чтобы использовать Light DOM вместо Shadow DOM:
<template lwc:render-mode='light'>
<my-header>
<p>My Tasks</p>
</my-header>
</template>
Доступ к элементам с помощью Light DOM в LWC
Доступ к элементам в Light DOM можно получить с помощью метода document.querySelector(). Это мощный способ для разработчиков получать доступ к элементам и управлять ими по мере необходимости.
В Light DOM мы использовали бы this.querySelector. В Shadow DOM нам нужно было бы использовать this.template.QuerySelector.
Распространение событий с использованием Light DOM в LWC
Что касается распространения событий, Light DOM является большим преимуществом для разработчиков. Shadow DOM перенацеливает любые события, пересекающие границу тени. В Light DOM нет такого перенацеливания событий, и разработчикам легко определить точный элемент пользовательского интерфейса, вызвавший событие, вместо того, чтобы получать ссылку на базовый компонент.
Рекомендации по использованию Light DOM в LWC
Компания Salesforce предоставила набор рекомендаций и ограничений для разработчиков, использующих Light DOM, которые вы можете найти здесь.
Заключение
LWC предлагает простой и эффективный подход к созданию сложных веб-компонентов. До этого момента, хотя Salesforce использовала стандарт Shadow DOM в LWC для целей инкапсуляции и безопасного доступа, разработчики могут столкнуться со многими сценариями, в которых подход Light DOM подходит и подходит. Теперь, когда Light DOM предлагается в бета-версии, разработчики Salesforce могут сделать выбор самостоятельно в зависимости от своего варианта использования.
Оригинал