Давайте сделаем API и продадим его
3 мая 2022 г.Если вы разбираетесь в технологиях, то, возможно, вы слышали этот популярный термин под названием «API». Кто-то использует API для развлечения, кто-то ради денег, а кто-то для своих приложений. Существует n способов использования API. В этом блоге давайте узнаем, что такое API, как вы можете создать свой собственный API и как вы можете монетизировать свой API.
Что такое API?
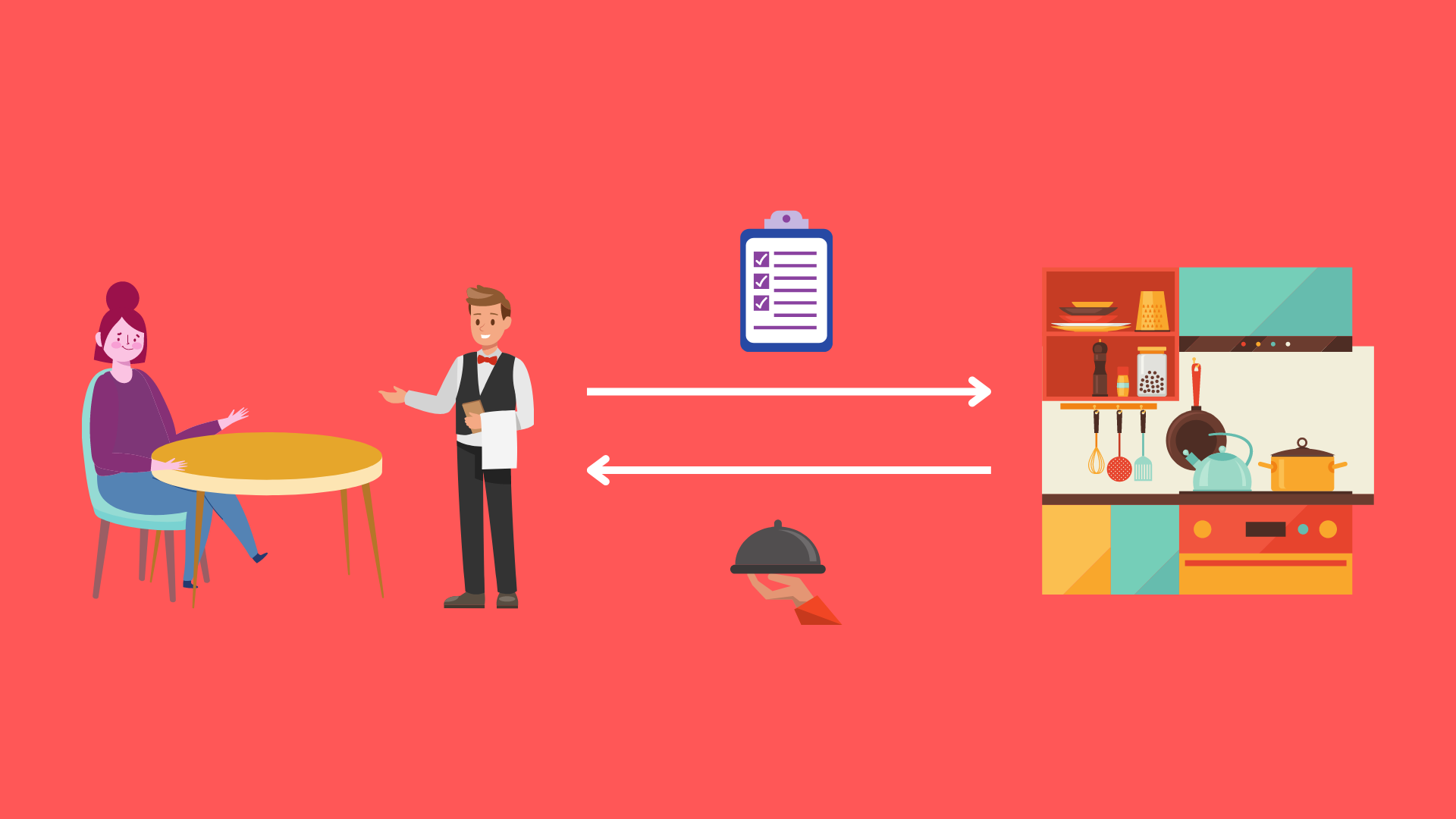
Я беру популярный пример, чтобы объяснить это. Представьте, что вы идете в ресторан, чтобы поесть. Теперь вы не идете прямо на кухню и сами готовите, а потом едите, верно 😂? (Конечно, они не позволяют вам сделать это). Вы зовете официанта и заказываете еду. Затем официант идет на кухню и приносит вам еду.
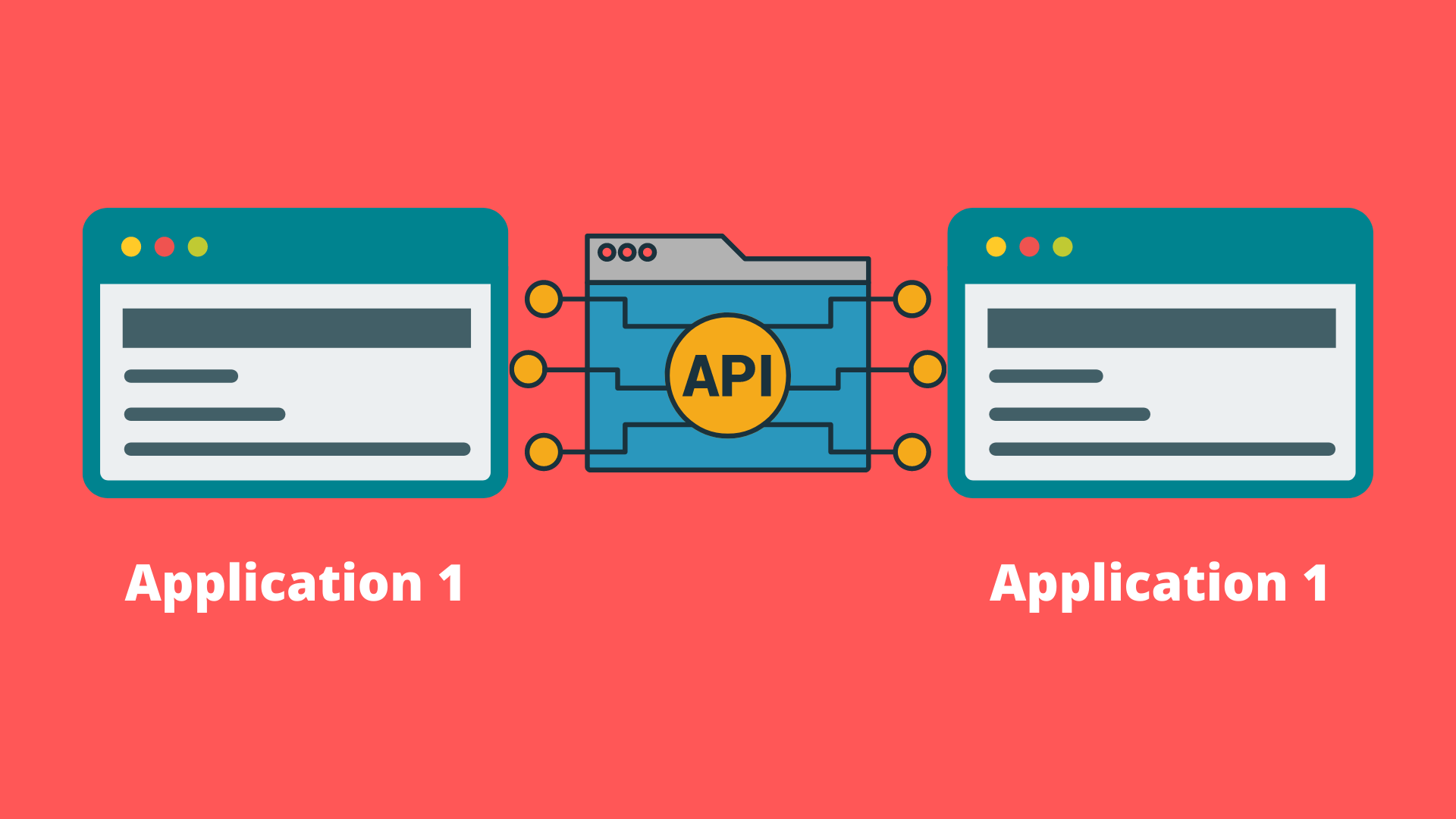
Здесь вы можете сравнить API с официантом. Таким образом, API является посредником между двумя приложениями и позволяет этим двум приложениям взаимодействовать друг с другом. Если мы представим это в нашем примере, одно приложение — это вы, клиент, другое приложение — это кухня ресторана, где готовится еда, а официант — это API, который действует как посредник между вами и кухней.
Зачем нам нужны API?
Представьте, что у вас есть данные, и вы хотите поделиться этими данными, чтобы разработчики могли создавать программное обеспечение с вашими данными. Теперь вам нужен какой-то способ сделать это возможным. Вот где вам могут помочь API. Вы можете создать API для обмена вашими данными и другими ресурсами, чтобы разработчики могли использовать ваш API для создания сервисов или программного обеспечения.
Давайте разберемся с этим на примере;
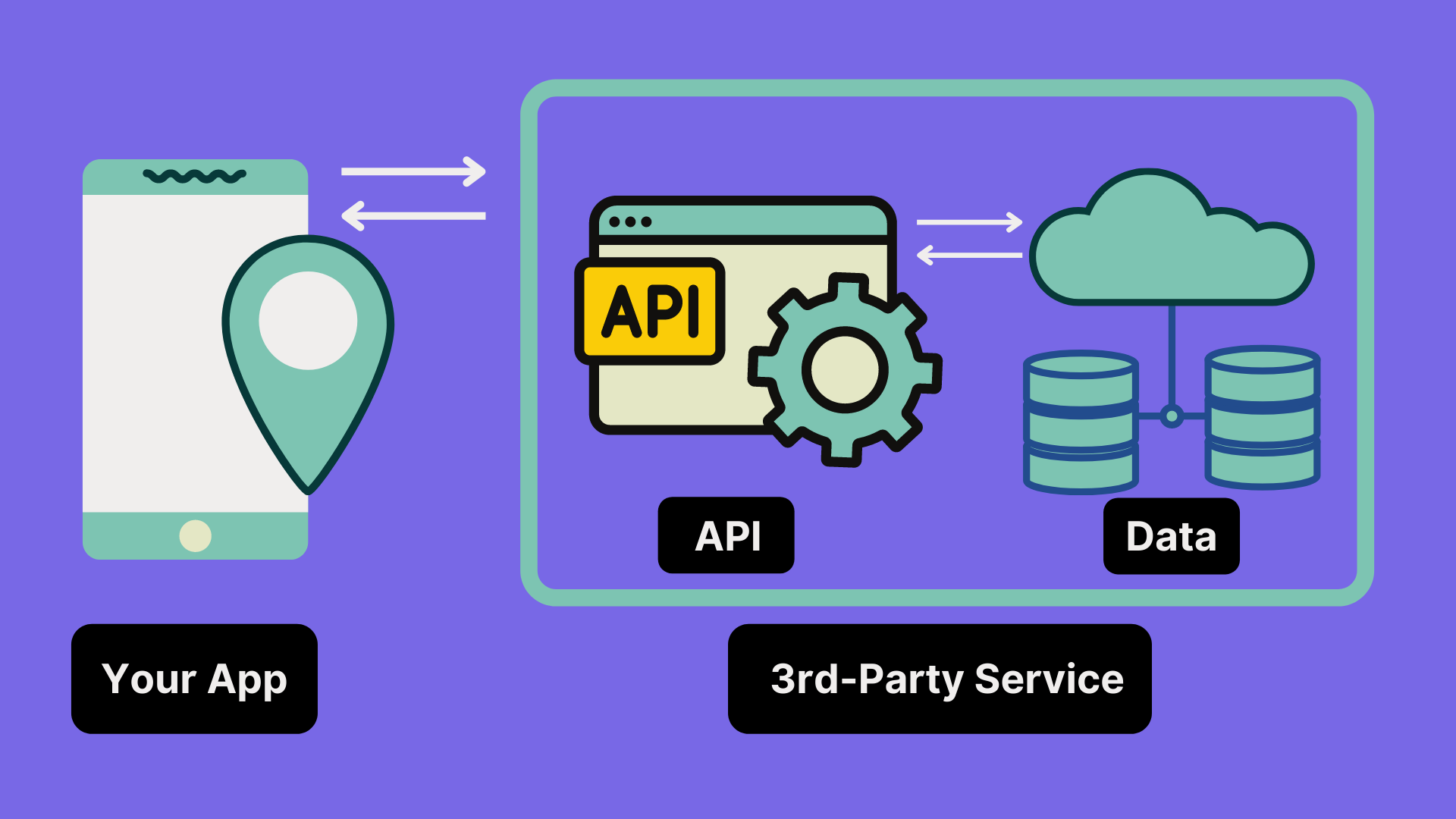
Допустим, вы создаете приложение, которое предлагает транспортному средству выбрать маршрут с меньшим трафиком. Для этого вам нужны данные о трафике разных маршрутов, чтобы вы могли обучить модель машинного обучения и создать свое приложение.
Подсчитать количество транспортных средств, движущихся по разным маршрутам, и подготовить данные — непростая задача. Итак, что вы можете сделать, так это использовать стороннюю службу, которая предоставляет свои данные с помощью API.
Как создать API?
Еще одна вещь, которую вам нужно знать об API, касается не только данных, это может быть набор функций, объектов и команд. Например, API браузера предоставляет различные функции, объекты и т. д., которые можно использовать в ваших приложениях для взаимодействия с браузером.
Прежде чем создавать собственный API, давайте воспользуемся API. Мы будем использовать [JokeAPI] (https://sv443.net/jokeapi/v2/).
Перед этим давайте изучим некоторые термины API:
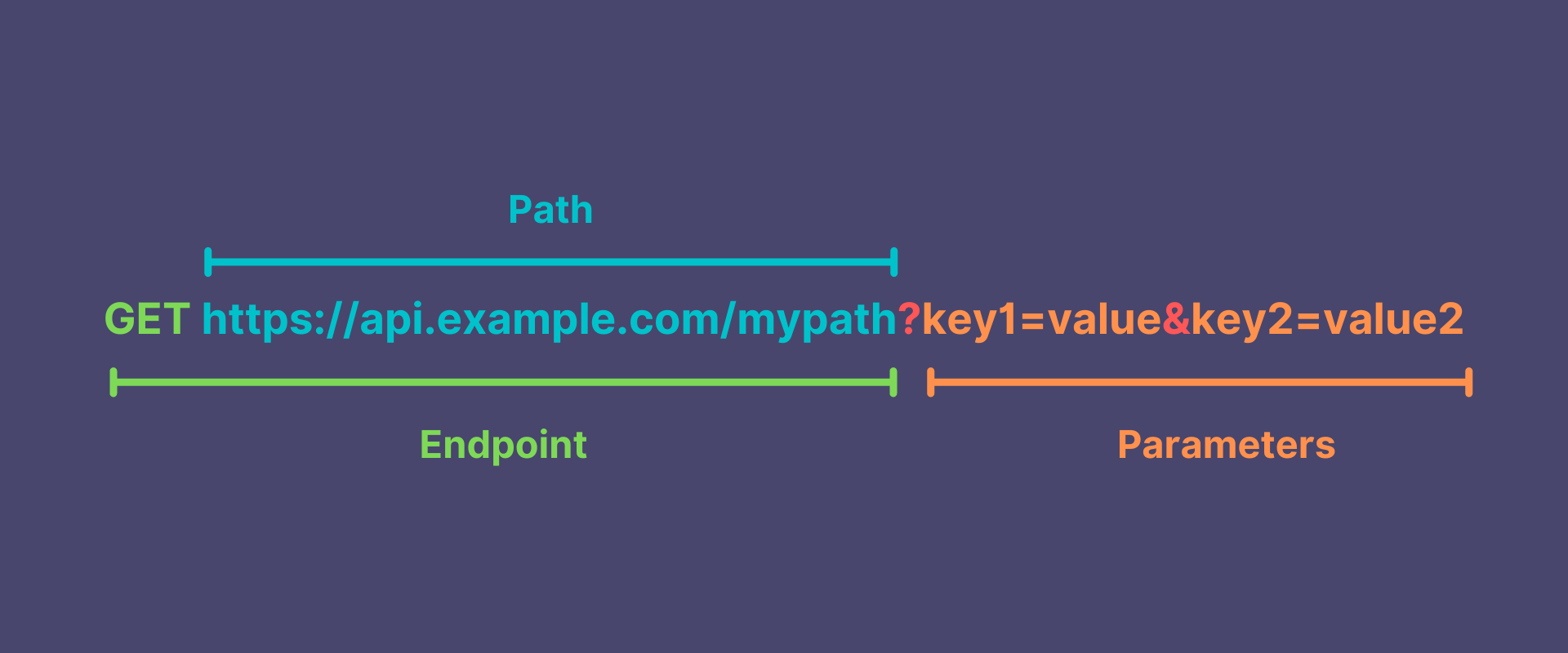
Конечная точка. Конечная точка — это URL-адрес сервера API, где вы можете получить доступ ко всем различным ресурсам, предоставляемым API. Конечные точки — это такие действия, как «GET», «POST», «DELETE» и т. д., которые вы можете выполнять на разных маршрутах.
Например,
GET https://api.github.com/— конечная точка API
POST https://api.github.com/user— еще одна конечная точка
- и так далее...
Пути. Пути — это разные URL-адреса API.
Например:
https://api.github.com/user- это путь/маршрут
Параметр — все пути предварительно определены на сервере API. Если у вас есть путь, который не может быть предварительно определен на сервере, вы можете использовать параметры. Параметры являются парами ключ-значение и начинаются после ? с конца пути.
Например,
https://api.github.com/user?userId=12335235235- здесьuserIdявляется параметром.
Если у вас более одного параметра, вы можете добавить их, добавив & после каждого параметра.
Например,
https://api.github.com/user?userId=12335235235&api_key=yu67432ffu6f2t446
Используем API
- Откройте новую вкладку браузера, вставьте этот URL и посмотрите,
```URL
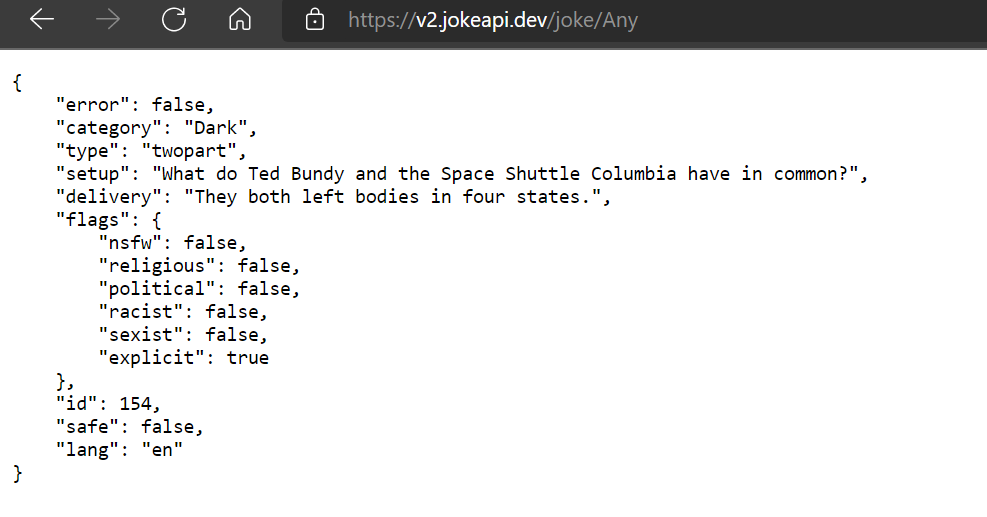
https://v2.jokeapi.dev/joke/Любой
Вы получите что-то вроде этого,
Это называется «ответом», который вы получили от JokeAPI на свой запрос. И формат ответа "JSON". [JSON] (https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/JSON) — популярный формат вывода для API.
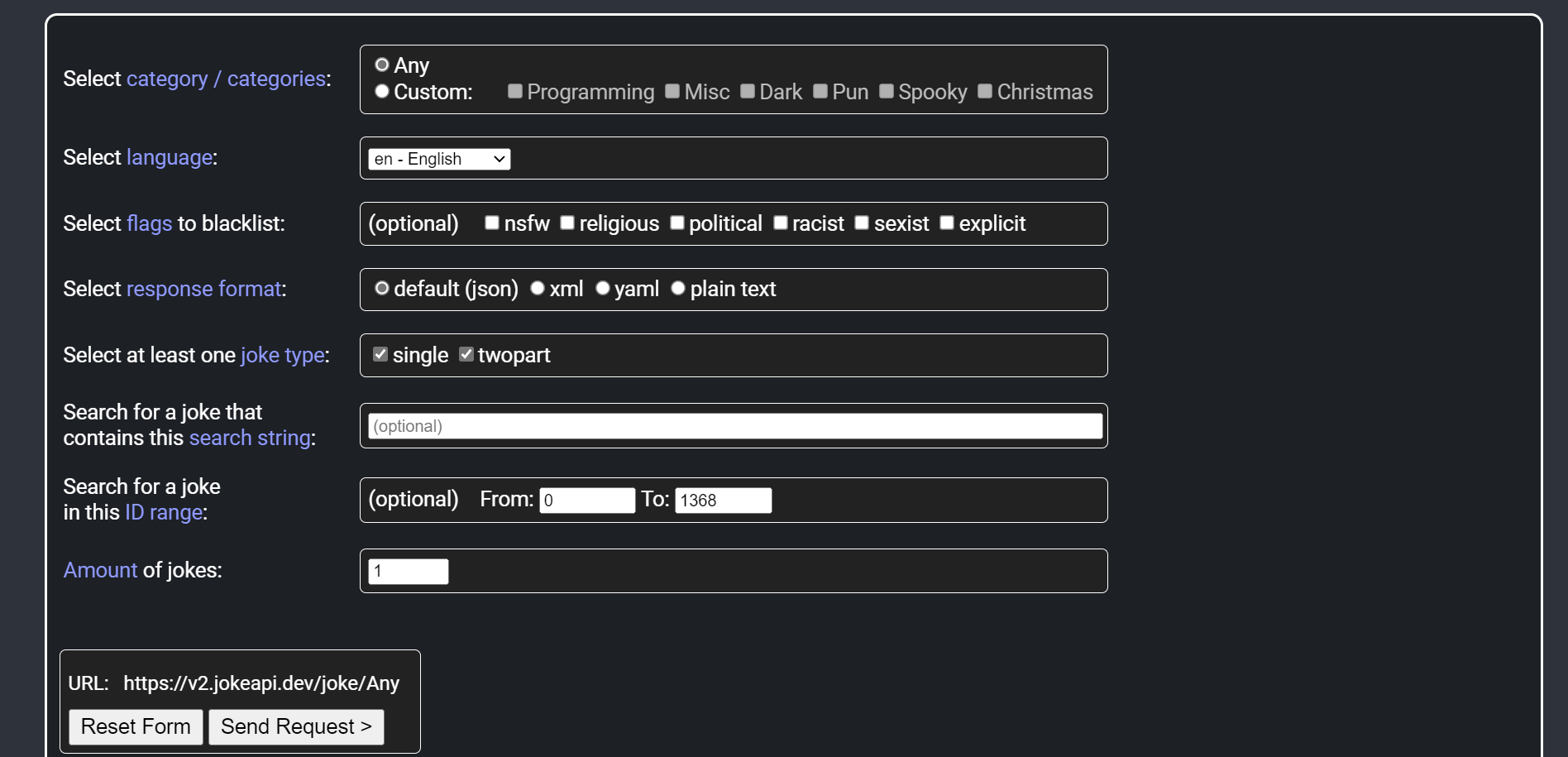
- Если вы посетите [документацию] JokeAPI (https://sv443.net/jokeapi/v2/#try-it), вы сможете попробовать разные категории и фильтры.
В приведенных выше параметрах каждая категория представляет собой отдельный маршрут/путь, например
https://v2.jokeapi.dev/joke/Программирование
https://v2.jokeapi.dev/joke/Разное
https://v2.jokeapi.dev/joke/Темный
и все параметры ниже категории могут быть добавлены в качестве параметров, например
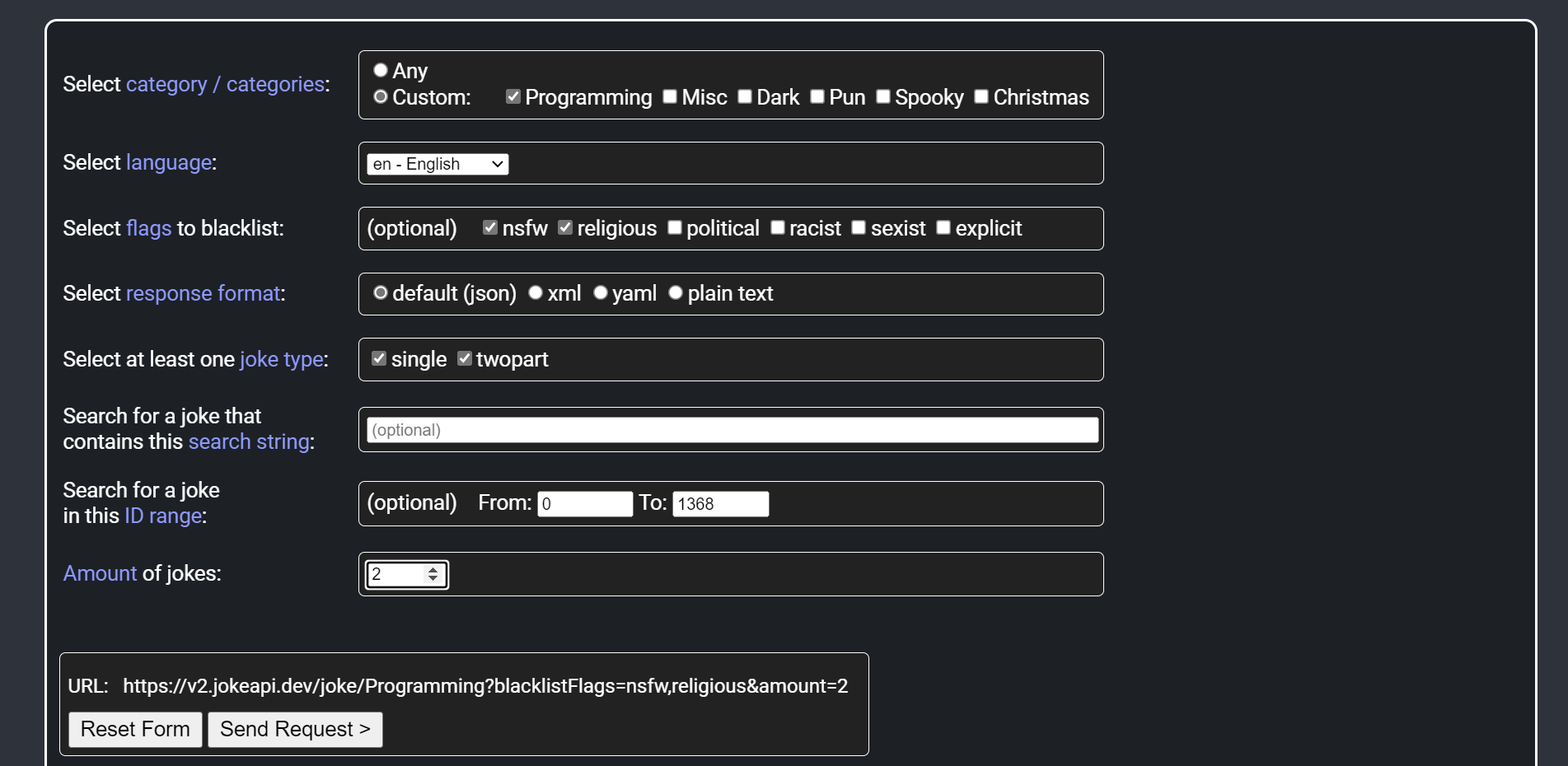
https://v2.jokeapi.dev/joke/Programming?blacklistFlags=nsfw&type=twopart&amount=2
Попробуем настроить параметры,
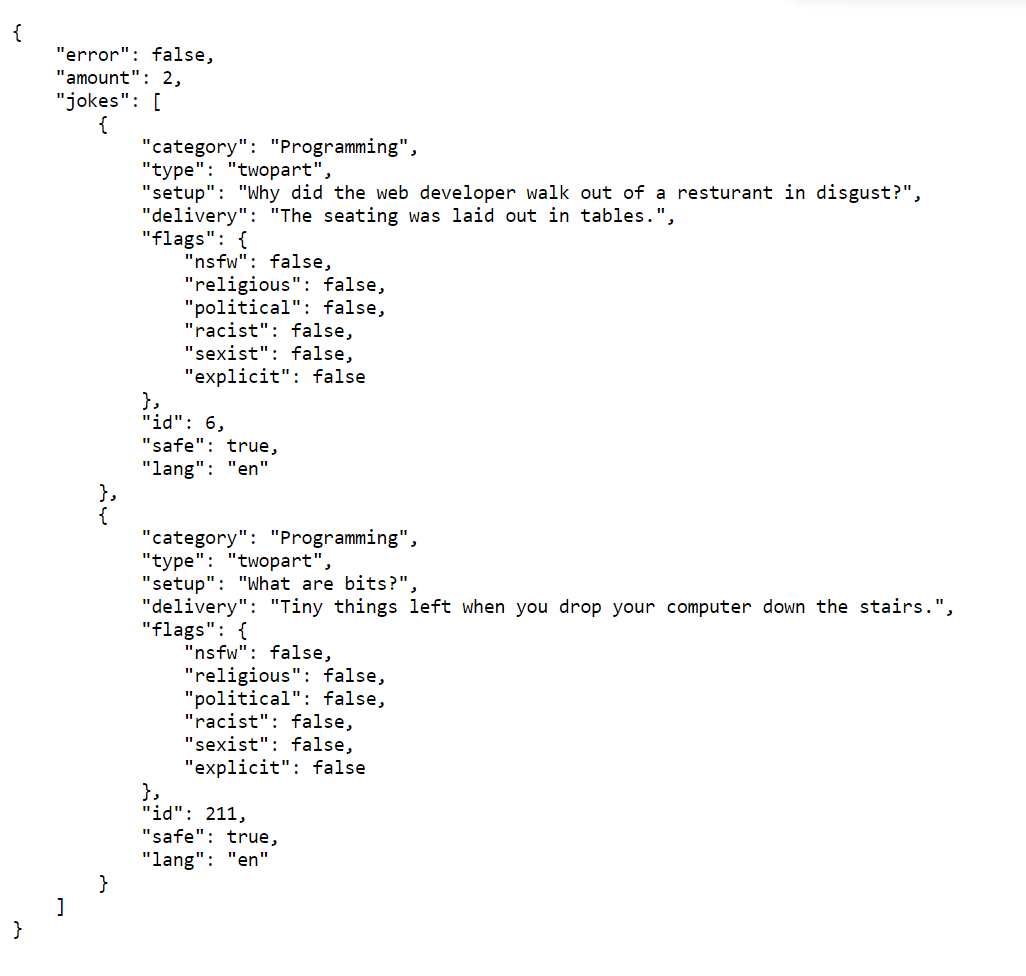
После настройки параметров скопируйте URL-адрес и вставьте его в браузер,
Теперь вы получите ответ со всеми примененными фильтрами.
Создадим собственный API
Вы можете создавать два типа API:
- Программное обеспечение. Как упоминалось выше, программный API — это просто набор функций, объектов и команд, для него не требуется база данных. Например, [API jQuery] (https://api.jquery.com), [API браузера] (https://developer.mozilla.org/en-US/docs/Web/API) и т. д.
- Служба API. Служба API предоставляет людям доступ к своим данным через API. Например, JokeAPi, База данных фильмов, Open Weather API и т. д.
Давайте создадим службу API для добавления, удаления, редактирования и получения ваших ежедневных задач.
Нам нужна база данных и сервер для создания службы API. Давайте использовать MongoDB в качестве нашей базы данных и NodeJs и ExpressJs для создания сервера.
- Откройте IDE или редактор кода. Создайте папку и назовите ее, например, todo-api.
- Прежде чем мы начнем, убедитесь, что у вас установлены эти инструменты разработки,
- NodeJs
- МонгоДБ
- Инициализируйте
npmс помощью,
``` ударить
инициализация нпм
- Установите пакеты
express,mongooseиaxios, поскольку мы используем их для проекта.
``` ударить
npm я выражаю аксиомы мангуста
- Установите
nodemonкак зависимость от разработчиков. (Nodemon перезапускает сервер каждый раз, когда мы вносим изменения в код, поэтому нам не нужно перезапускать вручную)
``` ударить
npm я nodemon --save-dev
- Добавьте скрипт для запуска сервера с помощью nodemon.
```JSON
"скрипты": {
"dev": "nodemon server.js"
- Затем создайте файл с именем
server.jsв корне и вставьте этот шаблонный код.
todo-api/server.js (фрагмент)
```javascript
константный экспресс = требуется ("экспресс");
const мангуст = требуют ("мангуст");
константное приложение = экспресс();
const PORT = process.env.PORT || 5000;
const MONGODB_URI = process.env.MONGODB_URI || "mongodb://localhost/todoapiDB";
app.use(express.json());
мангуста
.connect(MONGODB_URI, {useNewUrlParser: true})
.тог(() => {
app.listen(ПОРТ, console.log("Сервер указан на порту 5000"));
.catch((ошибка) => {
console.log(ошибка);
- Теперь запустите сервер этой командой,
``` ударить
нпм запустить разработчик
- Посетите
http://localhost:5000/в своем браузере и посмотрите ответ.
Вы должны увидеть это в своем браузере. Он говорит вам, что на сервере не определена конечная точка типа GET http://localhost:5000/.
- Итак, давайте добавим конечную точку. Поскольку мы используем expressjs, мы можем зарегистрировать такой маршрут.
todo-api/server.js (фрагмент)
```javascript
app.get("/", (требование, разрешение) => {
res.send("Привет, мир!");
- Теперь снова посетите URL-адрес, и вы увидите ответ.
Итак, это простой запрос «GET», который мы создали на нашем сервере.
- Затем создайте простую модель в нашей базе данных для хранения наших задач.
todo-api/models/tasks.model.js (фрагмент)
```javascript
const мангуст = требуют ("мангуст");
const Schema = мангуст.Схема;
const taskSchema = новая схема({
название: {
тип: Строка,
требуется: правда,
module.exports = mongoose.model («Задача», taskSchema);
и требуйте модель в server.js
todo-api/server.js (фрагмент)
```js
const Task = require("./models/tasks.model");
Прежде чем мы двинемся дальше, невозможно сделать все из браузера, поэтому давайте воспользуемся инструментом API под названием «Почтальон». Загрузите его с [здесь] (https://www.postman.com/downloads) (бесплатно).
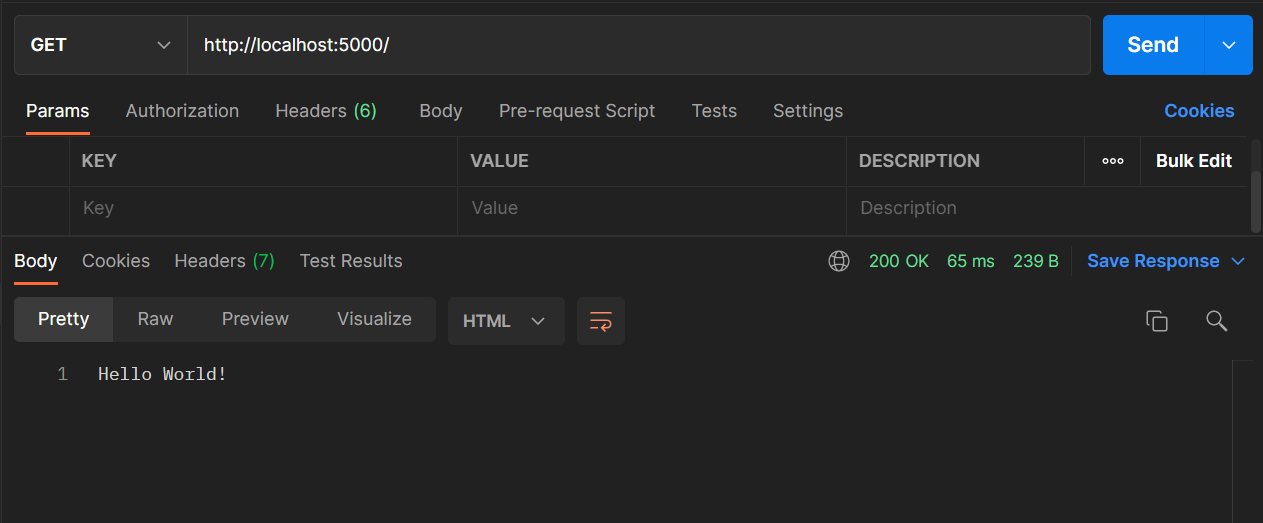
После загрузки протестируйте его, введя URL-адрес http://localhost:5000/ и нажав Отправить.
- Теперь определите маршрут, который получает все задачи.
todo-api/server.js (фрагмент)
```js
// ПОЛУЧИТЬ http://localhost:5000/getTasks
app.get("/getTasks", async (req, res) => {
пытаться {
константный ответ = ожидание Task.find();
res.json (ответ);
} поймать (ошибиться) {
res.json({сообщение: ошибка});
Если вы проверите это сейчас, вы получите пустой ответ, поскольку мы не добавили никаких задач в нашу базу данных.
- Итак, давайте создадим маршрут для добавления задач в нашу базу данных. Чтобы отправить данные в нашем запросе, нам нужно сделать запрос «POST».
todo-api/server.js (фрагмент)
```js
// POST http://localhost:5000/postTask
app.post("/postTask", async (req, res) => {
пытаться {
константный ответ = ожидание Task.create(req.body);
res.json (ответ);
} поймать (ошибиться) {
res.json({сообщение: ошибка});
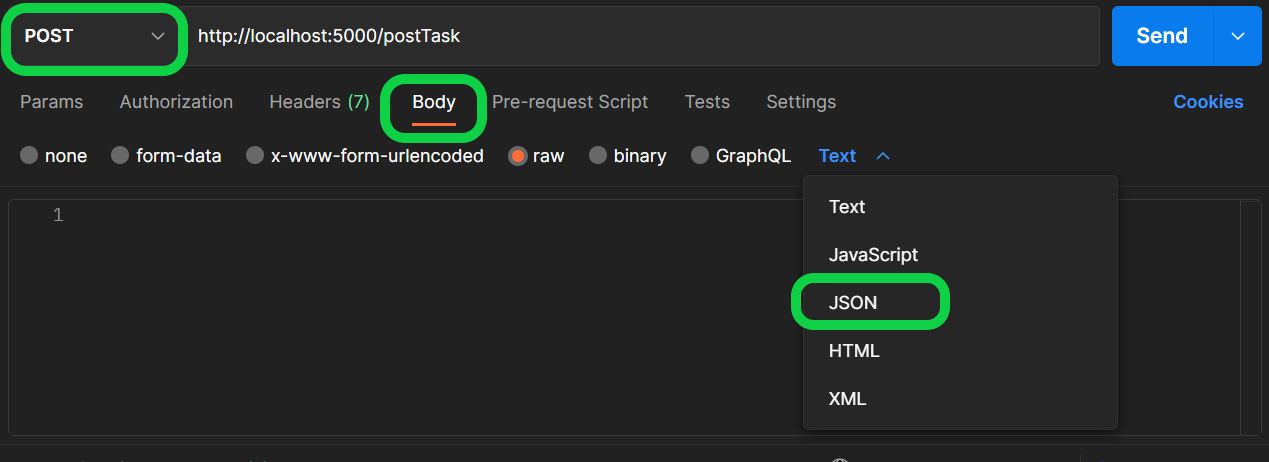
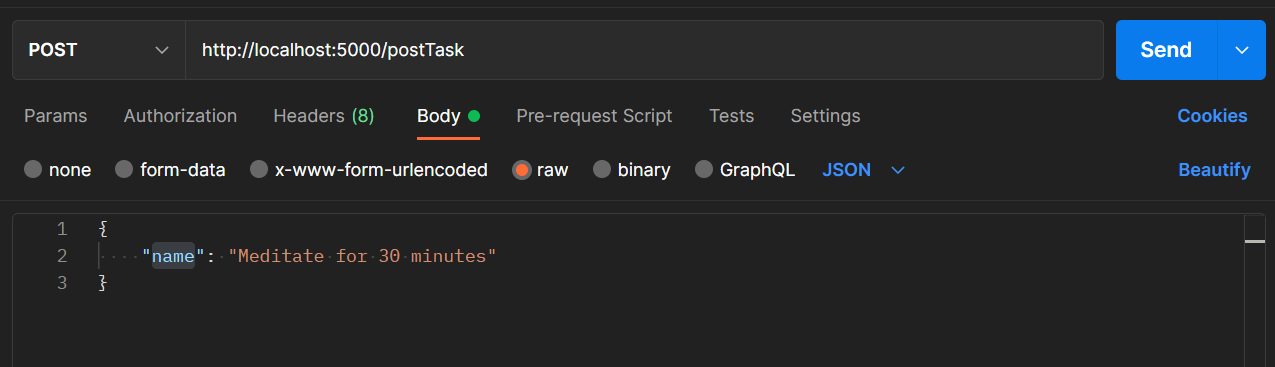
Теперь в почтальоне измените запрос GET на POST. Затем перейдите на вкладку Body и выберите raw -> JSON в раскрывающемся списке.
Напишите объект JSON в поле body и отправьте запрос POST на адрес http://localhost:5000/postTask.
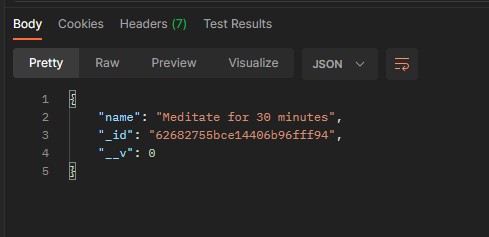
Вы получите ответ, содержащий name - имя задачи, _id - уникальный идентификатор задачи, сгенерированный MongoDB.
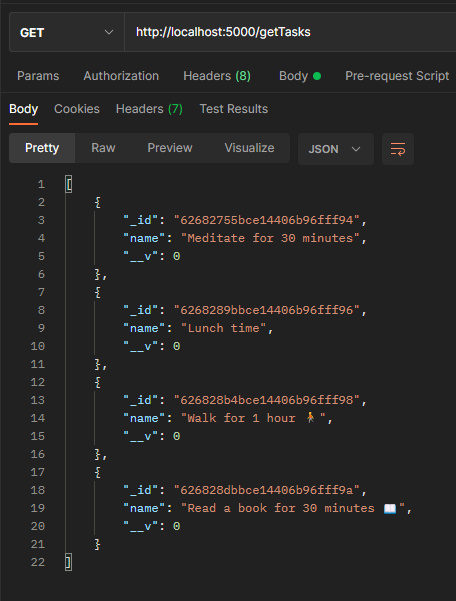
- Добавьте еще несколько задач и сделайте запрос
GETнаhttp://localhost:5000/, вы увидите все свои задачи.
- Теперь добавим маршрут для удаления задачи.
todo-api/server.js (фрагмент)
```js
// УДАЛИТЬ http://localhost:5000/deleteTask/:id
app.delete("/deleteTask/:id", async (req, res) => {
пытаться {
const response = await Task.remove({ _id: req.params.id });
res.json (ответ);
} поймать (ошибиться) {
res.json({сообщение: ошибка});
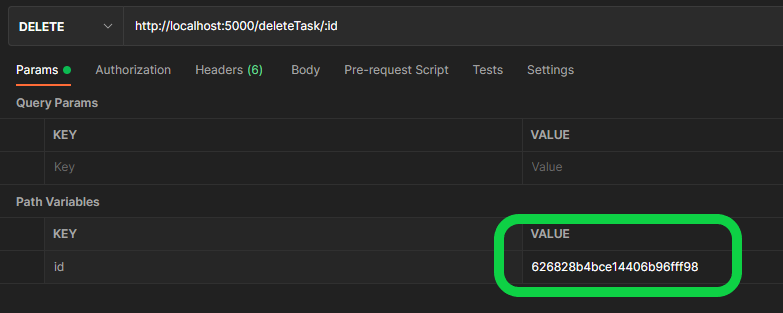
В приведенном выше маршруте http://localhost:5000/deleteTask/:id :id называется Переменная пути. Он используется, когда мы не можем заранее определить маршрут. Вы также можете использовать параметр запроса для нашего случая.
Итак, измените метод запроса на DELETE в почтальоне, скопируйте идентификатор одной из ваших задач, вставьте значение переменной пути и нажмите Отправить.
Если вы сейчас сделаете запрос GET к /getTasks, вы не увидите удаленную задачу. Это означает, что вы успешно удалили задачу.
- Теперь давайте отредактируем задачу. Мы все делаем ошибки, поэтому нам нужна кнопка редактирования (надеюсь, Илон Маск добавит кнопку редактирования в Twitter). Чтобы отредактировать данные, мы должны сделать запрос
PATCH. Давайте создадим маршрут для этого. Вы можете использовать запрос PUT для редактирования документа. Но запросPATCHлучше, если мы хотим отредактировать частичные данные.
todo-api/server.js (фрагмент)
```js
// ИСПРАВЛЕНИЕ http://localhost:5000/editTask/:id
app.patch("/editTask/:id", async (req, res) => {
пытаться {
const response = await Task.updateOne({_id: req.params.id}, {$set: req.body});
res.json (ответ);
} поймать (ошибиться) {
res.json({сообщение: ошибка});
Как и в запросе POST, добавьте тело в запрос PATCH. Скопируйте идентификатор задачи, которую вы хотите отредактировать, вставьте его в поле значения переменной пути и нажмите Отправить. Теперь сделайте запрос GET к /getTasks, и вы увидите, что задача обновлена.
Ну это все! Мы изучили 4 важных метода RESTAPI при создании нашего небольшого «приложения todo».
- Вот коллекция почтальона, содержащая четыре запроса - Ссылка
- Вот репозиторий GitHub для этого руководства — [Ссылка] (https://github.com/itsrakeshhq/todo-api)
Как продавать/монетизировать API?
«Данные — новая нефть» — популярная цитата 21 века и она на 100% верна. Если у вас есть данные, вы можете заработать кучу долларов. API — отличный способ продавать/монетизировать ваши данные. Давайте посмотрим, как мы можем монетизировать наш API.
Чтобы монетизировать наш API, мы будем использовать RapidAPI
Rapid API — это крупнейший в мире центр API, где вы можете изучать различные API, а также создавать собственные API и управлять ими.
Прежде чем продолжить, разместите свой сервер API где-нибудь, например Heroku, потому что вы знаете, что «localhost» не работает за пределами вашего компьютера :). И замените все http://localhost:5000/ на https://yourdomain.com/ в вашей коллекции почтальонов.
- Давайте начнем с создания учетной записи, если у вас ее еще нет.
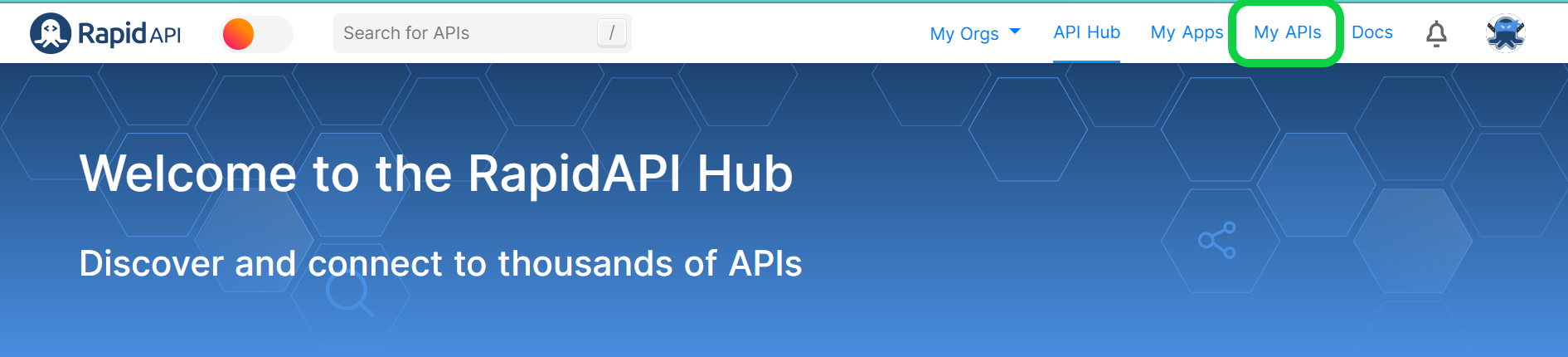
- После создания учетной записи нажмите Мои API в правом верхнем углу.
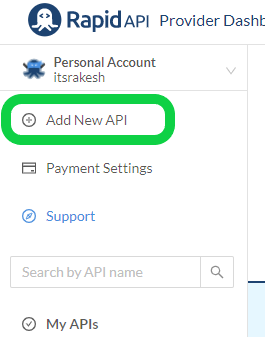
- Нажмите Добавить новый API на левой панели.
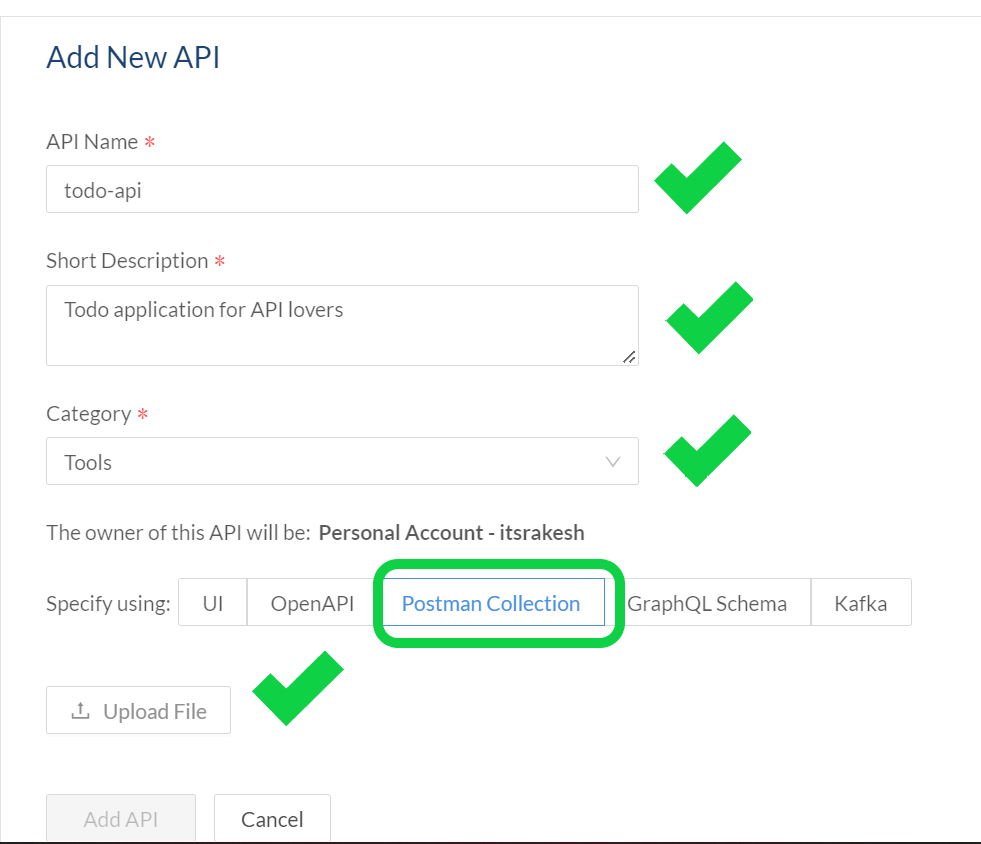
- Заполните данные для Имя API, Краткое описание и Категория. Для Укажите с помощью выберите «Коллекция почтальона». Затем загрузите файл коллекции.
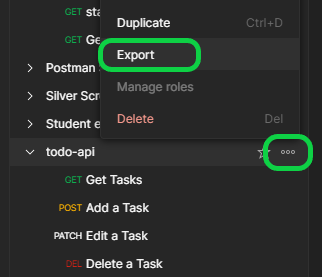
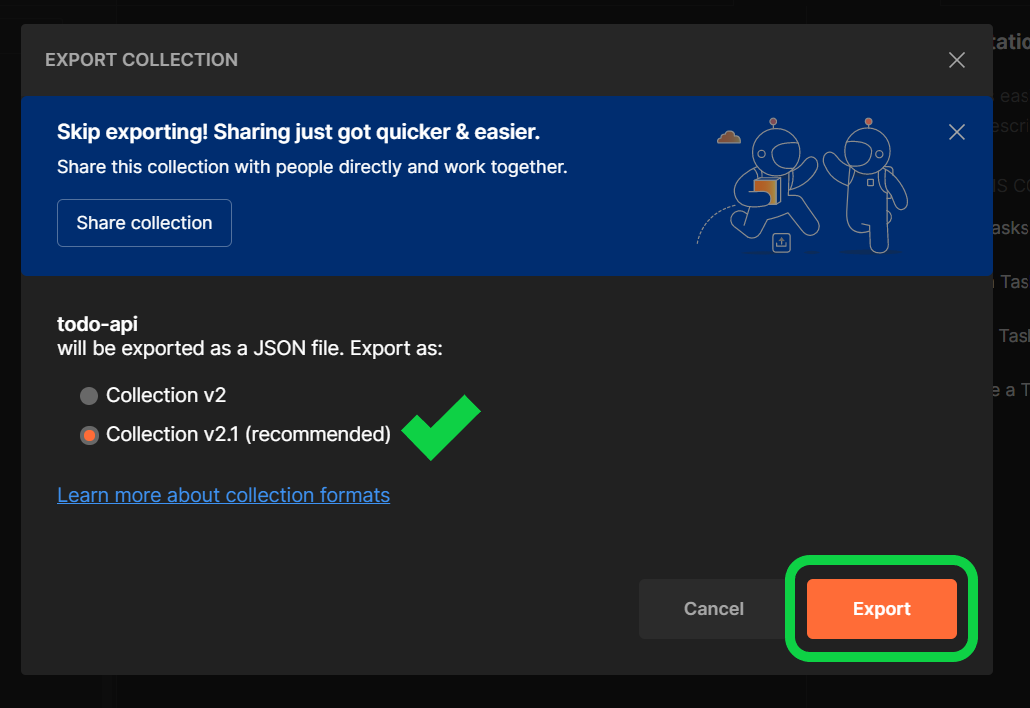
Вы можете загрузить свою коллекцию почтальонов, экспортировав коллекцию в виде файла JSON. Для этого откройте свою коллекцию почтальонов и нажмите три точки -> Экспорт.
Экспорт
Или вы можете загрузить файл JSON из этого [учебного репозитория GitHub] (https://github.com/itsrakeshhq/todo-api/blob/main/todo-api.postman_collection.json). Обязательно смените доменное имя.
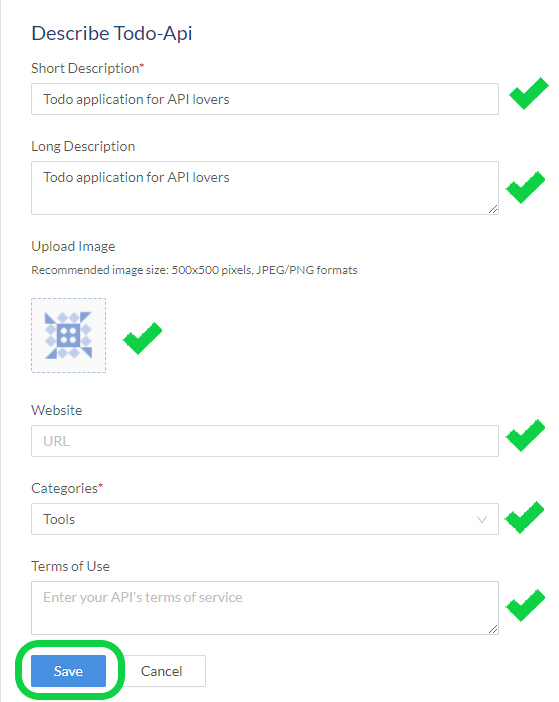
- После загрузки файла и нажатия кнопки Добавить API. Заполните данные для «Опишите
» и нажмите Сохранить.
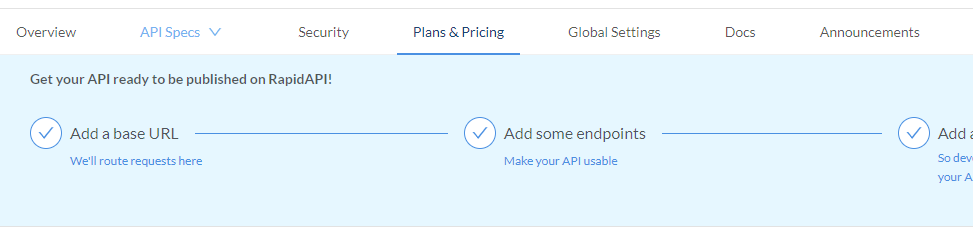
- Затем добавьте базовый URL.
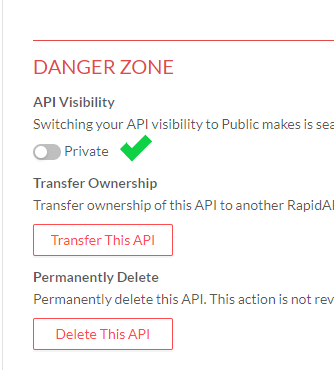
- Наконец, сделайте свой API общедоступным, чтобы каждый в Интернете мог видеть ваш API. Если им это нравится, они могут подписаться на ваш API.
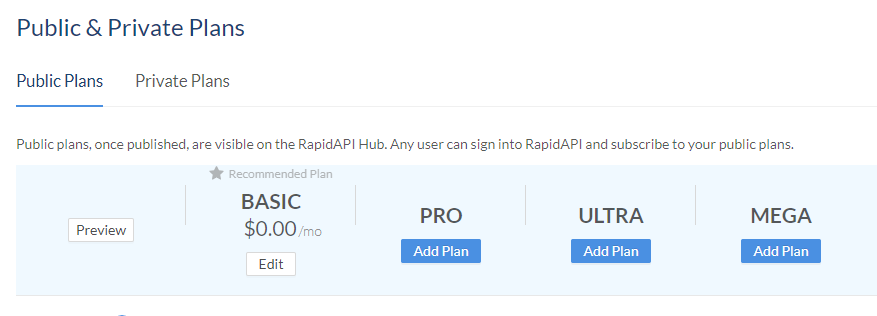
- Давайте на самом деле монетизируем наш API, добавив планы и цены. Перейдите на вкладку Планы и цены.
- Здесь вы можете выбрать разные планы и установить количество запросов для разных планов.
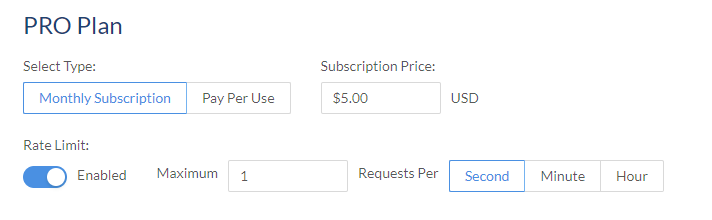
- Давайте добавим план PRO. Выберите «Ежемесячная подписка» или «Плата за использование». Установите цену. Выберите ограничение скорости - количество запросов в секунду/минуту/час.
- Узнайте больше о Rapid API docs.
Вот и все! Надеюсь, вы узнали что-то новое из этой статьи. Не стесняйтесь задавать любые вопросы или сомнения или что-нибудь в комментариях.
Оригинал