
Узнайте, как создавать пользовательские события в Vue с помощью $emit
16 мая 2022 г.В Vue данные обычно передаются от родительских компонентов к дочерним в однонаправленном режиме. Это передается с помощью реквизитов, которые представляют собой свойства или атрибуты, которые мы присваиваем компонентам.
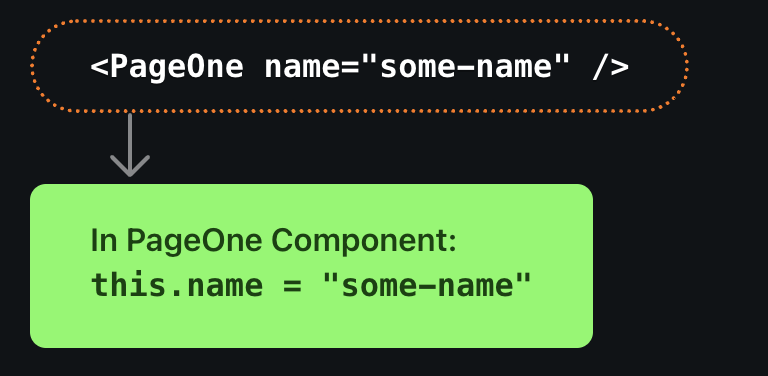
Например, если мы вызываем компонент PageOne, у которого есть реквизит с именем name, это свойство name станет доступным в самом компоненте PageOne, что позволит нам делать с ним то, что мы хотим. Таким образом, данные передаются дочернему компоненту, когда мы объявляем их в родительском компоненте или на странице:
В большинстве сценариев свойства позволяют нам делать с данными все, что нам нужно. Иногда, однако, нам нужно передавать данные вверх — от дочернего компонента к его родителю. Для этого мы используем $emit, который позволяет нам отправлять данные вверх, а затем инициировать событие в родительском компоненте, если будет запущено событие $emit.
Как $emit работает в Vue?
Есть три способа запустить $emit в Vue, в зависимости от того, используете ли вы API параметров, Composition API или встроенные события $emit.
this.$emitв API параметров.
$emit, если он используется в вашем HTML-шаблоне.
defineEmitsиemit, если они используются в Composition API.
Давайте посмотрим, как это работает, на глупом примере. Допустим, у нас есть компонент счетчика, который выглядит так:
```javascript
<шаблон>
Этот компонент хранится в файле с именем Counter.vue. Наш компонент не может быть изменен, так как он используется в других местах, но у него есть событие $emit, которое запускается каждый раз, когда на него щелкают. Это идеально, так как мы можем использовать это в нашем родительском компоненте.
Так что, если мы хотим добавить этот компонент куда-нибудь — например, в наш файл App.vue — и использовать его для отображения значения нашего счетчика. Попробуем сделать это сейчас:
```javascript
<шаблон>
{{ счетчик }}
<Счетчик @counter-event="incrCounter"/>
<скрипт>
импортировать счетчик из './Counter.vue'
экспорт по умолчанию {
// Добавляем наши компоненты
компоненты: {
Прилавок
// Сохраняем наши данные
данные() {
возврат {
счетчик: 0
методы: {
incrCounter: функция () {
этот.счетчик += 1;
Давайте разберем это - прежде всего, мы включаем наш Счетчик. Поскольку существует событие $emit, называемое counterEvent, мы можем прикрепить его к нашему HTML-коду Counter. Всякий раз, когда срабатывает $emit, он запускает counterEvent и, следовательно, функцию внутри этого свойства. Здесь мы запускаем incrCounter каждый раз, когда срабатывает counterEvent.
Сделав это, мы также можем увеличить данные «счетчика» на 1, так как именно это и делает «incrCounter». Таким образом, мы передали событие щелчка вверх нашему родительскому компоненту.
Почему мы использовали Kebab Case?
Вы можете заметить, что когда мы определяли наше событие $emit, мы использовали регистр верблюда (counterEvent), но при отслеживании события мы использовали регистр кебаба (counter-event).
В Vue 3 можно использовать counterEvent и counter-event взаимозаменяемо, поскольку Vue 3 автоматически преобразует counterEvent в counter-event. В Vue 2 этой функции нет, так что просто придерживайтесь counter-event для обоих.
Передача данных с помощью $emit
Скажем вместо этого, мы хотим, чтобы наши компоненты определяли, насколько должно увеличиваться counterEvent. Если мы хотим это сделать, мы можем передать второй аргумент функции $emit, который является значением:
```javascript
<шаблон>
Здесь мы передаем значение 2 нашему counterEvent. Вернемся к нашему файлу App.vue. Чтобы использовать это значение в counterEvent, нам нужно записать его как функцию. Ниже n - это значение:
```javascript
<шаблон>
{{ счетчик }}
<Счетчик @counter-event="(n) => incrCounter(n)"/>
<скрипт>
импортировать счетчик из './Counter.vue'
экспорт по умолчанию {
// Добавляем наши компоненты
компоненты: {
Прилавок
// Сохраняем наши данные
данные() {
возврат {
счетчик: 0
методы: {
incrCounter: функция (значение) {
this.counter += значение;
Теперь наш счетчик будет увеличиваться на значение, указанное в дочернем компоненте, что позволит нам передавать данные и нашему родительскому компоненту. Как и следовало ожидать, это не ограничивается только числами, но может включать любую структуру данных, включая объекты и строки.
Использование $emit с API опций
Мы показали довольно простой пример, но вместо этого мы могли бы написать наш дочерний компонент Counter.vue, используя функцию. Вот пример с Options API, использующим this.$emit:
```javascript
<шаблон>
<скрипт>
экспорт по умолчанию {
методы: {
emitFunction: функция () {
this.$emit('counterEvent', 2)
Это может оказаться немного более чистым способом использования $emit, особенно если вы хотите делать другие вещи вместе с использованием $emit всякий раз, когда нажимается кнопка.
Добавление ваших событий эммита в ваш прототип
Вы можете заметить, что мы также определили наше событие emit в emits прототипа. Это хорошая практика по двум причинам:
- Это позволяет вам самостоятельно документировать код, показывая, какие события генерирования возможны в этом компоненте.
- Это поможет вам отслеживать устаревшие эмиты, так как Vue выдаст ошибку, если эмитированное событие используется, но не найдено в массиве
эмитов.
Использование $emit с Composition API
Мы можем использовать $emit с Composition API – единственная разница в том, что вместо этого мы должны использовать defineEmits.
```javascript
<шаблон>
<настройка скрипта>
импортировать {defineEmits} из 'vue'
const emit = defineEmits(['counterEvent']);
const emitFunction = функция () {
испускать('встречное событие', 2)
defineEmits используется для определения полного списка всех допустимых событий emit. Здесь у нас есть только одно, counterEvent. Если бы у вас было более одного, вы могли бы определить их так:
```javascript
const emit = defineEmits(['counterEvent', 'anotherEvent', 'finalEvent']);
Если вы используете событие отправки, не указанное в defineEmits, Vue выдаст предупреждение, аналогичное использованию emits в API параметров. В противном случае вы можете использовать функцию emit() для вывода как обычно, без необходимости вообще использовать Options API.
Заключительные мысли и рекомендации
Emit — это мощный инструмент для отправки данных обратно родительскому объекту, когда это необходимо. Это означает, что потоки данных могут быть двусторонними в Vue. При определении кода emit, два основных передовых метода:
- Всегда определяйте свои события эммита либо в
emits, либо вdefineEmits, что поможет вам сохранить ваш код чистым и хорошо документированным.
- Обычным соглашением в Vue 3 является использование регистра кебаба (
this-is-kebab-case) для HTML и регистра верблюда (thisIsCamelCase) в сценарии. Таким образом, лучше следовать этому соглашению и здесь.
Надеюсь, вам понравилось это руководство о том, как работает $emit. Следите за новостями [Vue Content] (https://fjolt.com/category/vue).
Также опубликовано [Здесь] (https://fjolt.com/article/vue-emit)
Оригинал