
JavaScript для тестировщиков, часть 1: основы JS для Postman
22 мая 2023 г.README.FIRST
Эта статья представляет собой отчет о личном стремлении автора изучить минимальные основы JavaScript в сжатые сроки для конкретной цели.
Пожалуйста, примите эту статью как «чтение по созданию фундамента», если вы, как и я, просто хотите сделать тестирование API и автоматизацию строгих задач еще на шаг вперед с помощью Postman и JavaScript. Автор записал минимальные основы JS, которые, по его мнению, необходимы для написания сценариев тестирования API, в Postman. Таким образом, в этой статье пропущено большое количество важных тем, таких как циклы forEach и while и поток try-catch. и т. д., которые необходимы для тех, кто хочет серьезно изучать JS.
Целевой аудиторией этого журнала являются инженеры и тестировщики SQA, которые предварительно знают один или два языка программирования и четко знают, что они делают, чтобы получить нужный результат.
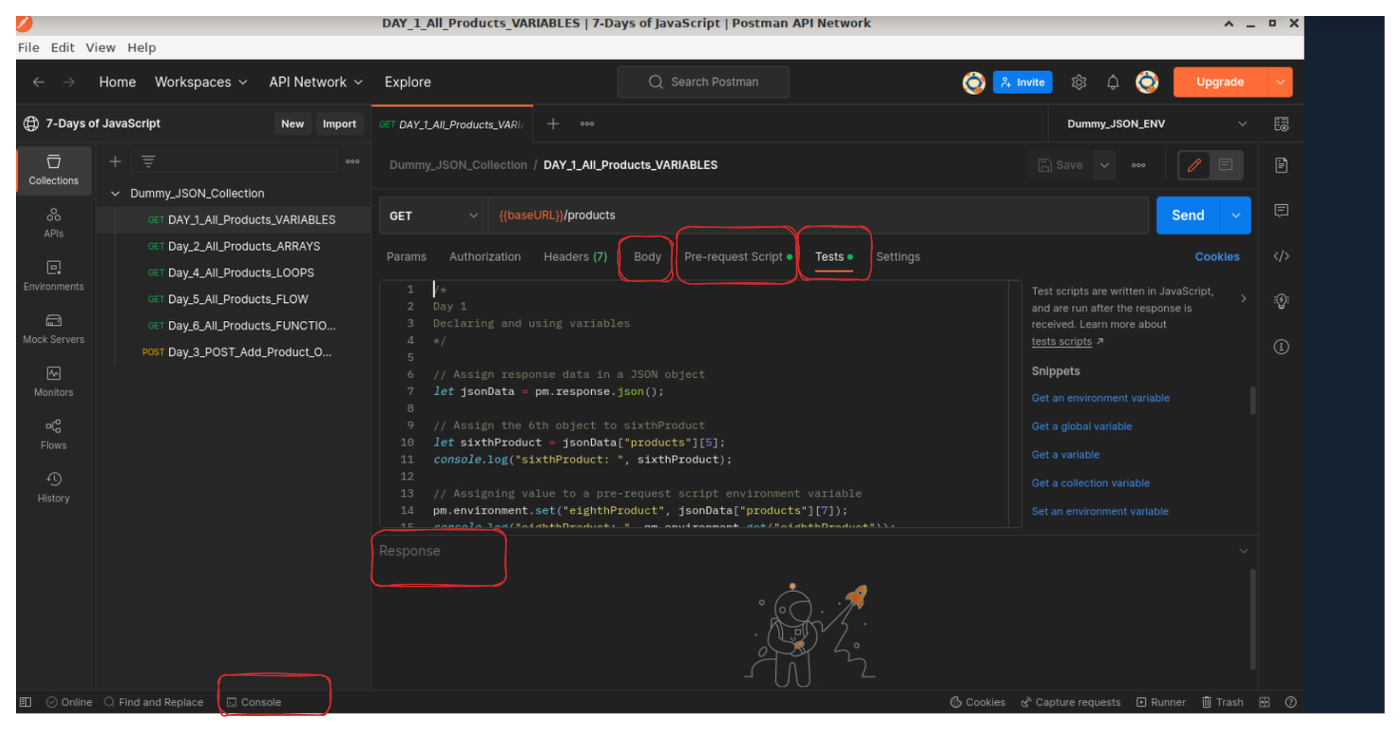
Области действия сценариев в Postman: сценарий предварительного запроса и тесты
Ниже приведена лишь скромная версия сценариев в Postman:

Сценарий предварительного запроса: на этой вкладке мы пишем сценарии, которые будут выполняться перед выполнением HTTP-запроса. Эти сценарии включают настройку и назначение переменных среды, любое изменение тела запроса и т. д.
* Тесты: сценарии, написанные на этой вкладке, запускаются после завершения HTTP-запроса. Эти сценарии включают в себя различные тесты, такие как поиск определенных данных в теле ответа, настройка переменных среды для следующего запроса/ов, тестирование кодов и времени ответа и т. д.
* Ответ: в этом окне отображается текст ответа. Здесь мы можем выбрать параметры формата, такие как JSON, HTML и т. д.
* Консоль: на этой вкладке печатаются заголовки запросов, ошибки и любые выходные данные кода JavaScript.
Вам не нужно беспокоиться о запуске коллекции. Он доступен в облаке здесь.
В этом руководстве я использовал тестовые API в DummyJSON.
У Postman есть среда выполнения node.js, которая дает нам возможность динамически изменять HTTP-запросы.
Сценарии, которые мы пишем на вкладках Pre-request и Tests, запускаются в песочнице Postman.
Следующие ресурсы являются двумя обязательными закладками для тестировщика API, который использует Postman
Справочник по JavaScript для Postman
День 1. Переменные
Переменные — это основные строительные блоки программы или скрипта. В них мы храним значения. Переменная в JavaScript может быть объявлена с помощью ключевых слов var, let или const.
Поскольку у меня есть определенные возможности для написания тестовых примеров для Postman, я выбрал let и const для краткости после некоторых исследований и разработок с помощью ветеран JS и в Интернете.
* Использование let для переменных, которые можно изменять динамически
let x = "ASDF";
console.log(x);
x = [1,2,3];
console.log(x);
* Использование const для переменных, которые не следует трогать
const lifeOfGeek = {
first: "Family",
second: "Geeky Things",
third: "Career"
};
// avoid an accidental assignment in the same scope
lifeOfGeek = {
first: "Greed",
second: "Drugs",
third: "Polygamy"
};
/*
$ node lifeOfGeek.js
{ first: 'Family', second: 'Geeky Things', third: 'Career' }
life = {
^
TypeError: Assignment to constant variable.
...
*/
В следующем примере мы объявим некоторые переменные JS, установим и получим переменные среды Postman на вкладках Pre-request Script и Tests, которые основные строительные блоки для скрипта в инструменте тестирования API.
Пример запроса: DAY_1_All_Products_VARIABLES
Действие: Отправить
Следующие коды говорят сами за себя:
ВкладкаСценарий предварительного запроса
// Set an environment variable without any initial value
pm.environment.set("eighthProduct");
// Set an environment variable with an initial value
pm.environment.set("PI", 3.141);
Вкладка Тесты
// Assign response data in a JSON object
let jsonData = pm.response.json();
// Assign the 6th object to sixthProduct
let sixthProduct = jsonData["products"][5];
console.log("sixthProduct: ", sixthProduct);
// Assigning value to a pre-request script environment variable
pm.environment.set("eighthProduct", jsonData["products"][7]);
console.log("eighthProduct: ", pm.environment.get("eighthProduct"));
console.log("PI: ", pm.environment.get("PI"));
Пример ответа
{
"products": [
{
"id": 1,
"title": "iPhone 9",
"description": "An apple mobile which is nothing like apple",
"price": 549,
"discountPercentage": 12.96,
"rating": 4.69,
"stock": 94,
"brand": "Apple",
"category": "smartphones",
"thumbnail": "https://i.dummyjson.com/data/products/1/thumbnail.jpg",
"images": [
"https://i.dummyjson.com/data/products/1/1.jpg",
"https://i.dummyjson.com/data/products/1/2.jpg",
"https://i.dummyjson.com/data/products/1/3.jpg",
"https://i.dummyjson.com/data/products/1/4.jpg",
"https://i.dummyjson.com/data/products/1/thumbnail.jpg"
]
},
...
Пожалуйста, прочтите раздел Day 1 в моем репозитории GitHub 7_Days_of_JS, чтобы узнать больше о Переменные JavaScript.
День 2. Массивы
Массивы – это индексированные наборы объектов одного или разных типов. Поведение массивов зависит от философии языков программирования. Массив JavaScript может содержать несколько типов объектов в своих индексах.
Основы массивов JS доступны здесь в моем репозитории GitHub. Примеры хорошо прокомментированы.
В следующем скрипте Tests мы извлечем массив из ответа JSON и добавим в него произвольные данные.
Пример запроса: Day_2_All_Products_ARRAYS
Действие: Отправить
Теперь посмотрите на ответ JSON на вкладке Body окна ответа. Мы извлечем из него массив images шестого элемента, который содержит разные изображения MacBook Pro.
...
{
"id": 6,
"title": "MacBook Pro",
"description": "MacBook Pro 2021 with mini-LED display may launch between September, November",
"price": 1749,
"discountPercentage": 11.02,
"rating": 4.57,
"stock": 83,
"brand": "Apple",
"category": "laptops",
"thumbnail": "https://i.dummyjson.com/data/products/6/thumbnail.png",
"images": [
"https://i.dummyjson.com/data/products/6/1.png",
"https://i.dummyjson.com/data/products/6/2.jpg",
"https://i.dummyjson.com/data/products/6/3.png",
"https://i.dummyjson.com/data/products/6/4.jpg"
]
},
...
Давайте разберем JSON, извлечем и напечатаем ожидаемый массив в консоли
.let jsonData = pm.response.json();
let sixthElementImages = jsonData.products[5]["images"];
/*
The above statement is equivalent to the following-
let sixthElementImages = jsonData["products"][5]["images"];
*/
console.log("sixthElementImages values: ", sixthElementImages);
/*
Expected Output
"sixthElementImages values: "
> (4) ["https://i.dummyjson.com/data/products/6/1.png", "https://i.dummyjson.com/data/products/6/2.jpg", "https://i.dummyjson.com/data/products/6/3.png", "https://i.dummyjson.com/data/products/6/4.jpg"]
*/
Нажмите маленькую стрелку рядом с (4), чтобы развернуть объект для более удобного форматированного представления.
Массив содержит четыре URL-адреса ноутбука MacBook Pro.
Теперь мы запихнем в него объекты разных типов и посмотрим, что получится.
sixthElementImages.push("A Quick Brown Fox");
sixthElementImages.push(["https://discord.com/", "https://www.notion.so/"]);
sixthElementImages.push(3.1141);
console.log("After push sixthElementImages values: ", sixthElementImages);
/*
Expected Output
"After push sixthElementImages values: "
> (7) ["https://i.dummyjson.com/data/products/6/1.png", "https://i.dummyjson.com/data/products/6/2.jpg", "https://i.dummyjson.com/data/products/6/3.png", "https://i.dummyjson.com/data/products/6/4.jpg", "A Quick Brown Fox", …]
0: "https://i.dummyjson.com/data/products/6/1.png"
1: "https://i.dummyjson.com/data/products/6/2.jpg"
2: "https://i.dummyjson.com/data/products/6/3.png"
3: "https://i.dummyjson.com/data/products/6/4.jpg"
4: "A Quick Brown Fox"
5: [2]
0: "https://discord.com/"
1: "https://www.notion.so/"
6: 3.1141
*/
Обратите внимание, что длина sixthElementImages увеличилась с 4 до 7, так как мы вставили в него три новых объекта. Основные операции с индексами аналогичны другим языкам программирования.
Интересный поворот для гиков — массив JS — это объект под капотом. PoC
console.log(typeof sixthElementImages);
День 3. Объекты
Объекты, парные сущности ключ:значение, играют жизненно важную роль в языке JavaScript, который используется для хранения различных типов данных, переменных и функций для их эффективного использования. В JavaScript мы можем напрямую объявлять объекты без создания класса.
Давайте объявим простой объект.
const pcConfig = { // ... 1
cpu: 'intel i5',
cores: 4,
ram: '16 GB',
motherBoard: 'Asus',
'operating-system': { // ... 2
name: 'Debian',
version: 11,
bits: 64
}
};
Некоторые особенности объекта, на которые следует обратить внимание:
- Обычно объявлять объект с помощью
constво избежание непредвиденных назначений. Подробнее об этом будет сказано позже.
* Хотя имена ключей/свойств можно писать без кавычек, их обязательно использовать, если ключ содержит какие-либо специальные символы или слова, зарезервированные для JS.
Вот PoC, почему мы используем const для объявления объекта
const pcConfig = { // ... 1
cpu: 'intel i5',
cores: 4,
ram: '16 GB',
motherBoard: 'Asus',
'operating-system': { // ... 2
name: 'Debian',
version: 11,
bits: 64
}
};
pcConfig["rgbLight"] = "N/A";
console.log(pcConfig);
pcConfig = "ASDF"; // avoid accidental reassignment
/*
$ node objectTest.js # Expected output
{
cpu: 'intel i5',
cores: 4,
ram: '16 GB',
motherBoard: 'Asus',
'operating-system': { name: 'Debian', version: 11, bits: 64 },
rgbLight: 'N/A'
}
pcConfig = "ASDF";
^
TypeError: Assignment to constant variable.
...
*/
Есть еще две важные фундаментальные концепции deep и shallow копирования объектов JavaScript, которые обсуждаются в моем Репозиторий GitHub. Код говорит сам за себя с необходимыми комментариями.
В следующем примере мы преобразуем объект JS в объект JSON и отправим тело запроса методом POST для создания объекта на удаленном сервере.
// Declare a JS object
const jsObject = {
id: 1000,
title: 'Linux Phone 10',
description: 'Custom Linux OS on custom embeded system',
price: 1000,
discountPercentage: 50,
rating: 4.99,
stock: 150,
brand: 'Not Applicable',
category: 'smartphones',
thumbnail: 'https://linuxstans.com/wp-content/uploads/2022/02/volla-phone@2x.jpeg'
};
// The type is object
console.log(typeof jsObject);
// Convert the object into a string
let jsonData = JSON.stringify(jsObject);
// Notice: They keys or properties are now in double quotes
console.log(jsonData);
// The type is string
console.log(typeof jsonData);
Примечание. Имейте в виду, что объекты JSON и JS — это разные вещи.
Теперь вставьте эту строку в тело запроса POST, выберите переключатель raw и выберите JSON в правом раскрывающемся меню и, наконец, нажмите кнопку Кнопка Украсить, чтобы сделать строку более читаемой.
Пример запроса: Day_3_POST_Add_Product_OBJECTS
Действие: Отправить
JSON на вкладке Body после украшения
{
"id": 1000,
"title": "Linux Phone 10",
"description": "Custom Linux OS on custom embeded system",
"price": 1000,
"discountPercentage": 50,
"rating": 4.99,
"stock": 150,
"brand": "Not Applicable",
"category": "smartphones",
"thumbnail": "https://linuxstans.com/wp-content/uploads/2022/02/volla-phone@2x.jpeg"
}
День 4. Циклы
Цикл повторяет рабочий процесс блока кода в течение ограниченного или бесконечного времени. В JavaScript существует четыре типа циклов for
* Общепринятый
* Цикл for.. in
* Цикл for .. of
* Цикл forEach, который вызывает функцию обратного вызова для управления рабочим процессом
Я буду обсуждать forEach и while в следующей статье.
Синтаксис первых трех типов циклов for:
// Conventional
for(let i = 0; i < lengthOfArray; i++){
//codes here
}
// for .. in
for(index in object){
//codes here
}
// for .. of
for(object of objectCollection){
//codes here
}
Эмпирическое правило для запоминания for.. in vs for .. of
infor..inвозвращает индекс объектаoffor..ofвозвращает значение или объект коллекции объектов
День 5. Поток
Основной поток выполнения кода JavaScript контролируется блоками if else.
Следующий фрагмент кода, записанный в блоке Тесты, отфильтровывает нечетные идентификаторы продуктов, которые делятся на 15 и 23
Пример запроса: Day_5_All_Products_FLOW
Действие: Отправить
let jsonData = pm.response.json();
let productsArray = jsonData["products"];
for(element of productsArray){
// Filer the odd ids that are divisable by 15
if(element["id"] % 2 !== 0 && element["id"] % 15 === 0){
console.log(element)
}
// Filer the odd ids that are divisable by 23
else if(element["id"] % 2 !== 0 && element["id"] % 23 === 0){
console.log(element)
}
}
/*
Sample Output
{id: 15, title: "Eau De Perfume Spray", description: "Genuine Al-Rehab spray perfume from UAE/Saudi Arabia/Yemen High Quality"…}
{id: 23, title: "Orange Essence Food Flavou", description: "Specifications of Orange Essence Food Flavour For Cakes and Baking Food Item"…}
{id: 45, title: "Malai Maxi Dress", description: "Ready to wear, Unique design according to modern standard fashion, Best fitting ,Imported stuff"…}
{id: 69, title: "Golden Watch Pearls Bracelet Watch", description: "Product details of Golden Watch Pearls Bracelet Watch For Girls - Golden Chain Ladies Bracelate Watch for Women"…}
{id: 75, title: "Seven Pocket Women Bag", description: "Seven Pocket Women Bag Handbags Lady Shoulder Crossbody Bag Female Purse Seven Pocket Bag"…}
*/
Я расскажу о try и catch в следующей статье.
День 6. Функции
Функция — это группа кодов, которые мы можем повторно использовать в области действия. Это самая первая концепция повторного использования кода. Формат функции в JavaScript приведен ниже
function functionName(param1, param2, ...){
// Codes here
return returnValue1, returnValue1, ... ;
}
// Calling a function
functionName(param1, param2, ...);
Давайте напишем простую функцию на вкладке Тесты, которая будет проверять, является ли ввод простым числом или нет.
function isPrime (number) {
let prime = true;
if (number === 1 || number === 0) {
return prime = false;
}
for (let i = 2; i < number; i++) {
if (number % i === 0) {
return prime = false;
}
}
return prime;
}
Теперь мы будем использовать этот блок кода в запросе Postman, чтобы отфильтровать продукты, которые имеют значение цены в виде простого числа.
Пример запроса: Day_6_All_Products_FUNCTIONS
Действие: Отправить
let jsonData = pm.response.json();
let productsArray = jsonData["products"];
console.log("Products that have prime no. price values")
for(element of productsArray){
// Filter prices that are prime in vlaues
if(isPrime(element["price"])){
console.log(element);
}
}
/*
// A truncated view of the output in the Console
> {id: 69, title: "Golden Watch Pearls Bracelet Watch", description: "Product details of Golden Watch Pearls Bracelet Watch For Girls - Golden Chain Ladies Bracelate Watch for Women"…}
...
id: 69
title: "Golden Watch Pearls Bracelet Watch"
description: "Product details of Golden Watch Pearls Bracelet Watch For Girls - Golden Chain Ladies Bracelate Watch for Women"
price: 47
...
*/
Подведение итогов

Пока что это было мое 7-дневное путешествие, чтобы исследовать верхушку айсберга JavaScript. В следующем выпуске я вернусь к основам написания тестовых случаев в Postman с использованием JavaScript, а также к другим необходимым советам и рекомендациям по тестированию API.
Я также хочу в будущем сделать видеоуроки Bangla по тестированию API с помощью JS и Postman.
А пока Удачного взлома!
Оригинал

