
Как писать тесты с помощью Playwright Testing Framework
10 февраля 2023 г.Что вы узнаете из этого поста?
В этом посте вы узнаете, как писать тесты с помощью Playwright, используя утверждения, локаторы и многое другое.
Написание тестов
Начнем с примера
test('the first player must be the "X" player', async ({ page }) => {
await page.goto("/");
const playerParagraph = await page.getByRole("paragraph");
await expect(playerParagraph).toContainText("X");
});
В этом примере я представил два новых элемента: getByRole и toContainText. getByRole является частью локаторов и < code>toContainText является частью утверждений, и теперь мы углубимся в эти новые вещи.
Локаторы
Локаторы — это центральная часть функции автоматического ожидания и повторных попыток Playwright. Локаторы представляют собой способ найти элемент(ы) на странице в любой момент.
Используя локаторы, вы можете получить элементы в вашем доме с помощью следующих команд:
* page.getByRole(role[, options]) для поиска по явным и неявным атрибутам доступности.
* page.getByText(text[, options]) для поиска по текстовому содержимому.
* page.getByLabel(text[, options]), чтобы найти элемент управления формой по тексту соответствующей метки.
* page.getByPlaceholder(text[, options]), чтобы найти ввод по заполнителю.
* page.getByAltText(text[, options]) для поиска элемента, обычно изображения, по его текстовой альтернативе.
* page.getByTitle(text[, options]) для поиска элемента по его атрибуту title.
* page.getByTestId(testId) для поиска элемента на основе его атрибута data-testid (можно настроить другие атрибуты).
* page.locator(selector) для поиска базы элементов по выбранному (Css или XPath)
Как видите, с помощью этих восьми команд вы можете найти все элементы на своих страницах.
Наблюдая за предыдущим примером, вы можете увидеть, как с помощью метода getByRole вы можете получить абзац в вашей модели DOM, а затем проверить все, что хотите. Итак, кратко о том, что такое локаторы: локаторы — это методы, которые помогают вам искать элементы в DOM.
Утверждения
Как и в любой уважаемой среде тестирования, в Playwright есть свои утверждения. Утверждения используются для проверки наших результатов, и как разработчики мы используем их, чтобы убедиться, что приложение или код работают должным образом. Драматург для этой функции использует под капотом функцию expect, созданную jest. Поэтому, если вы знакомы с jest, у вас не возникнет проблем с Playwright. Наиболее известные утверждения, которые вы можете использовать: toEqual, toContain, toMatch, toBe и многие другие. Утверждения — ваши лучшие друзья, чтобы проверить, работает ли ваше приложение должным образом.
Как вы понимаете, комбинация этих двух вещей позволяет создавать множество тестов для проверки поведения вашего приложения.
Итак, если вы вернетесь к предыдущему примеру и наберете npm run e2e в своем терминале, вы получите следующий результат.
npm run e2e
> react-e2e@0.0.0 e2e
> playwright test
Running 6 tests using 4 workers
6 passed (5s)
Вау, это работает. 😀 Теперь вы знаете, что использовать для создания тестов в Playwright.
Изолируйте свои тесты
Если вы знакомы с платформами тестирования, вы, вероятно, знаете, что существует способ сгруппировать список тестов. Чтобы сделать это с Playwright, вы должны использовать метод describe, предоставляемый объектом test, как в следующем примере.
import { expect, test } from "@playwright/test";
test.describe("On View", () => {
test("show tic tac toe page", async ({ page }) => {
await page.goto("/");
await expect(page).toHaveTitle("Tic Tac Toe");
});
test('the first player must be the "X" player', async ({ page }) => {
await page.goto("/");
const playerParagraph = await page.getByRole("paragraph");
await expect(playerParagraph).toContainText("X");
});
});
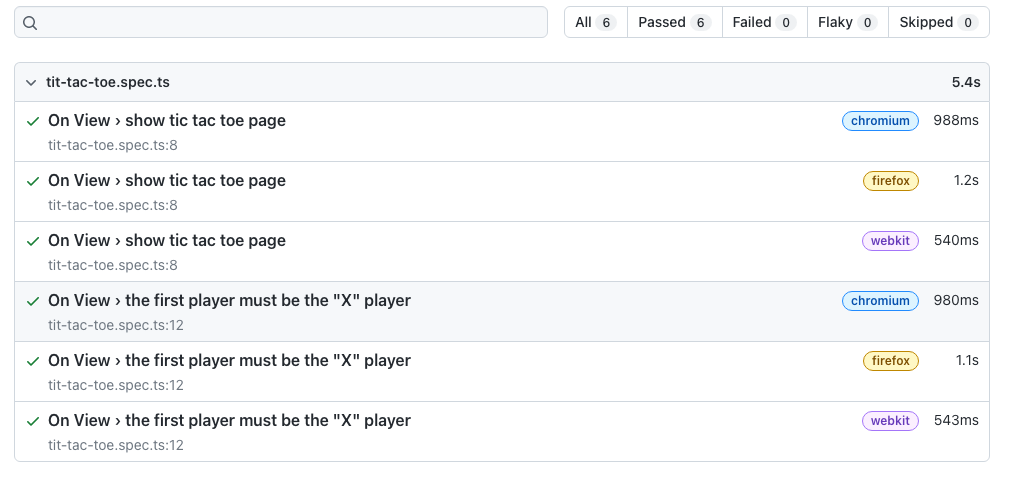
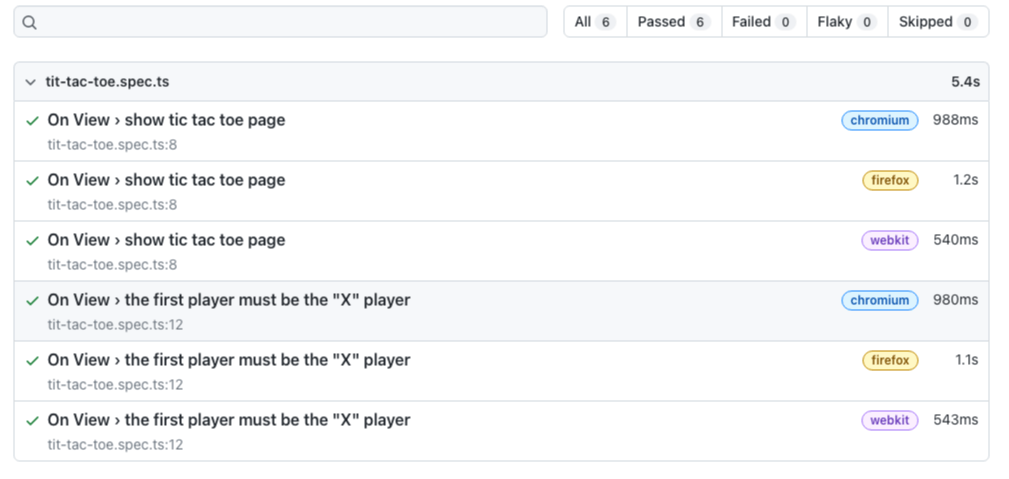
Преимущество группировки также видно в отчете, который теперь выглядит так.
Как видите, метка On View присутствует перед каждым тестом.
Теперь вы можете разделить свой тестовый файл на разные контексты, если вам это нужно.
Крючки
Еще одна важная функция, если вам нравится работать с платформами тестирования, — это перехватчики. Хуки позволяют запускать фрагмент кода до или после выполнения теста. Обычно они называются: beforeEach beforeAll afterEach afterAll, а вы знаете, как они называются в Playwright? Точно так же 🚀
Итак, чтобы привести пример, вы можете реорганизовать код таким образом, чтобы перемещаться по домашней странице перед каждым тестом.
import { expect, test } from "@playwright/test";
test.describe("On View", () => {
test.beforeEach(async ({ page }) => {
await page.goto("/");
});
test("show tic tac toe page", async ({ page }) => {
await expect(page).toHaveTitle("Tic Tac Toe");
});
test('the first player must be the "X" player', async ({ page }) => {
const playerParagraph = await page.getByRole("paragraph");
await expect(playerParagraph).toContainText("X");
});
});
Результат такой же, как и раньше, но теперь у вас есть только команда навигации внутри хука beforeEach. Эти хуки отлично подходят, если вам нужно имитировать API или если вам нужно что-то сделать до или после тестов.
Поиграйте со своим DOM
После всего этого пришло время написать последний тест этого поста. Теперь вы напишете тест, имитирующий поведение пользователя в приложениях. Тест имитирует щелчок игрока «X» в верхнем левом квадрате, а затем проверяет, является ли следующий игрок «O».
test.describe("Users behaviours", () => {
test.beforeEach(async ({ page }) => {
await page.goto("/");
});
test('the first player select the top-left square and then the next player is the "O"', async ({
page,
}) => {
const squares = await page.getByRole("button");
const topLeftSquare = squares.first();
await topLeftSquare.click();
const topLeftSquareImg = await topLeftSquare.getByRole("img");
await expect(topLeftSquareImg).toHaveAttribute("title", "X");
await expect(topLeftSquareImg).toHaveAttribute("src", /x.png/i);
const playerParagraph = await page.getByRole("paragraph");
await expect(playerParagraph).toContainText("O");
});
});
Этот пример начинает становиться сложнее. Как вы заметили, есть кое-что новое. Начнем с первого, метода first. В этом случае getByRole возвращает много элементов, и в тесте требуется только первый. Используя метод first, вы можете получить первый элемент в списке. Затем, когда у вас есть первый квадрат на доске, вы можете имитировать щелчок по этому элементу пользователем. Это можно сделать с помощью метода click. Легкий гороховый лимонный сок. Но теперь все начинает становиться «сложным». Как видите, теперь вы можете использовать getByRole из квадратного элемента, и метод пытается найти дочернее изображение этого элемента. После этого с помощью утверждения toHaveAttribute вы проверяете, имеет ли это изображение заголовок со значением «X» и содержит ли источник значение «x.png». Последний шаг такой же, как и в предыдущем посте, где вы получаете абзац и проверяете, является ли следующий игрок игроком «O». Хорошо, это не ракетостроение, но немного сложнее, чем в предыдущем примере.
Заключение
Хорошо, я думаю, у вас есть материалы для изучения! 😃Итак, что вы узнали из этого поста:
- Локаторы
- Утверждения
- Как изолировать тест
- Крючки
Я предлагаю вам запачкать руки этими темами, потому что они станут основой вашего теста в Playwright.
Ну вот и все, скоро увидимся.
До свидания 👋
P.s. вы можете найти результат этого поста по этой ссылке
Оригинал