
Как написать полезный и доступный текст UX для каждого пользователя
6 декабря 2022 г.Тексты интерфейса во многом определяют взаимодействие с пользователем, поэтому они должны быть четко написаны и доступны для всех. Обычно, говоря о доступности, мы имеем в виду две категории пользователей с ограниченными возможностями: слепые или слабовидящие люди и люди с когнитивными расстройствами, так как особенности их здоровья существенно влияют на то, как они взаимодействуют с интерфейсом и текстом. Итак, что мы можем сделать, чтобы сделать наше сообщение максимально понятным и доступным?
Разместите важный текст вверху страницы
Думайте и пишите сверху вниз и слева направо. Эта последовательность используется в специальных программах чтения для незрячих и делает интерфейс доступным для них. Эти приложения последовательно воспроизводят контент построчно или поэлементно. Из-за этого слепым людям сложно полностью понять сообщение или изображение, отображаемое на экране или даже заключенное в отдельный блок.
Например, это важно учитывать при добавлении пояснений или инструкций к интерфейсу.

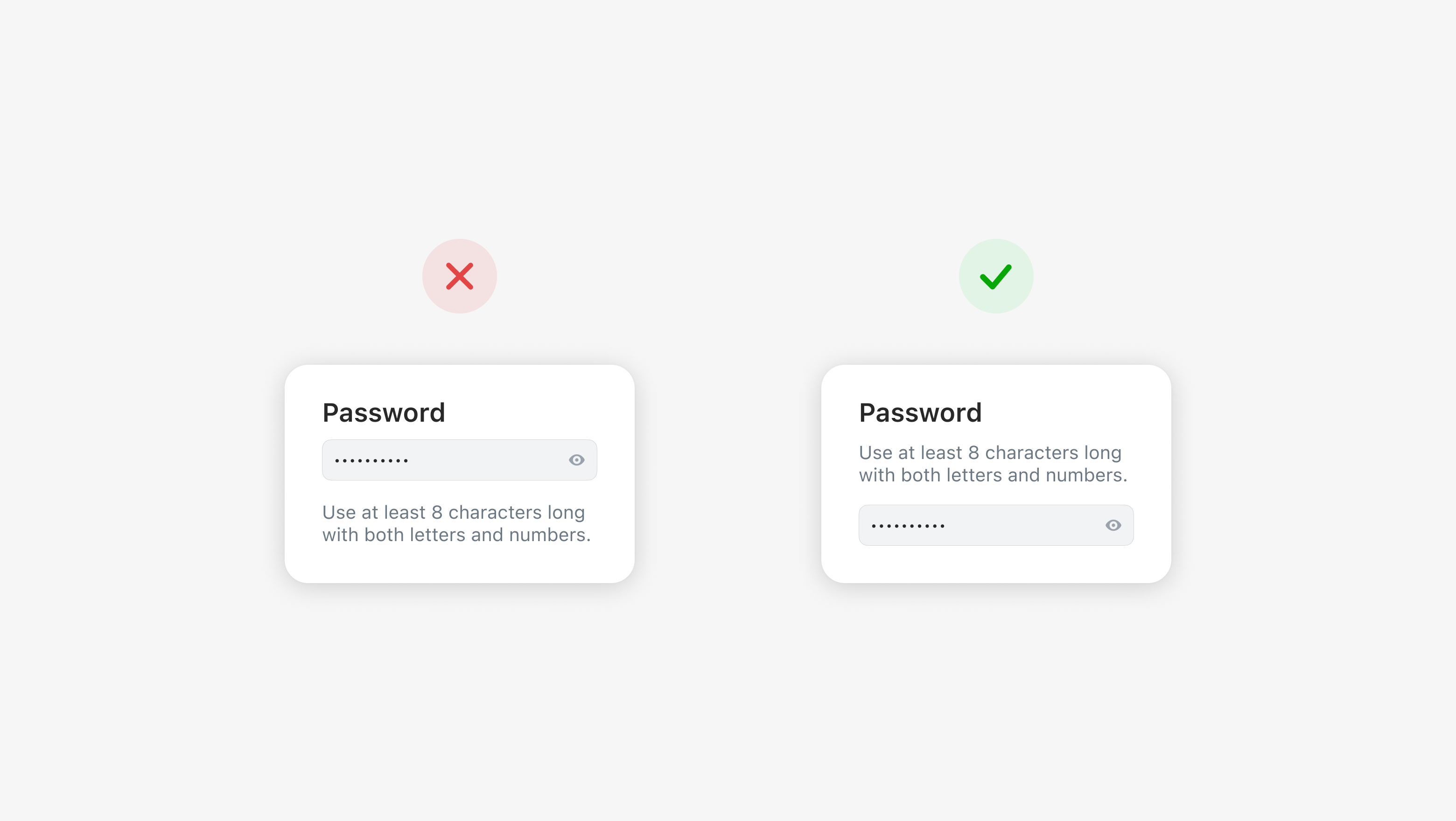
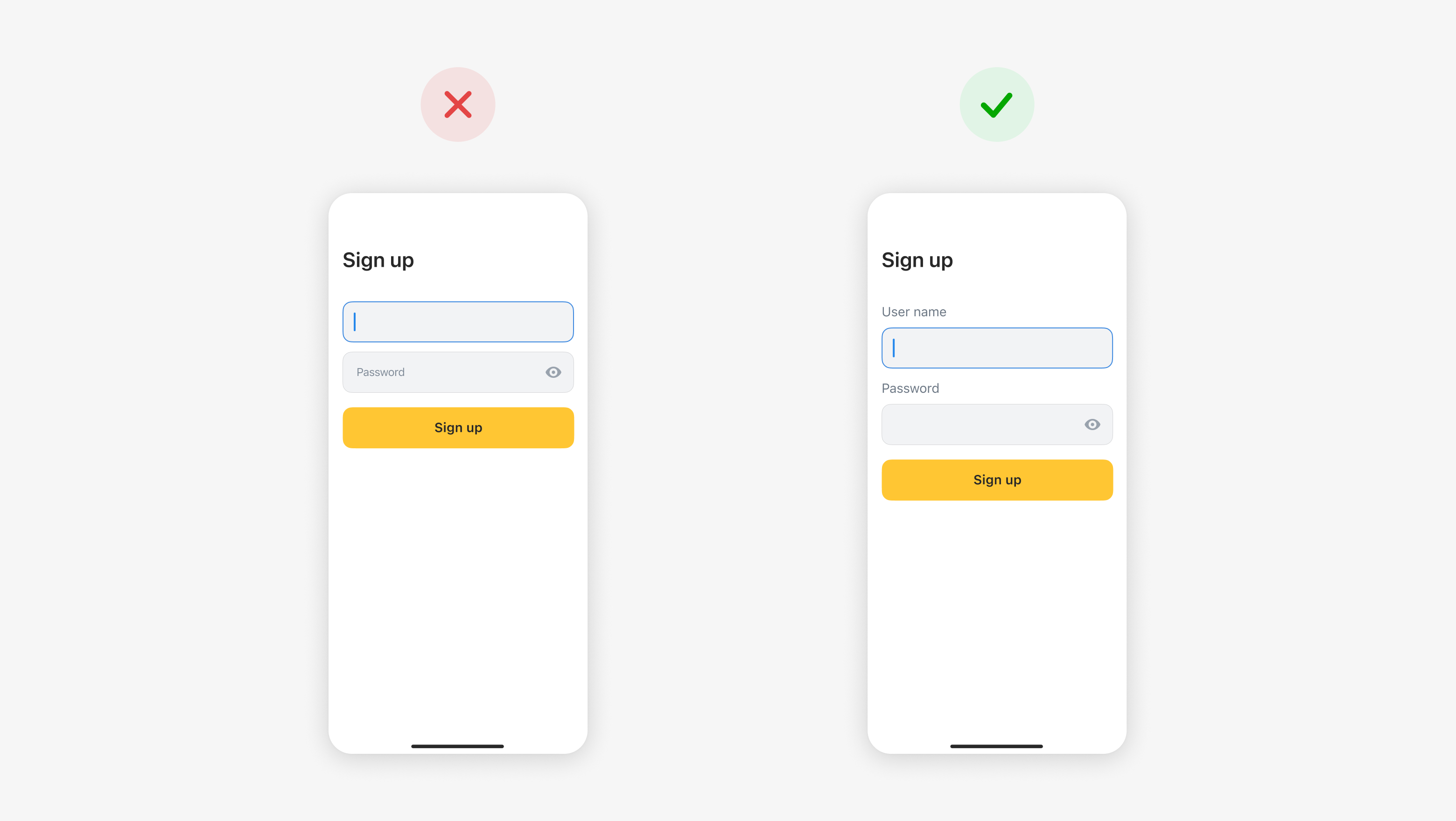
n Рассмотрим поле ввода пароля. Часто под ним указываются требования: количество символов или необходимость цифр или спецсимволов. Слепой человек не сразу узнает об этих инструкциях. Сначала приложение сообщает им, что есть поле для пароля, затем человек может ввести пароль, но может столкнуться с ошибкой. Вот почему все важные инструкции и советы должны быть размещены над полями ввода.
То же самое относится и к кнопкам подтверждения. Например, если под кнопкой есть флажок для подтверждения политики данных, пользователь может понять это только после возникновения ошибки.
Используйте простой язык
Этот принцип должен стать вашим правилом UX-копирайтинга. Это делает ваш продукт более инклюзивным и доступным: не только для людей с нарушениями зрения, но и для не носителей языка. То же самое для людей с когнитивными расстройствами, которые могут испытывать трудности с пониманием образных текстов.
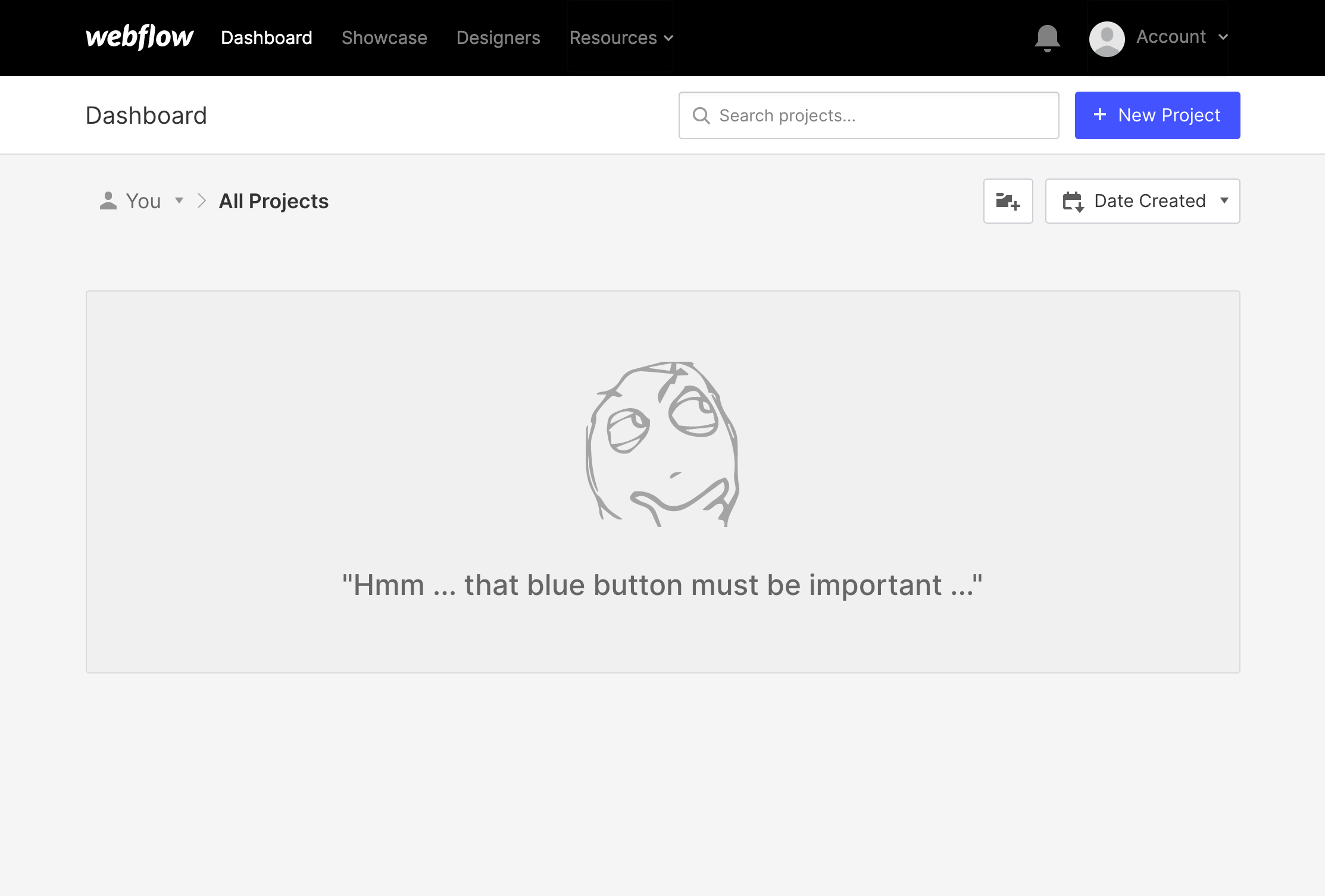
В качестве примера мы можем использовать пустые состояния. Обычно писатели размещают там какие-то креативные и не очень двусмысленные тексты. Хорошей практикой является прямое сообщение пользователям о том, что происходит, чтобы люди с программами чтения с экрана сразу понимали, где они находятся.
 n
n
Попробуйте закрыть глаза и произнесите написанный текст вслух. Это должно помочь выявить двусмысленные формулировки, которые теряют смысл без визуального сопровождения.
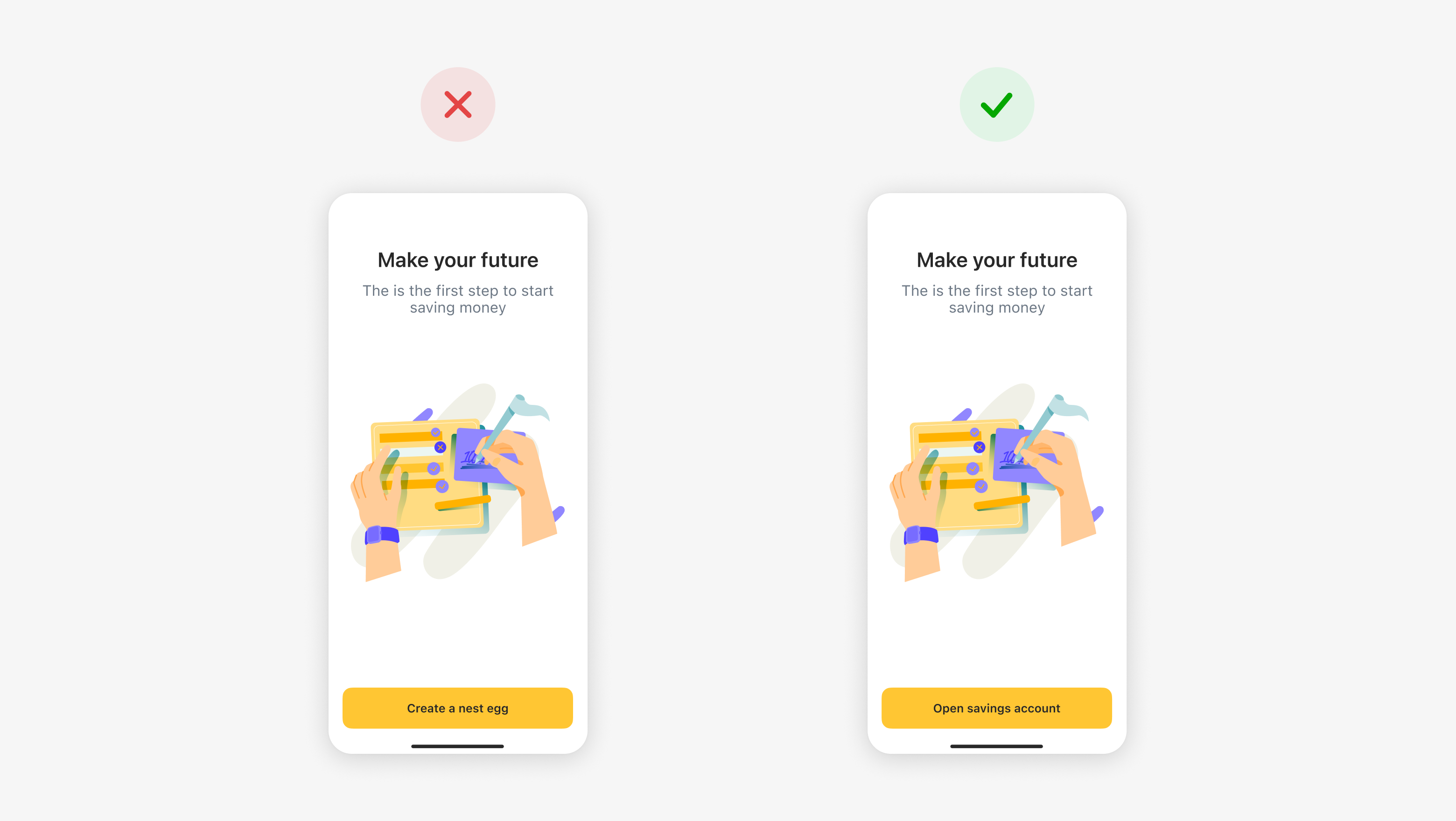
Говорите на том же языке, что и ваши пользователи. Например, если вы пишете текст для банка, просто используйте «сберегательный счет», а не «заначку» или «заначку». Это помогает пользователям легче связать свои цели с действиями, которые им необходимо предпринять в приложении.

Также важно помнить о согласованности и всегда подписывать элементы с одинаковыми функциями одинаково.
Сокращения и определения
Расшифруйте сокращения и дайте определение сложным терминам. Добавьте аббревиатуры в и расшифровку в заголовок: атрибут.
Пример
Алекс Смит из JRF защитил диссертацию в 2017 году.
<abbr title="Младший научный сотрудник">JFR</abbr> Алекс Смит защитил диссертацию в 2017 году.
Используйте тег для обозначения сложных терминов, rel — для ссылок, — для списков определений. Аудиоописание — это краткое описание предмета, места или действия, которое неясно.
Комментарий тифло — это краткое звуковое описание предмета, пространства или действия.
<dl><dt>Комментарий тифло<dl><dt> представляет собой краткое звуковое описание элемента, пространства или действия.</dd></dl>
Добавьте ALT-текст
Альт-тексты — это краткие описания любого изображения. Эти описания не отображаются, но распознаются программами чтения с экрана.
Нет необходимости добавлять ALT-тексты для каждого изображения или фотографии. Если иллюстрация носит исключительно декоративный характер или не имеет отношения к фактическому содержанию страницы, ALT-текст можно (и нужно) оставить пустым, чтобы уменьшить объем информации, которую необходимо переварить. Это нужно было сделать, потому что большие куски информации сложно воспринимать на слух.
Обратите внимание, что элемент по-прежнему должен содержать пустой/пустой атрибут ALT: alt=", иначе программа чтения с экрана решит, что изображение есть, и прочитает его URL. Скройте ненужное.
На каких изображениях должен быть ALT-текст
- Те, которые содержат или изменяют важную информацию, необходимую пользователям для выполнения действий.
- Диаграммы и инфографика
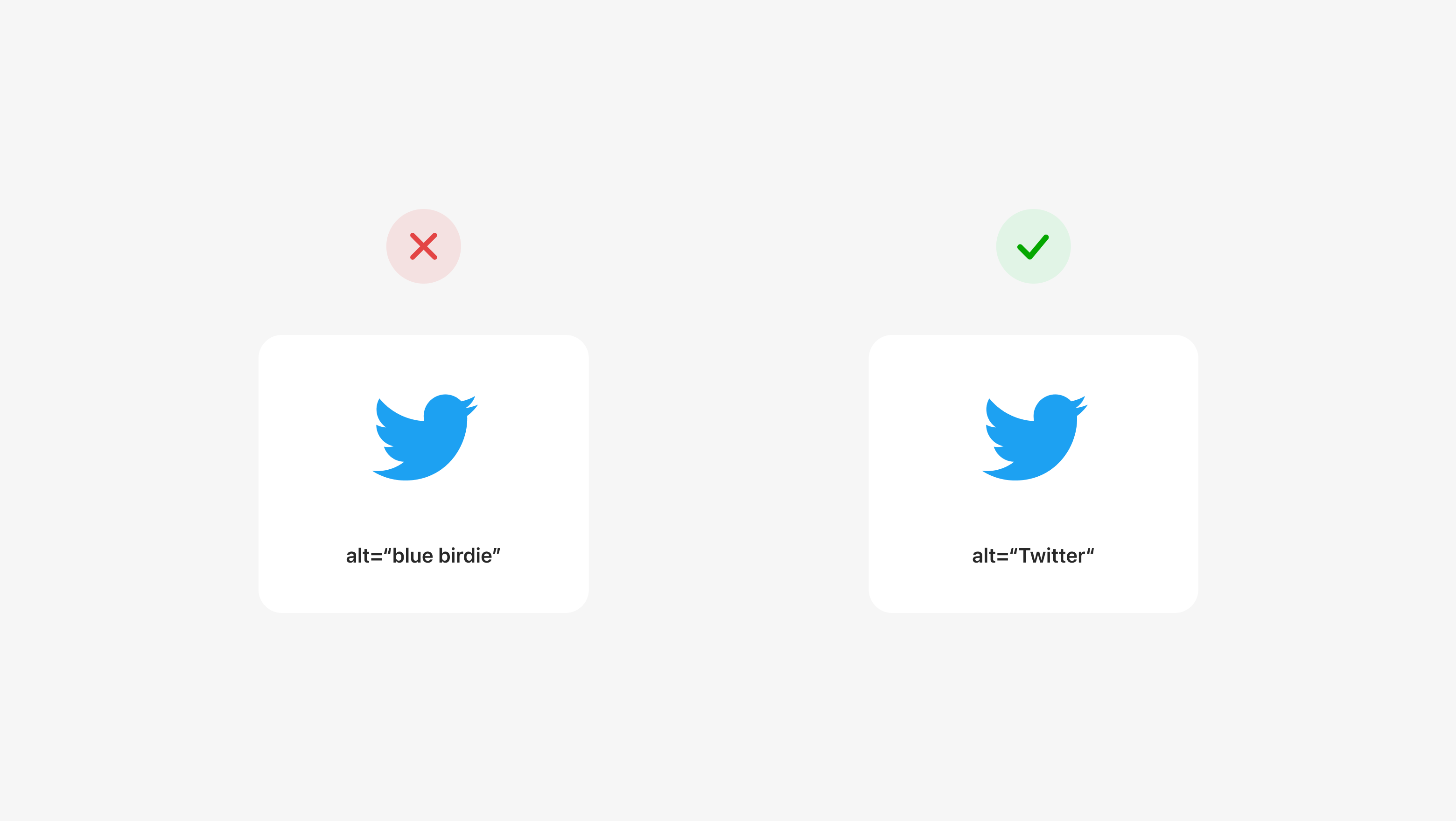
- Значки, особенно если они не подписаны. Важно: для иконок мы описываем функции, а не формы. Например, значок с домиком должен быть помечен как «Главная страница», а шестеренка — как «Настройки».

Не включайте в ALT-тексты такие слова, как «изображение», «картинка» или «значок». Программы чтения с экрана могут сказать, есть ли изображение по их настройкам по умолчанию. п
Сделать заполнители статичными
Если вы поместите заголовок в поле ввода в качестве заполнителя, он исчезнет каждый раз, когда пользователь взаимодействует с полем. В общем, это не идеальное дизайнерское решение, даже хуже, если мы рассмотрим людей с когнитивными расстройствами или нарушениями зрения.

Не забывайте об обратной связи
Важно уведомить пользователя об обновлении статуса или результатах, когда он успешно выполнит действие.
Примите во внимание:
- Если уведомление разработано как фоновое всплывающее окно, дайте пользователям время, чтобы прочитать его. Это поможет тем, кто читает медленно, а также людям с когнитивными расстройствами.
-
Если у вас есть динамические части страницы, сделайте так, чтобы пользователь своевременно узнавал об изменениях. Вы можете добавить атрибут ARIA-live к любому родительскому элементу интерактивной части. Этот атрибут может иметь несколько значений.
n
— ARIA-live="вежливый"-скринридер не объявит об этих изменениях мгновенно, не будет прерывать текущие задачи и будет ждать, пока пользователи перестанут взаимодействовать с интерфейсом. Они подходят для уведомлений о новых сообщениях или автосохранения.
— Программа чтения с экрана Aria-live="assertive" будет отражать изменения по мере их внесения.
Это подходит для сообщений об ошибках или предупреждений, которые появляются после действий пользователя. Мгновенные уведомления мешают, поэтому используйте их только для важных событий.
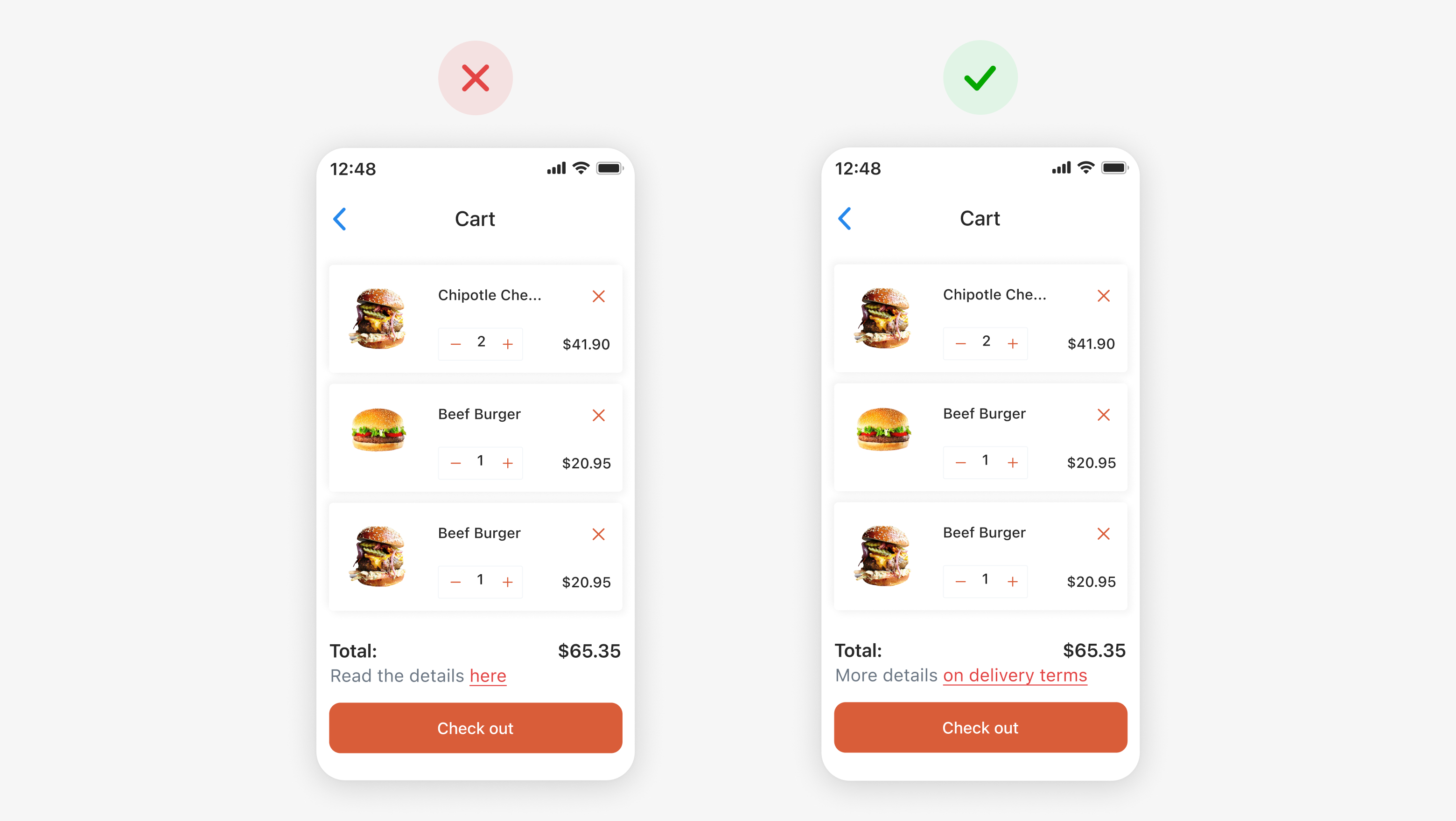
n Сделайте ссылки понятными
Пользователь должен понимать, что произойдет, если он перейдет по ссылке. В противном случае единственный способ для незрячих или слабовидящих пользователей понять, что скрывается за ссылкой, — перейти по ней. Поэтому популярные ссылки, такие как «Читать далее», «Подробности» и «Читать здесь», дают мало информации пользователям, использующим программы чтения с экрана. Сделайте их более информативными, например, «Подробнее об условиях доставки». п 
В идеальном мире мы должны понимать назначение ссылки без какого-либо контекста. Это позволит пользователям программ чтения с экрана и навигации с помощью клавиатуры легче достигать своих целей. Вы можете составить список со ссылками и проверить, говорят ли они сами за себя.
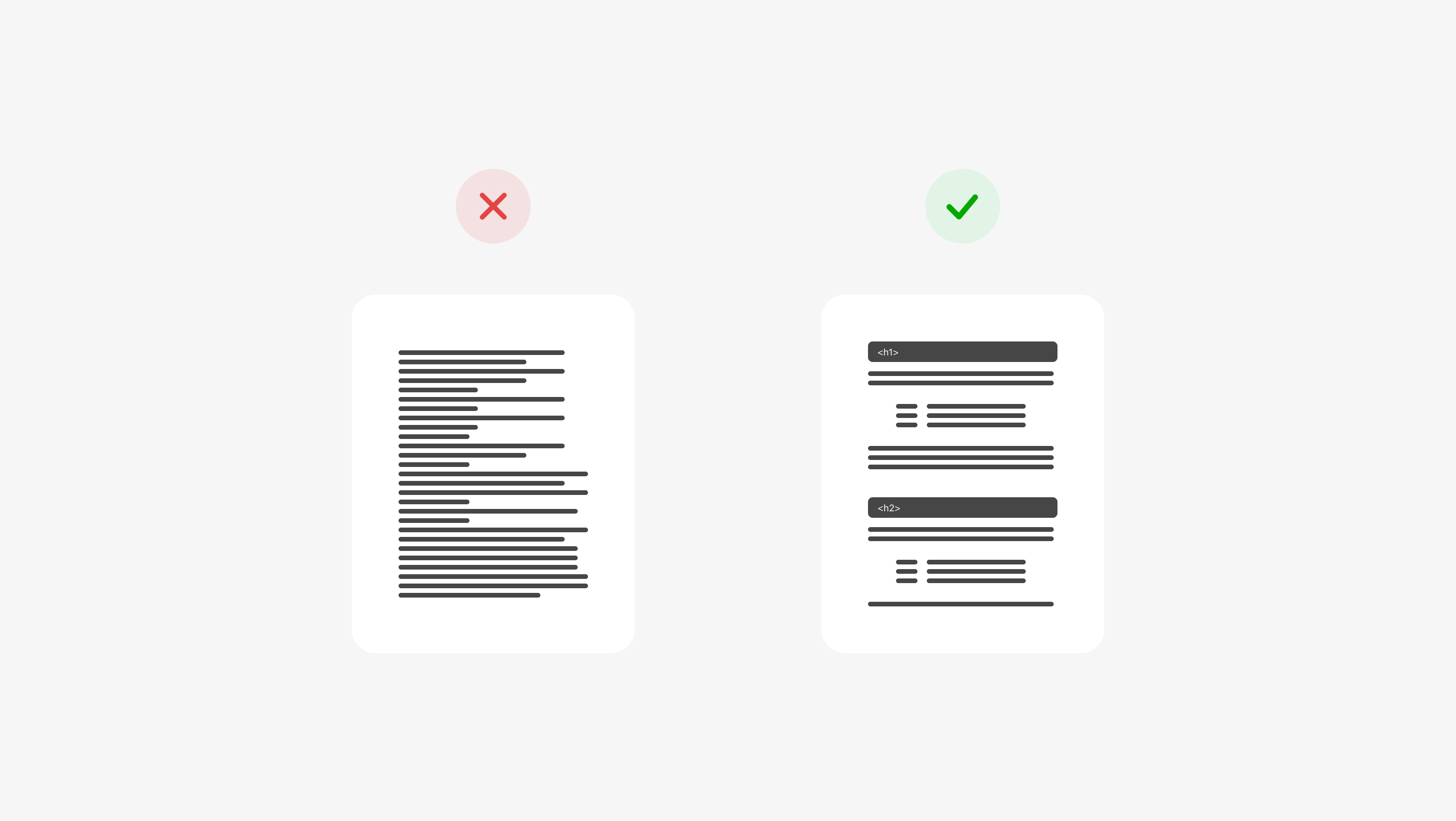
Структурируйте контент
Структура контента важна для всех пользователей. Трудно оценить огромное полотно текста без какой-либо иерархии. Пользователи привыкли сканировать тексты, а это означает, что им нужны опорные точки, чтобы различать важный и второстепенный контент.
Разбиение текста на абзацы, выделение подзаголовков жирным шрифтом и использование более крупных шрифтов недостаточно для программ чтения с экрана. Следует выкладывать информационную структуру с использованием уровней подзаголовков. Это позволит пользователям программ чтения с экрана легко перемещаться между разделами и обращаться к списку подзаголовков и использовать их в качестве оглавления.

Уровни подзаголовков определяют структуру страницы. Например, h1 — это заголовок главной страницы, а h2 используется для определения разделов, которые могут иметь подразделы — h3.
<h1>Заголовок</h1>
<h2>Подзаголовок</h2>
<h3>Подраздел<h/3>
<h3>Подраздел 2<h/3>
Не пропускайте уровни: начните с h1, затем используйте h2 и так далее. Чтобы уменьшить размер шрифта, используйте CSS-инструмент размера шрифта, а не уровень подзаголовков/заголовков. п п п
Оригинал

