
Как использовать компоненты в драматургии
10 февраля 2023 г.Привет,
Сегодня я расскажу о бета-функции Playwright: Компоненты.
Команда разрабатывает новую функцию для написания тестов компонентов с помощью Playwright, так что пришло время посмотреть, как она работает.
Установка
Чтобы начать использовать эту функцию, ее необходимо установить. Для этого введите свой терминал
npm init playwright@latest -- --ct
Команда задает вам два вопроса:
- Какую платформу вы используете? (экспериментальный) выберите реагировать на это руководство
- Установите браузеры Playwright. выберите true
Когда установка завершится, в вашем проекте появится новый файл с именем: playwright-ct.config.ts. Этот файл содержит конфигурацию для тестирования компонентов. Для этого руководства вам необходимо изменить только одну конфигурацию, свойство testDir с ./ на ./src< /код>. Playwright использует эту конфигурацию, чтобы понять, где находятся файлы, используемые для тестов компонентов. В этом примере вы поместите тестовый файл в ту же папку, что и компонент.
Первый тест
Начнем с первого теста компонента.
Создайте файл с именем Icon.spec.tsx в папке src/components/Icon/ и скопируйте в него этот код.
import { expect, test } from '@playwright/experimental-ct-react';
import Icon from './Icon';
test.use({ viewport: { width: 500, height: 500 } });
const props = {
src: 'src',
title: 'title',
}
test('should work', async ({ mount }) => {
const component = await mount(<Icon src={props.src} title={props.title} />);
await expect(component).toHaveAttribute('src', 'src');
await expect(component).toHaveAttribute('title', props.title);
});
Как видите, структура аналогична другим средам тестирования.
Вы должны импортировать методы, относящиеся к компонентам реакции, из пути @playwright/experimental-ct-react и импортировать свой компонент.
Затем вы можете настроить область просмотра для своего теста; важно понимать, что тесты выполняются в разных браузерах, поэтому вы также можете тестировать свои компоненты в разных окнах просмотра. И, наконец, пришло время проверить ваш компонент.
Структура теста проста; используя метод mount, вы можете визуализировать компонент в DOM, а затем проверить результат с помощью Playwright API.
Например, в этом случае тест проверяет, имеют ли атрибуты src и title правильное значение.
Используя эти тесты, вы можете проверить правильную логику или правильное представление ваших компонентов и гарантировать правильный рендеринг в разных браузерах.
Запустить тест
Круто, вы настроили Playwright и написали тесты. Теперь пришло время запустить его.Easy peasy Lemon Squezy, введите в терминале следующую команду
npx playwright test -c playwright-ct.config.ts
а затем
npx playwright show-report
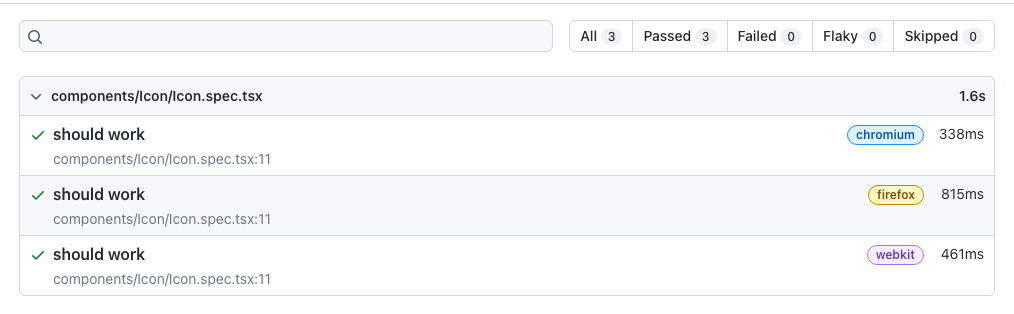
результат такой.
Как вы можете заметить, Playwright по умолчанию запускает тест в трех разных браузерах. Вы можете решить, где запускать тесты, добавляя или удаляя браузеры из файла конфигурации.
Идеальный! Думаю, у вас есть хорошее представление о тестировании компонентов с помощью Playwright.
Функция находится в экспериментальном режиме, поэтому используйте ее осторожно.
Дополнительную информацию можно найти в официальной документации, если вы хотите углубиться в нее.
Надеюсь, вам понравился этот контент.
До скорой встречи.
До свидания 👋
Код этого поста можно найти здесь< /эм>
:::информация Также опубликовано здесь.
:::
Оригинал