
Как использовать CodeSee Code Automation для создания динамических контрольных списков проверки кода
6 декабря 2022 г.Я давно поддерживаю шаблоны запросов на вытягивание. Эти шаблоны позволяют давать инструкции разработчикам, создающим запросы на вытягивание в ваших репозиториях, чтобы им напоминали о включении всей соответствующей информации, необходимой для надлежащего просмотра их кода. Шаблоны запросов на включение — отличное место для включения контрольных списков в качестве дополнительных напоминаний. Это могут быть такие задачи, как не забыть написать модульные тесты, самостоятельно проверить свой код или провести аудит безопасности.
Однако иногда эти контрольные списки могут быть длинными. У вас может быть так много важных элементов, что разработчики начинают их игнорировать. Или, возможно, некоторые элементы контрольного списка актуальны только в определенных ситуациях или при изменении определенных файлов. Хотя каждый пункт важен, не все они всегда применимы.
Было бы неплохо, если бы ваши контрольные списки запросов на вытягивание могли быть динамическими и показывать только релевантные напоминания?
CodeSee Code Automation поможет вам в этом! С помощью Code Automation вы можете настроить триггеры на основе правил для автоматического добавления комментариев контрольного списка к запросу на вытягивание при выполнении определенных условий.
В этой статье мы рассмотрим некоторые шаблоны автоматизации кода CodeSee и покажем, как мы можем включить один из них в нашу собственную кодовую базу. Готовы начать?
Шаблоны автоматизации
На сайте CodeSee есть несколько различных шаблонов автоматизации, которые мы можем использовать в качестве вдохновения. Например, есть контрольные списки для добавления значков, создание миграции, добавление нового пакета npm или создание новой конечной точки API.
В нашей демонстрации мы изучим контрольный список значков и изменим его в соответствии с нашими потребностями.
Наш репозиторий вымышленных иконок

Скриншот нашей демонстрационной библиотеки значков
Представим, что у нас есть репозиторий, содержащий сотни иконок для разработчиков в нашей компании. Когда разработчику нужен новый значок, которого нет в нашей библиотеке значков, он обращается к дизайнеру, и дизайнер создает для разработчика файл SVG. Затем разработчик берет файл SVG и добавляет его в репозиторий кода.
Достаточно просто, не так ли? Проблема в том, что SVG-файл из дизайнера часто бывает грязным. Обычно эти файлы будут иметь случайные атрибуты идентификатора. В файле могут быть лишние комментарии или ненужный код. Имя файла, вероятно, не будет соответствовать тому же шаблону, что и другие файлы значков. Кроме того, может потребоваться дополнительная настройка кода, помимо простой фиксации нового файла SVG. Разработчику может потребоваться обновить основной список, в который экспортируются значки, или обновить некоторую документацию или примеры сборника рассказов.
Некоторые разработчики могут просто добавить файл SVG, не задумываясь об этих дополнительных шагах.
Таким образом, решение состоит в том, чтобы иметь контрольный список, напоминающий разработчикам, что им нужно делать при добавлении нового значка. Этот контрольный список может находиться в файле README или в шаблоне запроса на вытягивание, и я настоятельно рекомендую вам сделать и то, и другое.
Но даже в этом случае разработчики иногда просто не читают документы. Они игнорируют инструкции и слепо идут вперед.
Чтобы решить эту проблему, давайте добавим триггер автоматизации кода, чтобы разработчик получал новое напоминание с комментарием контрольного списка при создании запроса на включение.
Добавление шаблона автоматизации контрольного списка значков
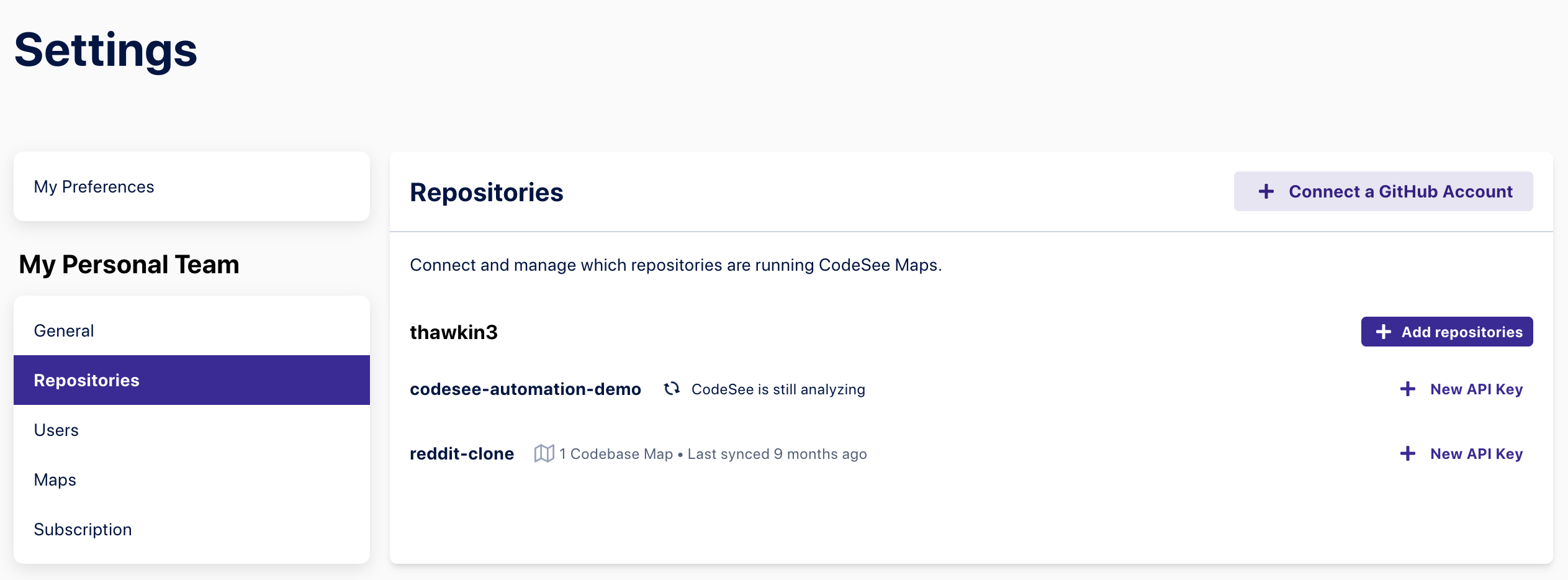
Для начала нам нужно предоставить CodeSee доступ к нашему репозиторию GitHub со страницы настроек.
 Подключите CodeSee к репозиторию GitHub
Подключите CodeSee к репозиторию GitHub
После добавления нашего репозитория мы можем перейти на страницу автоматизации, чтобы создать наш первый триггер.
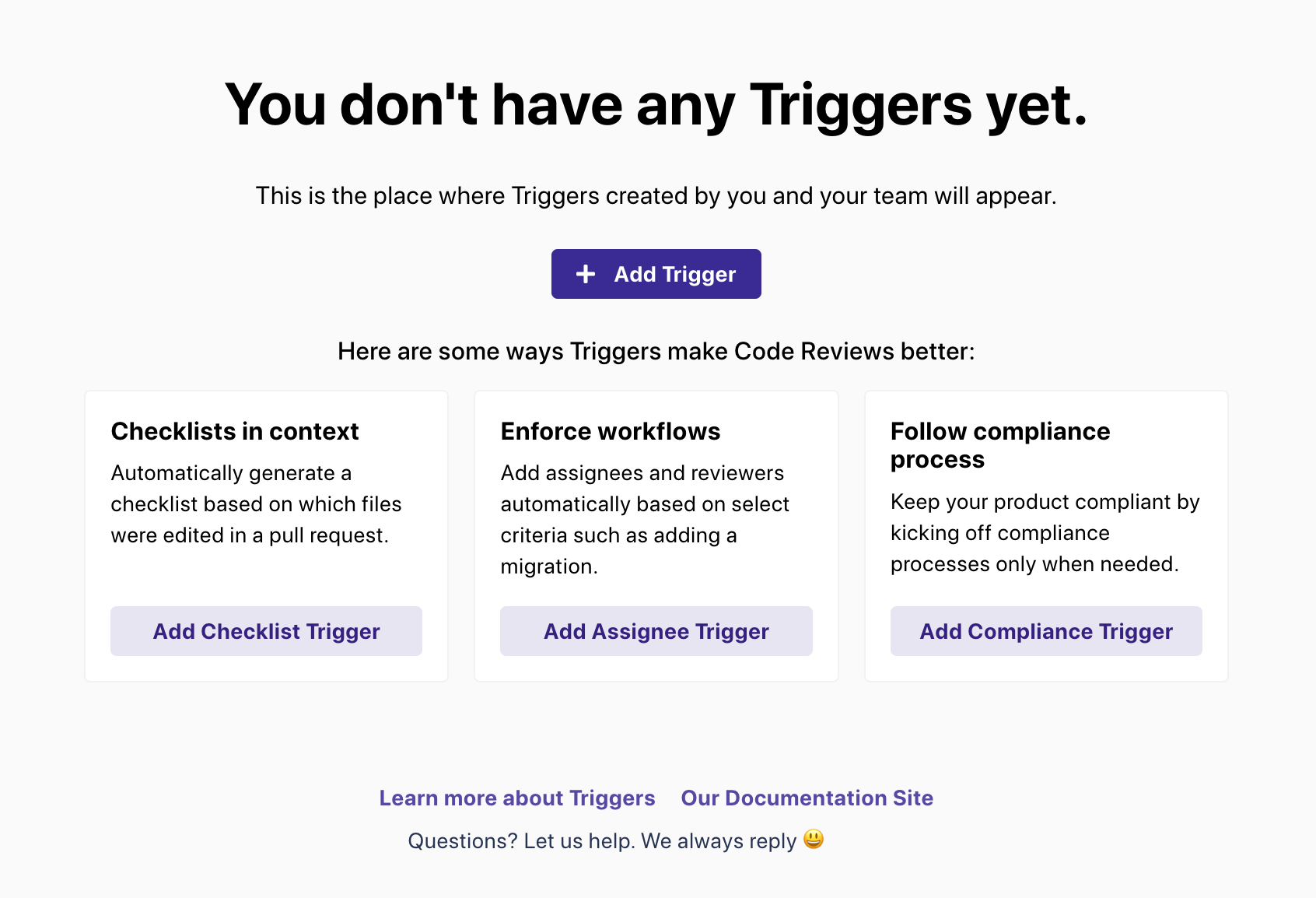
 Добавьте свой первый триггер
Добавьте свой первый триггер
Мы нажмем кнопку Добавить триггер, чтобы открыть страницу "Новый триггер".
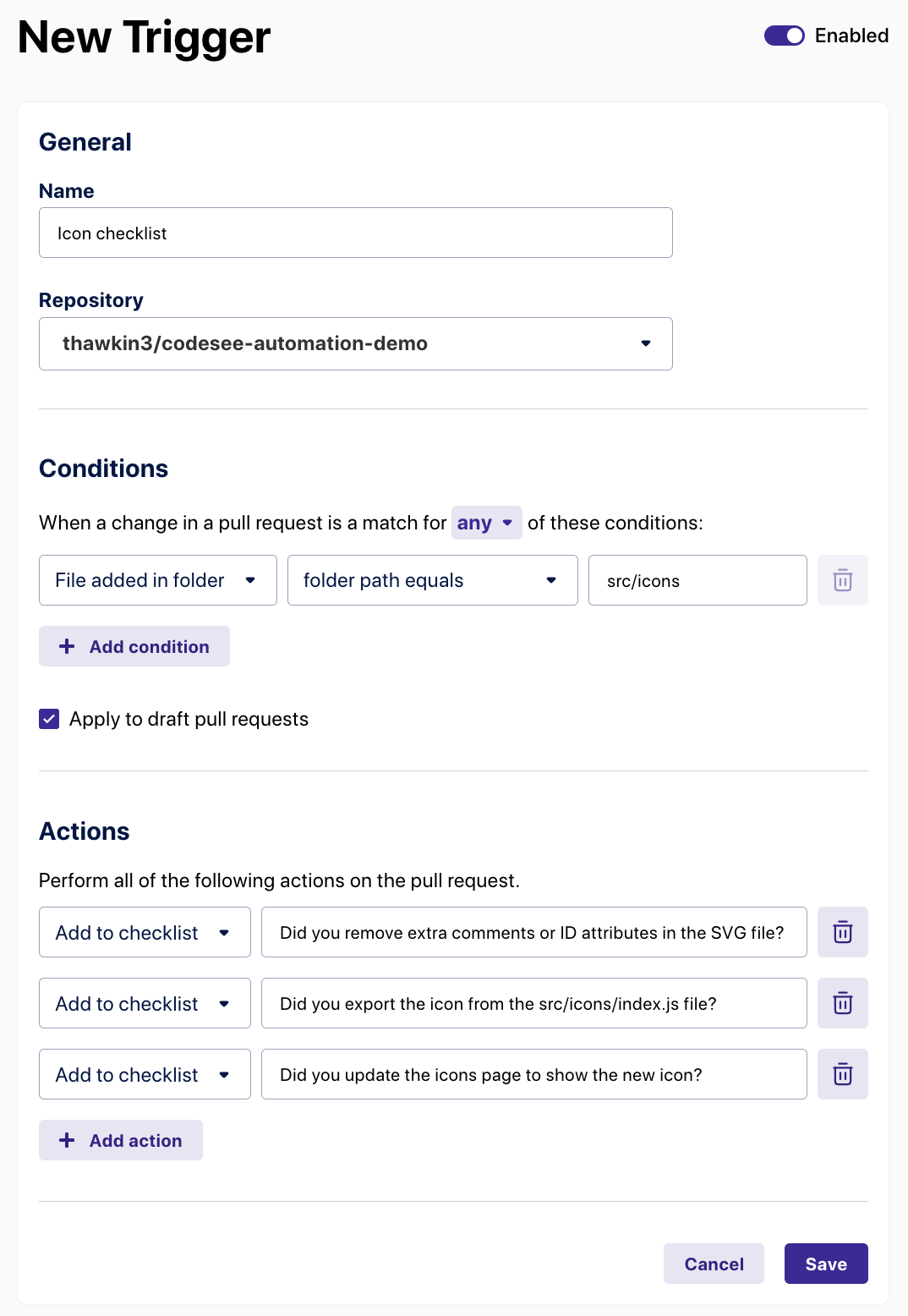
 Новая страница триггера
Новая страница триггера
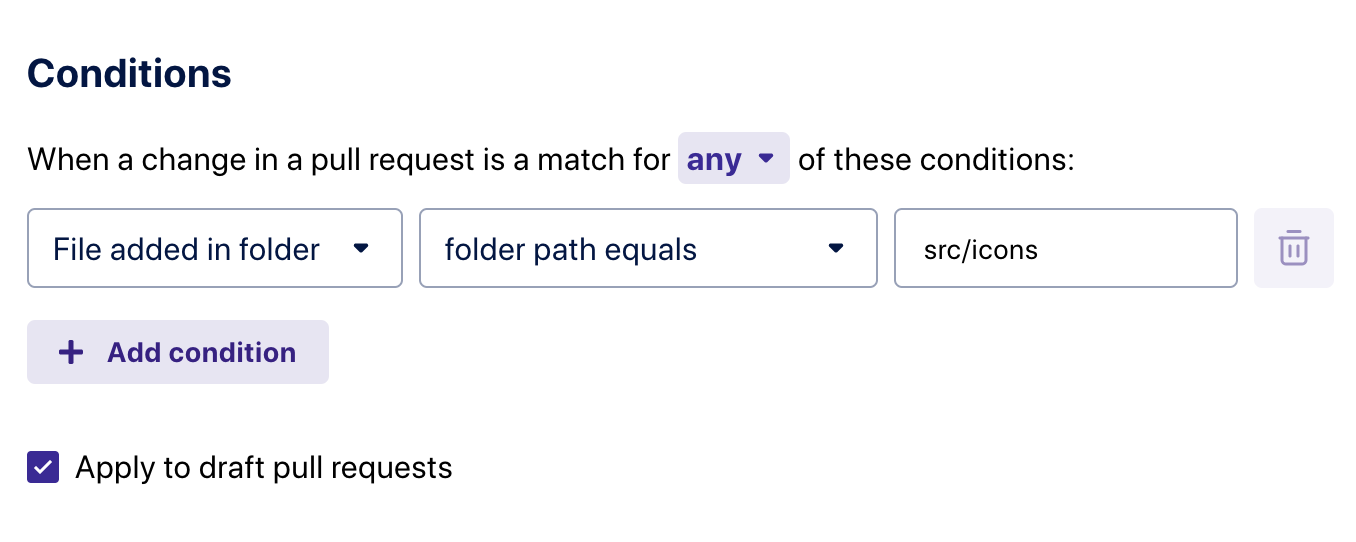
На этой странице мы можем добавить имя и репозиторий к нашему триггеру, а затем указать условия и действия. В нашем случае мы хотим, чтобы условие выполнялось всякий раз, когда новый файл добавляется в каталог src/icons.
 Добавить условия для триггера
Добавить условия для триггера
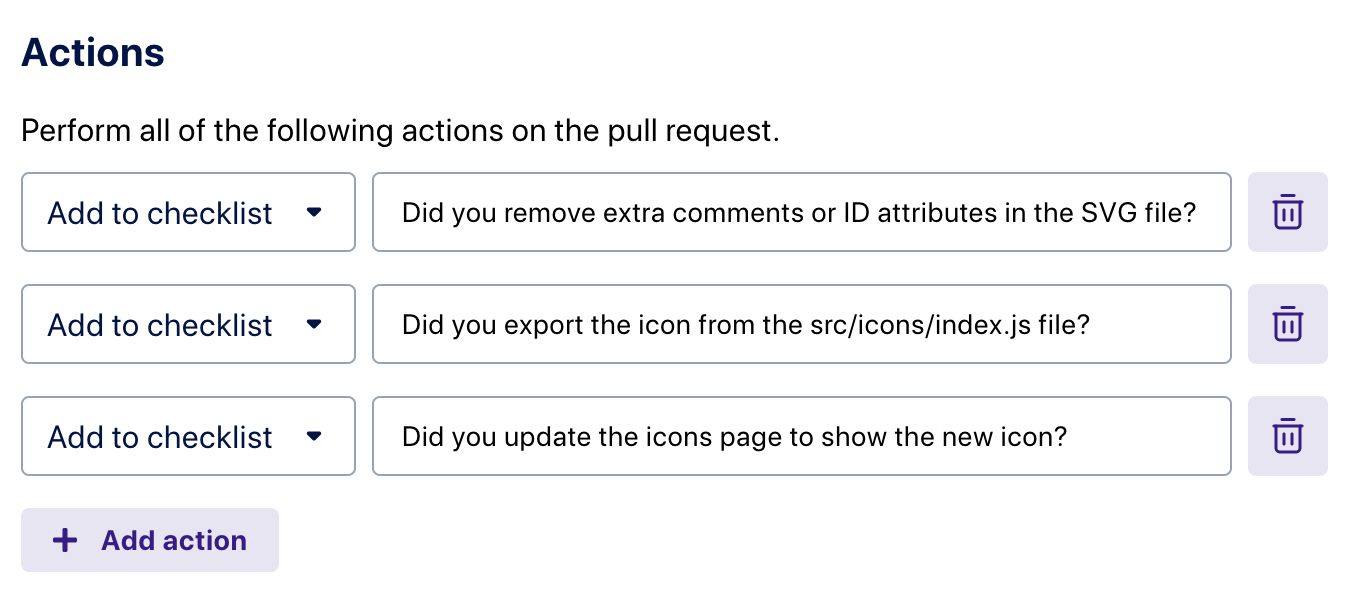
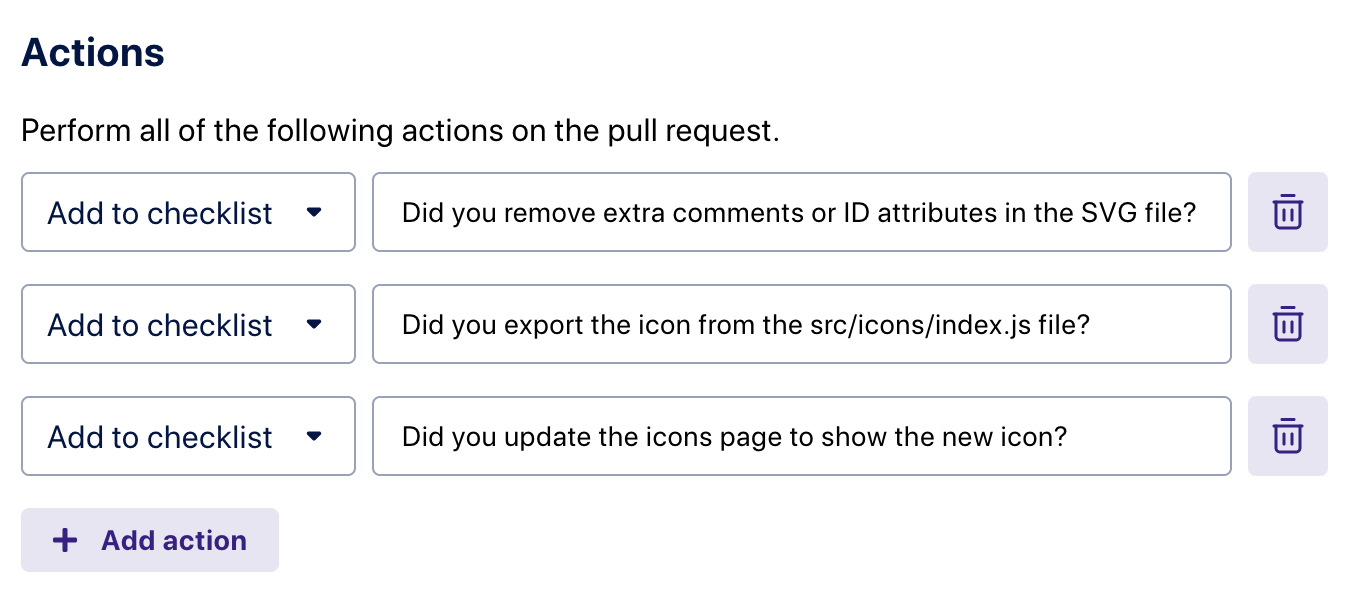
Когда это условие выполняется, мы хотим, чтобы CodeSee автоматически комментировал запрос на вытягивание с помощью нескольких элементов контрольного списка. Мы добавили сюда три элемента, но вы можете добавить столько элементов, сколько хотите.
 Добавить действия для триггера
Добавить действия для триггера
После того, как мы закончим редактирование, мы можем нажать кнопку Сохранить, чтобы сохранить наши изменения. Таким образом, мы только что создали наш первый динамический контрольный список! Давайте посмотрим на эту автоматизацию в действии.
В нашем репозитории кода давайте добавим новый файл SVG в каталог src/icons. Затем давайте создадим новую ветку и отправим запрос на включение, чтобы объединить нашу ветку с основной веткой.
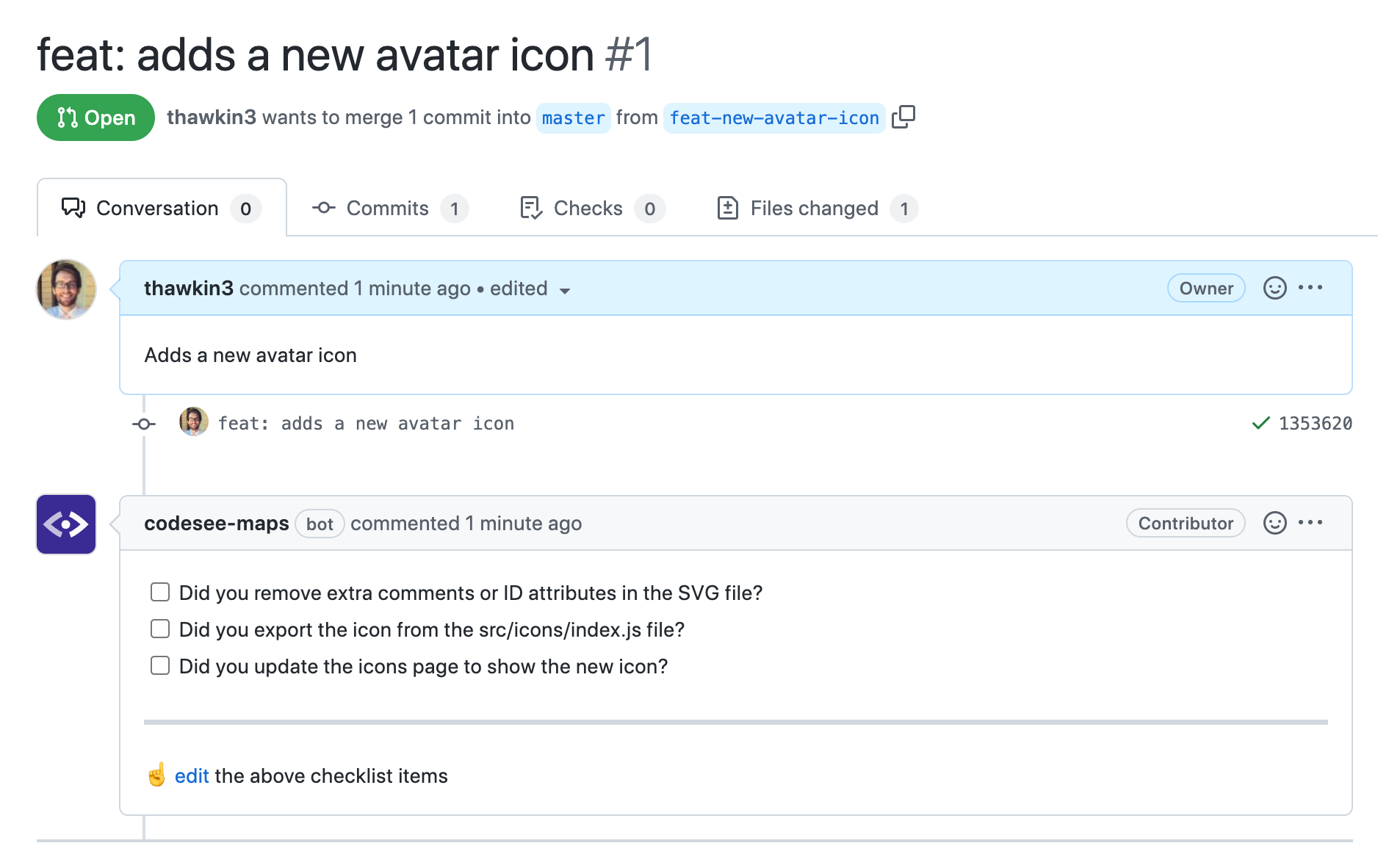
Как только наш запрос на вытягивание будет создан, вы заметите, что бот CodeSee автоматически комментирует наш запрос на вытягивание с контрольным списком напоминаний. И хорошо, потому что мы забыли сделать это!
 Бот CodeSee добавил комментарий к запросу на вытягивание
Бот CodeSee добавил комментарий к запросу на вытягивание
Заключение
Вот оно! Всего за несколько минут мы добавили контрольный список, чтобы помочь нашим разработчикам улучшить процесс добавления значков. Мы разъяснили требования к коду и выделили возможные элементы, которые разработчик мог упустить.
И, что лучше всего, мы добавили эти комментарии динамически, показывая их только тогда, когда это действительно необходимо. Если бы разработчик внес в этот репозиторий другой вклад, не связанный с добавлением нового значка, он вообще не увидел бы эти комментарии.
Круто то, что это только начало. Мы можем добавить в наш репозиторий всевозможные другие шаблоны автоматизации. И эти триггеры могут делать больше, чем просто добавлять комментарии к контрольному списку. Они также позволяют автоматически назначать рецензентов для запроса на вытягивание, если требуется опыт определенных разработчиков или команд.
С помощью CodeSee Code Automation мы можем легко внедрять лучшие практики и делиться знаниями.
Также опубликовано здесь
Оригинал

