
Как использовать шаблон Dapp с нулевым разглашением
17 мая 2022 г.Создание приложений web3 на базе zk
Мы рассмотрим простое приложение zk-dapp для проверки возраста, которое позволит пользователям доказать, что они моложе определенного возраста, не раскрывая своего фактического возраста. Это довольно тривиальная проблема для решения, и она может не обязательно требовать доказательств с нулевым разглашением, но чтобы все было просто и легко для понимания, мы продолжим эту идею.
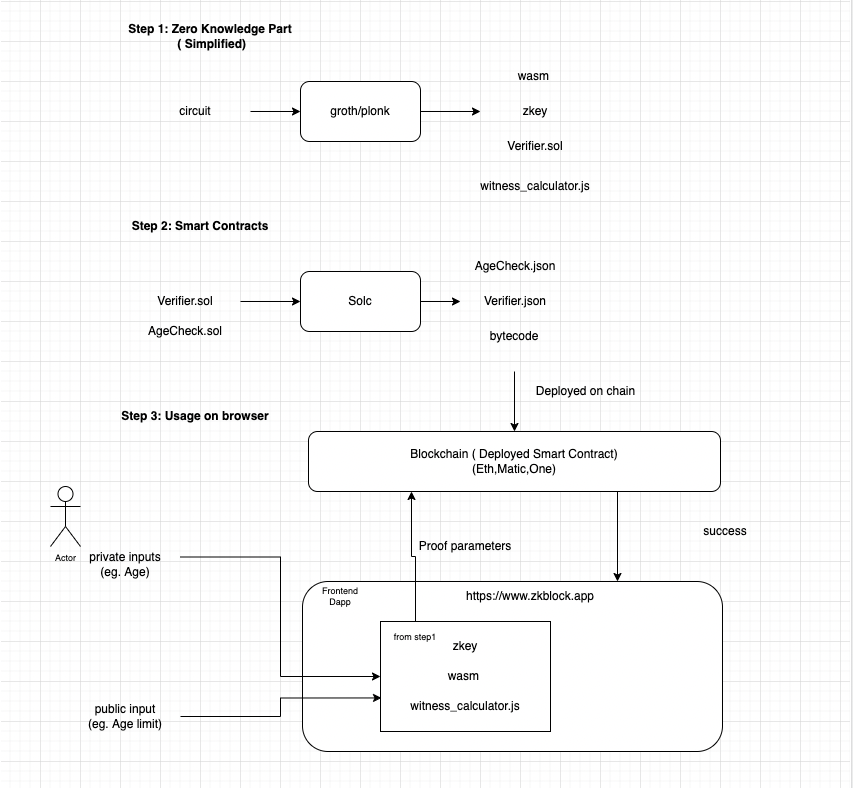
Обзор архитектуры выглядит примерно так, как показано ниже.

Мы будем использовать приложение nextjs для взаимодействия со смарт-контрактом и получения пользовательского ввода (возраст), который должен быть приватным и не будет публиковаться в цепочке. Генерация доказательств происходит во внешнем интерфейсе с использованием snarkjs. Для этого децентрализованного приложения существует два смарт-контракта: AgeCheck и Verifier:
AgeCheck.solполучает входные данные подтверждения из внешнего приложения и поддерживает сопоставление адресов, независимо от того, проверены они или нет.
Verifier.solимеет одну цель – проверить доказательство.
Существует множество различных способов создания доказательств с нулевым разглашением, и они постоянно развиваются. В пространстве с нулевым разглашением происходит большой прогресс. Для целей этого децентрализованного приложения мы будем использовать доказательства SNARK, а точнее Groth16.
Чтобы сгенерировать доказательство с нулевым разглашением для нашего варианта использования, нам нужно определить постановку задачи в терминах схем. В этом случае наша постановка задачи заключается в проверке того, что возраст пользователя (возраст — личная информация) должен быть ниже определенного возрастного ограничения (возраст — общедоступная информация). Для создания схем мы будем использовать библиотеку circom.
Цель схемы — взять возраст пользователя в качестве входных данных и проверить, превышает ли он определенный возрастной предел (например, 18). Затем схема компилируется для создания wasm, который затем можно использовать в браузере для создания доказательств. Вход в схему включает частные и публичные входы — в данном случае возраст пользователя является частным входом (поскольку его не нужно раскрывать), а ageLimit — общедоступным входом (известным всем). Эти входы используются для создания свидетеля (который представляет собой набор сигналов, удовлетворяющих схему). Подробнее о них можно прочитать [здесь] (https://docs.circom.io/getting-started/installation/).
Подводя итог**, доказательства zk-SNARK — это особый тип доказательств с нулевым разглашением, которые позволяют вам доказать, что вы знаете набор сигналов, т. е. свидетельство, которое соответствует всем ограничениям схемы, не раскрывая ни одного из сигналов. кроме общедоступных входов и выходов.**
Я знаю, что это звучит немного запутанно, но, возможно, в более позднем посте я упрощу некоторые математические расчеты и, возможно, схемотехнику. Для целей этого децентрализованного приложения давайте продолжим, чтобы понять, как все работает в тандеме.
Теперь давайте углубимся в код, мы будем использовать шаблон zk-block для децентрализованных приложений с нулевым разглашением, см. это репозиторий.
Клонируйте репозиторий.
git клон https://github.com/heypran/zk-block.git
Примечание. Следование коду требует знакомства с реакцией, эфирами и солидностью.
Мы начнем с бэкенда (или, если вы посмотрите на диаграмму выше, сверху вниз). Вот что мы будем делать:
- Скомпилируйте схему, созданную с помощью circom, и автоматически сгенерируйте контракт верификатора с помощью snarkjs.
```javascript
cd zk-блок
cd-сервер
пряжа установить
компиляция пряжи: схемы
Это будет использовать схему, присутствующую в папке backend/circuits, и скомпилировать ее с помощью сценария в scripts/compile-circuits.ts. Если вы знаете о доказательствах с нулевым разглашением, вы знаете, что протокол Groth16 требует выполнения надежной настройки. . Это делается в два этапа. Фаза 1 не зависит от цепи, а фаза 2 зависит от цепи. О них можно прочитать здесь.
Внимание: Обратите внимание, что вам необходимо выполнить MPC для создания доверенной установки, не используйте настройку в compile-circuits.ts как есть для производства.
Когда вы скомпилируете схему, она создаст необходимые файлы в папке build/snarks, которые можно использовать в [интерфейсе] (https://github.com/heypran/zk-block/tree/main/ui/ public/snarks) репозиторий для создания доказательств. Вышеупомянутая компиляция также генерирует Verifier.sol в папке Contracts. Verifier.sol используется для проверки доказательства в цепочке.
- Скомпилируйте контракты и разверните смарт-контракт, чтобы использовать его с нашим приложением nextjs.
Выполните следующую команду внутри папки «background», чтобы скомпилировать контракты.
```javascript
сборка пряжи
Это скомпилирует контракты в папку backend/contracts, которая содержит AgeCheck.sol и Verifier.sol (который создается на предыдущем шаге). Компиляция выполняется с использованием конфигурации харда и выбранной сети в hardhat.config.ts, скомпилированный код генерируется в папке backend/build.
- (Необязательно) Разверните контракты в выбранной вами сети.
Примечание: Этот шаг не требуется, если вы не хотите развертывать, вы можете просто использовать существующий адрес контракта тестовой сети, который уже настроен внутри ui/src/config/constants.tsи также упомянут в github [readme] (https://github.com/heypran/zk-block).
Чтобы развернуть скомпилированный контракт, вам нужно будет создать backend/private.json
с вашим закрытым ключом внутри него (см. private.example.json ) и измените выбранную сеть в hardhat.config.ts на сеть по вашему выбору (обратитесь chain.ts для просмотра сетей).
Выполните приведенную ниже команду для развертывания
```javascript
деплой пряжи: agecheck --network testnet
Адрес развернутого контракта будет отображаться на терминале, настройте его внутри ui/src/config/constants.ts
- Генерация Proof из внешнего интерфейса
Теперь давайте перейдем к внешнему интерфейсу, чтобы понять, как доказательство генерируется во внешнем интерфейсе.
Выполните приведенные ниже команды.
```javascript
компакт диск ..
компакт-диск интерфейс
пряжа установить
пряжа разработчик
Вышеприведенное запустит внешний интерфейс zk-block локально, посетите http://localhost:3000/dapp, чтобы увидеть проверку возраста в действии. Вы можете подключиться к сети, Polygon или Harmony (или там, где вы развернули смарт-контракт), используя Metamask.
Введите возраст в поле и нажмите «Подтвердить». Это подтвердит ваш возраст старше 18 лет с помощью смарт-контракта без публикации вашего возраста в блокчейне.
За кулисами, когда пользователь вводит возраст, он генерирует свидетеля, используя общедоступные и частные входные данные (см. приведенный ниже фрагмент из ui/src/utils/zk/zk-witness.ts).
Код прокомментирован для понимания.
```машинопись
// прочитать wasm, сгенерированный при компиляции схемы в ШАГЕ 1
константный буфер = ожидание getBinaryPromise (схемаWasm);
// сгенерировать свидетельство, используя файл калькулятора, сгенерированный из circom
// и затем передаем публичный и приватный ввод
const wakeCalculator = await generateWitnessJs(buffer);
const buff = ожидание свидетеляCalculator.calculateWTNSBin(params, 0);
const proofKey = ожидание выборки (zkey);
const ProvingKeyBuffer = await ProvingKey.arrayBuffer();
// Генерируем доказательство роста
const {доказательство, publicSignals} = ожидание snarkjs.groth16.prove(
новый Uint8Array (проверкаKeyBuffer),
бафф,
нулевой,
// требуется для генерации параметров вызова Solidity
const editedPublicSignals = unstringifyBigInts(publicSignals);
const editedProof = unstringifyBigInts (доказательство);
// Генерируем параметры, совместимые с Solidity, для Verifier.sol
const callData = await snarkjs.groth16.exportSolidityCallData(
отредактировано,
отредактировано PublicSignals,
«Данные вызова» — это параметры подтверждения, сгенерированные для проверки подтверждения (т. е. возраст действительно выше предела, в данном случае 18), определенного с помощью нашего «Verifier.sol», развернутого в сети.
Вы можете поиграться с проверкой возраста zk здесь. Теперь, если вы просмотрите архитектурную схему, у вас будет лучшее понимание :).
Обратите внимание: этот шаблон zkblock регулярно обновляется, если вы обнаружите, что что-то работает не так, как предполагалось, или вы хотите предложить какое-либо улучшение, не стесняйтесь создавать проблему. Также вы можете просмотреть readme. Любые взносы приветствуются.
Удачного взлома!
Рекомендации:
https://github.com/heypran/zk-block
https://github.com/iden3/circom
Оригинал

