
Как загрузить исходные карты в Sentry с помощью Next.js
7 февраля 2023 г.В настоящее время каждое современное веб-приложение использует платформы, обеспечивающие мониторинг ошибок в режиме реального времени. У них есть поддержка разных языков и технологий. И это здорово, потому что качество разработки растет с каждым годом.
Я большой поклонник инструментов, которые помогают моей команде мгновенно реагировать на ошибки и сбои и исправлять их как можно скорее. Это необходимо, когда вы создаете стартап и пытаетесь показать своим клиентам лучший сервис. Например, раньше мы отслеживали ошибки внешнего интерфейса в Airbrake и исправили повторяющиеся сбои в мобильном браузере Safari. Это была большая победа, потому что я начал ненавидеть эту проблему (каждый сталкивался с этой проблемой, которая стоила ему много часов, чтобы найти решение). Недавно моя команда приняла решение перенести наши интерфейсные проекты с Airbrake на Sentry. И, как и многие другие разработчики, я мучился с загрузкой исходных карт туда.
Я думаю, что следующие решения могут помочь тем, у кого в проектах есть версии ~Next.js@12 и ~@sentry/nextjs@7.3+.
Решение 1
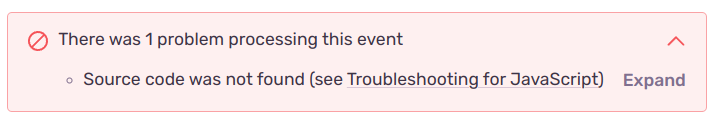
Если вы видите уведомление, подобное показанному на рисунке ниже, на странице задачи в Sentry, не волнуйтесь. @sentry/nextjs пропустил загрузку некоторых исходных карт для файлов, сгенерированных Next.js. В моем случае это были ошибки, связанные с фреймворком/основными файлами.

Небольшое пояснение: когда Sentry реагирует на какую-либо ошибку или событие, он пытается получить исходные карты из загруженного им архива release. Согласно обсуждению проблемы на GitHub, код фреймворка больше не загружается по умолчанию, и Sentry не имеет доступа ко всем файлам для разрешения трассировки стека.
Взгляните на это примечание из документации по ручной настройке Sentry:
<цитата>Если вы обнаружите, что в ваших трассировках стека на стороне клиента есть фреймы внутри приложения, которые не сопоставляются с исходным кодом, даже когда большинство других сопоставляются, вероятно, потому, что они из файлов в static/chunks/< /code>, а не static/chunks/pages/. По умолчанию такие файлы не загружаются, потому что большинство файлов в static/chunks/ содержат только Next.js или сторонний код и названы так, что их трудно различить. между релевантными файлами (содержащими ваш код) и нерелевантными.
Чтобы загрузить все, попробуйте расширить текущий next.config.js следующими свойствами.
// next.config.js
module.exports = withSentryConfig(
{
...yourNextConfig,
sentry: {
widenClientFileUpload: true,
}
},
{
...yourWebpackSentryConfig,
ignore: [],
},
yourSentryConfig,
);
Это помогло мне решить 2 из 3 ошибок, которые я получил. Для большинства это решит 100% проблем с исходными картами.
Решение 2
Идем дальше. Последняя проблема была связана с записью значений динамического маршрута в квадратных скобках. Если я поймаю ошибку на стороне клиента (на стороне браузера), пути трассировки стека отправляются закодированными, но они не декодируются, когда достигают часового сервера. Поскольку путь закодирован, а строка %5Bslug%5D.js не равна [slug].js, исходная карта не соответствует/не найдена/что-то еще. Когда Sentry отправляет кадры, он включает этот закодированный URL-адрес вместо декодированного URL-адреса.
Я нашел решение, переписав StackFrame.
Просто следуйте следующим инструкциям:
- Установите пакет
@sentry/integrations, чтобы расширить текущую конфигурацию клиента.
npm install --save @sentry/integrations
- Ваш
sentry.client.config.jsдобавляет следующую инструкцию
import { RewriteFrames } from '@sentry/integrations';
Sentry.init({
...yourSentryClientConfig,
integrations: [
...yourSentryClientConfig.integrations,
new RewriteFrames({
iteratee: frame => {
frame.filename = frame.filename.replace(distDir, 'app:///_next');
// here we are decoding our square brackets []
frame.filename = decodeURI(frame.filename);
return frame;
},
}),
],
});
Большой! Надеюсь, это решит проблемы хотя бы одного человека!
Поскольку новые технологии постоянно развиваются, их версии не совпадают, что заставляет многих разработчиков плакать. Но благослови господь огромное сообщество программистов, которые рады поделиться своим опытом с другими.
Оригинал

