
Как протестировать данные Excel с помощью Cypress
2 мая 2023 г. <цитата>Примечание. Эта статья была включена в 136th Coding Jag от LambdaTest, а также в Выпуск № 82 заметок по тестированию программного обеспечения.
Приветствую всех любителей Cypress!
Пару дней назад ко мне обратился член нашего сообщества Cypress в Discord с вопросом о том, как проверить данные из Excel. файл с помощью Cypress. Это побудило меня написать эту статью.
Забегая вперед, отмечу, что это довольно простое дело, и в основном оно основано на настройке соответствующего события Node внутри конфигурационного файла Cypress для преобразования исходного Excel файл в формат JSON и далее работать с полученным файлом. Но обо всем по порядку.
Если вы еще не знакомы с Cypress:
<цитата>Cypress – это инструмент тестирования с открытым исходным кодом на основе JavaScript, предназначенный для автоматизации современного веб-тестирования. Cypress стал популярным инструментом комплексного тестирования веб-приложений благодаря набору мощных функций, удобному интерфейсу, быстрому выполнению тестов, простоте установки и отладки и т. д.
Cypress — это настоящий прорыв в e2e и компонентном тестировании, и он развивается быстрыми темпами. И, как вы могли заметить из моих предыдущих статей, я большой поклонник этого замечательного инструмента!
Однако очевидно, что Cypress не предназначен для тестирования данных Excel, что в некоторых тестовых сценариях может создать некоторые неудобства, если вам нужно проверить данные в файлах Excel.
Несмотря на это, Cypress предоставляет способ сделать это, как я отмечал ранее, путем преобразования файла Excel в совместимый с Cypress формат JSON.
Это позволяет вам тестировать исходные данные, используя тот же набор тестов, который вы используете для тестирования своих веб-приложений.
Что ж, давайте представим, что в ходе выполнения какого-то тестового сценария мы получаем некий файл Excel в каталоге cypress/downloads нашего проекта. По сути, сценарий может быть любым, как и начальное расположение исходного файла. А теперь нам нужно проверить данные в этом файле.
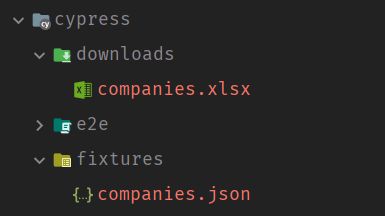
Например, у меня есть файл companies.xlsx в папке downloads
.

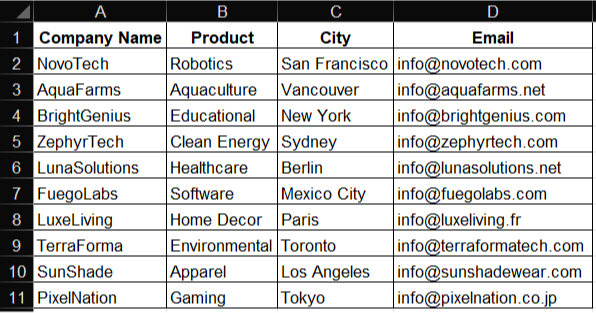
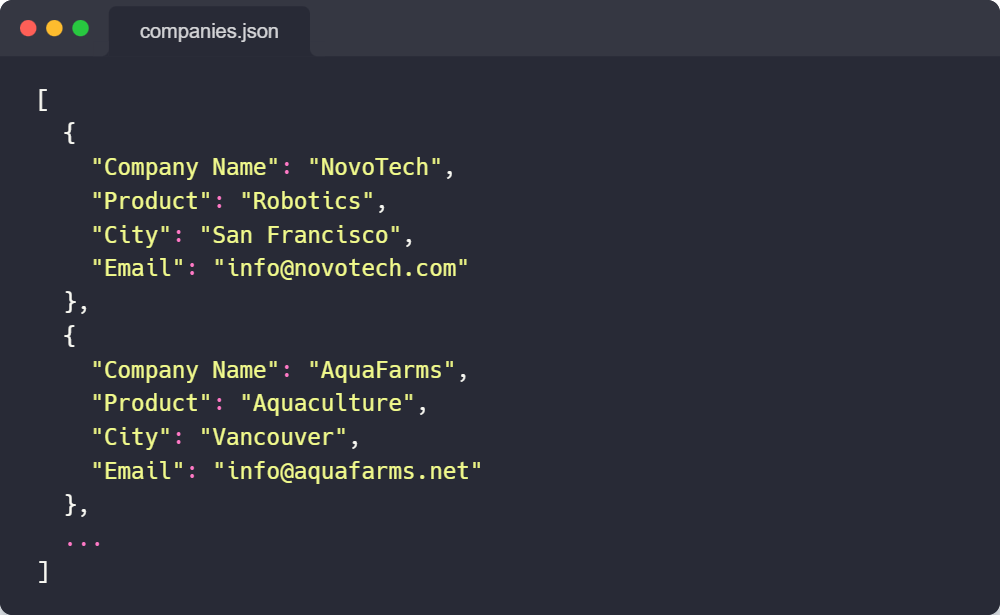
с данными примерно 10 несуществующих компаний:

Во-первых, давайте конвертируем исходный файл companies.xlsx в формат JSON. Собственно, для этого есть несколько подходящих npm-пакетов, самый популярный из которых на сегодняшний день (судя по количеству скачиваний в неделю) — SheetJS.
Давайте установим его в проект, набрав в терминале следующую команду:
> npm i xlsx
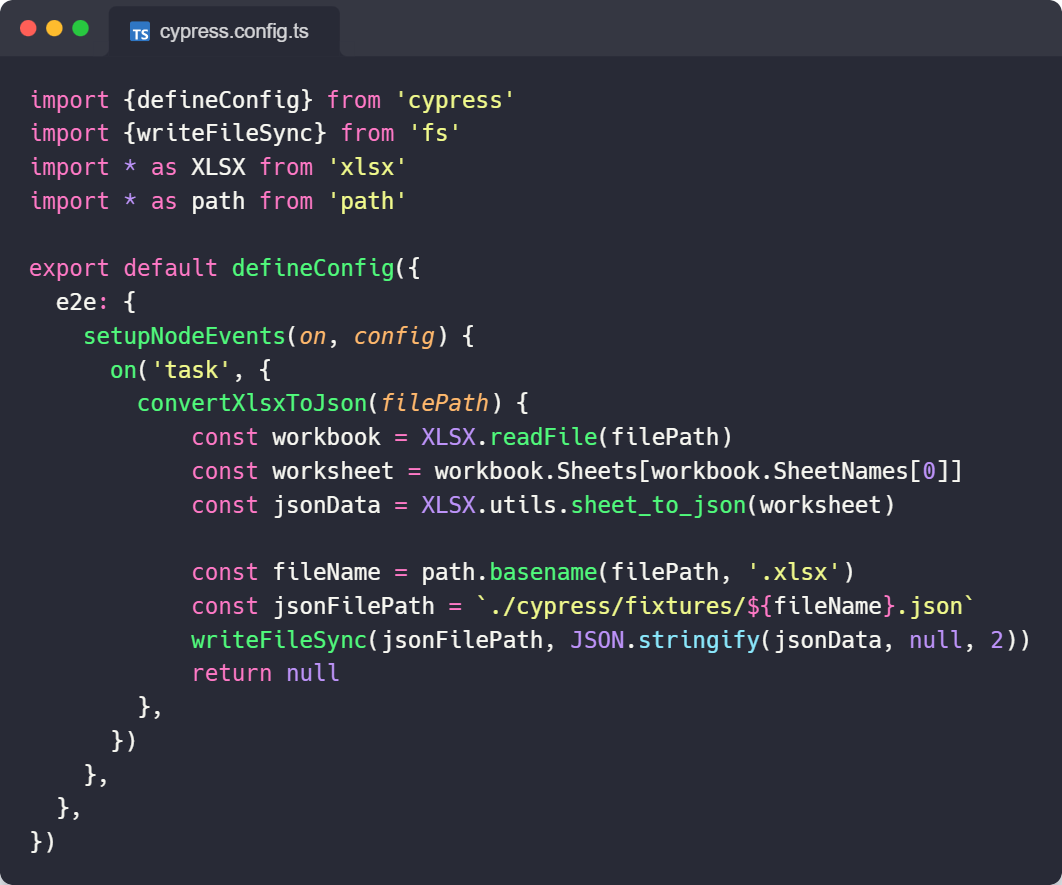
Далее, используя синтаксис этого пакета, добавим событие task в функцию setupNodeEvents в файле cypress.config.ts. Это позволит нам перейти из среды браузера в среду Node и выполнить некоторые функции JavaScript в этой среде.
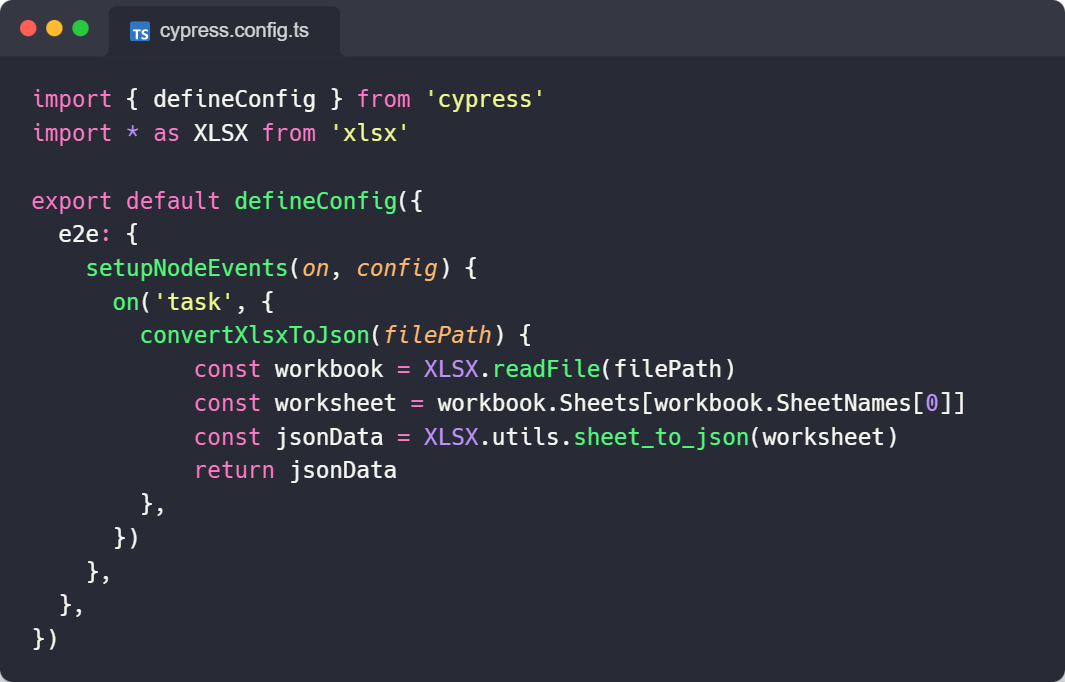
Например, назовем нашу функцию convertXlsxToJson, и с ее помощью мы конвертируем исходный файл Excel в формат JSON:

Итак, наша функция convertXlsxToJson принимает в качестве аргумента путь к исходному файлу Excel — filePath и использует XLSX.readFile() для чтения файла, в результате чего мы получаем некий объект workbook с достаточно сложной структурой, содержащий данные исходного Excel< /em> рабочая тетрадь. Разберем его подробнее.
Основным элементом объекта workbook является объект Sheets, свойства которого также являются объектами, содержащими отдельные рабочие листы в исходной книге Excel, где ключи — это имена рабочих листов, а значения — это объекты, представляющие каждый рабочий лист.
В свою очередь, каждый объект рабочего листа имеет собственный набор свойств, чьи ключи являются ссылками на ячейки рабочего листа (например, A1, B2 и т. д.), а значения — это объекты, содержащие информацию о типе данных в конкретной ячейке, а также значение самой ячейки.
Кроме того, объект workbook содержит массив SheetNames с именами листов исходной книги Excel, а порядок имен в массиве соответствует порядку листов в книге.
Кроме того, объект workbook также включает ряд других свойств, содержащих данные об исходной книге Excel.
Чтобы получить имя первого рабочего листа, содержащего таблицу данных компаний (очевидно, это мог быть любой другой рабочий лист), мы обращаемся к значению null элемент массива SheetNames.
Далее, используя полученное имя листа в качестве ключа соответствующего свойства объекта Sheets, мы получаем объект листа как значение этого свойства и помещаем его в рабочий лист переменная.
К указанной переменной мы применяем метод XLSX.utils.sheet_to_json() для преобразования данных рабочего листа в формат JSON. В результате имеем массив объектов jsonData, в котором каждый объект соответствует определенной строке исходной таблицы Excel.
Свойства в каждом объекте включают заголовки столбцов (ключи) и соответствующие данные в ячейках (значения). В конечном итоге наша функция convertXlsxToJson возвращает массив jsonData в результате события task.
В целом на данном этапе задачу можно считать выполненной, так как переменная jsonData содержит данные в формате JSON, пригодные для использования в тестах. Однако давайте представим, что мы хотим записать полученные данные в виде файла companies.json и поместить его, например, в каталог cypress/fixtures.
Для этого мы дополним нашу функцию convertXlsxToJson следующими строками кода:

Во-первых, мы определяем переменную fileName, в которую помещаем имя исходного файла Excel (без расширения), полученное на основе значения filePath с помощью метода path.basename().
Используя указанное имя файла, мы устанавливаем в переменную jsonFilePath путь к результирующему файлу JSON в каталоге fixtures.
Наконец, мы используем метод writeFileSync() из встроенного в Node.js модуля fs, который синхронно записывает данные в результирующий файл в виде JSON. отформатированная строка с 2 пробелами для каждого уровня отступа с использованием метода JSON.stringify().
Таким образом, мы настроили наше событие task convertXlsxToJson таким образом, чтобы оно принимало любой файл Excel, расположенный по указанному пути, читает его и преобразует в формат JSON, а также записывает полученный файл JSON в каталог fixtures.
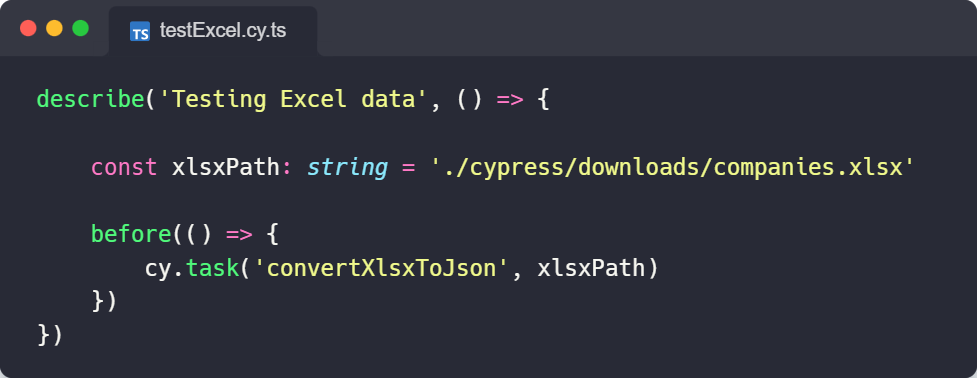
Теперь, чтобы протестировать исходные данные десяти компаний, давайте создадим файл spec testExcel.cy.ts в каталоге e2e. Во-первых, давайте добавим хук before в наш набор тестов, в котором мы будем вызывать наше событие task, передавая ему путь к начальному файл Excel в качестве аргумента:

После вызова нашего события task результирующий файл companies.json будет записан в каталог fixtures:

со следующей структурой:

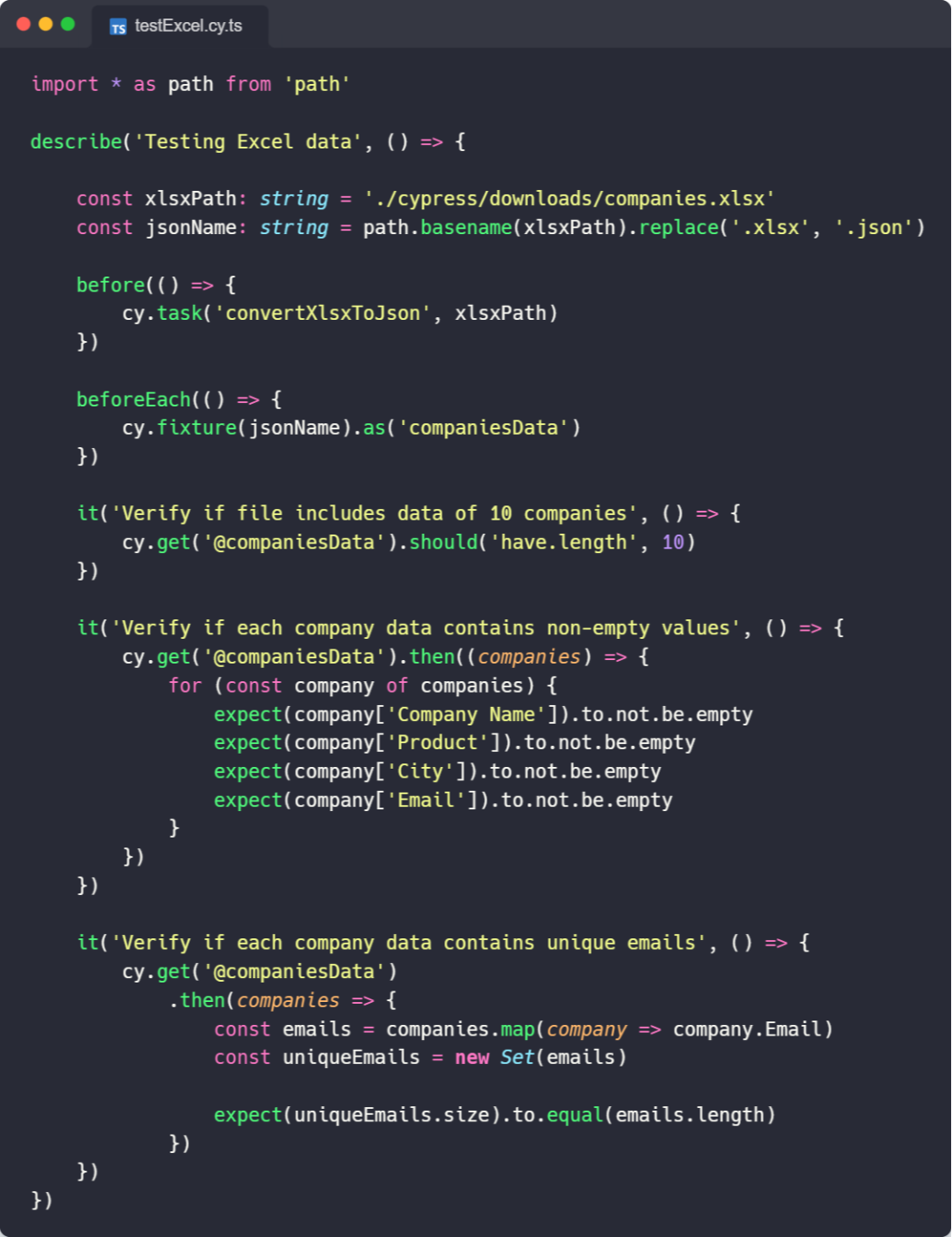
Наконец, после добавления тестов наш файл spec будет иметь следующее содержимое:

Итак, сначала мы определяем две переменные: xlsxPath — путь к исходному файлу Excel и jsonName — имя финального JSON. , полученный на основе значения переменной xlsxPath с помощью методов path.basename() и replace().
Затем внутри хука beforeEach мы используем команду cy.fixture() для загрузки содержимого результирующего файла JSON в виде fixture, который мы псевдоним companiesData для доступа к указанному контенту в каждом тесте.
В качестве возможных примеров тестов я привел три довольно примитивных демонстрационных теста. Итак, первый проверяет, содержит ли наш тестовый файл данные для 10 компаний. Секунда проверяет, что данные каждой компании содержат непустые значения для четырех ключей — «Название компании», «Продукт», «Город» и «Электронная почта». .
А последний тест проверяет, содержат ли данные каждой компании уникальный адрес электронной почты.
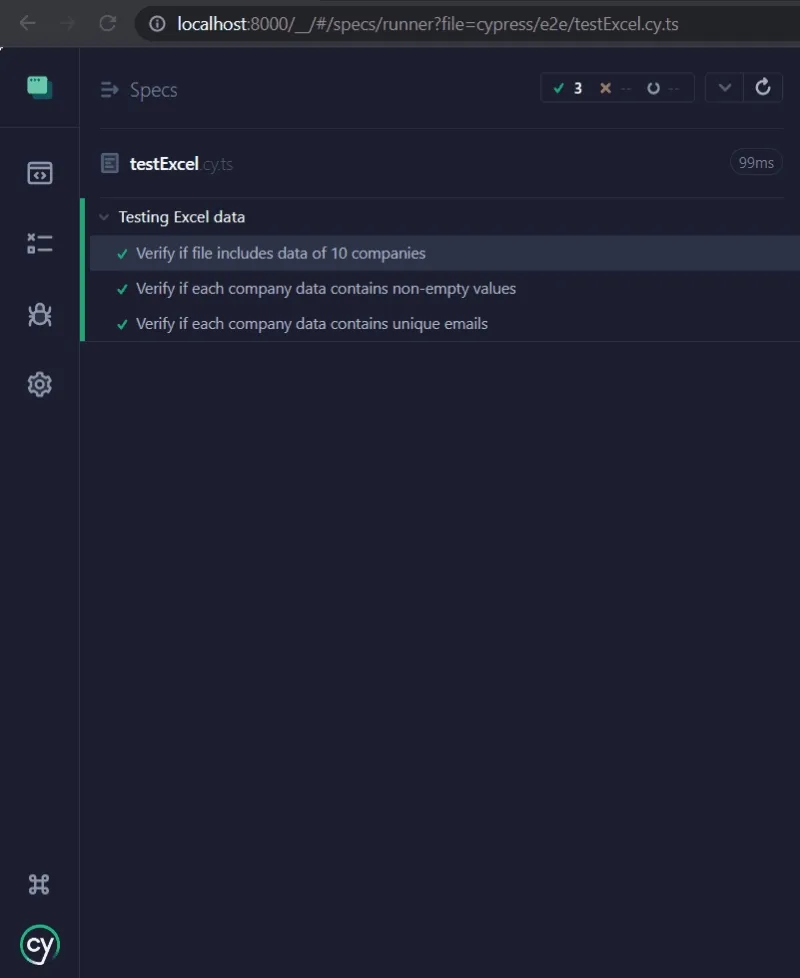
Запустим наши тесты в средстве запуска тестов Cypress стандартной командой:
> npx cypress open
Щелкаем по названию файла spec в окне запуска тестов и вуаля — наши тесты были успешно завершены менее чем за 0,1 секунды:

Заключительные мысли
Хотя Cypress можно использовать для проверки данных Excel, очевидно, что это не относится к его основным функциям. Cypress не тестирует файлы Excel «внутри».
Поэтому вам следует знать о возможных ошибках, которые могут возникнуть на этапе преобразования файла Excel в формат JSON, таких как ошибки форматирования, потеря данных и т. д., которые впоследствии может привести к нежелательным результатам.
Несмотря на относительную редкость описываемого случая и сравнительную простоту подхода к его решению, я очень надеюсь, что данная статья будет полезна для улучшения ваших навыков тестирования с помощью Cypress.
Вот об этом. Если вы нашли это полезным, поделитесь им с другом или сообществом. Может быть, кому-то это тоже будет полезно.
Чтобы продолжить свое путешествие со мной и получить больше информации о тестировании с удивительным Cypress вам может быть интересно подписаться на мой блог "Тестирование с помощью Cypress" и получать уведомления о появлении новой полезной статьи.
Исходный код всех примеров, а также файлы, представленные в этой статье, можно найти в репозитории блога на GitHub.
Спасибо за внимание! Удачного тестирования!
Впервые опубликовано здесь< /p>
Оригинал

