
Как упростить Tailwind CSS с помощью ESLint, литералов шаблонов с тегами и многого другого!
17 мая 2022 г.После многих лет разработки мы решили стандартизировать пользовательский интерфейс одного из наших самых важных продуктов — нашей панели инструментов с несколькими приложениями.
Мы сделали это для наших клиентов и внутренних пользователей (простота использования), а также для нашей команды разработчиков (более простой процесс проектирования, принятия решений и кодирования). Нам также нужно было более последовательно соответствовать брендингу нашей компании.
Для этого мы создали систему внутреннего дизайна под названием Satellite.
При разработке Satellite мы рассмотрели различные CSS-решения для библиотеки пользовательского интерфейса со своими плюсами и минусами: Saas, css-модули. /css-modules/css-modules), css-in-js.
После рассмотрения фреймворков, похожих на Bootstrap, мы остановились на фреймворке CSS [Tailwind CSS] (https://tailwindcss.com/). Почему?
- Чистый CSS (без среды выполнения JS) — хорошо для производительности.
- Имеет тенденцию генерировать меньшие файлы таблицы стилей CSS (после очистки) — также хорошо для производительности.
- Нет переключения между файлом CSS и кодом javascript при разработке новых компонентов.
- Не тратьте время на поиск хороших имен для служебных классов.
- Помогает продвигать согласованность пользовательского интерфейса.
- Позволяет определить набор интервалов и цветов, которые хорошо сочетаются с токенами дизайна («Ограниченная палитра»).
Однако... у Tailwind был недостаток: читабельность сложных компонентов. Суть Tailwind может быть трудно переварить, если вы не привыкли к его именам классов.
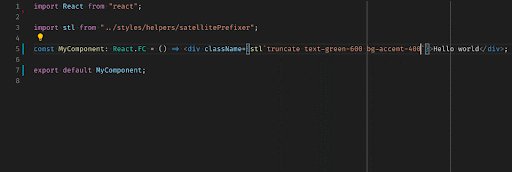
В нашем случае все усугубилось, потому что нам пришлось использовать версию классов CSS с префиксом (stl-), чтобы избежать конфликтов с нашим устаревшим CSS, добавляя еще больше шума и длины к строкам имен наших классов.
В этой статье показано, как мы решили проблему удобочитаемости. Для начала мы использовали несколько методов веб-разработки, таких как теговые литералы и интерполяция, чтобы сократить длину наших строк.
Затем мы упростили использование имен классов с помощью инструмента линтера ESLint, предоставив лучший DX с двумя инструментами:
- Плагин ESLint, потому что в то время не было [официального плагина ESLint-Tailwind] (https://www.npmjs.com/package/eslint-plugin-tailwindcss).
- Расширение Visual Studio Code для упрощения использования за счет предоставления интеллектуальных функций многих классов Tailwind. [Официальное расширение ESLint VS] (https://marketplace.visualstudio.com/items?itemName=bradlc.vscode-tailwindcss) у нас не сработало, потому что ожидалось, что файл конфигурации (
tailwind.config.js) присутствовать в проекте, в то время как мы использовали готовую версию в то время. Среди прочих задач нам понадобился VS для работы с нашим конфигурационным файлом.
Это более-менее фон. Теперь приступим к реализации.
Tailwind — имена классов хороши, но могут быть сложными
Имена классов хороши
Утилитарный фреймворк CSS, такой как [Tailwind] (https://tailwindcss.com/), поставляется с большим набором уже существующих служебных классов, которые вы можете использовать непосредственно в своем HTML и JavaScript. Эти классы обеспечивают согласованность кода.
И они полностью настраиваются: с теми же именами классов мы могли бы легко брендировать наше приложение вариантами. Таким образом, использование имен классов Tailwind CSS позволило нам создать согласованный набор цветов, интервалов, шрифтов — по сути, все, что связано с CSS, — и внедрить простую в реализации систему дизайна.
Но классы попутного ветра могут быть сложными
Мы хотели упростить использование классов Tailwind.
Для этого мы использовали такие методы, как помеченные литералы шаблонов, интерполяция и условия.
Мы начали с длинной строки классов CSS, например:
```javascript
const className = 'stl-inline-flex stl-items-center stl-justify-center stl-rounded-full stl-h-10 stl-w-10 stl-bg-blue-100';
Но вскоре мы поняли, что это было нелегко читать. Кроме того, он содержал ненужный шум, такой как префикс stl-, используемый для предотвращения конфликтов с другими классами.
Поэтому мы заручились помощью помеченных литералов шаблонов, чтобы удалить префикс из строки. Мы создали stl тег:
```javascript
const className = stl 'inline-flex items-center justify-center rounded-full h-10 w-10 bq-blue-100';
Наконец, мы хотели больше читабельности. Итак, мы добавили:
- Отдельные строки для удобства чтения и группировки общих элементов
- Интерполяция со встроенными литералами шаблонов с тегами
- Условия для более мощного и адаптивного стиля
В результате получается элегантный фрагмент (CSS) кода:
```javascript
константное имя_класса = stl '
встроенный гибкий центр элементов по центру выравнивания
ч-10 ш-10
${круглый && 'круглый-полный'}
${круто? 'bg-синий-100' : 'bq-красный-100'}
ESLint — легкое исправление человеческих ошибок
Элегантность — это одно. Правильно другое. В классах легко ошибиться, особенно когда в Tailwind есть много классов, о которых нужно сначала узнать.
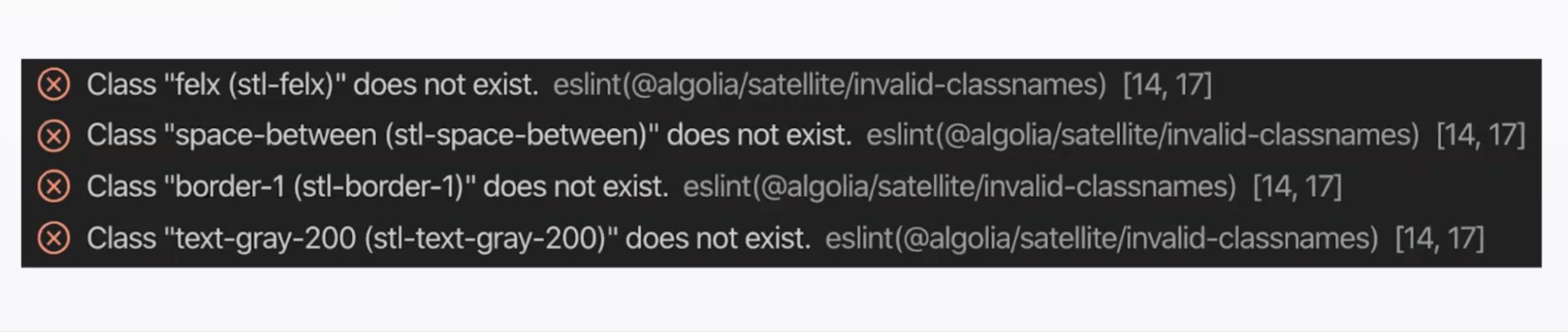
Вот пример того, что может пойти не так:
```javascript
cost className = stl 'felx space-between text-grey-200';
Можете ли вы найти ошибки?
- Переключение букв (felx на flex)
- Неполные или несуществующие классы (между ними)
- Американское и британское правописание (серый)
ESLint спешит на помощь — создание плагина ESLint
Нам нужно было убедиться, что классы, которые использовали люди, были правильными. Поэтому мы использовали инструмент линтера ESLint для разбора кода, его анализа и сообщения об ошибках.
Мы создали плагин ESLint для улучшения качества кода и сообщения об ошибках в именах классов, которых не существует.
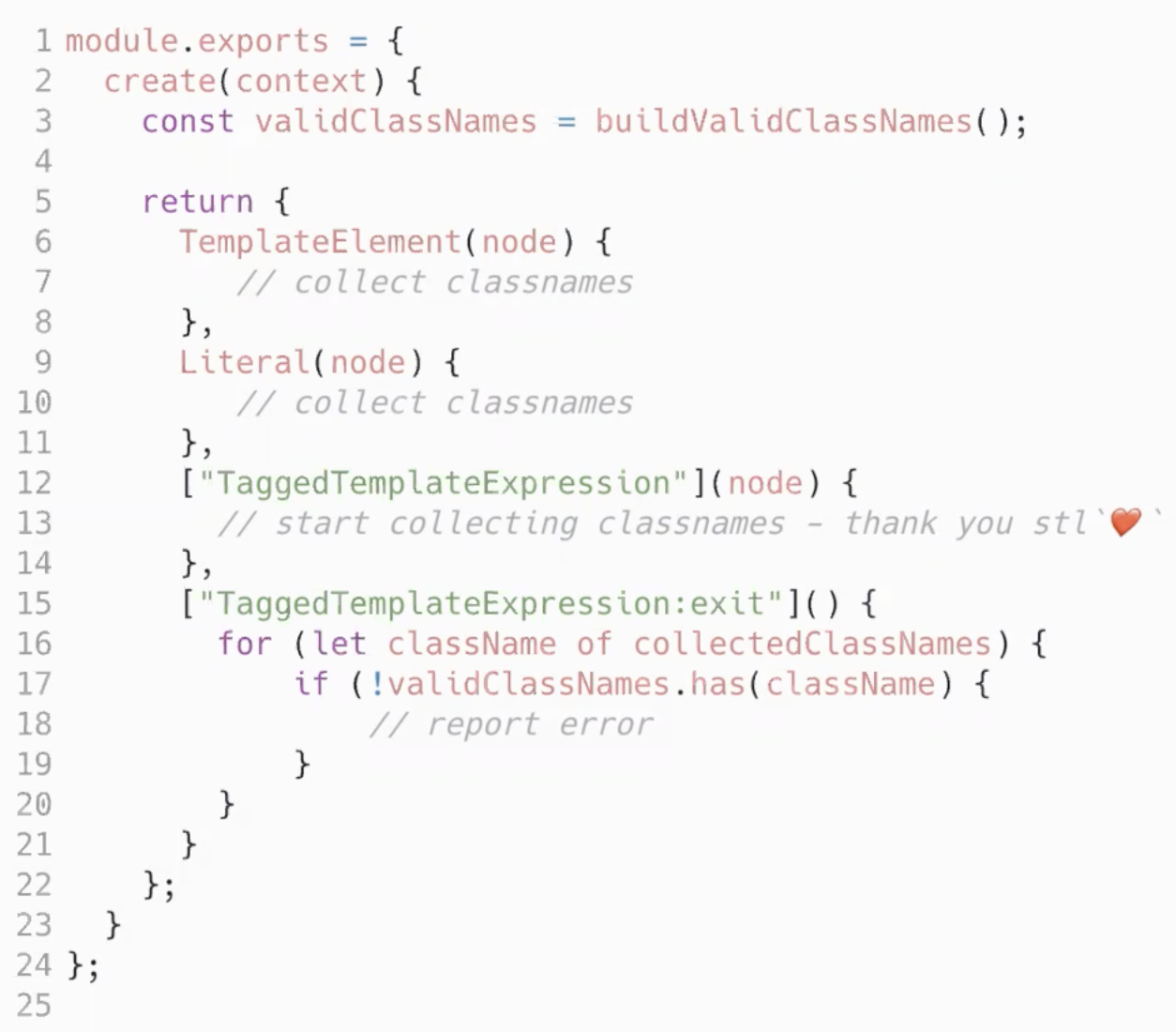
Вот центральный код ESLint, выполняющий проверку:
ESLint использует абстрактное синтаксическое дерево (AST), которое дает доступ к отдельным строкам кода.
AST по существу преобразует строки кода в узлы, которые можно анализировать как коллекции и элементы.
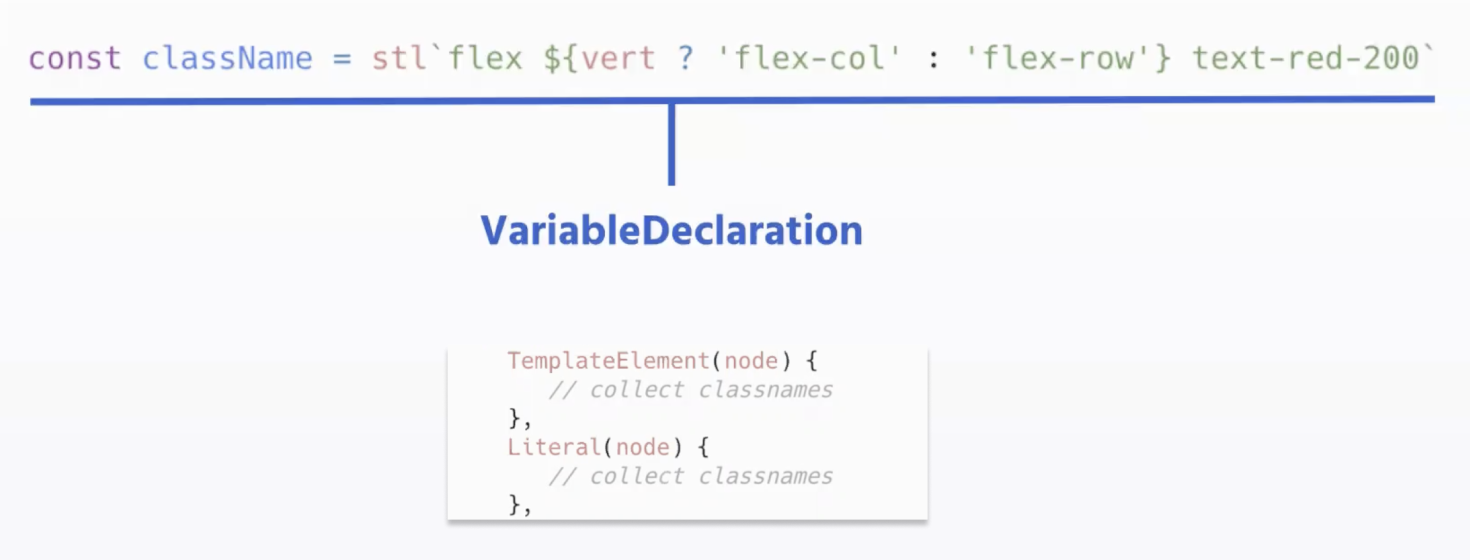
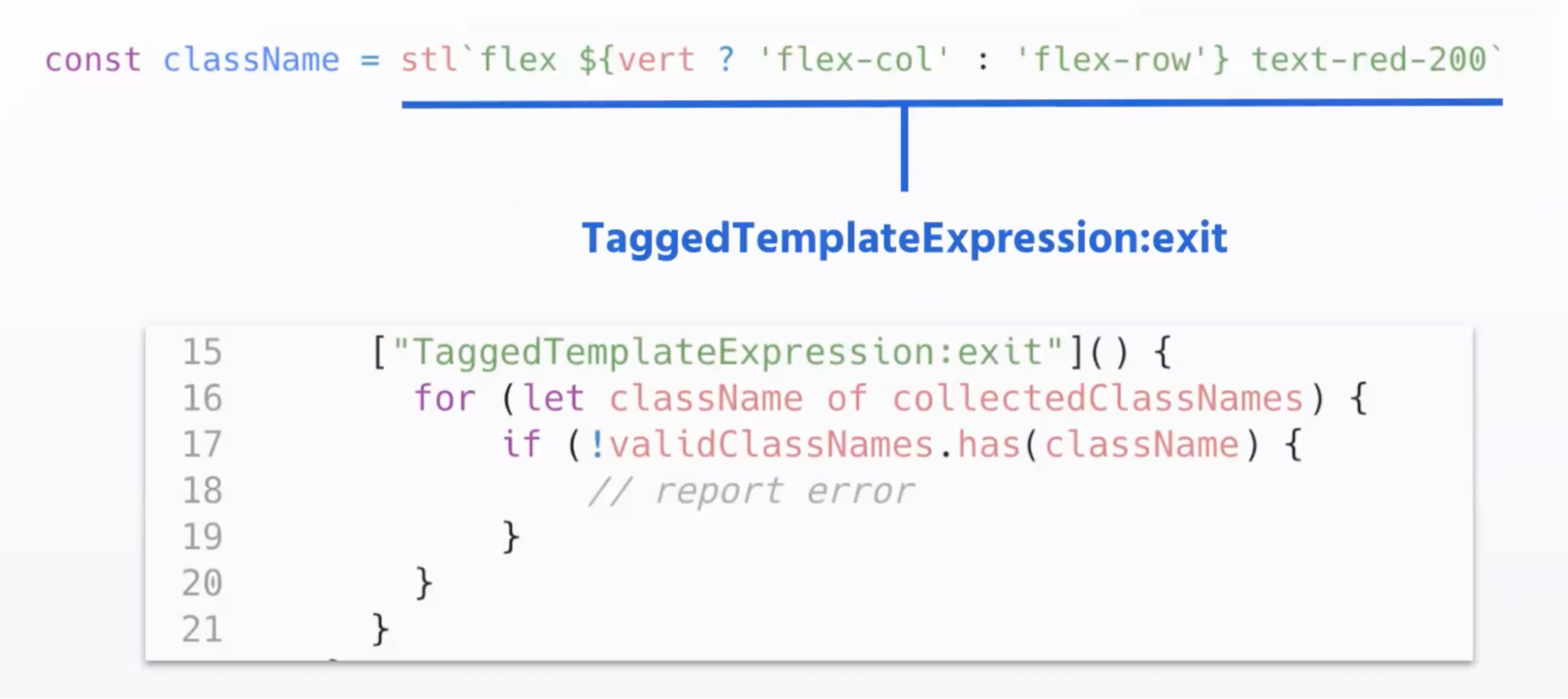
Вот разбивка того, как ESLint анализирует код. Все выражение представляет собой узел типа VariableDeclataion:
Мы хотим проанализировать выражение справа, TaggedTemplateExpression.
Как видите, есть обратный вызов, который обрабатывает такое выражение:
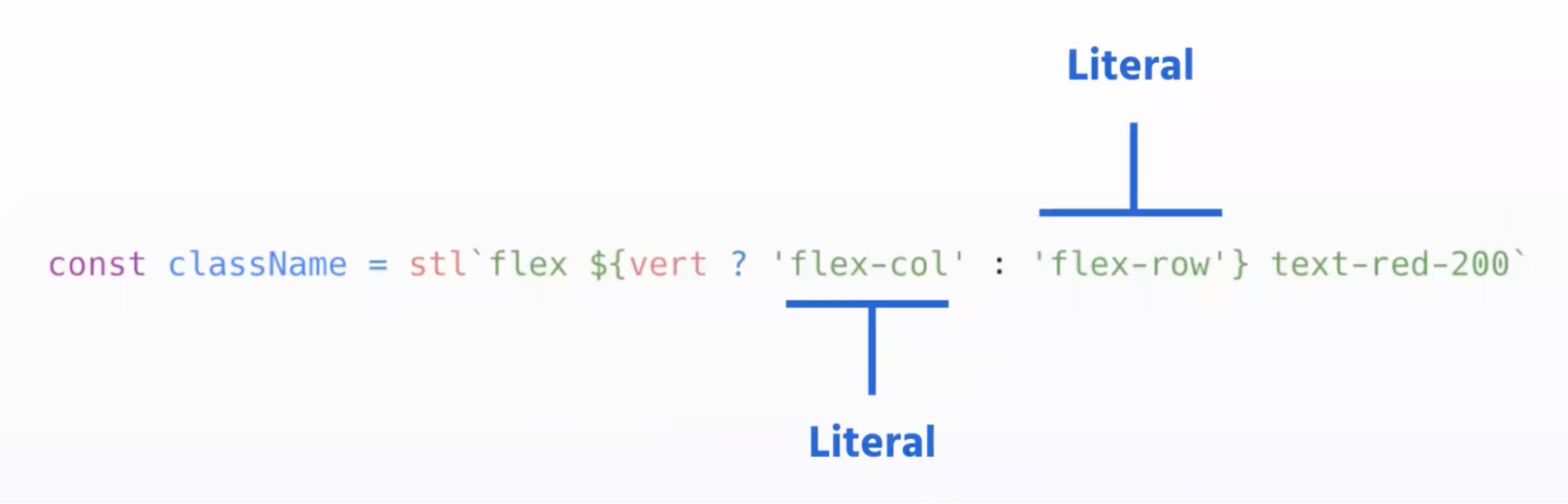
В обратном вызове TaggedTemplateExpression мы собираем все строки в этом шаблоне. Например:
- «Элемент шаблона»
Литералы
После того, как сбор завершен, выполняется еще один зарегистрированный обратный вызов, который перебирает имена собранных классов и подтверждает, существуют ли они.
Это делается с коллекцией validClassNames:
Вот и все.
Мы сразу поняли, что создание этого плагина проверки было правильным решением, потому что мы действительно нашли несколько орфографических ошибок в нашей системе, а также в существующей кодовой базе панели инструментов!
Предложение предложений с помощью нашего расширения ESLint VisualStudio
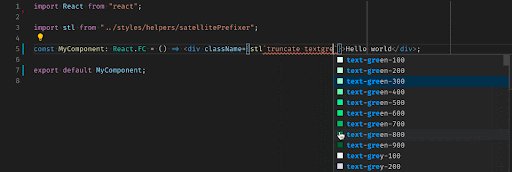
Последним созданным нами инструментом было расширение в Visual Studio Code. Используя ту же логику, что и в нашем плагине, ESLint предлагает классы typescript в качестве типов, которые разработчик вводит.
Это интеллектуальное восприятие не позволяет разработчикам угадывать или заходить на веб-сайт Tailwind, чтобы искать и находить правильные классы.
Как вы можете видеть в GIF, он не только предлагает имена классов, но также отображает цвета или полезные значки для каждого предложения.
С помощью Tailwind CSS и ESLint мы смогли обеспечить соблюдение наших стандартов (доступных внутри на Github), улучшив DX при их реализации.
Оригинал