
Как настроить ReCAPTCHA в вашем приложении React
8 декабря 2022 г.reCAPTCHA – это инструмент, который может защитить ваши приложения от мошеннических действий, генерируя адаптивные вызовы, чтобы предотвратить взаимодействие ботов или автоматических программ со злым умыслом с вашими приложениями. Это делается таким образом, чтобы законные пользователи (люди) могли взаимодействовать с вашим браузером, блокируя ботов или автоматические программы.
Простое описание полезности reCAPTCHA можно описать в сценарии, когда вы создали интернет-магазин, который позволяет пользователям отправлять отзывы разным поставщикам. Без процесса фильтрации реальных пользователей от ботов/автоматических программ пользователи могут создавать несколько ботов со злым умыслом рассылать поставщику спам негативными или ложными отзывами.
Настройка приложения React
Используя пакет create-react-app, создайте новое приложение реагирования на своем компьютере, выполнив команду:
npx create-react-app sample_app
Затем создайте фиктивную страницу входа с формой, обновив компонент App:
import React from "react"
import "./App.css"
function App() {
return (
<form>
<input id='username' name='username' placeholder="Username" />
<input type="password" id='password' name='password' placeholder="Password" />
<button>Login</button>
</form>
)
}
export default App;
Затем перепишите файл ./App.css, чтобы сделать приложение более приятным для глаз:
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
form {
width: 300px;
display: flex;
flex-direction: column;
}
input, button {
text-align: center;
height: 50px;
margin: 15px 0;
border: 1px solid #000
}
button {
background: #ff00ff;
color: #fff;
cursor: pointer;
}
button:disabled {
background: #a5a5a5;
cursor: not-allowed;
}
Затем запустите сервер приложений, выполнив команду через командную строку:
npm start
У вас должно быть работающее приложение по адресу http://localhost:3000/ как таковое:

Создание секретных ключей reCAPTCHA
Существуют три текущие версии reCAPTCHA от Google:
- reCAPTCHA v2
- reCAPTCHA v3
- reCAPTCHA Предприятия
В этой статье мы используем reCAPTCHA v2 со знаменитым флажком «Я не робот».
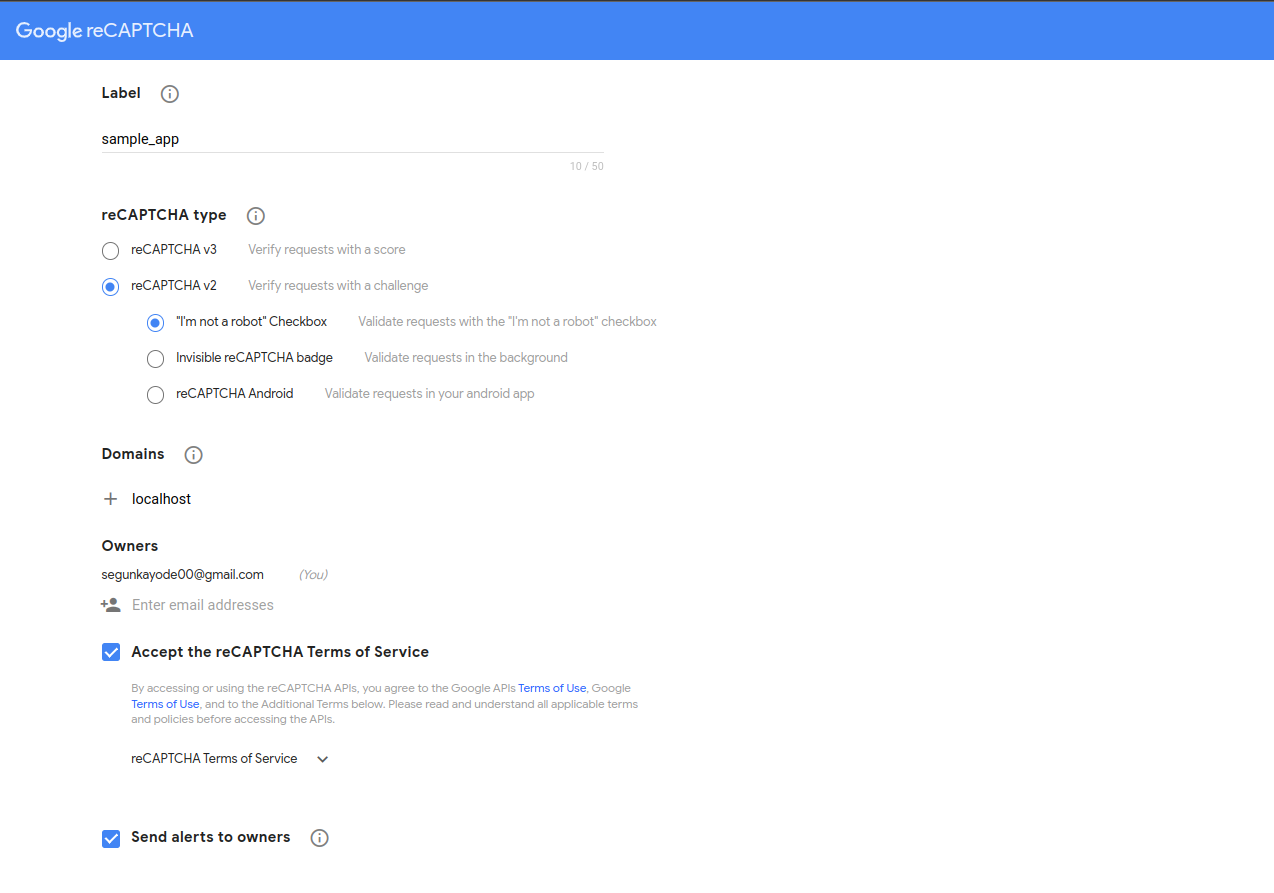
Во-первых, вам необходимо получить Клиентский ключ в консоли администратора Google reCAPTCHA, нажав здесь, который ведет на эту страницу ниже:

Введите метку, чтобы иметь возможность идентифицировать различные проекты или сайты в Google reCAPTCHA. Выберите reCAPTCHA v2 в разделе Тип reCAPTCHA, затем установите флажок "Я не робот".
Параметр «Домены» позволяет настроить количество доменов (включая поддомены), которые имеют доступ к регистрации. Поскольку наше приложение для реагирования находится в разработке, вы добавите «localhost» в параметр Домен.
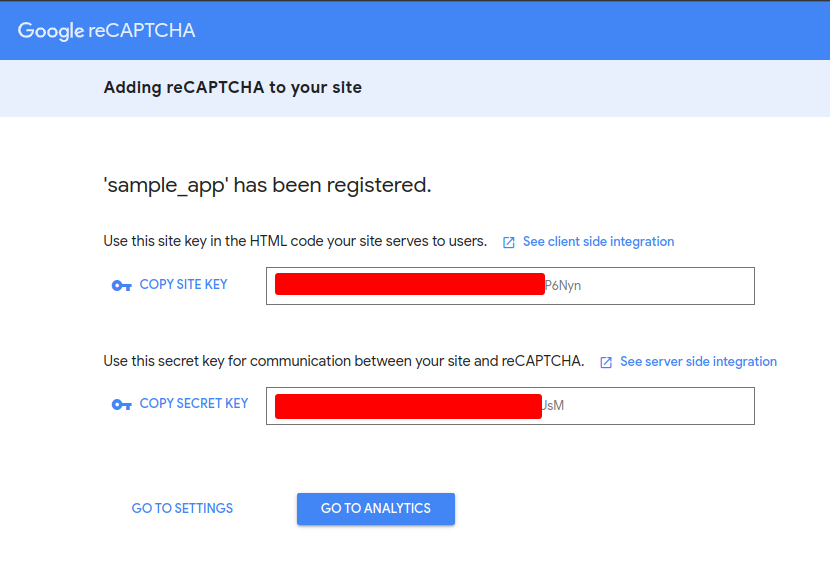
Примите условия использования reCAPTCHA, затем нажмите кнопку отправки, чтобы сгенерировать ключи, которые будут использоваться далее в этой статье.

Чтобы использовать ключ сайта в качестве встроенной переменной среды в вашем приложении реагирования, создайте файл .env в корневом каталоге вашего приложения. Скопируйте приведенный ниже код в файл .env и замените ключ сайта на тот, который вы создали в консоли администратора.
REACT_APP_RECAPTCHA_SITE_KEY=your_site_key
Интеграция reCAPTCHA с React
Чтобы интегрировать reCAPTCHA в ваше приложение React, мы используем пакеты react-google-recaptcha, которые предоставляют компонент React для reCAPTCHA v2.
Сначала установите пакет в свою программу, выполнив эту команду через командную строку:
npm install --save react-google-recaptcha
Пакет react-google-recaptcha предоставляет компонент ReCAPTCHA, который можно использовать, например, как таковой:
import ReCAPTCHA from "react-google-recaptcha";
function onChange(value) {
// what happens when
console.log("captcha value:", value);
}
ReactDOM.render(
<ReCAPTCHA
sitekey="The client site key from the Google reCAPTCHA admin console"
onChange={onChange}
/>,
document.body
)
Реквизиты sitekey и onChange необходимы только для базовой функциональности компонента ReCAPTCHA, но есть некоторые необязательные реквизиты, которые могут настроить внешний вид или операций компонента. Некоторые реквизиты:
sitekey: ключ клиента из консоли администратора Google reCAPTCHAonChange: функция, которая вызывается, когда пользователь успешно вводит капчуtheme: (светлаяилитемная) устанавливает тему виджета reCAPTCHAtype: (изображениеилиаудио) определяет тип начальной капчиtabindex: tabindex элементаonExpired: функция, которая вызывается, когда срок действия капчи истек.size: (compact,normalилиinvisible) позволяет определить размер reCAPTCHA. виджет или введите невидимую капчу.
Затем вы будете использовать пакет в своей программе, обновив компонент App как таковой:
import React from "react";
import "./App.css";
import ReCAPTCHA from "react-google-recaptcha";
function App() {
const [isCaptchaSuccessful, setIsCaptchaSuccess] = React.useState(false)
function onChange(value) {
setIsCaptchaSuccess(true)
console.log("captcha value: ", value);
}
return (
<>
<form>
<input id="username" name="username" placeholder="Username" />
<input
type="password"
id="password"
name="password"
placeholder="Password"
/>
<ReCAPTCHA
sitekey={process.env.REACT_APP_RECAPTCHA_SITE_KEY}
onChange={onChange}
/>
<button disabled={!isCaptchaSuccessful}>Login</button>
</form>
</>
);
}
export default App;
Состояние isCaptchaSuccessful используется для того, чтобы кнопка отправки была отключена до тех пор, пока проверка не будет успешно завершена.
Поскольку не рекомендуется выполнять проверку только на стороне клиента, вы полагаетесь не только на реализацию reCAPTCHA на стороне клиента. Вы можете отправить токен, полученный из реквизита onChange, и проверить его на стороне сервера с помощью серверного API Google reCAPTCHA. Подробнее об этом можно узнать здесь.
create-react-app не может связывать переменные среды из файла .env во время выполнения, поэтому вам необходимо перестроить приложение реакции, завершив работу предыдущего сервера и запустив новый. командой:
npm start
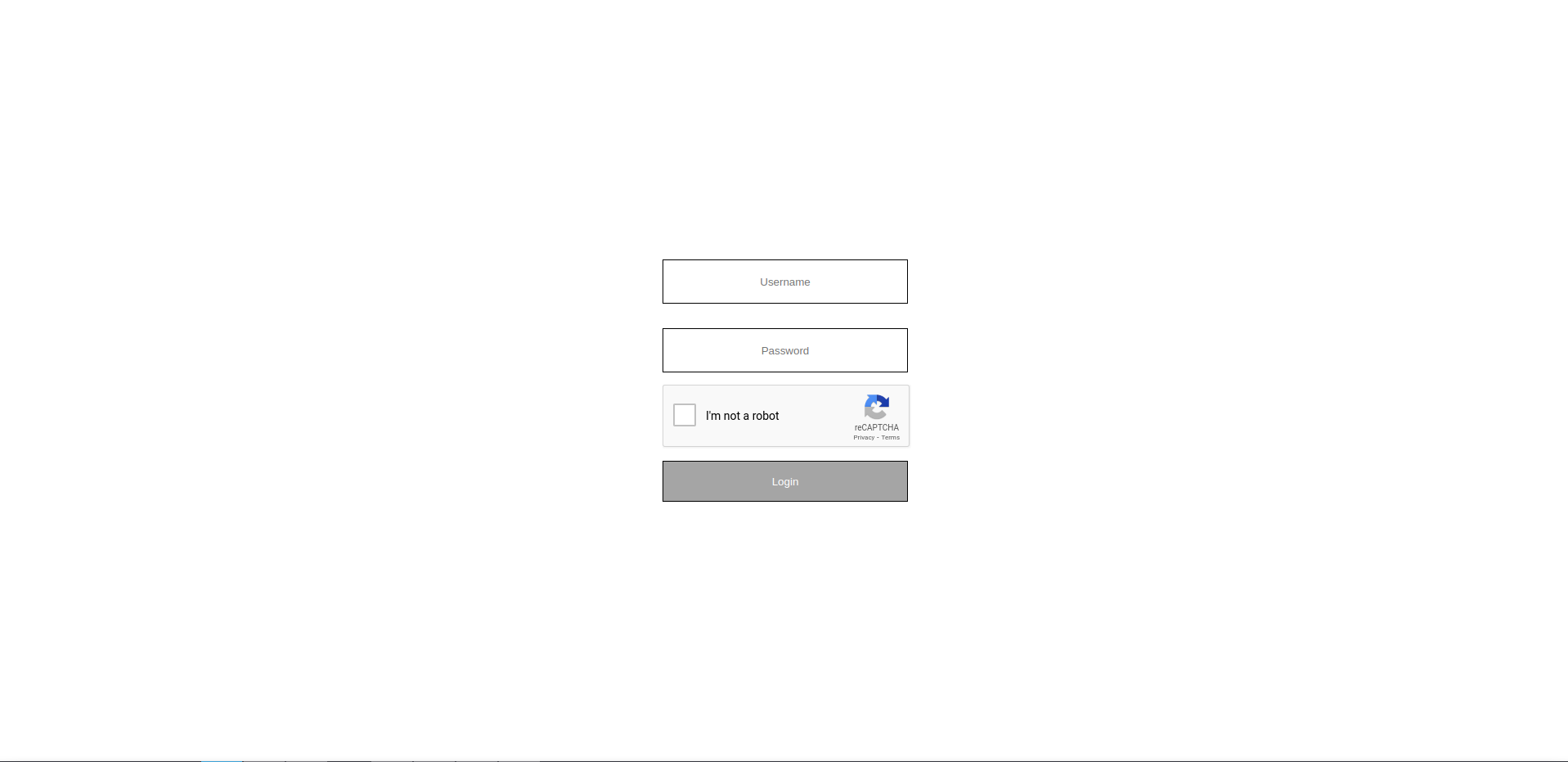
Тогда виджет reCAPTCHA с отключенной кнопкой отправки будет виден в вашем приложении как таковой:

Прохождение испытания сделает кнопку доступной как таковую:

Заключение
В конце этой статьи мы обсудили, что такое reCAPTCHA и как она может защитить ваше приложение от вредоносных ботов или автоматических программ. Вы также продемонстрировали, как интегрировать reCAPTCHA в приложение React.
Надеюсь, статья поможет вам защитить ваши приложения React от ботов или вредоносных автоматизированных программ.
В настоящее время я создаю информационный бюллетень, чтобы делиться информативными статьями и новостями, моими успехами в создании стартапов с небольшим опытом и тем, как вы можете учиться на моем опыте.
Подпишитесь по этой ссылке .
:::информация Также опубликовано здесь.
:::
Оригинал

