
Как установить стандарт форматирования в вашем редакторе кода (и почему вы должны!)
9 января 2023 г.При работе с другими людьми и несколькими редакторами/средами разработки обычно используются разные настройки редактора, что приводит к потере единообразия стилей форматирования кода. Например:
* Использование табуляции/пробелов и различных размеров отступов затрудняет чтение кода; * Использование разных кодировок в файлах, что затрудняет поиск ошибок во время выполнения (отображение недопустимых символов) и прерывание автоматических тестов.
В этом посте я покажу, как поддерживать стандарт для всех, кто работает с кодом, независимо от используемого редактора, а в следующем посте я покажу, как применять эти (и другие) правила при сборке и в непрерывном коде. конвейер интеграции.
Введите файл EditorConfig
Файл EditorConfig используется редакторами и IDE для определения настроек редактора для проекта. Без него IDE и редакторы будут использовать свою общую конфигурацию, вызывая расхождения в редактируемых в них файлах.
Многие редакторы и IDE поддерживают файл EditorConfig по умолчанию, а другие есть плагины для поддержки. Вот некоторые из них:
* Visual Studio (встроенная); * JetBrains Rider (встроенный); * GitHub (встроенный); * Код VS (плагин); * Vim (плагин); * Emacs (плагин); * Sublime (плагин);
Он имеет имя по умолчанию .editorconfig и представляет собой INI-файл, в котором разделы являются фильтрами имен файлов, например:
* [*.cs] для файлов .cs;
* [scripts/**.js] для файлов javascript внутри папки и подкаталогов scripts;
* [{package.json}] только для файла package.json.
EditorConfig можно поместить в любой каталог и переопределить файлами EditorConfig в дочерних каталогах, но для лучшей видимости они должны находиться в том же каталоге, что и файл решения .NET.
Добавление EditorConfig в ваш проект
Чтобы включить EditorConfig в свой проект, просто создайте файл с именем .editorconfig в том же каталоге, что и ваш файл решения (.sln), со следующим содержимым.< /p>
# Top-most EditorConfig file.
root = true
# Section for C# files
# All rules below apply only to .cs files
[*.cs]
#### Core EditorConfig Options ####
# Indentation and spacing
indent_style = space
indent_size = 4
# New line preferences
end_of_line = crlf
insert_final_newline = false
trim_trailing_whitespace = true
# Charset preference
charset = utf-8
Этот файл устанавливает следующие правила:
* root: файлы editorconfig в родительских каталогах не будут прочитаны; * indent_style: в отступах должен использоваться пробел; * indent_size: в отступе должно быть 4 пробела; * end_of_line: строки должны заканчиваться символами CR+LF; * insert_final_newline: не вставлять автоматически пустые строки в конец файлов; * trim_trailing_whitespace: в пустых строках не должно быть пробелов; * charset: файлы должны быть закодированы в формате UTF-8.
Подробнее здесь.
<цитата>⚠️ GIT может изменить конец строки на LF при отправке в репозиторий и снова изменить на CRLF при оформлении заказа. Затем для параметра end_of_line можно безопасно установить значение CRLF. GIT для Windows предлагает эту конфигурацию по умолчанию при установке. Подробная информация о настройке приведена на странице здесь.
⚠️ UTF-8 со спецификацией не требуется и не рекомендуется в соответствии со стандартом Unicode. Подробнее здесь.
ℹ️ В .NET файл EditorConfig также можно использовать для определения правил и серьезности анализаторов, специфичных для среды .NET. В следующем посте я покажу, как настроить эти правила.
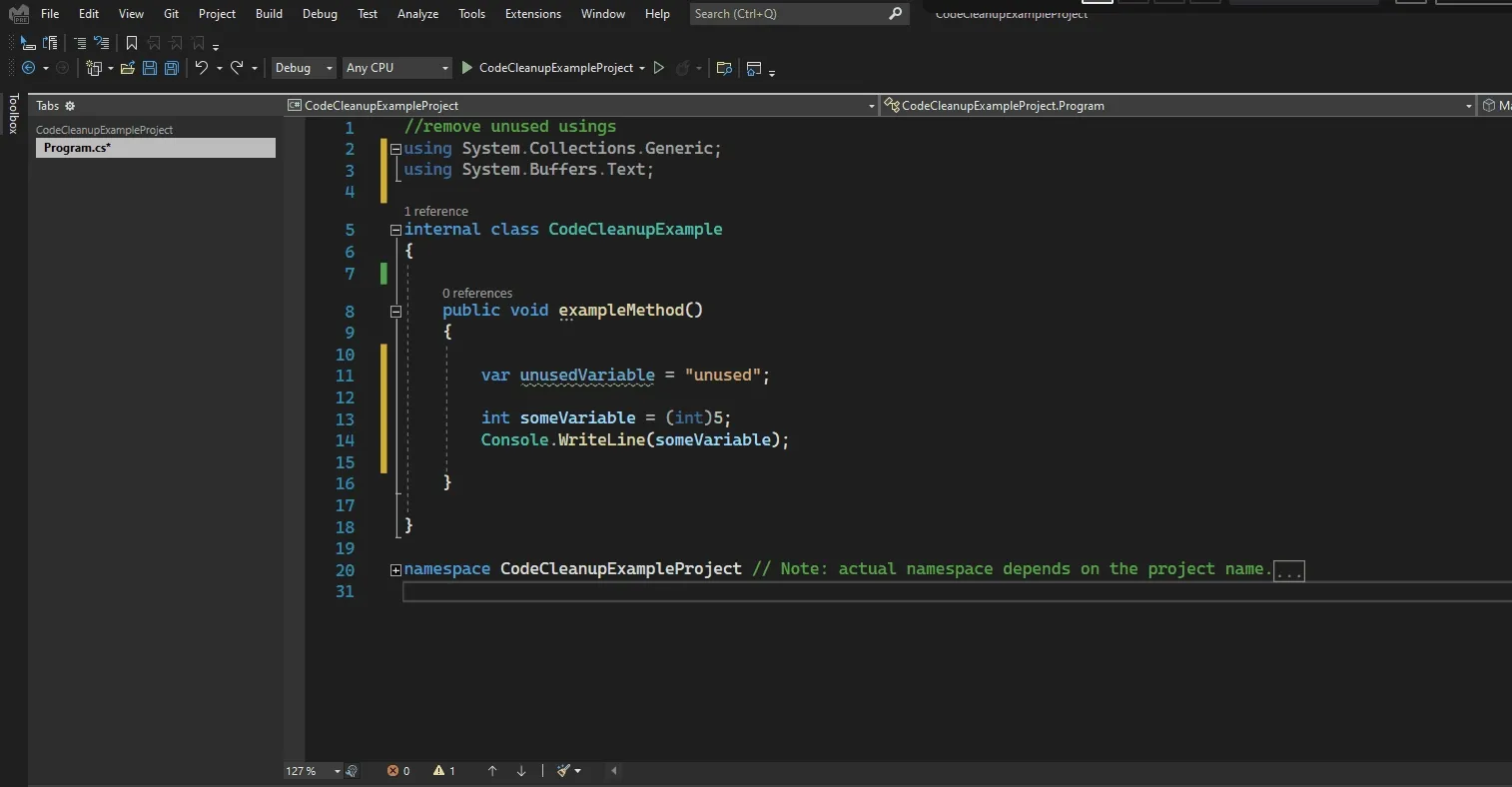
Применение новых правил форматирования к коду
Когда мы изменяем правила форматирования для существующего проекта, изменения не применяются автоматически. Нам нужно вручную запустить автоматическое форматирование.
Визуальная студия
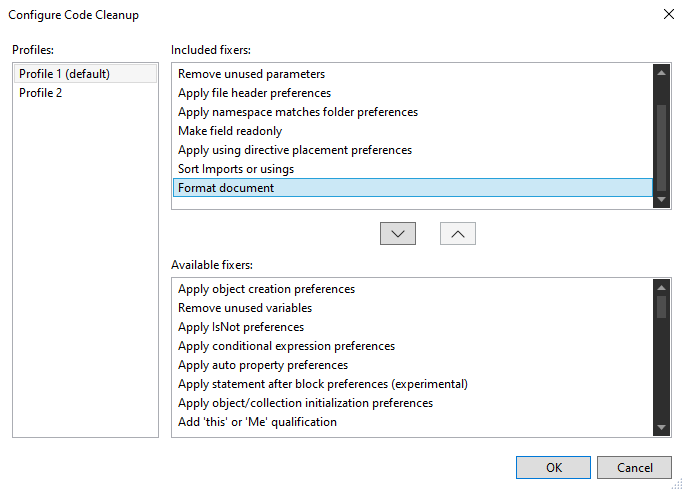
Во-первых, мы должны включить средство исправления Format document в профиль очистки кода.
1 – перейдите в раздел Анализ > Очистка кода > Настройте очистку кода.
2 – Включите исправление Format document для профиля, который вы хотите запустить при сохранении.

3. В меню выберите Анализ > Очистка кода > Запустите очистку кода (ваш профиль) в решении.
⚠️ Документ формата Visual Studio не меняет кодировку файла. Для этого вам нужно использовать формат dotnet или другой инструмент.
Код VS
В VS Code нет функции форматирования всех файлов одновременно. Вы должны использовать расширение Format Files.
1. Установите расширение Format Files.
2 – перейдите в раздел Просмотр > Палитра команд или нажмите Ctrl+Shift+P.
3. Выберите параметр Начать форматирование файлов: рабочая область или Начать форматирование файлов: из общего файла.
Наездник JetBrains
Выберите Код > Переформатируйте код или нажмите Ctrl+Alt+Enter.
Форматировать при сохранении
Когда мы создадим файл EditorConfig, поддерживаемые редакторы также будут использовать конфигурации для своих функций автоматического форматирования.
Здесь я покажу, как включить автоматическое форматирование при сохранении файла в некоторых редакторах.
Форматировать при сохранении в Visual Studio
Visual Studio 2022 не имеет функции форматирования при сохранении, но может запускать очистку кода при сохранении. Таким образом, мы можем настроить профиль очистки кода для запуска документа Форматировать и использовать его при сохранении.
ℹ️ Для Visual Studio 2019 существует расширение, которое включает ту же функцию.
1. Настройте профиль очистки кода для запуска средства исправления Format document, как показано в предыдущем разделе этой публикации.
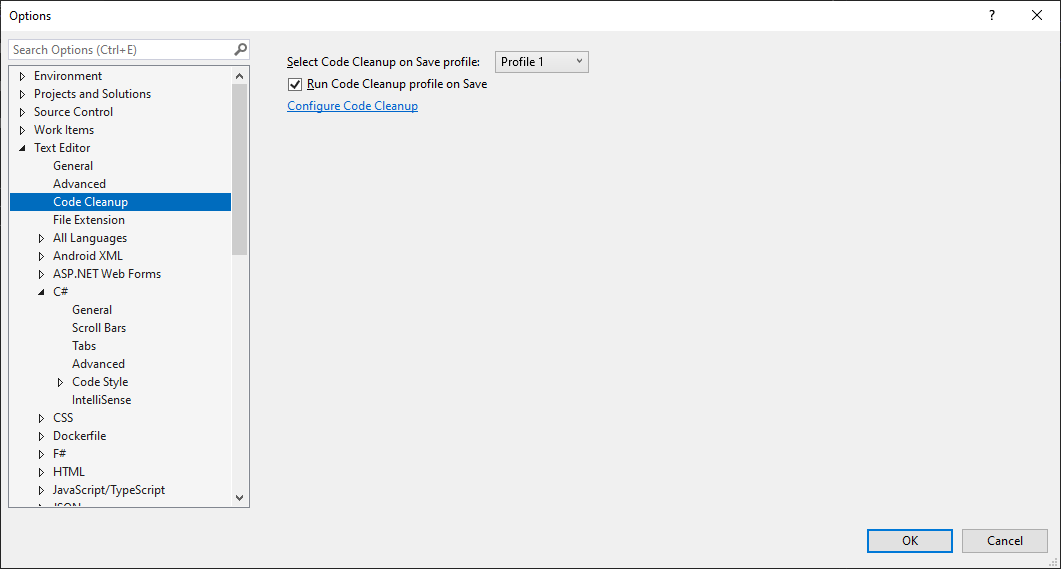
2 – перейдите в раздел Инструменты > Параметры > Текстовый редактор > Очистка кода.
3. Установите флажок Запускать профиль очистки кода при сохранении и выберите профиль очистки кода для запуска при сохранении.

Теперь Visual Studio будет форматировать ваши файлы при каждом сохранении.

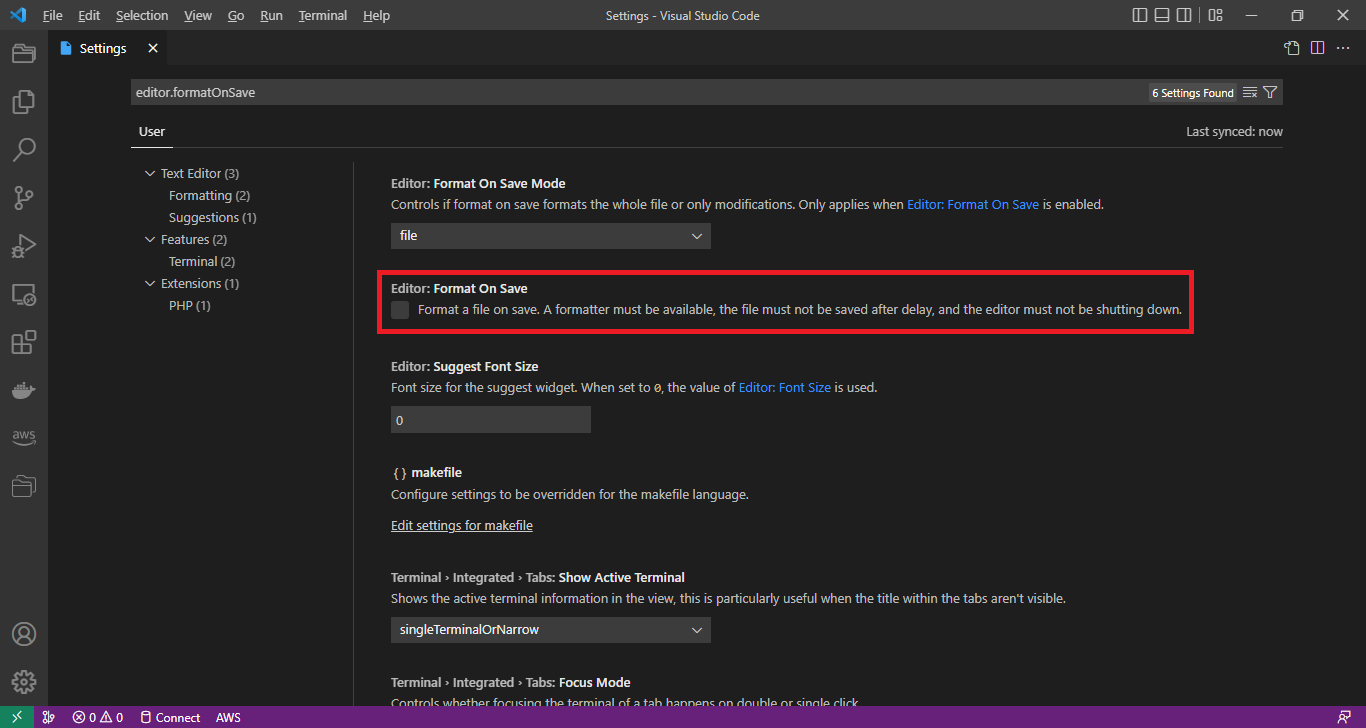
Формат при сохранении в VS Code
1 – перейдите в раздел Файл > Настройки > Настройки.
2 – перейдите в Текстовый редактор > Форматирование или найдите editor.formatOnSave.

3. Установите флажок Редактор: форматировать при сохранении.
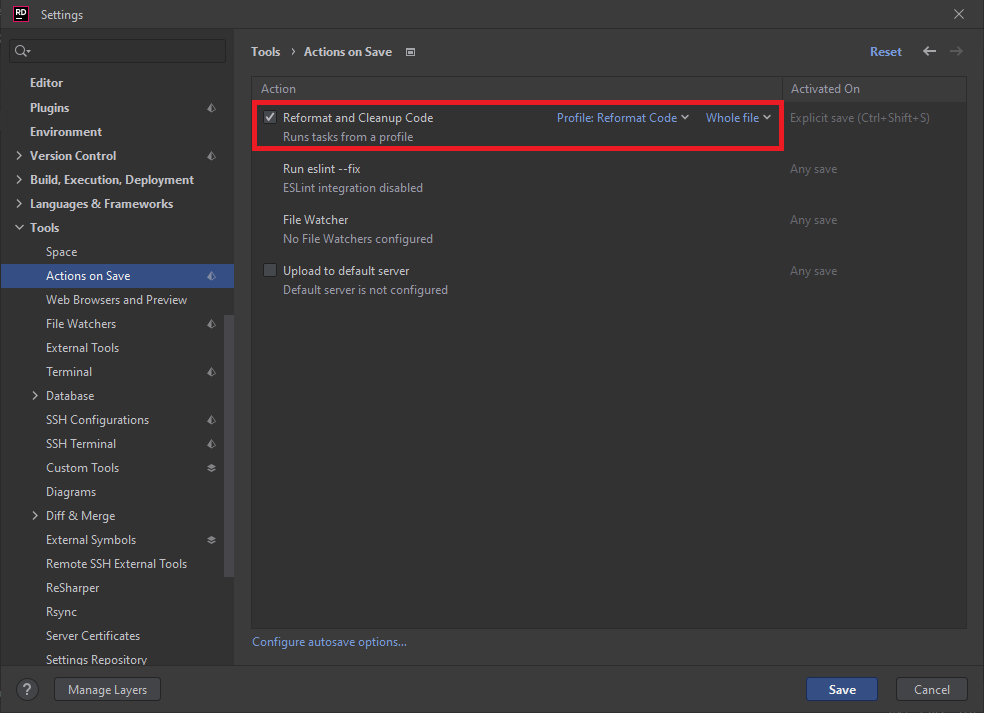
Форматировать при сохранении в JetBrains Rider
1 – перейдите в раздел Файл > Настройки > Инструменты > Действия при сохранении.
2 – Установите флажок Переформатировать и очистить код.
3 – Выберите профиль Переформатировать код.

Ссылки и ссылки
- https://editorconfig.org/
- https: //devblogs.microsoft.com/visualstudio/bringing-code-cleanup-on-save-to-visual-studio-2022-17-1-preview-2/
- https://learn.microsoft .com/en-us/visualstudio/ide/create-portable-custom-editor-options?view=vs-2022
- https://learn.microsoft.com/en-us/dotnet/core /tools/dotnet-format
Понравился этот пост?
Я публикую дополнительный контент в своем личном блоге. Нажмите здесь, чтобы посмотреть.
:::информация Также опубликовано здесь.
:::
Оригинал

