
Как парсить обзоры продуктов Amazon за логином
1 ноября 2023 г.На странице отзывов о продуктах Amazon отображается важная информация для клиентов, поскольку она дает представление о качестве и эффективности продуктов.
Однако сложно выполнить парсинг, когда вам нужен доступ для входа в систему. Но такие инструменты, как Puppeteer, полезны для удаления данных, связанных с входом в систему.
Из этого руководства вы узнаете, как получить обзор продукта Amazon после входа в систему, проанализировать необработанные данные и экспортировать отзывы в формате CSV со снимком экрана с помощью Node.js и Puppeteer.

Предварительные условия
Прежде чем начать, обязательно установите следующее:
- NodeJs: убедитесь, что на вашем компьютере установлен Nodejs.
- Puppeteer: Эта библиотека узлов позволяет нам перемещаться по веб-сайту Amazon, входить в систему и извлекать информацию об отзывах со страницы продукта.
- Papaparse. Эта библиотека экспортирует данные в файл CSV.
- Учетная запись Amazon. Для доступа к странице обзора продукта вам потребуется учетная запись Amazon.
1. Получите доступ к общедоступной странице
Этот шаг включает получение полного HTML-кода общедоступной страницы Aamazon.
Этот HTML-код содержит все данные, отображаемые на странице, и вы можете получить к нему доступ с помощью Puppeteer для автоматизации веб-взаимодействия, что означает, что вы можете автоматизировать действия браузера Chrome без необходимости его запуска.
URL-адрес общедоступной страницы продукта Amazon: https://www. amazon.com/ENHANCE-Headphone-Customizable-Lighting-Flexible/dp/B07DR59JLP/
Теперь, когда у вас есть URL-адрес, следующее, что вам нужно сделать, — это написать сценарий Nodejs, который будет получать HTML-содержимое страницы выше.
* Создайте новую папку для своего проекта и инициализируйте проект Node. *
Откройте терминал и выполните команду ниже.
Mkdri amazon-review
cd amazon-review
npm init -y
В результате для вашего проекта будет создан файл package.json. н
- Импортируйте библиотеку Puppeteer.
const puppeteer = require('puppeteer');
* Настройте автономный экземпляр браузера.
(async () => { const browser = await puppeteer.launch(); const page = await browser.newPage();
Это запускает асинхронный метод javascript с ожиданием, запускает автономный браузер Chromium с использованием Puppeteer и назначает его переменной browser.
Переменная браузера вызовет функцию страницы и создаст новую страницу браузера (Это означает одну вкладку в браузере)
* Перейдите на страницу продукта с помощью page.goto() функции
await page.goto('https://www.amazon.com/ENHANCE-Headphone-Customizable-Lighting-Flexible/dp/B07DR59JLP/',{ timeout: 60000 }
);
Это приведет к переходу к URL-адресу, добавленному в качестве аргумента в методе перехода. Иногда, если страница большая и содержит много информации, загрузка занимает больше времени.
В этом руководстве вы добавите опцию в метод page.goto() { timeout: 60000 , чтобы увеличить лимит времени ожидания и дать странице больше времени для загрузки.
Вы увеличили время ожидания до 60 секунд (60 000 миллисекунд).
* Извлечение полного HTML-содержимого страницы
const pageContent = await page.content();
Этот метод page.content возвращает полный исходный HTML-код указанной страницы и присваивает его переменной pageContent.
* Вывод содержимого HTML в консоль.
console.log(pageContent);
Содержимое HTML будет записано на консоль, что позволит вам просмотреть необработанный HTML.
* Закройте браузер
При этом экземпляр браузера закроется, чтобы освободить место и ресурсы.
await browser.close();
Полный код
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
// Navigate to the product page
await page.goto(
"https://www.amazon.com/ENHANCE-Headphone-Customizable-Lighting-Flexible/dp/B07DR59JLP/",{ timeout: 60000 }
);
// Retrieve the full HTML content of the page
const pageContent = await page.content();
// Output the HTML to the console
console.log(pageContent);
// Close the browser
await browser.close();
})();
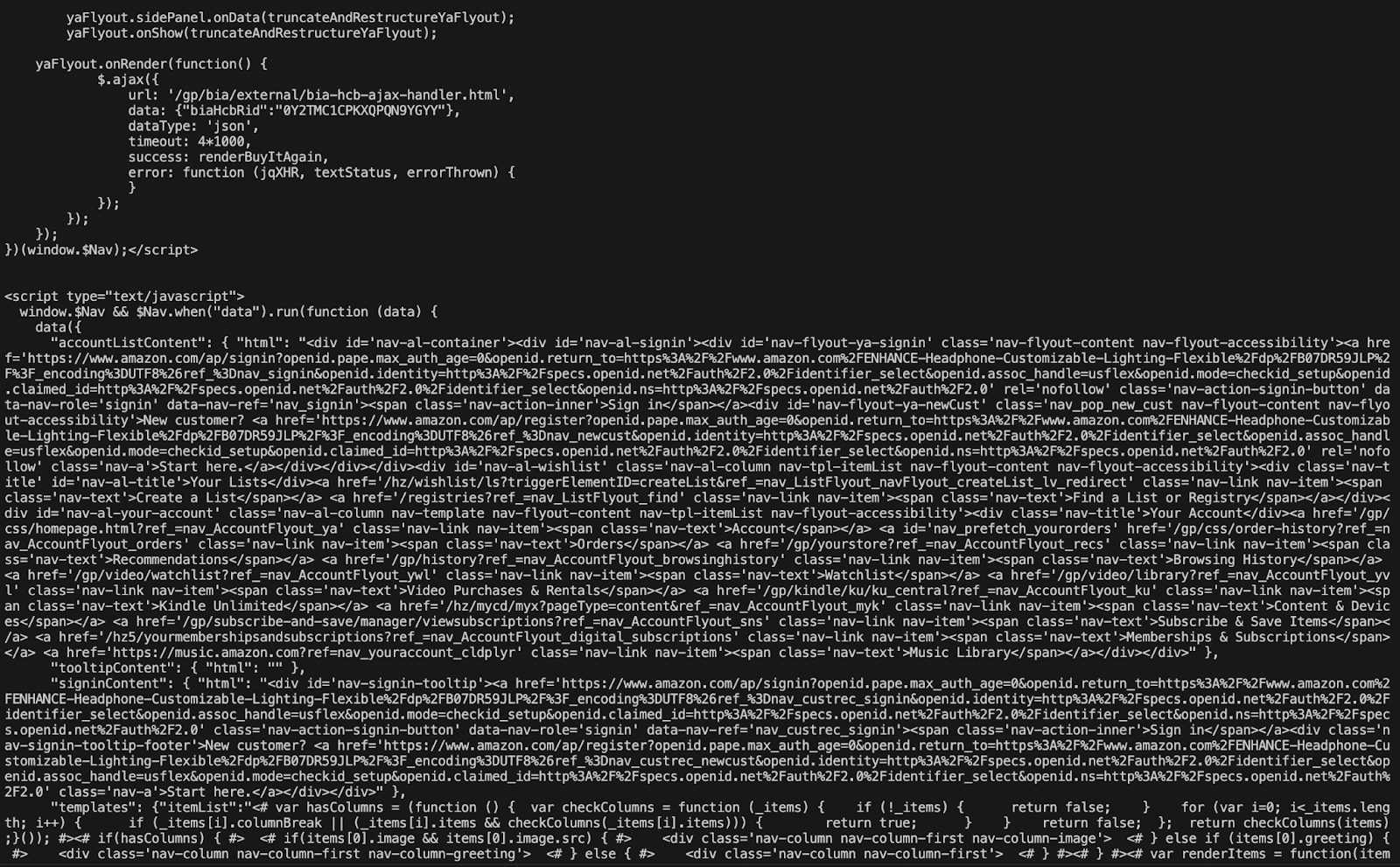
Пример вывода HTML
2: очистка логина
Этот метод очистки веб-страниц позволяет извлекать данные с веб-сайта, требующего доступа для входа в систему. н
В этом разделе вы будете использовать Puppeteer для автоматического заполнения данных для входа в Amazon (адрес электронной почты и пароль) и нажать кнопку входа в систему. . Выполните следующие действия: n
- Войдите в свою учетную запись Amazon
Это указывает Puppeteer перейти к URL-адресу входа в Amazon
await page.goto(
"https://www.amazon.com/ap/signin?openid.pape.max_auth_age=0&openid.return_to=https%3A%2F%2Fwww.amazon.com%2Fcart%2Fadd-to-cart%2Fref%3Dnav_custrec_signin&openid.identity=http%3A%2F%2Fspecs.openid.net%2Fauth%2F2.0%2Fidentifier_select&openid.assoc_handle=usflex&openid.mode=checkid_setup&openid.claimed_id=http%3A%2F%2Fspecs.openid.net%2Fauth%2F2.0%2Fidentifier_select&openid.ns=http%3A%2F%2Fspecs.openid.net%2Fauth%2F2.0"
);
* Заполните данные для входа и нажмите кнопку входа
После перехода на страницу входа этот await page.waitForSelector("#ap_email")
Это гарантирует, что операция продолжится только тогда, когда элемент #ap_email виден и присутствует в DOM.
Когда поле ввода электронной почты присутствует, сценарий использует метод page.type для имитации ввода адреса электронной почты Amazon в поле ввода и последующего нажатия кнопки продолжить с помощью клавиши < code>page.click() метод await page.click("#continue-announce") n
Теперь скрипт использует эту страницу ожидания.waitForSelector("#ap_password")
дождаться появления элемента ap_password; как только поле ввода пароля присутствует, сценарий использует page.type для имитации ввода пароля Amazon
Замените адрес электронной почты и пароль.
После ввода пароля скрипт находит элемент с идентификатором auth-signin-button и имитирует клик.
После нажатия кнопки входа в систему сценарий использует эту страницу ожидания.waitForNavigation(); дождитесь завершения входа в систему.
await page.waitForSelector("#ap_password");
await page.type("#ap_password", ""); // Replace with your Amazon password
await page.click("#auth-signin-button");
// Wait for the login to complete
await page.waitForNavigation();
* Перейдите на страницу обзора продукта.
После входа в систему скрипты переходят на страницу продукта, используя этот метод
"https://www.amazon.com/ENHANCE-Headphone-Customizable-Lighting-Flexible/dp/B07DR59JLP/",
{ timeout: 60000 }
);
3. Анализ данных проверки
Это позволит вам извлечь данные со страницы обзора продуктов Amazon, выполнив следующие действия.
- Подождите, пока загрузятся отзывы
Здесь используется page.waitForSelector(".review"); дождаться появления элемента с именем «review». Пока не будет найдено 10 элементов обзора.
Эти элементы представляют собой отдельные обзоры продуктов на странице продукта Amazon.
- Извлечение информации из элементов обзора.
После ожидания загрузки информации этот блок кода извлекает информацию из элементов обзора. Он получает имя автора, текст и дату обзора.
const reviews = await page.$$eval(".review", (reviewElements) => {
return reviewElements.slice(0, 10).map((review) => {
const author = review.querySelector(".a-profile-name").textContent;
const text = review.querySelector(".a-row.review-data").textContent;
const date = review.querySelector(".review-date").textContent;
return { author, text, date };
});
});
4. Экспорт отзывов в CSV
Это позволяет сохранять их в формате, удобном для анализа; в этом уроке вы экспортируете их в CSV.
- Экспортируйте данные в файл CSV.
И здесь на помощь приходит Papaparse, поскольку он экспортирует данные в CSV; данные, извлеченные из обзора, передаются в метод Papa.unparse(), который преобразует данные обзора в формат CSV.
После создания файла CSV этот код записывает данные CSV в amazon_reviews.csv, используя встроенную файловую систему Node.js (fs).
const csvData = Papa.unparse(reviews);
fs.writeFileSync("amazon_reviews.csv", csvData);
Вывод в формате CSV
author,text,date
Whitney Brown,Verified Purchase,"Reviewed in the United States on July 7, 2021"
Eiskatze,Verified Purchase,"Reviewed in the United States on March 4, 2019"
Billy Johnson,Verified Purchase,"Reviewed in the United States on May 24, 2019"
Katelyn goering,Verified Purchase,"Reviewed in the United States on March 24, 2021"
Timothy A. Taylor,Verified Purchase,"Reviewed in the United States on March 19, 2022"
Sandra G.,Verified Purchase,"Reviewed in the United States on March 4, 2019"
Amazon Customer,Verified Purchase,"Reviewed in the United States on March 29, 2021"
Amra,Verified Purchase,"Reviewed in the United States on February 17, 2019"
pietro,Verified Purchase,"Reviewed in Italy on December 28, 2022"
OLIVIER DETRY,Verified Purchase,"Reviewed in France on December 26, 2020"
Затем используйте метод page.screenshot, чтобы сделать скриншоты страницы обзора и присвоить ей имя. Например, вы можете использовать screenshot.png.
await page.screenshot({ path: "screenshot.png" });
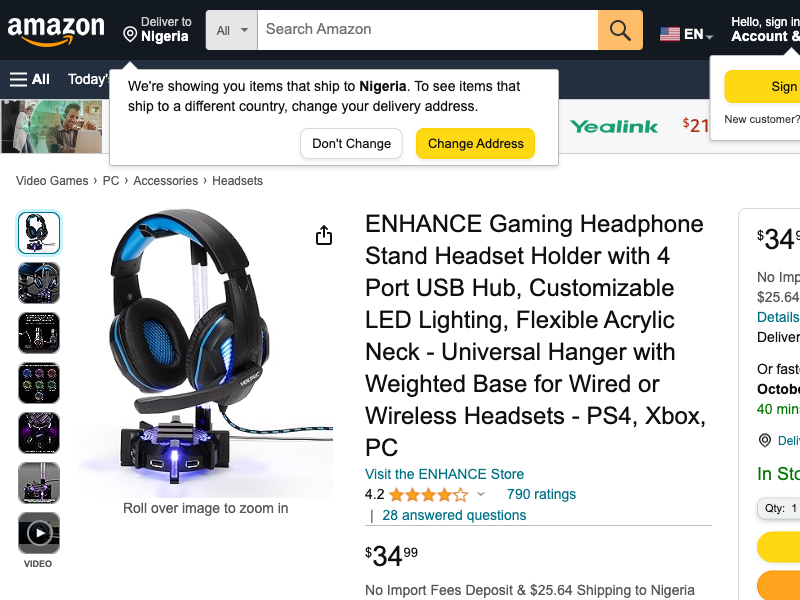
Вывод скриншота
Полная база кода
Вы можете ознакомиться с полной базой кода в моем репозитории на Github: https://github.com/wise4rmgod/Amazon-webscrapping п
Вывод
Очистить веб-сайты, требующие входа в систему, легко с помощью таких инструментов, как Puppeteer, и это полезно для компаний, которые хотят удалить отзывы клиентов, особенно с таких сайтов, как Amazon.
В этом руководстве рассматривается очистка страницы продукта Amazon после входа в систему с помощью Puppeteer.
Оригинал