Как интегрировать Playwright в ваш GitHub Action CI
10 февраля 2023 г.Привет!
Сегодня я хочу поговорить об интеграции Playwright в ваш GitHub action CI.
Так что не теряйте времени и приступим. Для начала вам нужно создать файл с именем playwright.yml по этому пути .github/workflows.
Путь .github/workflows используется для сохранения файлов для ваших действий GitHub, и имя файла не важно для GitHub, поскольку его значение находится внутри ваших файлов.
Давайте начнем копировать и вставлять этот код в playwright.yml
name: Playwright Tests
on: [push]
Эти две информации используются для присвоения имени ЭК и для определения того, что запускает этот ЭК. Это стандартные поля, которые вы можете найти в каждом действии GitHub в мире. В этом случае ЭК будет запускать каждый толчок в проекте.
Теперь пришло время добавить первое задание для запуска e2e-тестов в CI. Для этого добавьте это в свой файл.
jobs:
test-e2e:
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 16
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test
- uses: actions/upload-artifact@v3
if: always()
with:
name: playwright-e2e-report
path: playwright-report/
retention-days: 30
Задания используются в GitHub Action для запуска различных вещей, таких как сборка, тестирование, развертывание и т. д. В этом примере задание test-e2e создает список шагов для запуска теста в CI.Но что делает эта работа:
runs-onуказывает, на какой платформе должно выполняться заданиеactions/checkout@v3извлекает кодactions/setup-node@v3устанавливает версию узла для заданияУстановить зависимостиустанавливает все зависимости вnode_modules.
Установить браузеры Playwrightустанавливает браузеры для PlaywrightВыполнить тесты Playwrightзапускает тесты e2eactions/upload-artifact@v3загружает результаты теста в GitHub Artifact
Хорошо, это работа для тестов e2e; теперь пришло время добавить задание для тестов компонентов. Для этого скопируйте и вставьте следующий код
test-ct:
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 16
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test -c playwright-ct.config.ts
- uses: actions/upload-artifact@v3
if: always()
with:
name: playwright-ct-report
path: playwright-report/
retention-days: 30
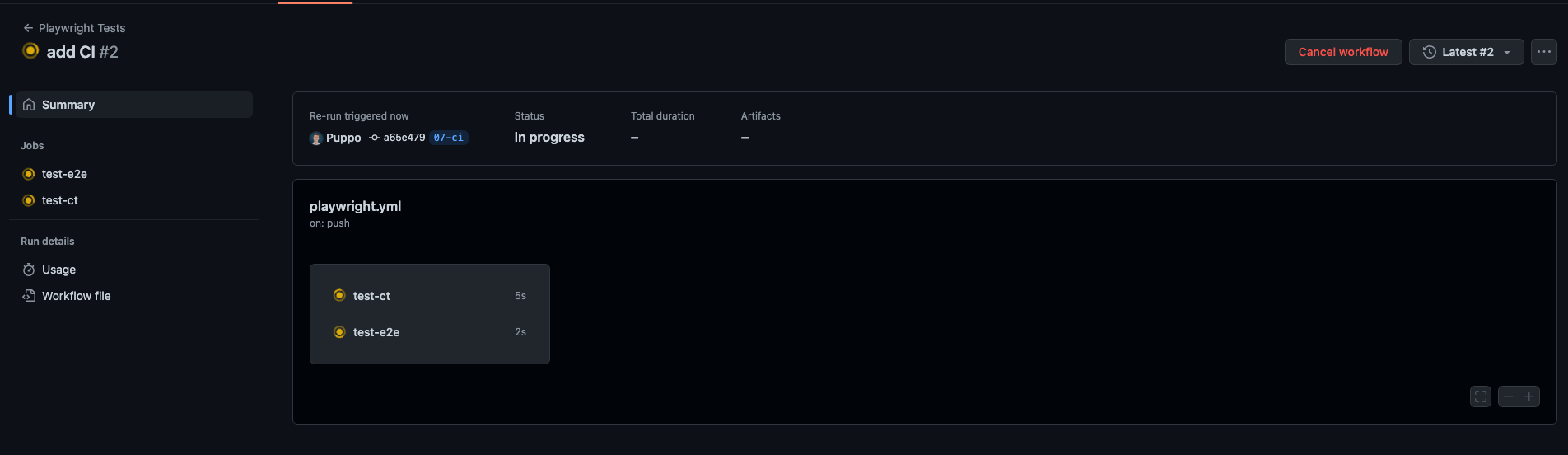
Как видите, оно похоже на предыдущее задание, но имеет другую конфигурацию, поэтому я не буду углубляться в него. Теперь с этими двумя заданиями у вас есть готовый к запуску CI. Для этого git add + git commit + git push и перейдите в свой онлайн-репозиторий GitHub. На вкладке «Действия» вы можете найти свой CI в действии, и если вы нажмете на него, вы увидите два запущенных задания. (Важно понимать, что эти два задания выполняются параллельно, вы можете найти дополнительную информацию о выполнении заданий здесь)
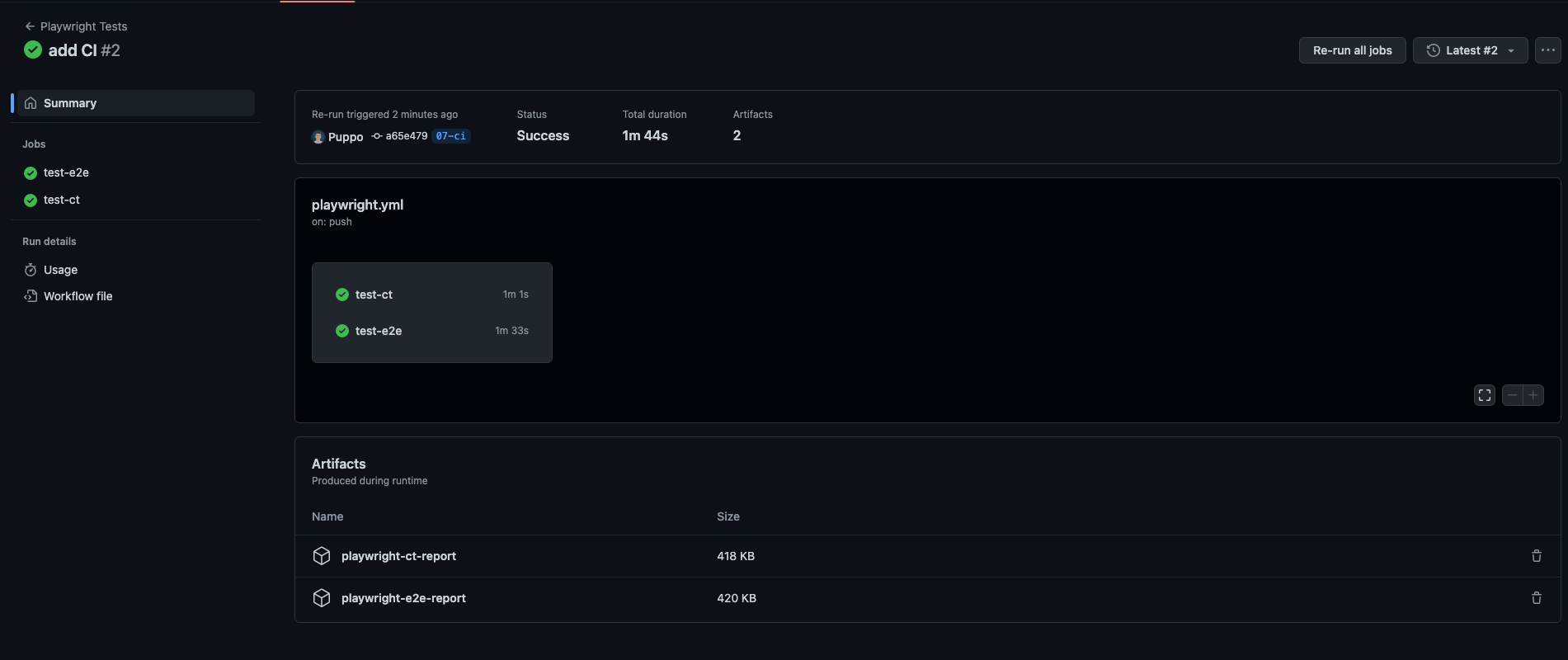
Когда CI завершен, вы уверены, что ваши тесты в порядке, как и ожидалось. И результат будет таким.
Отлично, теперь у вас есть первое действие GitHub, настроенное для запуска ваших тестов с Playwright.
Хорошо, это все, я думаю, у вас есть вся информация, чтобы без проблем интегрировать Playwright в ваш CI.
Спасибо и до скорой встречи.
До свидания 👋
Код этого поста доступен здесь.< /эм>
:::информация Также опубликовано здесь.
:::
Оригинал