
Как установить и использовать загрузку изображений React
27 января 2023 г.Вы испытываете трудности с загрузкой изображений в свои проекты React? Не смотрите дальше! В этой статье мы познакомимся с загрузкой изображений в React и предоставим подробное руководство по эффективной обработке загрузки изображений.
Мы понимаем, что это может быть сложно, но с кураторским контентом у вас будут инструменты для простой загрузки изображений. И вы наверняка сможете выбрать лучший загрузчик изображений для своего приложения!
Что такое React?
React – это библиотека JavaScript для создания пользовательских интерфейсов. В частности, это декларативная, эффективная и гибкая библиотека с открытым исходным кодом для создания сложного пользовательского интерфейса. Более того, React позволяет разработчикам создавать многократно используемые компоненты пользовательского интерфейса и управлять состоянием этих компонентов, что упрощает создание динамических и интерактивных пользовательских интерфейсов.
Кроме того, React также использует виртуальную DOM (объектную модель документа), которая оптимизирует обновления и рендеринг, что делает его быстрее, чем другие библиотеки JavaScript. Благодаря использованию виртуального DOM React может эффективно обновлять и отображать компоненты даже при работе с большими объемами данных.
Необходима установка для загрузки изображения React
В качестве первого шага для загрузки изображений React вам необходимо установить библиотеку загрузки изображений чтобы начать работу с React Image Upload. В зависимости от ваших предпочтений вы можете установить его либо с помощью npm, либо с помощью yarn.
Чтобы установить его с помощью npm, используйте следующую команду.
npm install --save response-images-uploading
Однако, если вы используете пряжу для своего проекта, вам необходимо выполнить следующую команду.
пряжа добавить загрузку изображений-реакций
Этот пакет «react-images-uploading» предоставляет набор компонентов и утилит для обработки загрузки изображений, упрощая интеграцию компонента загрузки изображений в ваше приложение React.
Загрузка изображения
Как вы знаете, загрузка изображений — обычная задача при создании веб-сайтов. Приложения. Однако это может быть сложно реализовать.
Установка загрузки изображений
Во-первых, нам нужно импортировать необходимые модули, включая React и компонент ImageUploading, из только что установленного пакета. Вы можете сделать это в своем приложении. js-файл.
импортировать React из 'React';
импортировать ImageUploading из 'react-images-uploading';
Далее мы создадим состояние для хранения загруженных изображений и установим максимальное количество изображений, которые можно загрузить.
функция App() {
const [изображения, setImages] = React.useState([]);
const maxNumber = 69;
В качестве следующего шага мы создадим функцию для обработки изменений изображений и соответствующего обновления состояния.
const onChange = (imageList, addUpdateIndex) => {
// данные для отправки
console.log(imageList, addUpdateIndex);
setImages(imageList);
};
Как реализовать функциональность?
В методе рендеринга компонента мы будем использовать компонент ImageUploading, передавая такие реквизиты, как Multiple, value, onChange и maxNumber. Кроме того, мы также передадим функцию рендеринга для загрузчика изображений, включая кнопку обновления, удаления и загрузки.
<img class="alignnone wp-image-11417" src="https://blog.filestack.com/wp-content/uploads/2023/01/carbon-7.png" alt="" ширина ="653" высота="797" />
Приведенный выше код обеспечивает базовую реализацию загрузки изображений с помощью пакета «реагировать на загрузку изображений». После загрузки изображения на экране появится предварительный просмотр изображения. Однако важно отметить, что этот пакет не единственный, доступный для загрузки изображений.
Существуют другие библиотеки и пакеты, которые вы можете использовать для этой цели. Кроме того, приведенный выше код является лишь базовым примером. Важно добавить обработку ошибок, проверку и другие функции в зависимости от требований проекта.
Кроме того, если вы думаете о будущем своем React JS-образе нет причин не делать этого!
Проверка
Проверка — важный аспект обработки загрузки файлов в веб-приложениях. Это гарантирует, что загруженные файлы соответствуют определенным критериям, таким как размер файла, разрешение и тип файла.
<код>...
{({ imageList, onImageUpload, onImageRemoveAll, errors }) => (
ошибки && <раздел>
{errors.maxNumber && <span>Количество выбранных изображений превышает maxNumber</span>}
{errors.acceptType && <span>Выбранный вами тип файла не разрешен</span>}
{errors.maxFileSize && <span>Размер выбранного файла превышает maxFileSize</span>}
{errors.resolution && <span>Выбранный файл не соответствует требуемому разрешению</span>}
</div>
<код>)}
...
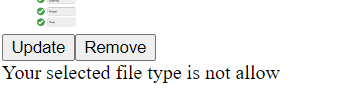
Приведенный выше код является примером того, как мы можем реализовать проверку с помощью пакета «react-images-uploading».
Как видите, код использует объект errors для проверки различных типов ошибок. Согласно коду, первая ошибка проверяет максимальное количество изображений, которые пользователь может загрузить. Если ошибка положительная, программа печатает сообщение об ошибке, отображающее Количество выбранных изображений превышает максимальное число.
Затем код проверяет acceptType файла. Однако, если загруженный тип файла не разрешен, код отобразит сообщение об ошибке Выбранный тип файла не разрешен.
Следующая проверка предназначена для maxFileSize файла с сообщением об ошибке Выбранный размер файла превышает maxFileSize в случае, если размер файла превышает ограничение.
Наконец, код проверяет разрешение файла и отображает сообщение об ошибке Выбранный файл не соответствует желаемому разрешению, если разрешение неверно.
Но что после загрузки? Вы должны иметь возможность обрабатывать загрузку файлов JS!
Добавление функции перетаскивания
Возможность перетаскивания изображений – это удобная функция, которая делает процесс загрузки изображений более удобным для пользователя.
<код>...
{({ imageList, dragProps, isDragging }) => (
<div {...dragProps}>
{перетаскивание ? "Перетащите сюда, пожалуйста" : "Загрузите изображение, пожалуйста"} {imageList.map((image, index) => (
<img key={index} src={image.data_url} />
<код>))}
</div>
<код>)}
...
Предоставленный код является примером того, как эта функция может быть реализована с помощью пакета «react-images-uploading».
Как видите, в коде используются свойства dragProps и isDragging, которые передаются из пакета. dragProps распределяются по элементу div, что позволяет использовать div в качестве зоны перетаскивания для изображений.
Кроме того, в коде также используется свойство isDragging, чтобы проверить, перетаскивает ли пользователь в данный момент файл изображения в зону перетаскивания. Если пользователь перетаскивает изображение, отображается сообщение «Перетащите сюда, пожалуйста». В противном случае отображается сообщение «Пространство для загрузки».
После удаления изображение добавляется в imageList и отображается с помощью функции карты.
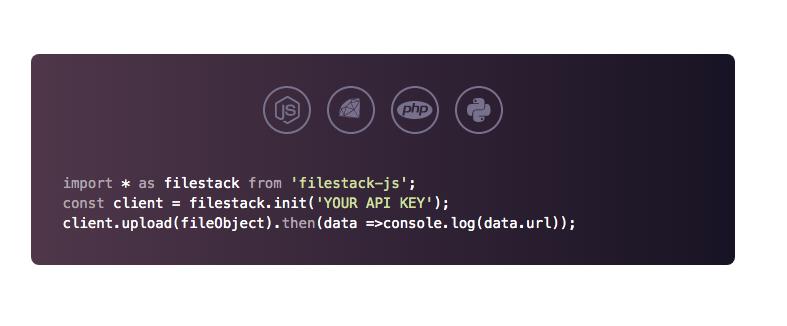
Загрузчик изображений в стек файлов
Filestack – это мощное средство загрузки изображений, которое упрощает реализацию загрузки изображений React. Он предоставляет простой, интуитивно понятный интерфейс для загрузки изображений и управления ими, позволяя разработчикам быстро и легко добавлять изображения в свои проекты. Вот несколько причин, по которым вам следует это учитывать:
Загрузка нескольких файлов
Когда дело доходит до загрузки изображений React, возможность одновременной загрузки нескольких изображений или файлов может сэкономить время и повысить эффективность работы пользователя. Filestack предоставляет простой способ включить эту функцию.
Используя несколько свойств и установив для них значение true при инициализации Filestack Image Uploader, вы можете разрешить загрузку нескольких файлов.
Функция перетаскивания
Функция перетаскивания — это удобный способ для пользователей загружать изображения и выбирать и загружать несколько файлов.
Filestack предоставляет простой способ включить эту функцию, используя свойство draggable и установив для него значение true. Это позволит пользователю выбирать и перетаскивать файлы в обозначенную зону перетаскивания, а затем перетаскивать их для загрузки.
Конфигурация типа и размера файла
Filestack предоставляет простой способ настройки типов и размеров файлов для загрузки изображений React с помощью свойств accept и maxSize.
Свойство accept позволяет разработчику указать допустимые типы файлов, такие как типы изображений, такие как JPEG, PNG, GIF и т. д. Свойство maxSize позволяет разработчику указать максимальный размер файлов, которые пользователь можно загрузить.
Настраивая типы и размеры файлов, Filestack гарантирует, что пользователи могут загружать только действительные файлы, улучшая общее взаимодействие с пользователем и снижая риск ошибок. С помощью этой функции Filestack предоставляет разработчику больший контроль над процессом загрузки изображений.
Безопасная и надежная передача файлов
Когда дело доходит до загрузки изображений React, безопасность и безопасность являются критически важными проблемами. Filestack решает эти проблемы, предоставляя безопасный и надежный способ передачи файлов. Filestack использует шифрование SSL, чтобы гарантировать, что все передаваемые данные безопасны и защищены от потенциальных угроз.
По сравнению с другими API, Filestack предлагает ряд преимуществ для включения функций загрузки изображений и обработки в ваше приложение Angular. Благодаря простой интеграции вы можете воспользоваться такими функциями, как перетаскивание, сжатие и преобразование изображений.
Часто задаваемые вопросы
Что такое пакет «react-images-uploading»?
Пакет «react-images-uploading» — это библиотека для React, которая позволяет легко загружать изображения и управлять ими.
Как установить пакет «react-images-uploading»?
Вы можете установить пакет «react-images-uploading» с помощью npm, выполнив команду «npm install –save react-images-uploading», или с помощью Yarn, выполнив команду «yarn add react-images-uploading»
Как включить загрузку нескольких файлов с помощью «react-images-uploading»?
Чтобы включить загрузку нескольких файлов с помощью «реагировать на загрузку изображений», вы можете установить для свойства «несколько» значение true при инициализации загрузчика изображений.
Как «реагировать на загрузку изображений» обрабатывает проверку изображений?
"react-images-uploading" предоставляет объект "ошибки", который можно использовать для проверки различных типов ошибок при обработке загрузки изображений.
Эта статья изначально была опубликована в блоге Filestack.< /p>
Оригинал