
Как улучшить процесс веб-разработки с помощью React
6 января 2023 г.React – это мощная библиотека JavaScript, которая произвела революцию в способах создания веб-приложений разработчиками. Благодаря возможности создавать повторно используемые компоненты пользовательского интерфейса, повышать производительность с помощью виртуальной модели DOM и обеспечивать согласованность с односторонним потоком данных, React стал выбором многих разработчиков. В этой статье мы рассмотрим пять способов, с помощью которых React может улучшить ваш процесс веб-разработки, от экономии времени и усилий до упрощения поддержки и масштабирования вашего приложения. Независимо от того, являетесь ли вы новичком в веб-разработке или опытным разработчиком, React может предложить что-то, что поможет вам создавать более качественные приложения более эффективно.
Введение в React
React – это библиотека JavaScript для создания пользовательских интерфейсов, разработанная Facebook в 2011 году. С тех пор она стала одной из самых популярных библиотек для создание веб-приложений и используется такими компаниями, как Netflix, Airbnb и Uber.
React использовался для разработки многих успешных MVP, в том числе:
- Airbnb: популярный веб-сайт по аренде жилья для отдыха был разработан с использованием React и с тех пор стал одним из самых успешных стартапов в мире.
- Dropbox: служба облачного хранения использовала React для разработки MVP, что помогло ей расти. быстро и стать нарицательным.
- Asana: инструмент управления проектами использовал React для создания своего MVP, который с тех пор стал популярным среди команд и компаний по всему миру.
- Uber: служба совместного использования использовала React для разработки своего MVP, который произвел революцию в транспортной отрасли и сделали ее одной из самых ценных компаний в мире.
Эти MVP демонстрируют мощь и универсальность React, а также показывают, как его можно использовать для создания успешных и масштабируемых веб-приложений. Вот 5 способов, которыми React может улучшить ваш процесс веб-разработки:
Компоненты многократного использования
Одной из ключевых особенностей React является возможность создавать повторно используемые компоненты. Эти компоненты можно использовать во всем приложении, что упрощает его обслуживание и масштабирование.
Вот пример повторно используемого компонента кнопки в React:
import React from 'react';
const Button = (props) => {
return (
<button>{props.children}</button>
);
};
export default Button;
Этот компонент кнопки можно затем использовать в любом другом компоненте вашего приложения следующим образом:
import Button from './Button';
const App = () => {
return (
<Button>Click me!</Button>
);
};
Используя повторно используемые компоненты, вы можете сэкономить много времени и сил в процессе разработки. . Это также помогает обеспечить согласованность и простоту обслуживания вашего приложения.
Компоненты многократного использования также могут принимать props, то есть аргументы, которые можно передать компоненту. Эти реквизиты позволяют настраивать поведение и внешний вид компонента. Например, у вас может быть компонент кнопки, который принимает свойство типа, чтобы определить, является ли кнопка основной или дополнительной:
import React from 'react';
const Button = (props) => {
return (
<button className={`btn btn-${props.type}`}>{props.children}</button>
);
};
export default Button;
Этот компонент кнопки можно было бы использовать следующим образом:
import Button from './Button';
const App = () => {
return (
<div>
<Button type="primary">Primary button</Button>
<Button type="secondary">Secondary button</Button>
</div>
);
};
Использование повторно используемых компонентов может значительно улучшить процесс разработки за счет экономии времени и усилий, обеспечения согласованности и упрощения обслуживания и масштабирования приложения.

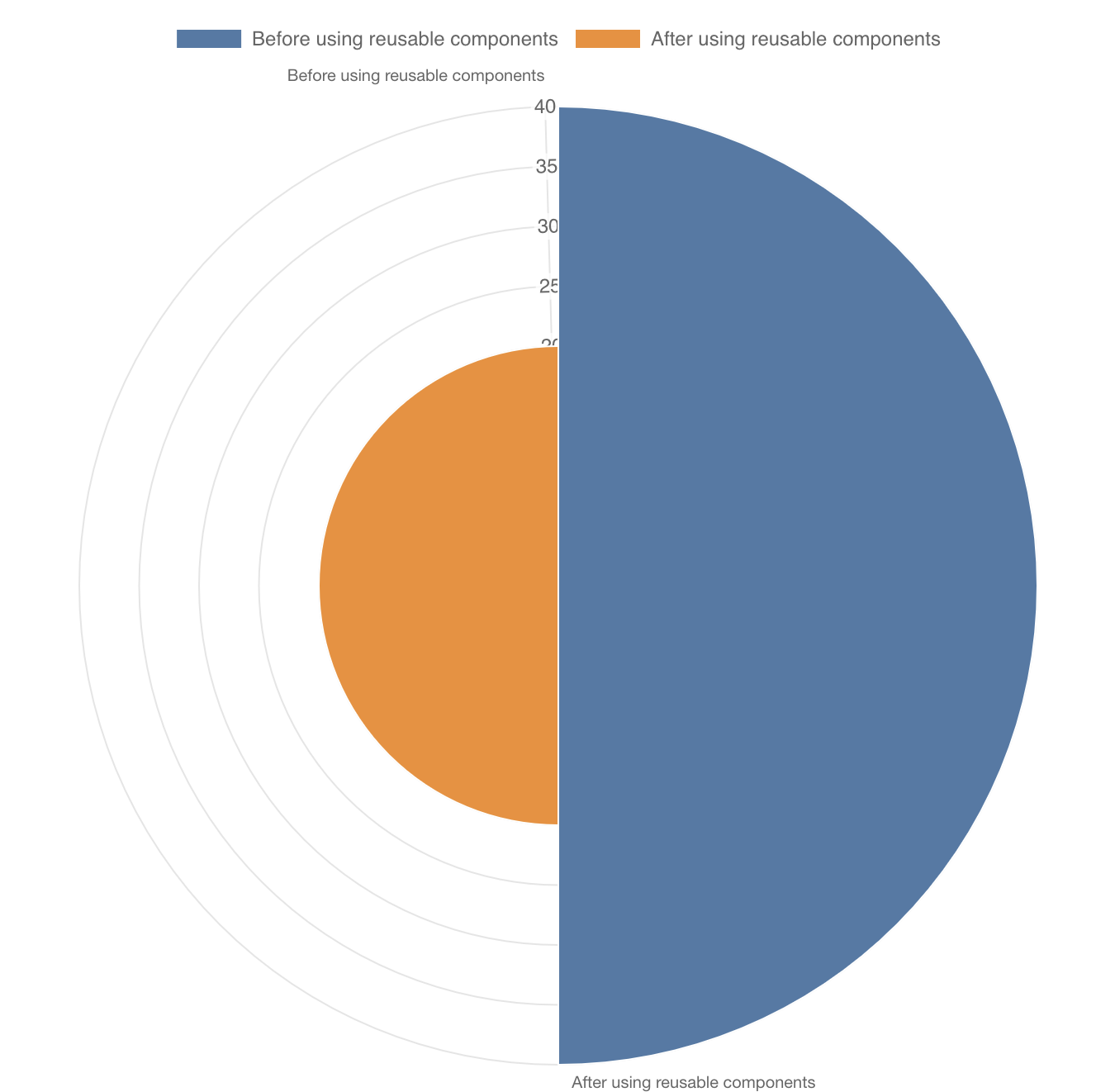
Как видите, при повторном использовании компонентов можно увеличить скорость разработки до х2
Улучшенная производительность с виртуальным DOM
Одним из ключевых преимуществ React является его виртуальная модель DOM, представляющая собой облегченное представление фактической модели DOM в памяти. Когда разработчик вносит изменения в приложение React, вместо реального DOM обновляется виртуальный DOM. Это может повысить производительность приложения, так как уменьшает количество необходимых манипуляций с DOM. Виртуальный DOM работает, сравнивая предыдущую версию виртуального DOM с новой версией, а затем внося только необходимые изменения в фактический DOM. Это может значительно повысить производительность вашего приложения, особенно если у вас много динамического содержимого или если ваше приложение используется на устройстве с ограниченными ресурсами.
Вот пример того, как виртуальный DOM работает в React:
import React from 'react';
import {render} from 'react-dom';
const App = () => {
const [count, setCount] = useState(0);
return (
<div>
<h1>{count}</h1>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
};
render(<App/>, document.getElementById('root'));
В этом примере переменная состояния счетчика отображается в элементе h1, и есть кнопка, при нажатии на которую увеличивается счетчик. Каждый раз, когда переменная состояния счетчика обновляется, виртуальный DOM обновляется новым значением. Затем виртуальный DOM сравнивает предыдущую версию с новой версией и обновляет фактическую DOM только теми изменениями, которые необходимы. Использование виртуального DOM может значительно повысить производительность вашего приложения, сделать его более отзывчивым и удобным для пользователя.
Согласованность с односторонним потоком данных
Одним из ключевых принципов React является односторонний поток данных, также известный как однонаправленный поток данных. Это означает, что данные проходят через ваше приложение в одном направлении, от родительского компонента к дочерним компонентам.
Односторонний поток данных может помочь улучшить согласованность и предсказуемость вашего приложения, а также упростить его обслуживание и отладку. Это также может помочь предотвратить потенциальные проблемы, которые могут возникнуть при двусторонней привязке данных, например, изменения в данных, которые не отображаются должным образом в пользовательском интерфейсе. Вот пример того, как работает односторонний поток данных в React:
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
handleClick() {
this.setState({count: this.state.count + 1});
}
render() {
return (
<div>
<button onClick={() => this.handleClick()}>Click me</button>
<p>{this.state.count}</p>
</div>
);
}
}
export default App;
В этом примере у нас есть простой компонент React с переменной состояния count, которая инициализируется значением 0. При нажатии кнопки вызывается функция handleClick, которая увеличивает переменную состояния count на 1. Количество затем переменная состояния отображается в элементе p. Обратите внимание, что мы используем функцию setState для обновления переменной состояния счетчика. Эта функция предоставляется React и является единственным способом обновить состояние в компоненте React. Это гарантирует, что поток данных является односторонним, что упрощает понимание того, как компонент обновляется и визуализируется. Односторонний поток данных — это ключевая функция React, которая помогает улучшить согласованность и предсказуемость вашего приложения. Следуя одностороннему потоку данных, вы можете снизить риск потенциальных проблем, которые могут возникнуть при двусторонней привязке данных.
Помимо улучшения согласованности и предсказуемости, односторонний поток данных также упрощает отладку приложения. Когда вы точно знаете, как данные проходят через ваше приложение, вам будет легче выявлять и устранять любые проблемы, которые могут возникнуть.
Интуитивно понятный API и инструменты разработчика
Одной из причин популярности React является его простой и интуитивно понятный API. Это облегчает разработчикам изучение и использование, даже если они плохо знакомы с веб-разработкой. Кроме того, для React доступно множество инструментов разработчика, которые могут помочь улучшить процесс разработки.
Инструменты разработчика React
Инструменты разработчика React – это расширение Chrome, позволяющее проверять компоненты в ваше приложение React. Это может быть полезно для отладки и понимания структуры вашего приложения.
Создать приложение React
Создать приложение React – это инструмент, упрощающий создание нового приложения React. Он устанавливает среду разработки со всеми необходимыми зависимостями и конфигурацией, чтобы вы могли сосредоточиться на написании кода.
Next.js
Next.js – это платформа для создания серверных приложений React. Он позволяет вам легко настройте проект с автоматическим разделением кода, оптимизированной производительностью и отрисовкой на стороне сервера.
Гэтсби
Gatsby — это платформа для создания статических веб-сайтов с использованием React. Он позволяет создавать быстрые, безопасные и оптимизированные для SEO веб-сайты, которые легко поддерживать и масштабировать.
Это всего лишь несколько примеров инструментов и ресурсов, доступных разработчикам React. С таким сильным сообществом и экосистемой легко найти поддержку и ресурсы, которые помогут улучшить процесс разработки.
Обзор
В заключение хочу сказать, что React — это мощная библиотека JavaScript, которая может значительно улучшить процесс веб-разработки. Его способность создавать повторно используемые компоненты, повышать производительность с помощью виртуальной модели DOM и обеспечивать согласованность с односторонним потоком данных делает его ценным инструментом для разработчиков. Кроме того, его интуитивно понятный API и широкий спектр инструментов разработчика упрощают изучение и использование. Если вы хотите улучшить свои навыки веб-разработки или более эффективно создавать более качественные приложения, рассмотрите возможность попробовать React
Чтобы узнать больше, свяжитесь с Cloudflex сегодня
Оригинал

