
Как реализовать кэширование в React с помощью CarrierJS
31 октября 2022 г.В этом блоге я покажу вам, как очень просто использовать библиотеку javascript несущей js с платформой реагирования.
Введение
Большинство веб-приложений требуют получения данных из API на каком-то этапе разработки. И большую часть времени веб-приложения/клиенты отправляют несколько запросов к одному и тому же API, что увеличивает нагрузку на сервер. Чтобы уменьшить нагрузку на сервер, нам нужно реализовать кэширование в веб-приложениях.
Кто такие перевозчики?
Существует множество способов выполнения вызовов API и их кэширования в приложениях React. Вы можете выбрать либо встроенный API выборки и реализовать собственный кеш, либо сторонние библиотеки. В последнем случае Carrierjs является одним из самых простых в использовании HTTP-клиентов, доступных на npm, который предоставляет встроенную функцию постоянного кэширования.
CarrierJs – это HTTP-клиент с открытым исходным кодом на основе обещаний. Он использует обещания javascript для отправки HTTP-запросов и управления их ответами. Он использует IndexedDB браузера для постоянного кэширования.
Начнем!!
1. Создайте проект React
Если у вас нет существующих проектов реагирования, создайте их с помощью следующей команды:
# Create react project
npx create-react-app carrierjs-react-app
# Navigate and start the project server
cd carrierjs-react-app
npm start
2. Установите Carrierjs
Вы можете установить CarrierJS с помощью npm в своем проекте -
npm install carrierjs
Когда установка будет завершена, carrierjs будет добавлен к зависимостям вашего проекта, и теперь вы можете импортировать пакет в свой проект.
Откройте app.js файл вашего приложения React (или любой другой файл, который вы хотите использовать) и импортируйте библиотеку carrierjs вверху:
import carrier from 'carrierjs';
Теперь вы можете использовать его в своем коде.
В следующих разделах мы рассмотрим, как делать некоторые запросы.
3. Сделать запрос GET с функцией кэширования
Во-первых, давайте сделаем запрос GET, используя только что установленный пакет CarrierJS.
Мы используем подделку & бесплатный сервис JSON Placeholder, предоставляющий поддельный REST API, возвращающий данные для тестирования.
Добавьте этот код в app.js или другой файл React по вашему выбору:
import carrier from 'carrierjs';
import { useEffect } from 'react';
function App() {
let fetchData = async () => {
try {
const res = await carrier.get('https://jsonplaceholder.typicode.com/todos/');
console.log(res);
} catch (error) {
console.log(error);
}
}
useEffect(() => {
fetchData();
}, [])
return (
<div>
<span>Page Content Goes Here</span>
</div>
)
}
export default App;
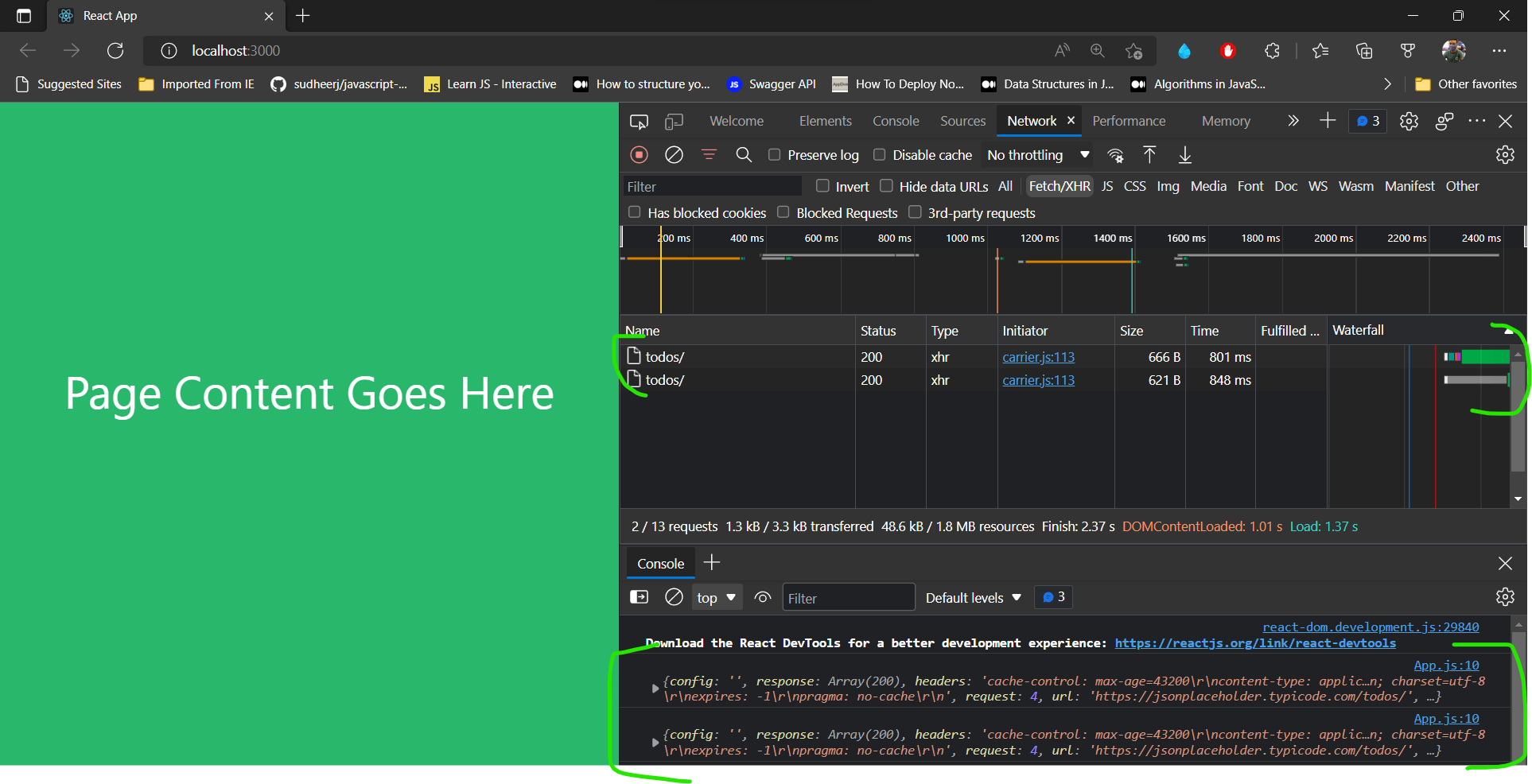
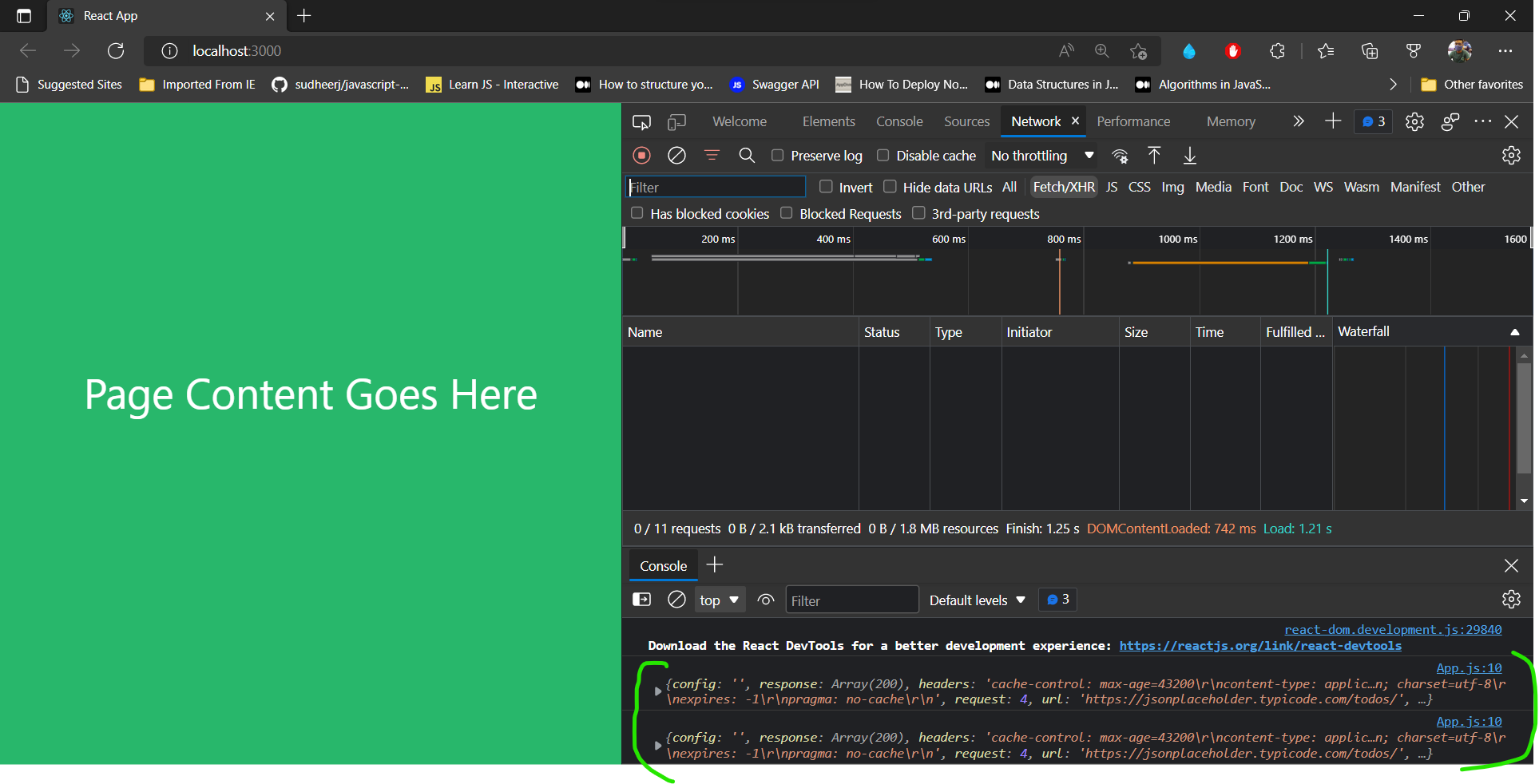
После первого запуска в браузере вы увидите запрос API в разделе сети и его ответ в разделе консоли

Но если вы обновите свой браузер, теперь вы ничего не увидите в своем браузере, но на этот раз оператор берет ответ из своего кеша и печатает ответ в разделе консоли.

4. Сделать запрос GET без кэширования
Вам нужно только передать дополнительный аргумент в методе carrier.get(URL, true).
Следуйте приведенному ниже фрагменту кода -
let fetchData = async () => {
try {
const res = await carrier.get('https://jsonplaceholder.typicode.com/todos/', true);
console.log(res);
} catch (error) {
console.log(error);
}
}
Теперь, если вы обновите свой браузер, вы всегда будете видеть запросы API в разделе вашей сети. Это означает, что операторы получают свежие данные с сервера.

Для справки, вот как должен выглядеть полный код вашего файла, когда вы закончите:
//this code is for without caching request
import carrier from 'carrierjs';
import { useEffect } from 'react';
function App() {
let fetchData = async () => {
try {
const res = await carrier.get('https://jsonplaceholder.typicode.com/todos/', true);
console.log(res);
} catch (error) {
console.log(error);
}
}
useEffect(() => {
fetchData();
})
return (
<div>
<span>Page Content Goes Here</span>
</div>
)
}
export default App;
Не стесняйтесь экспериментировать с кодом!
Вот официальная документация CarrierJ
https://carrier.js.org/docs.html?embedable=true
Заключение
Мы надеемся, что эта статья помогла вам в написании кода.
Как всегда, спасибо за прочтение и приятного обучения 💚!
Оригинал

