
Как взломать Bootstrap CSS, чтобы веб-сайты выглядели лучше
26 мая 2022 г.Когда дело доходит до создания сайтов, Bootstrap помогает многим разработчикам с полным стеком. Многие из нас не знают, как использовать Figma, не уверены в том, что такое хороший «дизайн», и не разбираются в свойствах CSS.
Но, черт возьми, мы хороши в создании схемы базы данных, создании наших контроллеров и моделей, добавлении темы начальной загрузки, которую мы нашли в Google, в наших представлениях и на этом закончим.
Конечный результат обычно оставляет человека довольным эффективностью создания сайта, но неудовлетворенным результатом.
- «Выглядит хорошо, но не так, как тот потрясающий сайт от какого-то замечательного дизайнера, который я недавно видел» * — универсальная разработка с полным стеком.
Эта статья представляет собой учебное пособие по полезным советам по дизайну, которые помогут вам добиться удовлетворительного внешнего вида вашего сайта с тематикой начальной загрузки.
Настраивать
Я собираюсь начать с этой бесплатной [темы] начальной загрузки (https://startbootstrap.com/previews/business-frontpage). Теперь давайте улучшим его!
Расширьте свои цвета
Обновите цветовую палитру
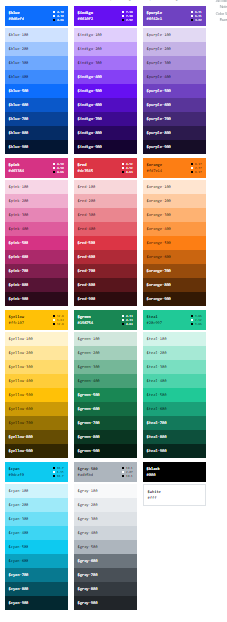
Bootstrap поставляется с полной цветовой палитрой, о которой вы, возможно, не знали. Воспользуйтесь этим, чтобы выглядеть иначе, чем другие сайты начальной загрузки печенья.
Чтобы получить доступ к этим цветам, нам просто нужно добавить их в наш загрузочный файл scss/_variables.scss.
``CSS
$тема-цвета: (
"основной": $бирюзовый-300,
"вторичный": $ вторичный,
"успех": $успех,
"информация": $информация,
"предупреждение": $ предупреждение,
«опасность»: $ опасность,
"свет": $свет,
"темный": $ темный
) !дефолт;
Или, если вы используете настройку npm для Bootstrap, обновите свой скомпилированный файл sass.
``CSS
@import "../node_modules/bootstrap/scss/функции";
@import "../node_modules/bootstrap/scss/переменные";
$пользовательские цвета: (
первичный: $бирюзовый-300,
$theme-colors: map-merge($theme-colors, $custom-colors);
@import "../node_modules/bootstrap/scss/bootstrap";
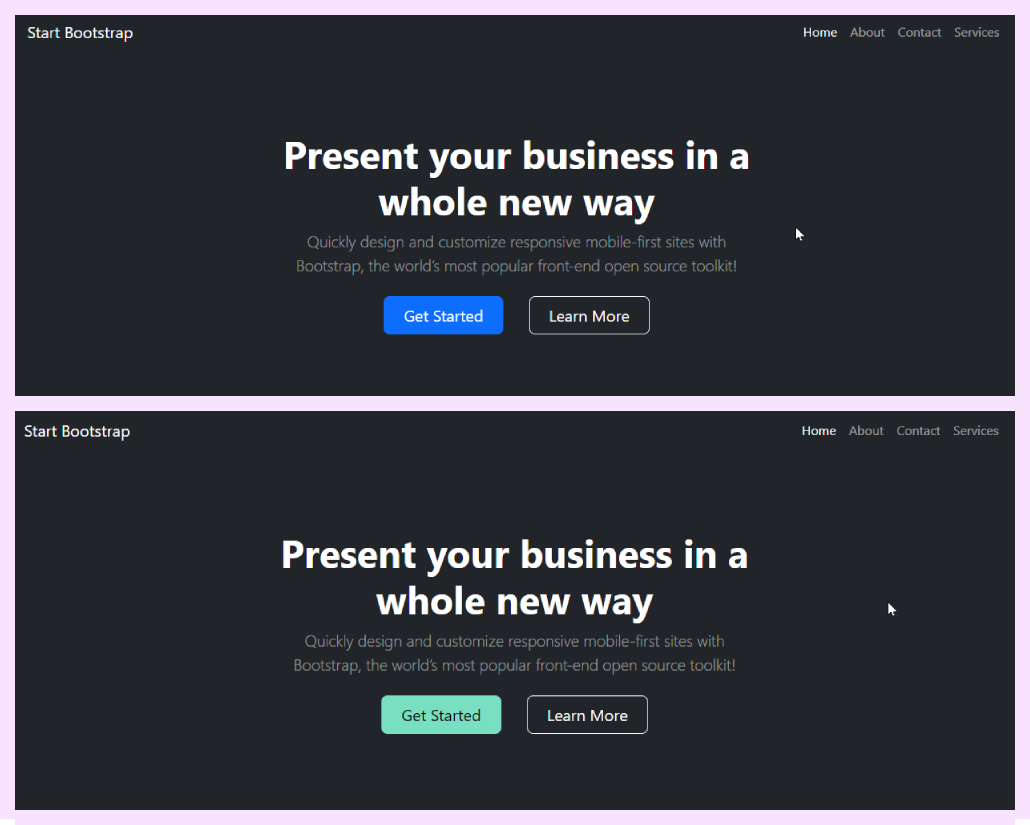
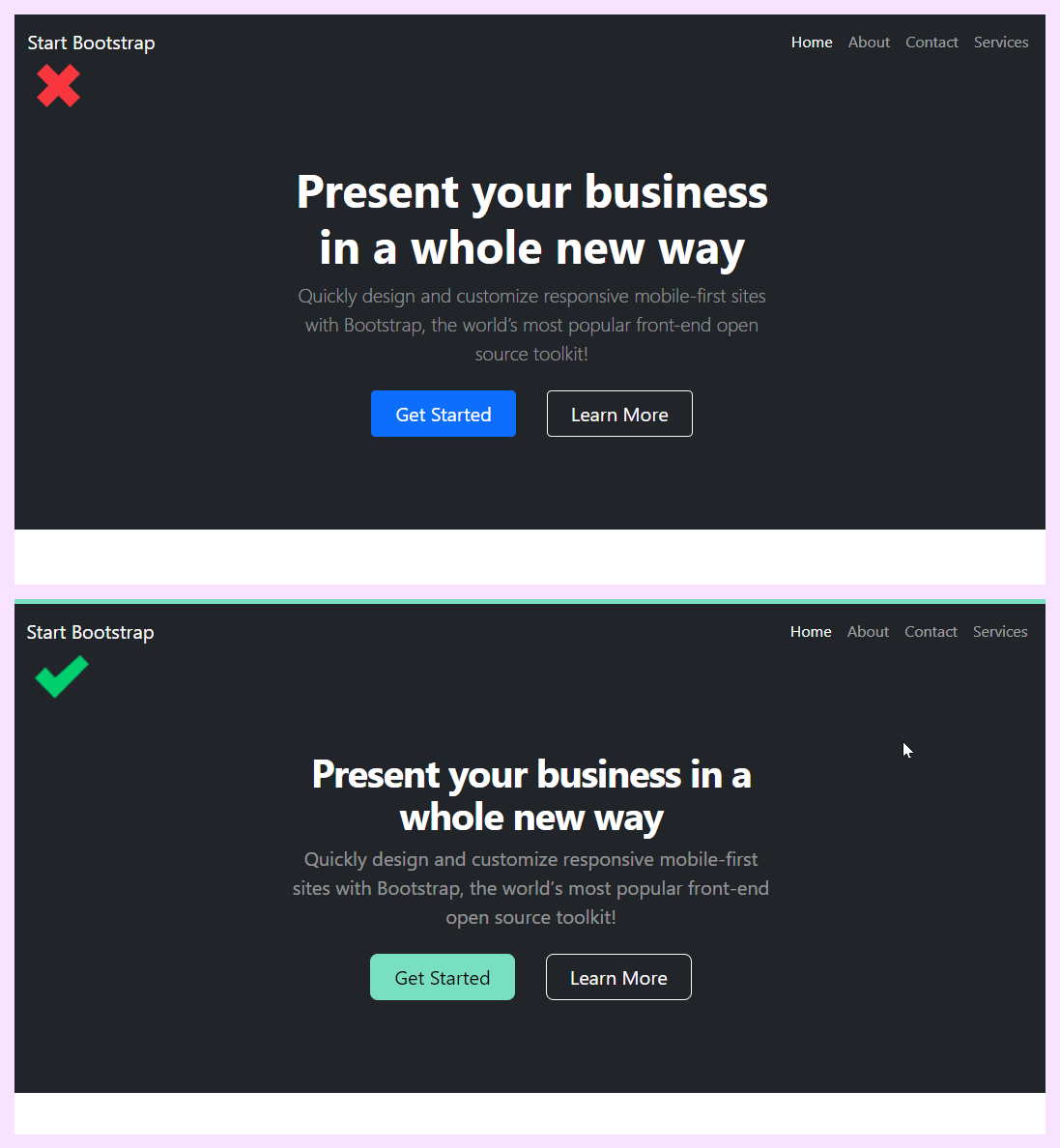
Теперь мы можем изменить этот грубый основной синий цвет начальной загрузки на приятный мягкий бирюзовый цвет для нашей кнопки «Начать». Мы также хотим изменить текст с белого на черный, удалив для него класс text-white. Это сделано для удобочитаемости на светлом фоне.
Добавьте цветовую подсказку вверху раздела героя
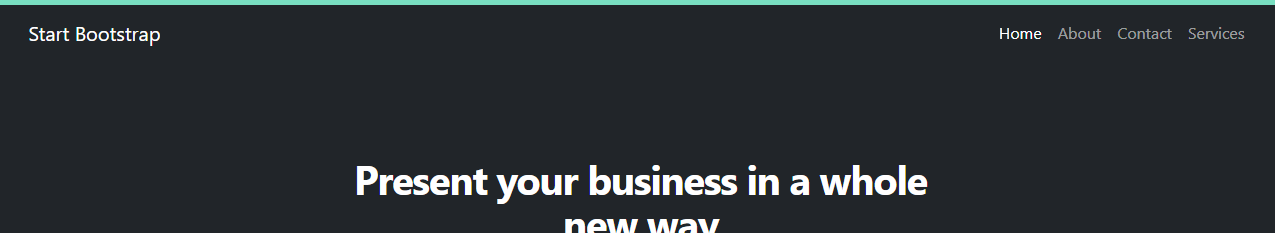
Мы можем добавить небольшую рамку в верхней части навигации, чтобы оживить нашу страницу с помощью нового основного цвета бирюзового через border-primary.
Текст
Изменить высоту строки на общие элементы
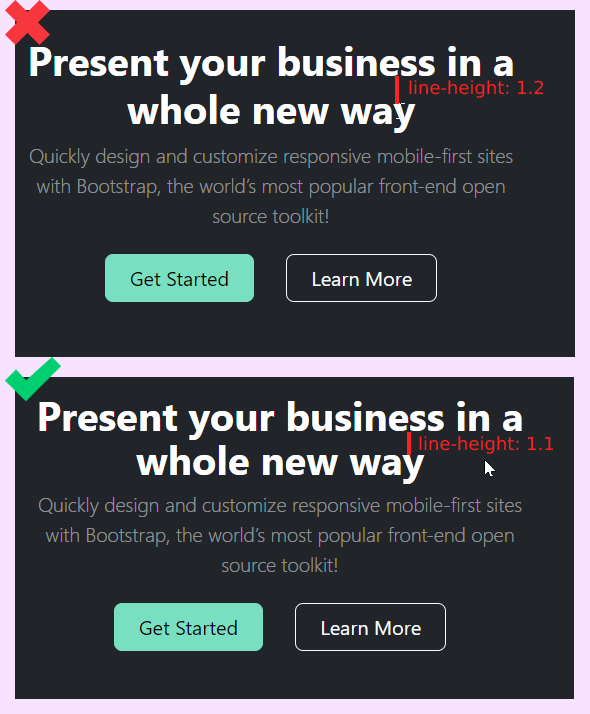
Тонкое изменение, о котором многие люди не знают, заключается в уменьшении высоты строки по мере увеличения текста. Давайте переопределим высоту строки по умолчанию для общих элементов HTML в нашем файле CSS.
``CSS
ч1 {
высота строки: 1,1;
ч2 {
высота строки: 1,125;
h3 {
высота строки: 1,25;
п {
высота строки: 1,5;
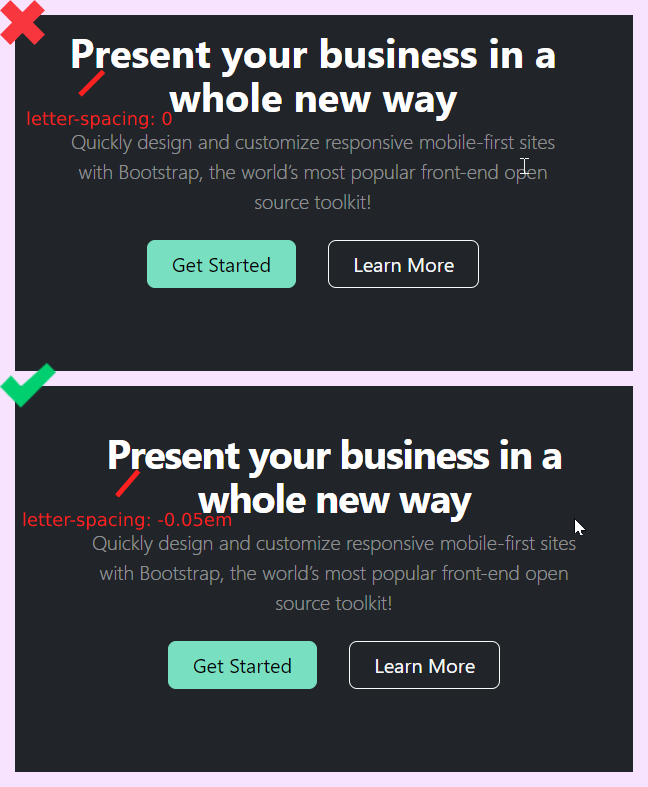
Обновлен межбуквенный интервал
Большие заголовки обычно имеют слишком большой интервал между буквами по умолчанию. Уменьшите расстояние между буквами в тегах h1 и h2, обновив наш файл CSS, как мы это сделали для высоты строки.
``CSS
ч1 {
высота строки: 1,1;
межбуквенный интервал: -0,05em;
ч2 {
высота строки: 1,125;
межбуквенный интервал: -0,025em;
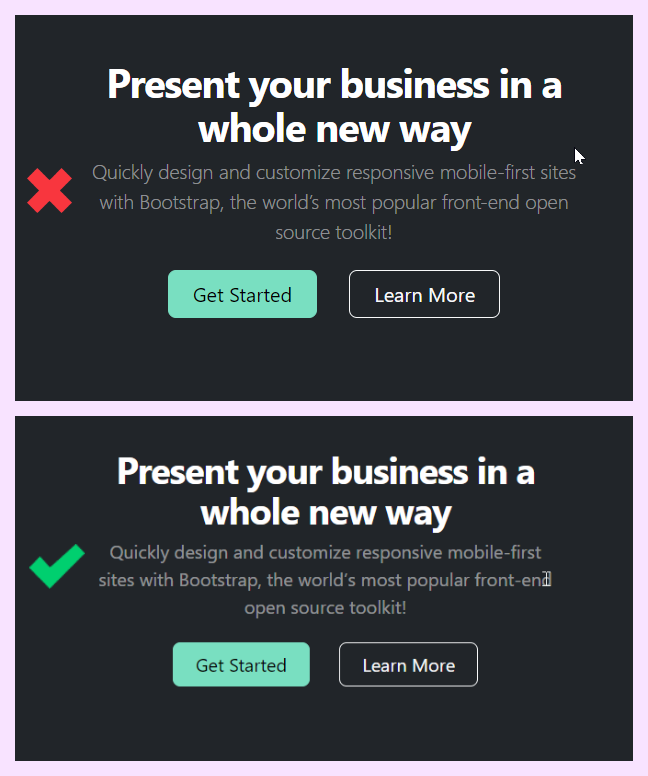
Более тяжелый заголовок, поддерживающий текст
Теперь мы можем усилить вспомогательный текст в герое. Контраст между ним и тегом H1 до крайности. Мы удалим класс lead и присвоим ему класс fs-5. Это связано с более толстым шрифтом.
Резюме
Где мы находимся до сих пор ...
Я хотел сделать этот рефакторинг темы в 1 сообщении в блоге, но это слишком много контента. Разбиваю на несколько статей.
Следите за статьей 2 на следующей неделе или подпишитесь на мою рассылку на thefreelancedev.com. Я буду обновлять раздел функций темы и дам вам несколько советов 🔥.
Я также настоятельно рекомендую ознакомиться с [Refactoring UI] (https://www.refactoringui.com/). Это полностью изменило мой взгляд на дизайн как разработчика.
Также опубликовано [здесь] (https://thefullstackdev.net/resource/hacking-bootstrap-for-better-looking-sites).
Оригинал