
Как добавить в React Navbar функцию поиска
7 ноября 2022 г.Введение
В этой статье показано, как реализовать функцию поиска на панели навигации React. В нем показано, как настроить поисковый ввод, прослушать обратный вызов ввода пользовательских данных, а затем, как его стилизовать.
Предпосылки
В этой статье предполагается, что вы ознакомились с предыдущими руководствами по панели навигации. Если вы этого не сделали, вы найдете сводный список в разделе справочных ссылок в конце статьи. В этой статье предполагается, что вы установили библиотеку Superflows, у вас запущена и работает панель навигации по умолчанию, добавлена информация о вашем бренде, а также настроено меню. В этом руководстве мы продвигаемся вперед.
Шаг 1. Показать/скрыть поле поиска
Чтобы отобразить входные данные поиска, установите для свойства showSearch значение true, как показано ниже:
return (
<div>
<SfNav showSearch={true}/>
</div>
);
Это выглядит следующим образом:
Чтобы скрыть поисковый ввод, установите для параметра showSearch значение false, как показано ниже:
return (
<div>
<SfNav showSearch={false} />
</div>
);
Это выглядит следующим образом:
Шаг 2. Установите заголовок ввода для поиска
Чтобы изменить заголовок поиска, установите свойство searchCaption в соответствующее строковое значение, как показано ниже:
return (
<div>
<SfNav searchCaption="Find" />
</div>
);
Это выглядит следующим образом:
Шаг 3. Установите значок ввода для поиска
Вы также можете добавить значок в поле поиска. Просто установите свойство searchIcon для объекта значка. Объект значка можно взять из любой библиотеки. В приведенном ниже примере я использовал библиотеку значков начальной загрузки.
Чтобы изменить заголовок поиска, установите свойство searchCaption в соответствующее строковое значение, как показано ниже:
npm install react-bootstrap-icons
import {Search} from 'react-bootstrap-icons';
return (
<div>
<SfNav searchIcon={<Search />} />
</div>
);
Это выглядит следующим образом:
Шаг 4. Обработка обратного вызова
Панель навигации возвращает обратный вызов, если пользователь вводит какой-либо текст в поле поиска и нажимает клавишу ввода. Вы можете подписаться на этот обратный вызов, подписавшись на реквизит onSearchPressed, как показано ниже:
return (
<div>
<SfNav onSearchPressed={(value) => {alert(value)}}/>
</div>
);
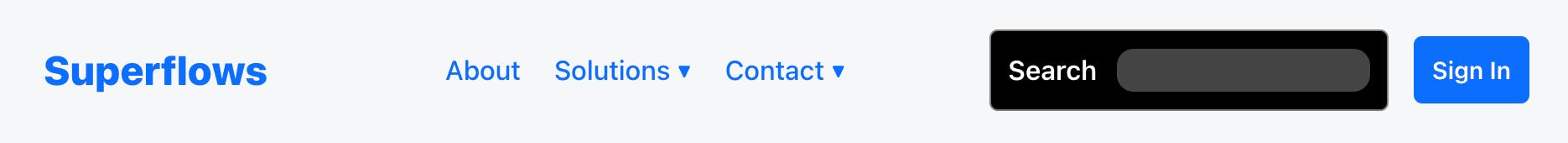
Шаг 5. Оформление
Затем вы можете настроить внешний вид с помощью встроенного CSS или имен классов. Панель навигации Superflows предоставляет реквизиты, облегчающие настройку. Пример показан ниже:
return (
<div>
<SfNav
stylesSearchContainer={{backgroundColor: 'black', color: 'white', border: 'solid 1px gray'}}
stylesSearchInput={{backgroundColor: '#444', borderRadius: '10px', color: '#efefef', paddingTop: '5px', paddingBottom: '5px'}}
/>
</div>
);
Это выглядит следующим образом:
Справочные ссылки
Документация
Код
Предыдущие руководства по панели навигации
- T1: Начало работы С панелью навигации
- T2: Вставьте информацию о бренде< /сильный>
- T3: Настройка меню
Видеоруководство
https://www.youtube.com/watch?v=2mnL8fSgS80?embedable=true
Дополнительная литература
Вы уже видели, как начать работу с навигационной панелью, как вставить в нее информацию о бренде, как настроить меню, а теперь как настроить поисковый ввод. В следующем руководстве показано, как использовать и настраивать кнопку входа.
Заключение
В этой статье показано, как настроить поисковый ввод. Как показать/скрыть его, как изменить заголовок, как добавить значок, как обрабатывать обратный вызов, а также как его настроить и оформить.
Также опубликовано здесь
Оригинал