
Как быстро начать работу с панелью навигации в вашем проекте React
4 ноября 2022 г.Что такое панель навигации?
Панель навигации, пожалуй, самый важный компонент вашего веб-сайта или веб-приложения. Он привязывает пользователей к вашему сайту. Это позволяет им легко перемещаться по сайту. Он также контекстуализирует приложение для пользователя, упоминает статус подписки, следующее действие, которое необходимо предпринять, и т. д.
В этой статье показано, как добавить панель навигации в проект React за 2 минуты.
Предпосылки
Я предполагаю, что читатель может быть новичком в React. Но знакомство с основными концепциями React необходимо. Если вы новичок в React, это руководство поможет вам начать работу с React. Опубликовать который, вернуться к этой статье.
Шаг 1. Установите библиотеку панели навигации Superflows
Superflows – это библиотека React, которая предоставляет повторно используемые и настраиваемые компоненты. В этой статье мы используем панель навигации, предоставляемую Superflows.
Установите его следующим образом:
npm install --save react-sf-themes
npm install --save react-sf-building-blocks
Шаг 2. Импорт и использование
После успешной установки импортируйте и используйте компонент панели навигации под названием SfNav в своем проекте, как показано ниже.
import { SfNav } from 'react-sf-building-blocks';
return (
<div>
<SfNav stylesContainerDesktop={{ fontFamily: 'Georgia' }} />
{/* Your Code */}
</div>
);
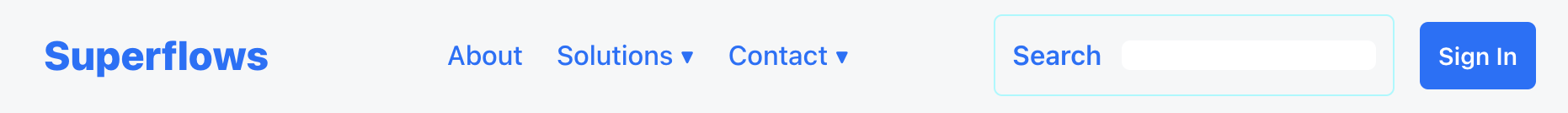
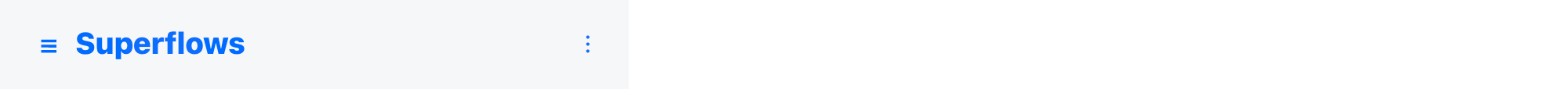
Он будет отображаться следующим образом:


Видеоруководство
https://www.youtube.com/watch?v=J2jJO9_EtUk
Справочные ссылки
Дополнительная литература
Вы можете узнать больше о функциях панели навигации, прочитав последующие статьи этой серии.
Заключение
Эта статья поможет вам начать работу с панелью навигации в вашем проекте React. В нем показано, как интегрировать библиотеку Superflows и настроить панель навигации по умолчанию.
Также опубликовано Здесь
Оригинал

