
Как настроить React Navbar с информацией о вашем бренде
5 ноября 2022 г.Введение
Вставка информации о вашем бренде в панель навигации помогает повысить узнаваемость бренда на вашем веб-сайте. В этой статье показано, как это сделать в вашем проекте React.
Предпосылки
В этой статье предполагается, что вы прошли этапы предыдущее руководство, установил библиотеку Superflows и запустил панель навигации по умолчанию. В этом руководстве мы продвигаемся вперед.
Справочные ссылки
Вот справочные ссылки для этого руководства.
* Код * Документация
Информация о бренде
Информация о бренде состоит в основном из двух вещей:
* Имя бренда * Логотип бренда
Любой из них или оба, в зависимости от ваших требований к дизайну и рекомендаций, необходимо вставить на панель навигации.
Шаг 1. Задайте название бренда
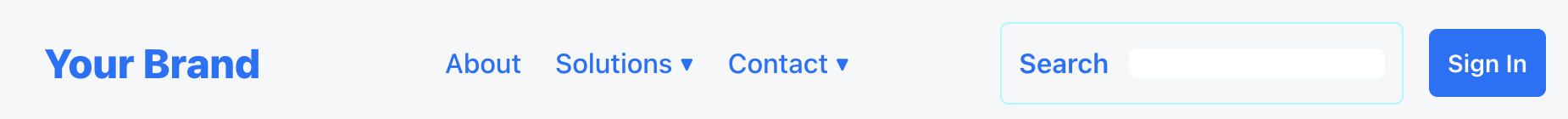
Название бренда можно задать, передав строку свойству бренда. Как показано ниже:
return (
<div>
<SfNav brand="Your Brand"/>
</div>
);
Это выглядит следующим образом:


Шаг 2. Установите логотип бренда
Логотип бренда можно установить, передав строку URL логотипа в свойство brandLogo. Как показано ниже:
return (
<div>
<SfNav brandLogo="https://superflows.dev/img/superflows_gray_transparent_200.png"/>
</div>
);
Это выглядит следующим образом:


Излишне говорить, что вы также можете отобразить и то, и другое следующим образом:
return (
<div>
<SfNav brand="Your Brand" brandLogo="https://superflows.dev/img/superflows_gray_transparent_200.png"/>
</div>
);


Шаг 3. Оформление
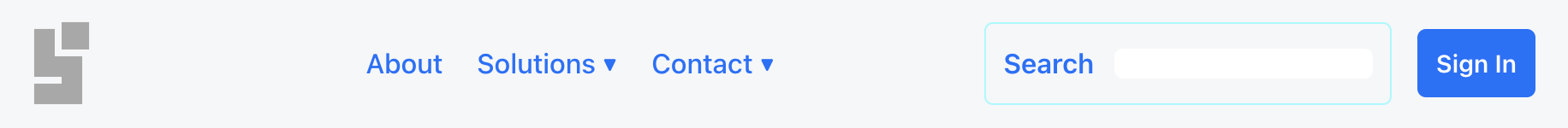
Затем вы можете настроить внешний вид с помощью встроенного CSS или имен классов. Панель навигации Superflows предоставляет реквизиты, облегчающие настройку. Пример показан ниже:
return (
<div>
<SfNav
brand="Your Brand"
brandLogo="https://superflows.dev/img/superflows_gray_transparent_200.png"
stylesBrand={{
color: 'black',
textShadow: '1px 2px 2px gray'
}}
stylesBrandLogo={{
backgroundColor: 'white',
borderRadius: '10px',
paddingRight: '0px',
marginRight: '10px',
border: 'solid 1px black'
}}/>
</div>
);
Это выглядит следующим образом:


Видеоруководство
https://www.youtube.com/watch?v=cT9g195G59Q?embedable=true
Дополнительная литература
Вы уже видели, как начать работу с панелью навигации и как вставить в нее информацию о бренде. В следующем руководстве показано, как настроить главное меню.
Заключение
В этой статье показано, как вставить информацию о вашем бренде в панель навигации React. Он также показывает, как можно настроить внешний вид информации о бренде в соответствии с вашими потребностями и дизайном.
Оригинал

