
Как создавать всплывающие уведомления в приложениях React
24 декабря 2022 г.В веб-приложении всплывающие уведомления — это простой и эффективный способ оставить отзыв потребителям. Их можно использовать для уведомления пользователей об успешных или неудачных задачах, ошибках или просто для передачи общего сообщения. Мы рассмотрим использование пакета react-toastify для реализации всплывающих уведомлений в приложении React. В этой статье я покажу вам, как использовать Tailwind для добавления стильных элементов дизайна.
Предпосылки
Прежде чем приступить к работе с этим учебным пособием, у вас должно быть следующее:
- Знание React и Tailwind.
yarnилиnpmустановлен как менеджер пакетов
Установите библиотеку
Прежде чем продолжить, необходимо сначала установить библиотеку react-toastify. Для этого выполните следующую команду в своем терминале:
npm install react-toastify
или
yarn add react-toastify
Импорт библиотеки
Прежде чем вы сможете импортировать библиотеку, вы должны сначала создать папку src, затем папку component и, наконец, файл, который я назову FormPage. .js. Создайте файл с именем App.js в папке src.
После установки библиотеки вам нужно будет импортировать ее в свой FormPage.js . Вы можете сделать это, добавив следующую строку кода в начало файла компонента:
import { toast } from 'react-toastify'
Затем создайте функцию handleSumit в файле FormPage.js. Эта функция будет отвечать за отображение всплывающего уведомления. Внутри функции используйте функцию всплывающего уведомления для отображения уведомления.
const handleSubmit = (event) => {
event.preventDefault();
toast.success("You have registered");
};
Функция preventDefault обычно используется для предотвращения поведения по умолчанию для события отправки формы.
При отправке формы поведение по умолчанию заключается в отправке запроса на сервер, что может привести к перезагрузке текущей страницы.
При отправке формы вызывается функция handleSubmit и в качестве аргумента передается объект event.
Объект event получает вызов метода preventDefault, который останавливает отправку формы на сервер.
toast.success – это функция, которая используется для отображения сообщения об успешном завершении или всплывающего уведомления пользователю в веб-приложении.
Создайте форму
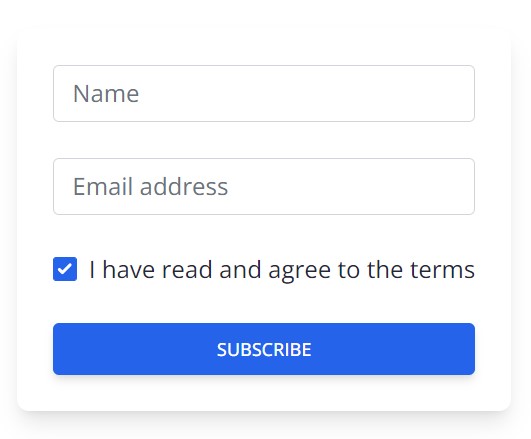
Теперь вам нужно привязать функцию handleSumit к событию в вашем компоненте. Это может быть нажатие кнопки, отправка формы или любое другое событие. Например, чтобы отобразить всплывающее уведомление при отправке формы, вы можете сделать следующее на FormPage.js:
const FormPage = () => {
return (
<div className="flex justify-center items-center h-screen">
<div className="block p-6 rounded-lg shadow-lg bg-white max-w-sm">
<form onSubmit={handleSubmit}>
<div className="form-group mb-6">
<input
type="text"
className="form-control block w-full px-3 py-1.5 text-gray-700
bg-white bg-clip-padding border border-solid border-gray-300
rounded transition ease-in-out m-0 focus:text-gray-700
focus:bg-white focus:border-blue-600 focus:outline-none"
id="exampleInput90"
placeholder="Name"
/>
</div>
<div className="form-group mb-6">
<input
type="email"
className="form-control block w-full px-3 py-1.5
text-gray-700 bg-white bg-clip-padding border border-gray-300
rounded transition ease-in-out
m-0 focus:text-gray-700 focus:bg-white focus:border-blue-600
focus:outline-none"
id="exampleInput91"
placeholder="Email address"
/>
</div>
<div className="form-group form-check text-center mb-6">
<input
type="checkbox"
className="form-check-input appearance-none h-4 w-4 border
border-gray-300 rounded-sm bg-white checked:bg-blue-600
checked:border-blue-600 focus:outline-none transition duration-200
mt-1 align-top bg-no-repeat bg-center bg-contain mr-2 cursor-pointer"
id="exampleCheck96"
checked
/>
<label
className="form-check-label inline-block text-gray-800"
for="exampleCheck96"
>
I have read and agreed to the terms.
</label>
</div>
<button
type="submit"
className="w-full px-6 py-2.5 bg-blue-600 text-white
font-medium text-xs leading-tight uppercase rounded
shadow-md hover:bg-blue-700 hover:shadow-lg focus:bg-blue-700
focus:shadow-lg focus:outline-none focus:ring-0 active:bg-blue-800
active:shadow-lg transition duration-150 ease-in-out"
>
Subscribe
</button>
</form>
</div>
</div>
);
};
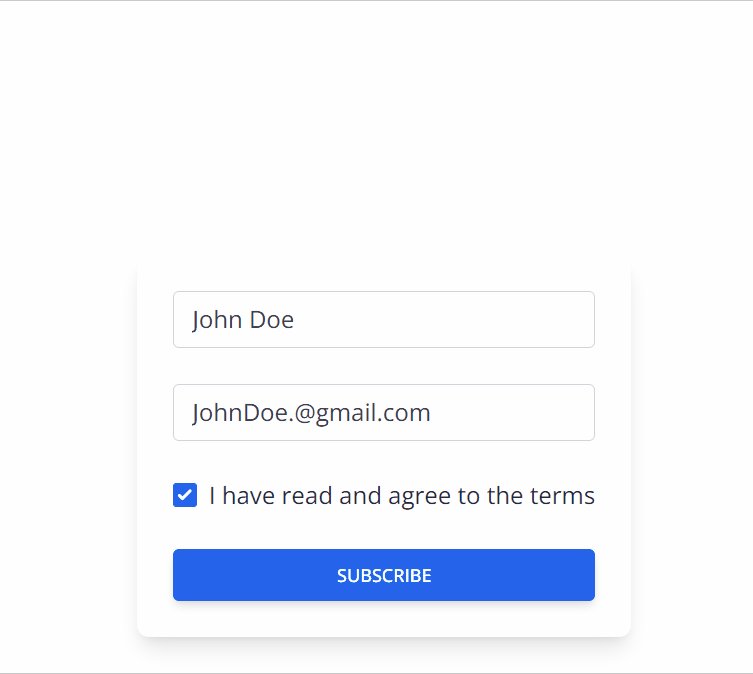
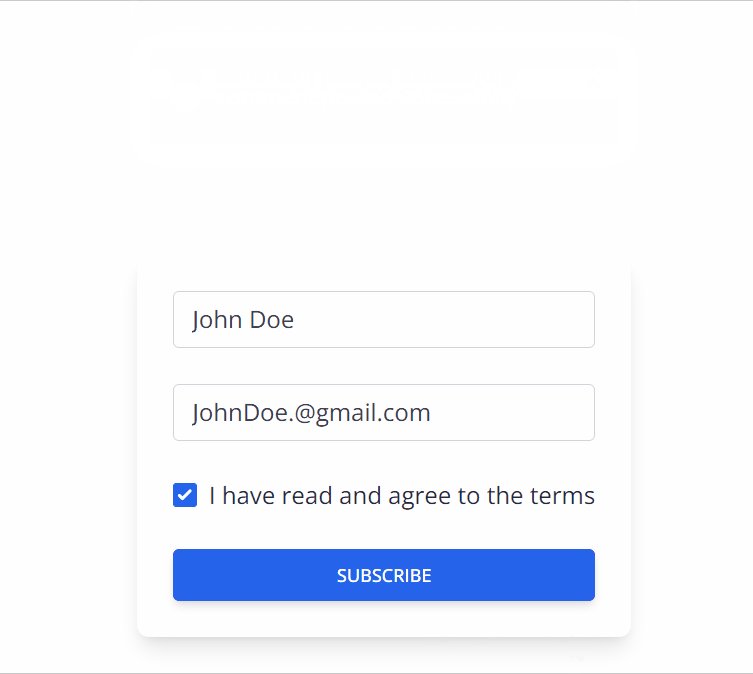
Вот как ваша форма будет выглядеть в браузере.
Настройка всплывающих уведомлений
Вы можете настроить внешний вид и поведение всплывающих уведомлений, передав параметры в качестве аргументов в ToastContainer. ToastContainer можно использовать в App.js. Импортируйте ToastContainer из библиотеки react-toastify.
import { ToastContainer } from "react-toastify"
Некоторые из вариантов, которые вы можете использовать, включают:
**position**: указывает положение на экране, где должно отображаться уведомление (например, вверху справа, внизу слева).**autoClose**: указывает продолжительность (в миллисекундах), в течение которой уведомление должно отображаться перед его автоматическим закрытием, в (autoClose1000 = 1 секунда) .**hideProgressBar**: скрывает индикатор выполнения, отображаемый в нижней части уведомления.**newestOnTop**: это свойствоbooleanопределяет порядок отображения всплывающих уведомлений.**closeOnClick**: закрывает уведомление, когда пользователь нажимает на него.**rtl**: что означает "справа налево", это свойствологическое, определяющее направление, в котором всплывающие уведомления отображаются в контейнере всплывающих уведомлений. .**перетаскиваемый**: позволяет пользователю перетаскивать уведомление.**pauseOnHover**: приостанавливает таймер автоматического закрытия, когда пользователь наводит указатель мыши на уведомление.
Вот пример использования некоторых из этих параметров в ToastContainer:
<ToastContainer
position="top-center"
autoClose={5000}
hideProgressBar={false}
newestOnTop={false}
closeOnClick
rtl={false}
pauseOnFocusLoss
draggable
pauseOnHover
/>
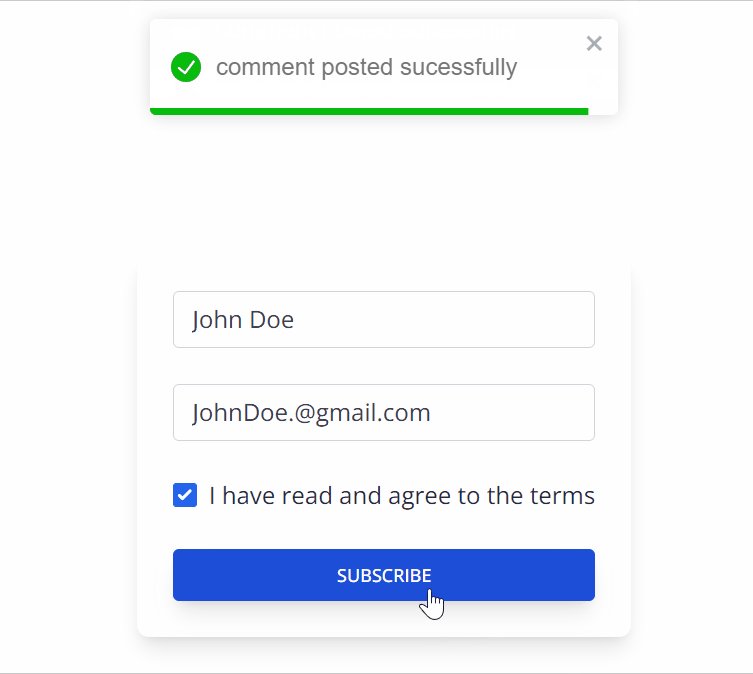
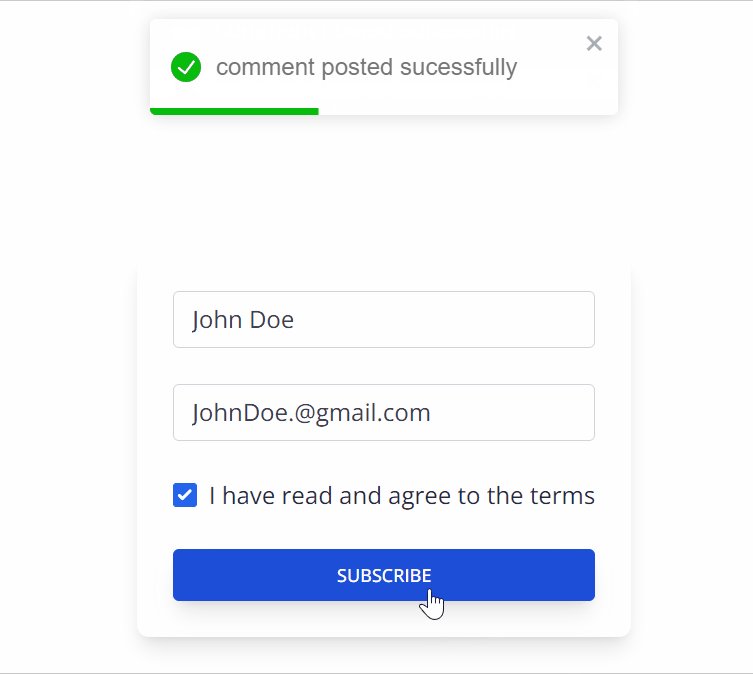
Это отобразит уведомление об успехе, которое будет отображаться в течение 5 секунд, перетаскиваться пользователем, закрываться при нажатии и иметь видимый индикатор выполнения.
Заключение
Наконец, React Toast Notification — это полезный инструмент для отображения временных сообщений пользователю в визуально привлекательном и настраиваемом виде. Следуя шагам, описанным в этой статье, вы теперь должны иметь четкое представление о том, как использовать React Toast Notification в ваших собственных проектах. Если вы хотите уведомить пользователя об успехе или сообщении об ошибке, или просто предупредить его о новой информации, React Toast Notification может помочь вам сделать это профессионально и удобно для пользователя. Чтобы получить доступ к моему репозиторию, просто перейдите по этой ссылке https://github.com/Uhiene/Form.git.
Ресурсы
Оригинал